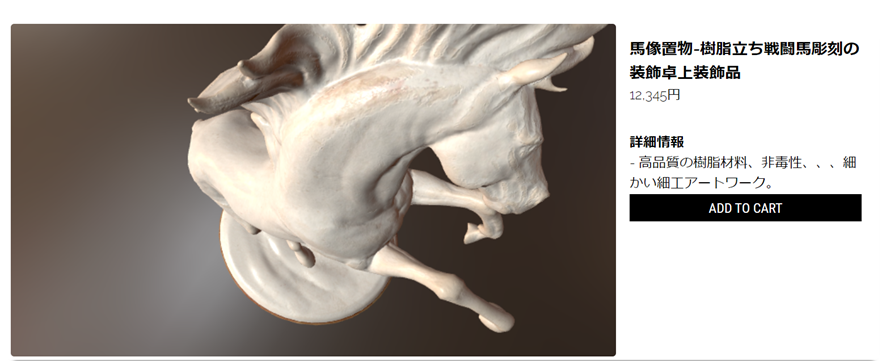
オンラインショッピング中に購入したい商品を確認したいとき、EコマースWEBサイトの写真を確認したり、Youtubeなどのレビュー動画を見るのが一般的です。しかしそれでは商品を色々な角度から確認することやディテールの確認ができないことが多いと思います。現状では慎重に買い物するためには、わざわざ店舗へ行って確認しないと詳細の確認はできません。貴重なものや効果なもの、たとえばフィギュアなどの一点物や手作りの芸術品、インテリア装飾などは現在のWEBサービスでは店舗に行って確認しないと不安です。

そこでもし、商品をEコマースサイトに簡単に3D化して表示、確認できる方法はないかと思いませんか?
現時点では、商品などの3Dモデル表示は、スマホアプリを使うケースはよく見かけます。しかし現在の技術では、EコーマスサイトなどのWebサイトできれいに商品の3Dモデルが表示できます。
このブログではECサイトで商品の3Dモデルをきれいに表示させることにより、お客様が商品を信頼して買いたくなる方法を紹介します。
具体的には下記のデモサイトのようにBabylon.jsで3DコンテンツをWEB表示させる方法を紹介していきます。
https://sinon1509.github.io/product-view.github.io/

フロントエンドに開発の言語について
Babylon.jsとは

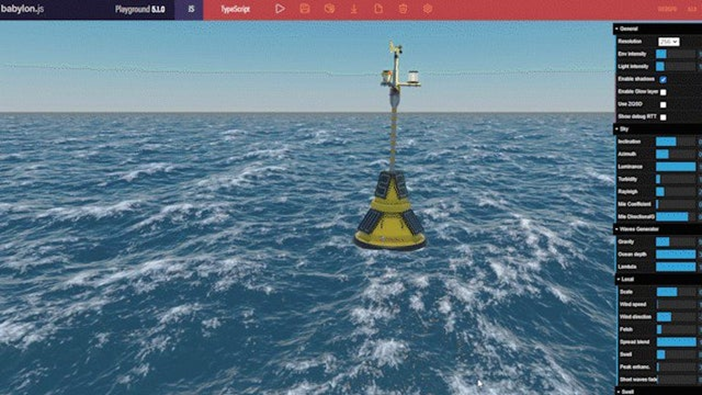
Babylon.jsはMicrosoftが開発したJavascriptを使用したリアルタイム3Dエンジンです。現在、Webサイトで3Dモデルのレンダリングエンジンがたくさんありますが、なぜBabylon.jsがいいのかについては下記の記事を参考にしてください。
https://onetech.jp/blog/creating-3d-web-apps-with-Babylon.js-framework-15194
Babylon.jsはフロントエンド開発をサポートしています。他にもReact.js、Vue.js、Angularもありますが、一長一短があり、自チームの強みによって選ぶべきです。
ONETECHはVue.jsが得意なのでフロントエンド作成はVue.jsを利用しています。
Vue.jsとは
今回はVue.jsで簡単な商品の紹介ページを作成します。3Dコンテンツでの商品の表示はBabylon.jsを利用します。

