AR/VRは「Unity」と呼ばれるゲームエンジンを使って、開発します。この記事ではUnity上で実際にARアプリを作成するための準備についてまとめました。今回は「Vuforia」というSDKを利用して、ARアプリを作成します。Vuforiaのアカウント作成からARアプリ開発に必要なDevelopmet Keyの作成方法、Target(マーカー)の登録方法をまとめています。ぜひ参考にしてください。

ARアプリを作成しよう【前編】- 画像出典:Pixabay
UnityでARアプリを作成する方法
■目次
- Unityバージョンを加える
- プロジェクト作成
- Vuforiaの設定
- アカウント作成
- Development Key 発行
- マーカーの登録
- まとめ
Unityバージョンを加える
今回ARアプリを作成するのに、「vuforia」というSDKを利用します。このサービスが利用できるのは、Unity2018.4.23f1です。(2020年6月19日時点)
この章ではUnityのバージョンを追加する方法をご紹介いたします。すでに該当バージョンを持っている方は、この章をスキップし、プロジェクト作成を参考にしてください。
手順1

UnityHubを起動し、インストールボタンをクリックする。
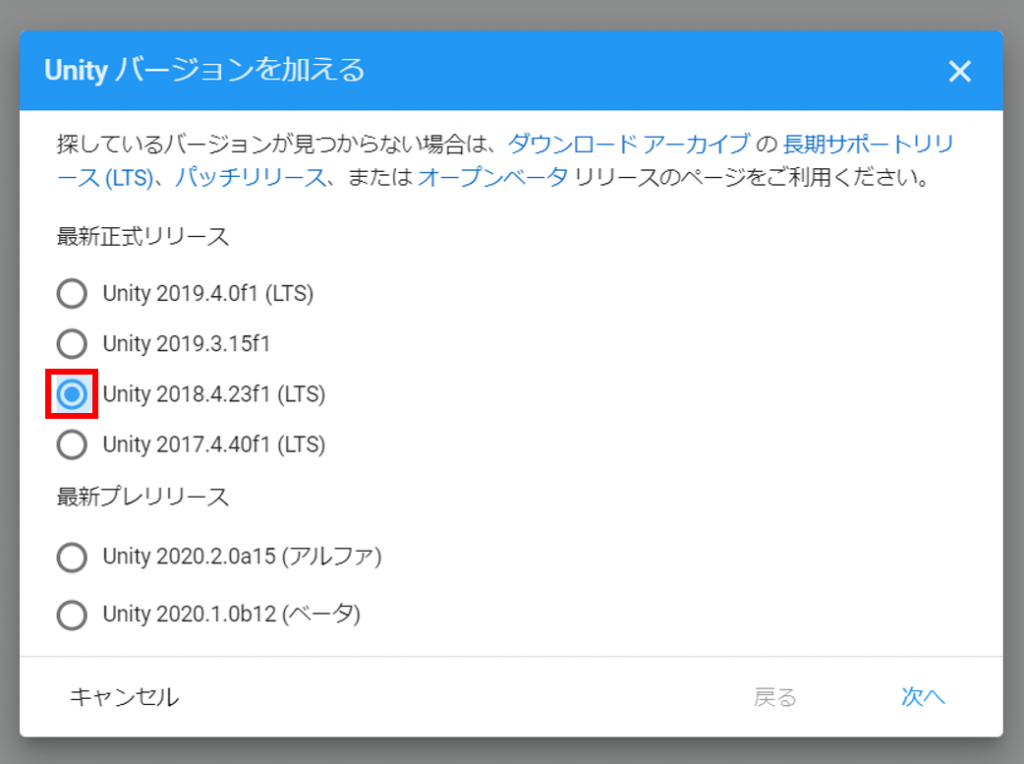
右上の青いインストールボタンをクリックすると、上記の画面が表示されます。
Unity 2018.4.23f1(LTS)を選択し、次へを選びます。
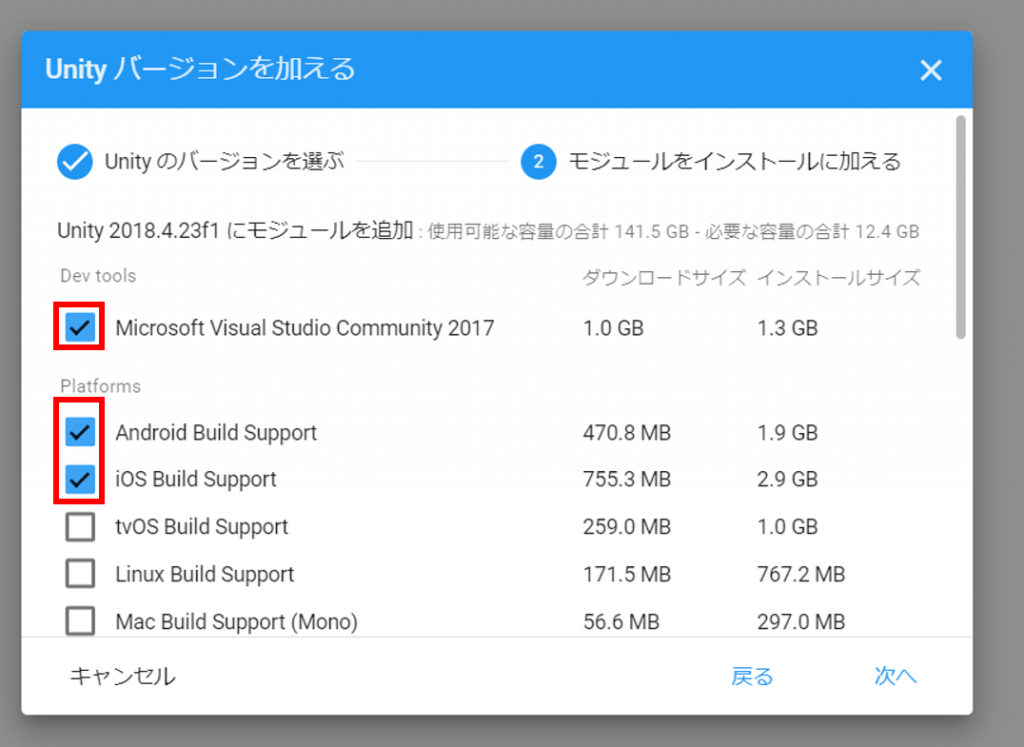
手順2

