皆さん、こんにちは。私はHieuです。現在、ONETECHでUnity developerとして働いています。今日は、Web ARの概念を皆さんに紹介し、画像認識、顔認識、オブジェクトの配置、実空間などの最も重要な機能を備えたZapparライブラリを使用してWeb ARのデモを作成する方法をご案内します。
Web ARとは?
Web ARは、拡張現実の頭字語であるARを伴う「Web」という単語によって形成される用語です。基本的に、Web ARは 、AR機能を通常のWebサイトコンテンツに統合。 Google Chrome、Firefox、Safari、Microsoft Edgeなどの一般的なWebブラウザを介してPCまたはモバイルデバイスからこのWebサイトリンクにアクセスする場合。カメラを使用してAR機能を有効にする許可を求められます。

Web ARとは?UnityでZapparを使用してWeb ARを作成する手順。
したがって、Web ARは、PC、iPad、またはスマホカメラで通常のWebサイトを閲覧するだけですが、カメラと組み合わせると、アプリケーションを使用せずにARの形式で特別なコンテンツを表示できます。
Web ARをプログラムする方法はたくさんあります。この記事では、UnityでZapparを使用してWeb Arデモをインストールおよび構築する方法を説明します。
こちらでも8th Wallを利用したWeb ARも紹介しています。
Zapparについて

Zappar logo (zappar.com)
ZapparはWeb ARプログラミングサポートシステムであり、UnityEngine用の独自のSDKを備えています。Unity用のこのZapparパッケージを使用すると、Unityゲームエンジンを使用して構築されたコンテンツでZapparの最高のARテクノロジーを使用できます。
Zapparの詳細については、次のリンクからZapparのホームページをご覧ください。
https://docs.zap.works/universal-ar/unity/
チュートリアルの概要
この記事では、Unity用のZapparパッケージのインストールについて説明し、次に、いくつかの基本機能を備えたWeb ARデモを作成します。
- 画像認識 (Image Tracking Target)
- 顔認識 (Face Tracker)
- オブジェクトを空間に配置する。 (Instant Tracking Target)
インストール
まず、Unityがインストールされていることを確認します。
次に、次のgithubリンクを使用して、デモプロジェクト「ExampleforZapparUnity」のコピーを作成します。
https://github.com/zappar-xr/unity-example-image-tracking-3d-animation
上記のソースコードには簡単な例が含まれていますZappar SDK for Unityを使用してARを構築します。これを使用して、WebGLまたはNative Mobileサイトを作成できます。
次に、UnityEngineを使用して開きます。
画像認識
簡単な説明:
アプリケーションは、最初に設定した画像を認識し、次に事前定義されたobjectをその上に配置します。
チュートリアル
ステップ1: シーンを作成し、ImageTrackingという名前を付けます。
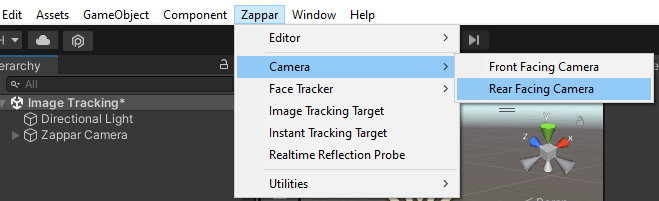
ステップ2: Zapparカメラを追加します。(リアカメラ)

図 1. Zappar Camera
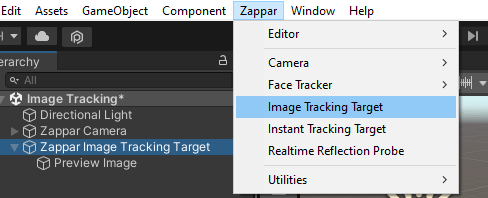
ステップ3: Zappar Image Tracking Target を追加しました。