Vue.jsはGoogleのエンジニアが開発され、React.jsとAngularの両者のメリットを盛り込んで作りました。なので、メリットがたくさんあります。詳細は下記の記事を参考にしてください。
プロジェクト作成について
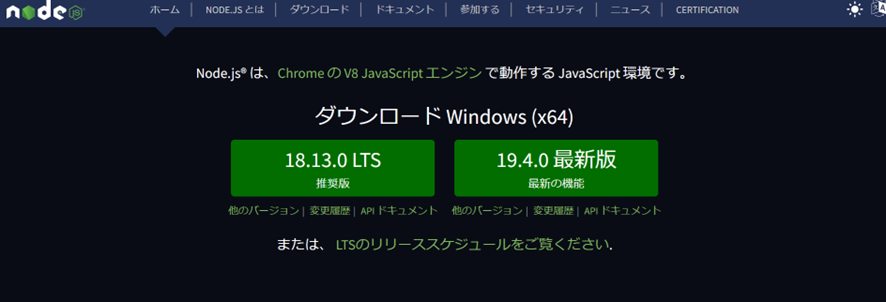
Node.jsをインストール
「https://nodejs.org/」にアクセスするとダウンロードボタンが表示されます。インストールファイルをダウンロードすると普通のアプリのインストール方法と同様に簡単にインストールできます。私は推奨版をおすすめします。

Vue.jsをインストール
https://ja.Vue.js.org/guide/quick-start.html#creating-a-vue-application
Vue.jsのホームページで日本語のガイドがありますので、確認をお願いします。
この記事はEコマースサイトの3Dコンテンツを中心に説明しますので、Vue.jsについては簡単に説明させていただきます。
Babylon.jsをインストール
Vue.jsのプロジェクトが作成できたら、コマンドラインでプロジェクトのフォルダに移動します。確認のコマンドで移動できます。

次はBabylon.jsをインストールします。下記のコマンドを実施してインストールできます。
npm install @Babylonjs/core
npm install @Babylonjs/loaders
ページ作成について
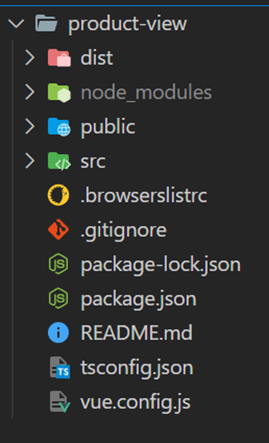
続いてプロジェクトの構成を説明します。

distは配信用(distribution): 開発完了し、ビルドしたフォルダです。Webをデプロイする時、このフォルダを使います。
Node_modules:インストールされたライブラリ(Vue.js、Babylon.js、webpackなど)を格納します。
Public:3Dコンテンツと画像の格納場所
Src は編集用(source)。:ソースコードの格納場所、プログラムを記述
Tsconfig.json:Typescriptのプロジェクトを作成し、tsconfigファイルを自動的に作成
Vue.config.js:ビルドの設定
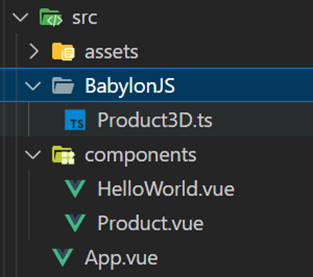
まずは画像のようにファイルの構成を作成します。

BabylonJSフォルダ→Product3D.ts
Componentsフォルダ→Product.vue
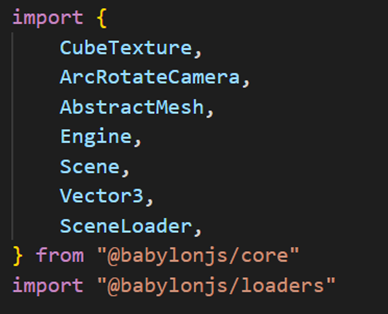
Product3D.tsを開いて最初のコードを書きます。
ライブラリをインポートする

必要なライブラリをインポートします。
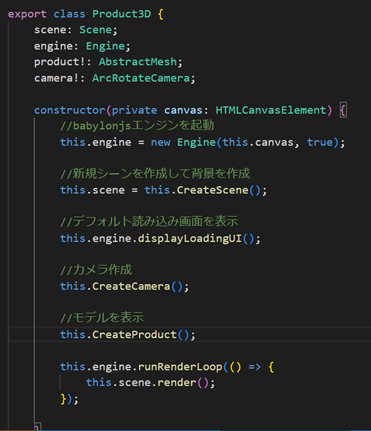
Babylon.jsアプリの基本構成
Engine: Babylon.jsのエンジンを起動する。
Scene:新規のシーンを登録します。複数のシーンを登録して切り替えることができますが、今回実施しません。
Camera:シーンのカメラを登録します。モデルを見るように
AbstractMesh:モデルの対象です。