必要なサポートにチェックを入れていきましょう。
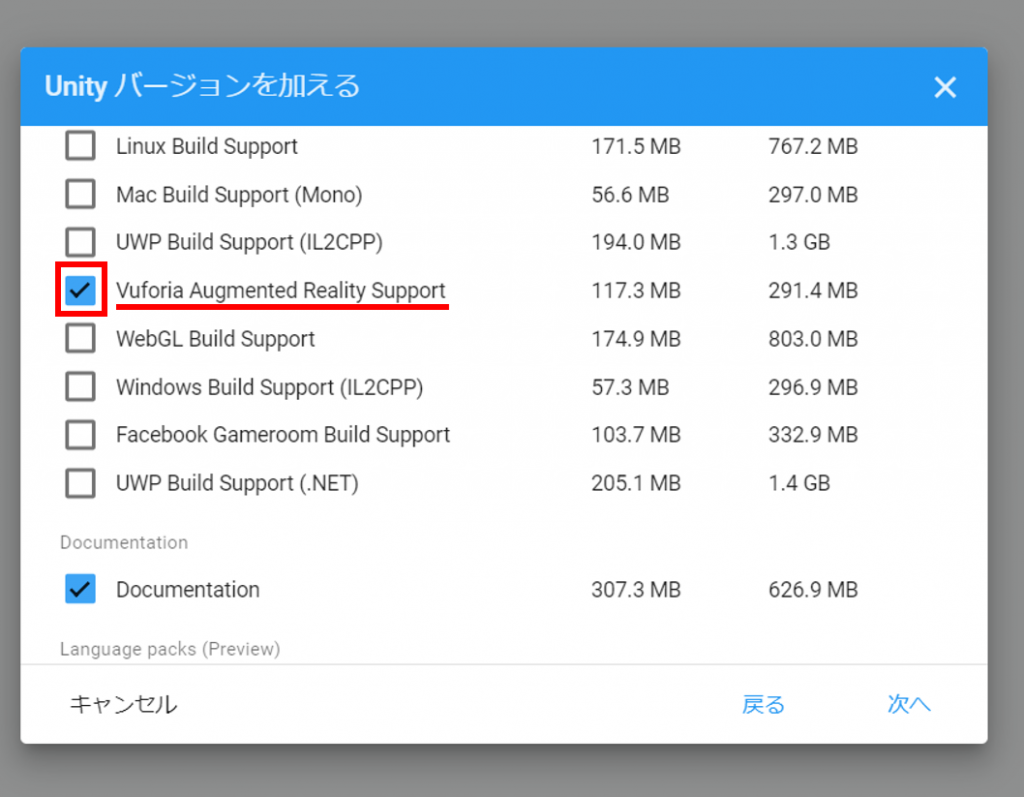
手順3

※重要: 「Vuforia Augmented Reality Support」は必ずチェックを入れましょう。
必要なサポートにチェックを入れたら次へをクリックします。
インストールが始まりますので、インストール完了まで待ちましょう。
プロジェクト作成
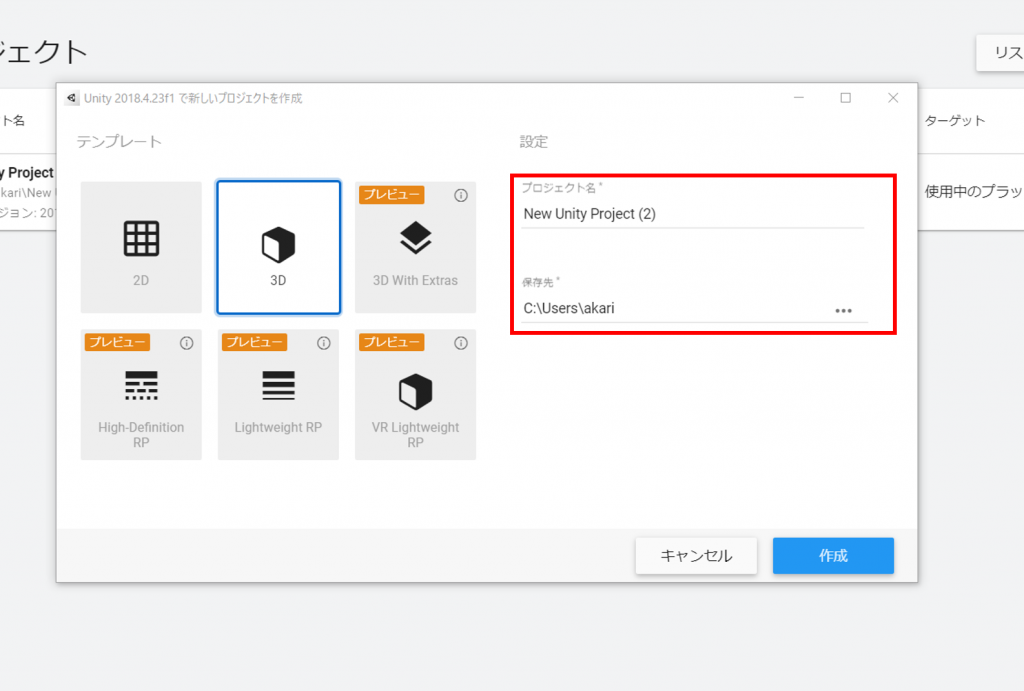
Unity2018.4.23f1を起動しましょう。新しいプロジェクト作成の画面が表示されます。
手順1