図2. Zappar Image Tracking Target
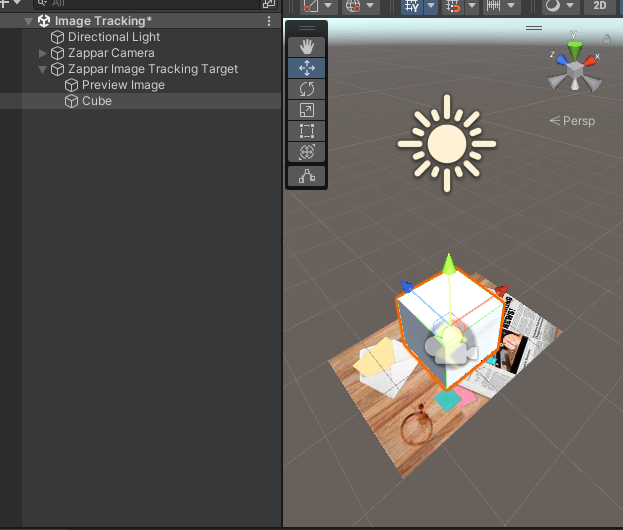
ステップ4:説明するキューブを作成します。

図3.説明するキューブを作成します。
ステップ5: 識別画像を作成します。
まず、写真を準備します(png、jpeg形式)。写真は以下から入手できます。今回は下記のネコの画像を利用します。

図4.アイデンティティ画像のイラスト。
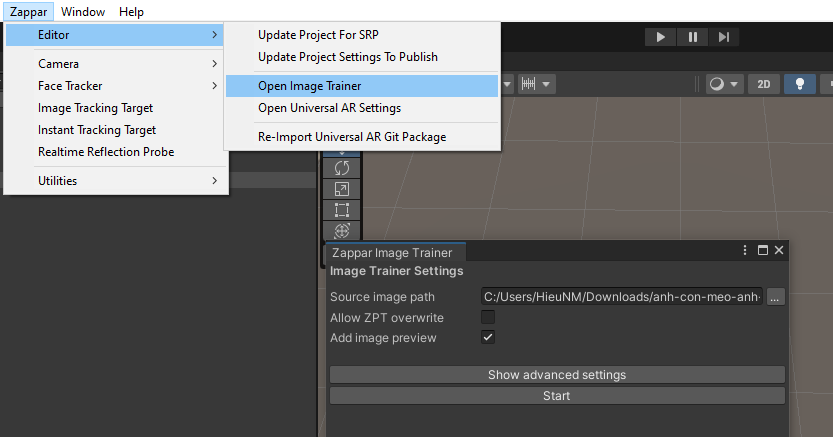
次に、Zappar->Editor->OpenImageTrainerに移動します

図5. OpenImageTrainerを開く
次に、Source image pathで識別に使用する画像を選択します。[Start]をクリックして完了します。
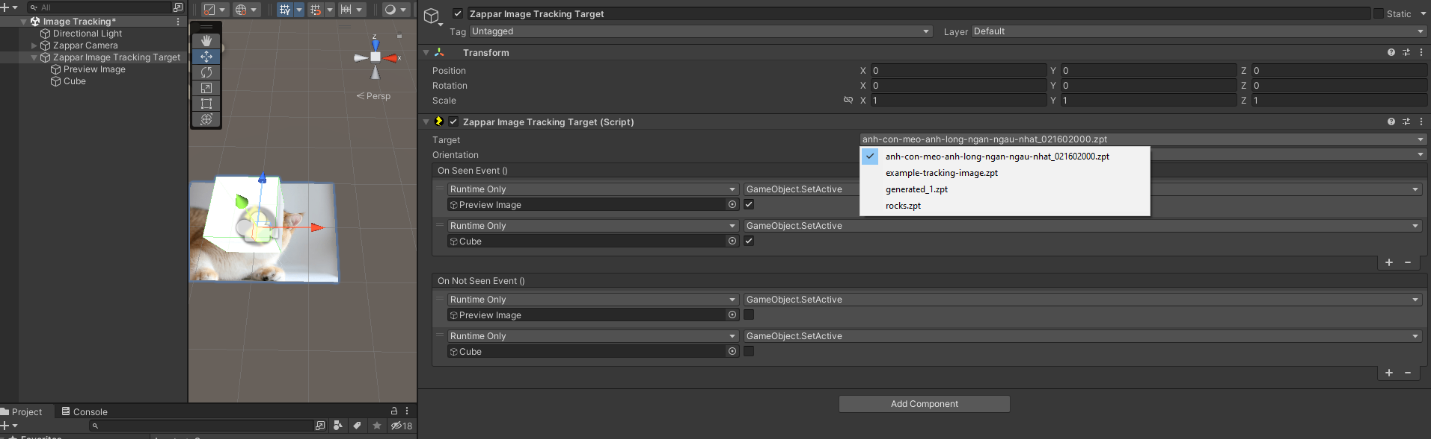
最後に、ZapparImageTrackingTargeter Objectを選択し、Targetをトレーナーによってトレーニングされたばかりの画像(ネコの写真の顔の部分)に設定します。同時に、以下に示すように、OnSeenEvent()とOnNotSeenEvent()を設定します。