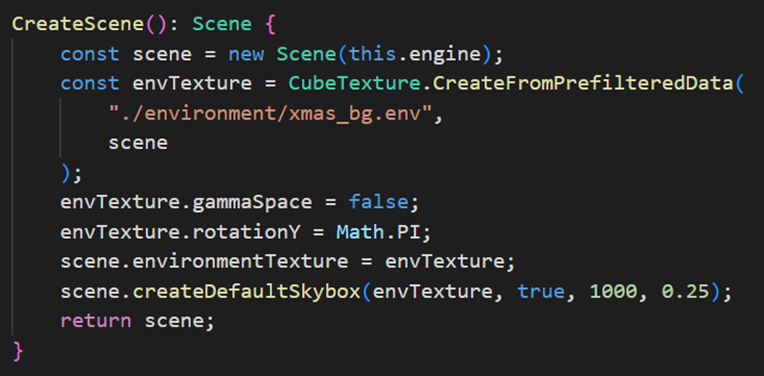
シーンの登録方法

新しいシーンを登録して背景を作成します。背景のTextureはインターネットでダウンロードしました。
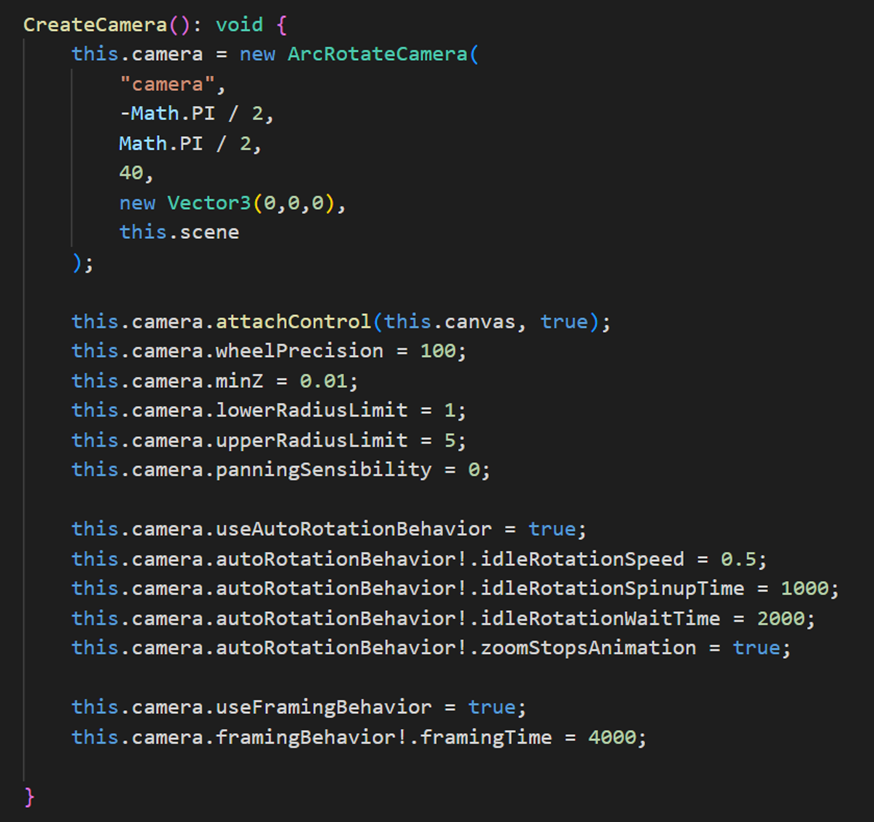
カメラを作成


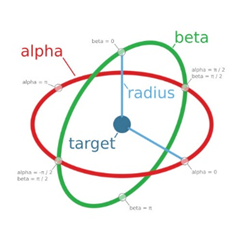
ArcRotateCameraとはモデルを中心としてカメラを周りに回転させます。
ArcRotateCameraを登録して画像のようにパラメーターを設定します。
New ArcRotateCamera (<名前>,<alpha>,<beta>,<radius>,<target>,<scene>)
AttachControl: マウスでカメラを回転する設定
wheelPrecision: カメラのズームのスピード
minZ : ズームできる最小値。設定しないとモデルの中身までズームしてしまうので注意が必要
min・maxRadius : カメラのズームのリミット
panningSensibility: カメラを固定
autoRotateBehaviour: カメラが自動でターゲット中心に回転
idleRotationSpeed: 回転速度
idleRotationSpinuptime: 自動的に下のビューから中心のビューに移動する時間
idleRotationWaitingTime: マウスで操作して回転を一時停止する時間
zoomStopAnimation: ズームする時、回転を一時停止
FramingBehaviour: 起動する時、カメラを自動的に配置
FramingTime: カメラの配置時間
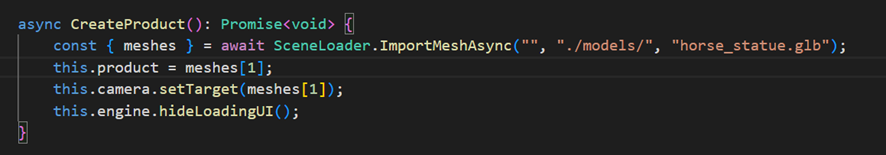
モデル表