プロジェクト名をつけ、保存先を決め、作成をクリックします。
手順2

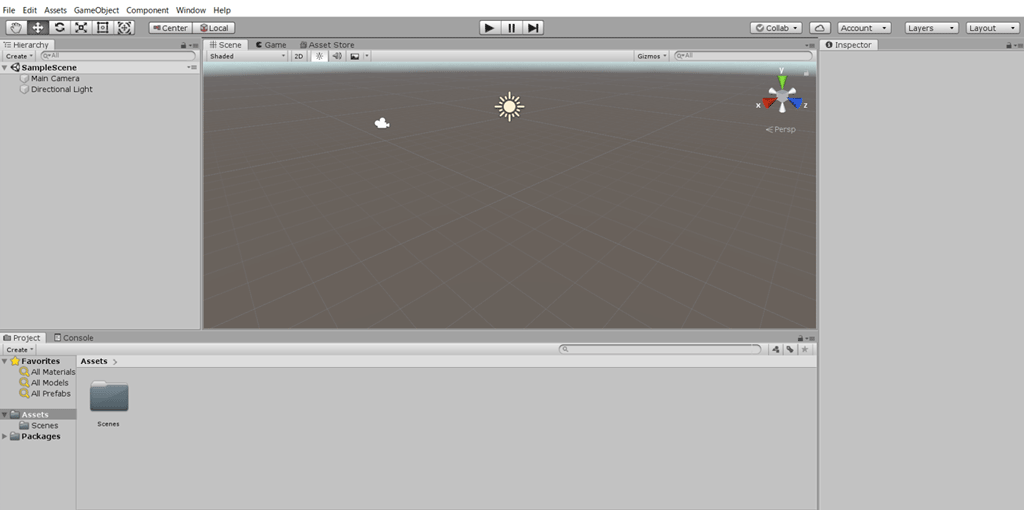
Unityの画面が表示されます。
Vuforiaの設定
ARアプリを作成する上でVuforiaというサービスを利用します。
以下のHPにアクセスし、アカウントを作成しましょう。
▼Vuforia engineへアクセス: https://developer.vuforia.com/
アカウント作成
手順1

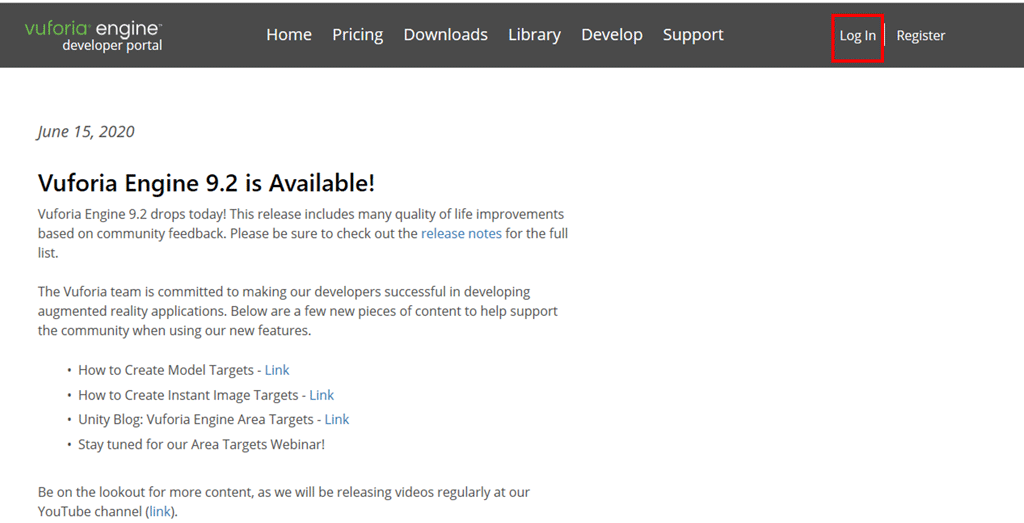
右上のLog inをクリックします。
手順2

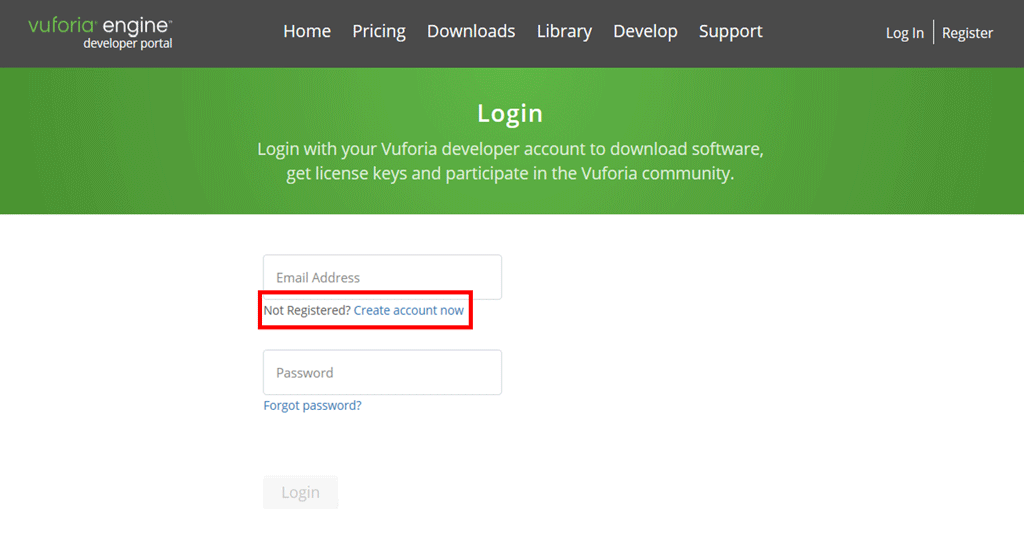
まだ登録が済んでいない方は、Create account nowをクリックします。
●Vuforiaにアカウントを登録している場合
登録したE-mailとパスワードを入力しましょう。
手順3