図6.認識できるように画像を設定します。
ステップ6:プロジェクトをビルド
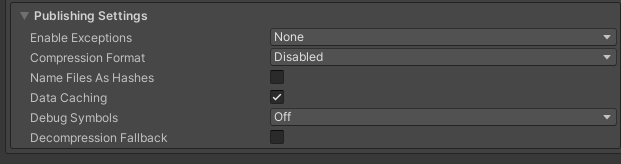
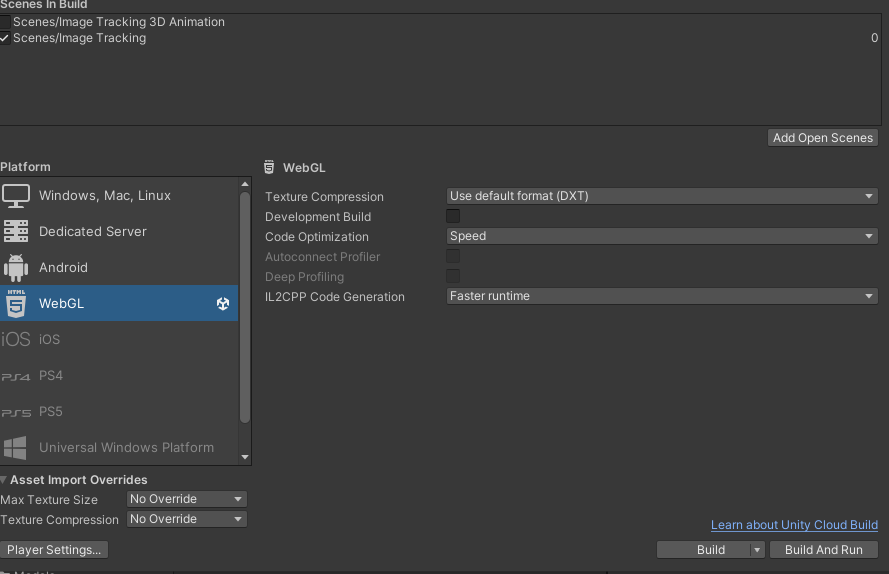
まず、少しリセットします。 Edit -> Project Settings -> Player -> Publishing Settings. を選択します。[Compression Format]で、[ Disabled.]を選択します。

図7. Player Settings設定。
次に、[Build Settings]で、作成した新しSceneを追加し、Switch Platform をWebGLに切り替えて、[ビルド]を選択します。