デモは下記のリンクで無料ダウンロードできます。Glbファイルをダウンロードしてください。
https://polyhaven.com/a/horse_statue_01
モデルの中は馬オブジェクトと台オブジェクトがありますので、馬のオブジェクトの順番は1なのでmeshes[1]を取得してカメラのターゲットに設定します。
Vue.jsコンポーネントの設定
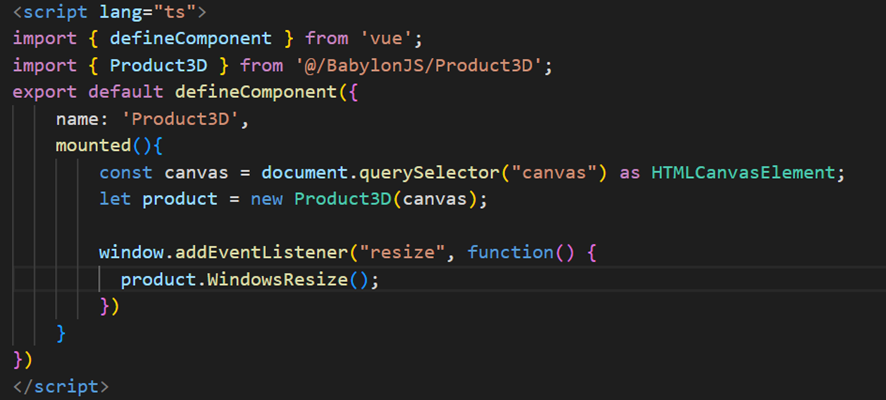
Product.vueファイルを開いて開発したモデル表示部分を表示します。
Vue.jsのコンポーネント開発とCSSは今回スキップいたします。

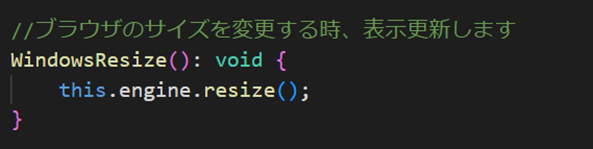
WindowsResize機能はブラウザのウィンドウズのサイズを変更する時、3Dビューを再度更新します。Product3D.tsファイルを開いて下記の機能を追加してください。

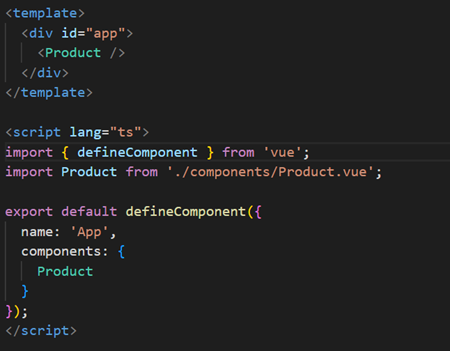
最後App.vueファイルを開いてProductコンポーネントを呼びます。

最後の結果はこのリンクを参考にしてください。
https://sinon1509.github.io/product-view.github.io/
まとめ
いままでのEコマースWEBサイトでは3Dモデルの表示は難しかったです。またできたとしても品質はよくなかったです。Eコマースでお客様に商品を紹介したい場合、スマホアプリやクラウドレンダリングなどの方法で実現できるようになりましたが、アプリをダウンロードする必要があったりコストが高いという問題があったりします。現時点ではBabylon.js、Three.jsのライブラリを利用するとWEBブラウザで3Dモデルの表示ができ、品質が高くてコスト削減もできます。スマホアプリの開発コストも節約できるし、高額のクラウドレンダリングサーバーも不要です。
また、Vue.js、React.jsなどはバックエンドに連携しやすいです。クラウドサーバーでコンテンツの保存場所(Amazon S3など)を登録すれば、フロントエンド側でコンテンツをダウンロードして表示することもできます。
またBabylon.jsはWebXRもサポートしますので、3DコンテンツをARで表示することもできます。
近い将来には、高価な商品や確認しづらい商品でもお店に行かなくてもWEBで確認できる時代がやってくると確信しています。

ONETECHは3DCGを制作する3Dモデラーから、UNITY、またWeb上で3D表現を行なうWebGLを制作できるエンジニアまで揃っていることが強みです。
WebXRでお悩みのことがあればお気軽にご相談ください。