図8.プロジェクトをビルド
ステップ7: アプリケーションをテストします。
アプリケーションをテストするには、XAMPPを使用できます。次のリンクにアクセスしてインストールし、使用方法を確認してください。
https://www.apachefriends.org/download.html
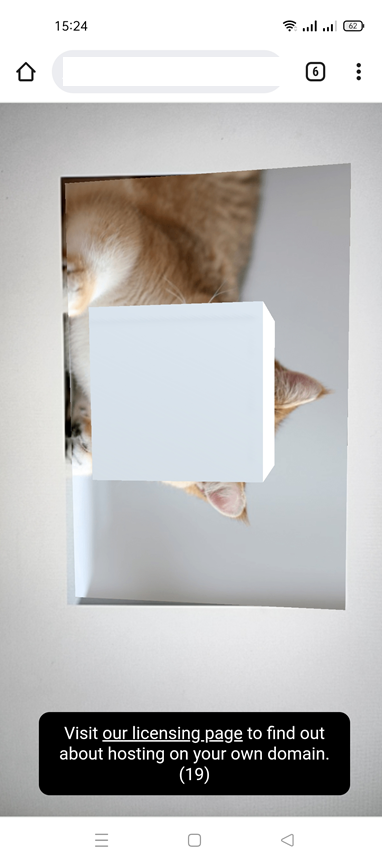
方法:アプリケーションが開いたら、カメラの許可を与えます。立方体のサンプル画像がトレーニングされたばかりの領域(ネコの写真)にカメラを持ってくる必要があります。結果を見てください、私たちが作成したキューブは、私たちが認識する必要がある画像の正しい領域に配置されています。成功しました。

図9. 得られた結果。
顔認識。
Zapparは、画像認識に加えて、顔認識機能も提供します。これは、Animoji/AREmojiなどのARステッカーアプリケーションを作成するための基本的な基盤です…したがって、スマートフォンカメラは顔の領域を認識し、対応するオブジェクトを各位置にアタッチします(たとえば、眼鏡、帽子、帽子、髪の毛、さらには顔全体)。
ここでは、UnityでZapparの顔認識機能を使用する方法を紹介します。
ステップ1:新しいシーンを作成し、FaceTrackingという名前を付けます。
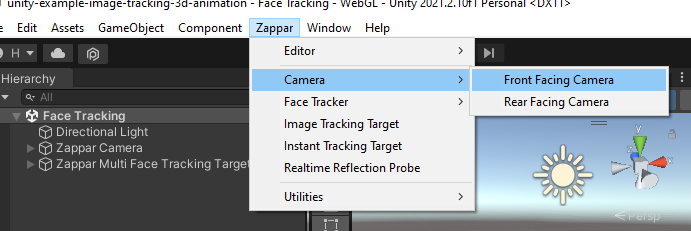
ステップ2:Zapparカメラを作成します。Front Facing Camera に注意して、前面カメラを作成します。

図10. カメラを作成する。
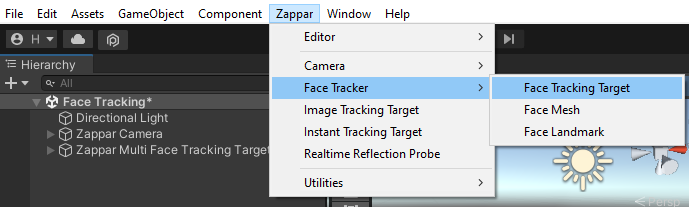
ステップ3: Face Tracking Target を作成します。

図11.インスタントトラッキングターゲット
ステップ4:デモ用のCubeを作成します。

図12.デモ用のCubeを作成します。
ステップ5:プロジェクトをビルド
この手順は、画像認識セクションの作成に似ています。もう一度見てください!
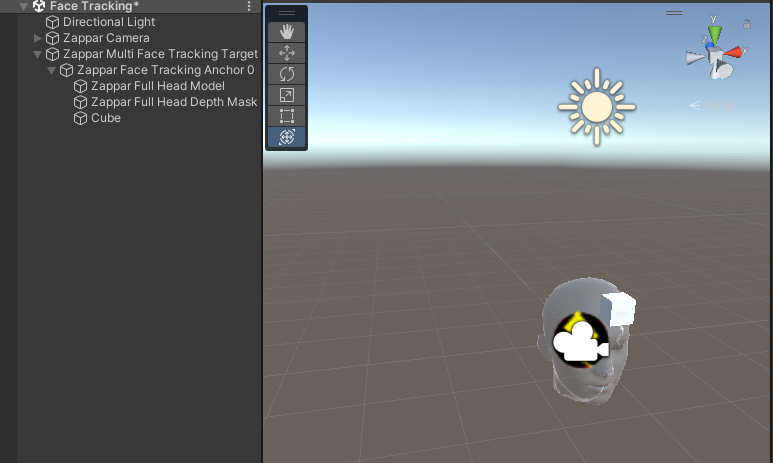
そして最後に、次の結果が得られます。

図13.オブジェクトをアタッチする顔検出結果。
オブジェクトを実空間に配置する
上記の2つの画像認識機能と顔認識機能に加えて、Zapparはオブジェクトを実空間に配置する機能も提供します。 これは、サイバースペース(ドラえもんの魔法の鞄)に何かを入れて、それを現実の世界に置くようなものです。もちろん、ARを通してしか観察できません。
ここでは、仮想オブジェクトを実空間に取り出すこの機能を設定する方法を紹介します。
ステップ1:新しいsceneを作成し、instant trackingという名前を付けます。
ステップ2:カメラを作成する(画像認識のカメラ作成部分と同様)。
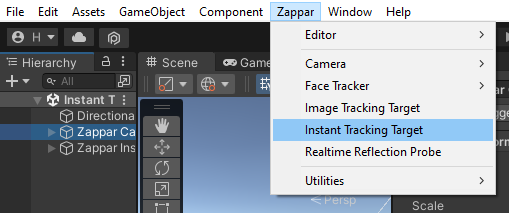
ステップ3:Zappar Instant Tracking Targetを作成します。

図14. Instant Tracking Target
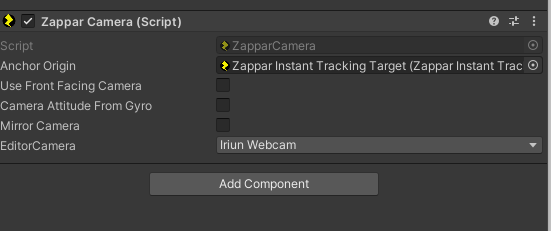
ステップ4:カメラ設定。
ZapparCameraを選択し、手順3で新しく作成した Zappar Instant Tracking Target をArchoOriginにドラッグします。

図15. Zappar Camera 設定
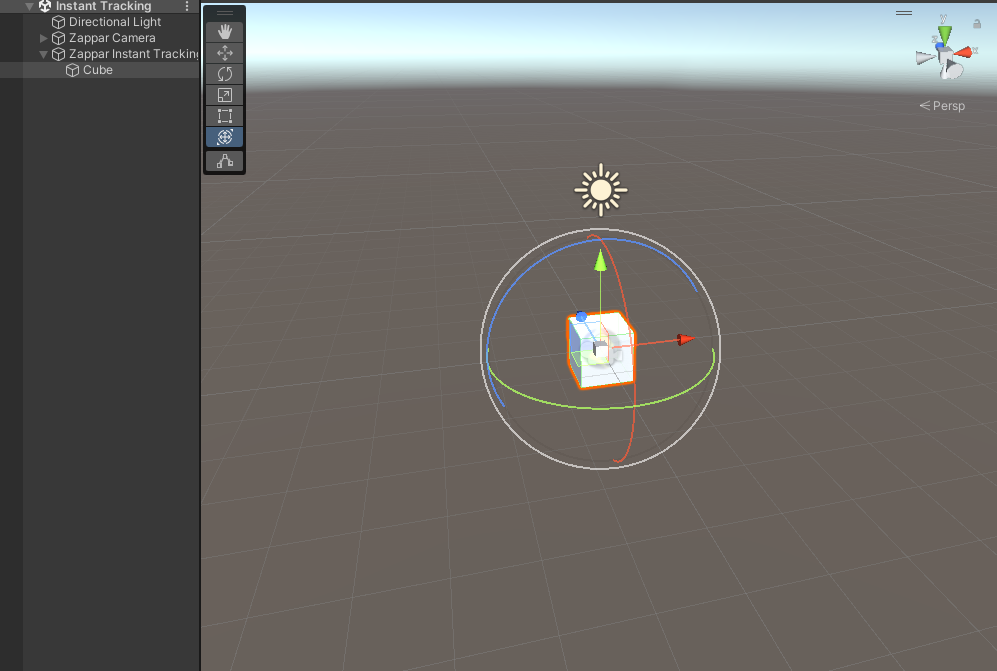
ステップ5:説明するためにCubeを作成します。

図16.説明するためにCubeを作成します。
ステップ6:ビルドして結果を確認します。
画像認識セクションでガイドされているビルド手順と同様に、もう一度やりましょう。結果は次のとおりです。
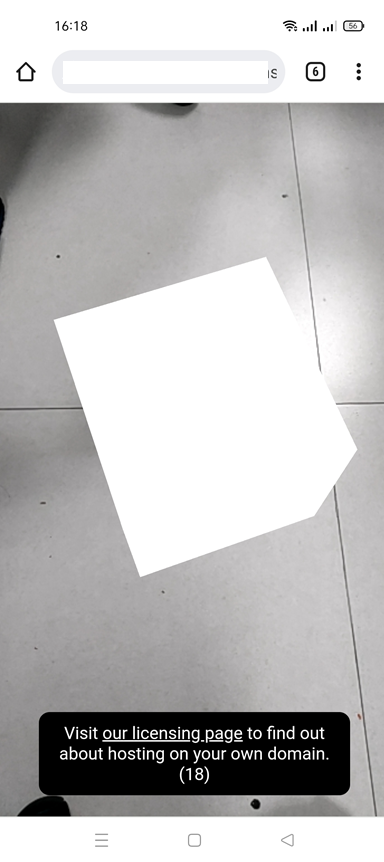
この白い箱のオブジェクト(Cube)は床に置かれています。あなたは周りを回ってそれを見ることができます(AR経由で)

図17.得られた白いボックスは床に置かれます。
まとめ
実際、Web ARは比較的新しいテクノロジーであり、ARCore、ARKitと比較していくつかの制限があります。しかし、使いやすく、Webブラウザーだけで、個別のアプリや特別な機器は必要ないため、多くの可能性があります。
仮想宇宙空間へのオブジェクトの配置、顔検出、画像認識など、この記事で紹介した機能は、実際には多くの場合、エンターテインメントアプリケーション、道順案内、ユーザーガイドに適用されます。機器/製品、ビデオコール、フィルター、美容編集などを使用します。Tiktok、Messeger、Snapchatなど。
上記のチュートリアルを通じて、Zapparを使用してAR Webサイトを作成する方法の基本を理解できれば幸いです。そこから、他のプロジェクトに拡張できます。 幸運を!
■XR開発に特化したベトナムオフショア開発企業 ONETECH
ONETECHは、XRに特化した開発会社です。
VR/ARコンテンツ開発を始めさまざまなシステム開発、アプリ開発、ソフトウェア開発をベトナム オフショアで開発しています。ベトナムのXRトップ企業として紹介されています。
2015年の創業から上場企業からスタートアップ企業までお客様100社以上の300以上のプロジェクトに関わってきた豊富な開発実績があります。
ONETECHはUNITYでAR/VRアプリの開発
AR/VR/MR開発は2015年より取り組んでおります。UNITYの技術者育成に力を入れて取り組んでいます。
VR開発:ベトナムでのVR開発分野において最も開発実績のある企業の一つとなっています。
AR開発:ARkit、ARcoreなどを利用して多数のアプリ開発、Babylon.js、8thWallなどでのWebAR開発実績がございます。
UNITY開発:ONETECHはUNITYを利用し様々なVR開発、AR開発、アプリ開発をしています。HoloLens/Oculus/HTC VIVE/Pico/Nreal Lightなど最新のデバイスも取り揃えています。
ホロレンズ開発:ベトナムで最も多くのHoloLens開発実績のある企業の一社です。
WEBXR開発:WEBXRは、仮想現実(VR)、拡張現実(AR)および混合現実(MR)をWebブラウザで利用するための技術スタンダードです。ユーザーは、特別なアプリをダウンロードすることなく、多様なデバイスで豊かな3Dコンテンツを体験できます。
CG制作:製品やゲームのアセット、業務用の映像などの3DCGコンテンツの3DCG制作(モデリング・アニメーション・レンダリング)をエンジニアと連携しながらワンストップで受けることが可能です。