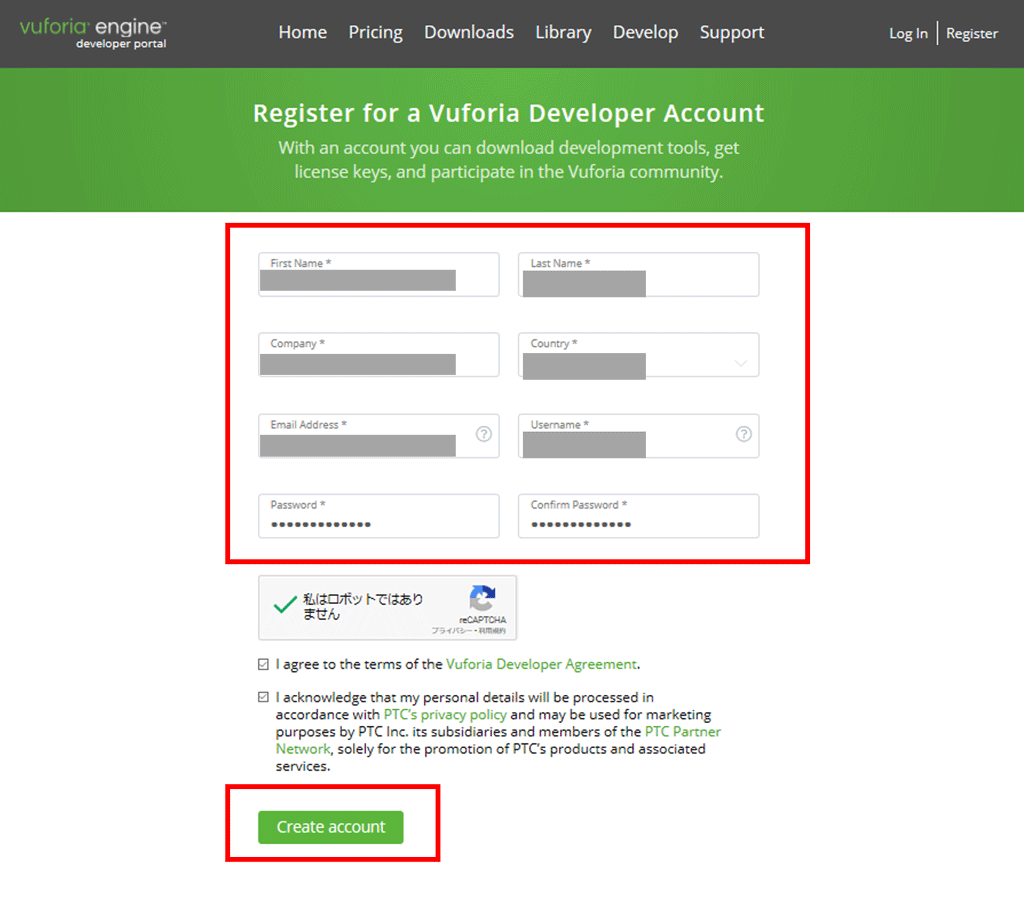
名前、会社名、国籍、E-mailアドレス、ユーザーネーム、パスワードを入力します。
次に私はロボットではありませんにチェックを入れます。
下記のチェックボックス2カ所にチェックを入れましょう。
Create accountの緑ボタンをクリックします。
手順4

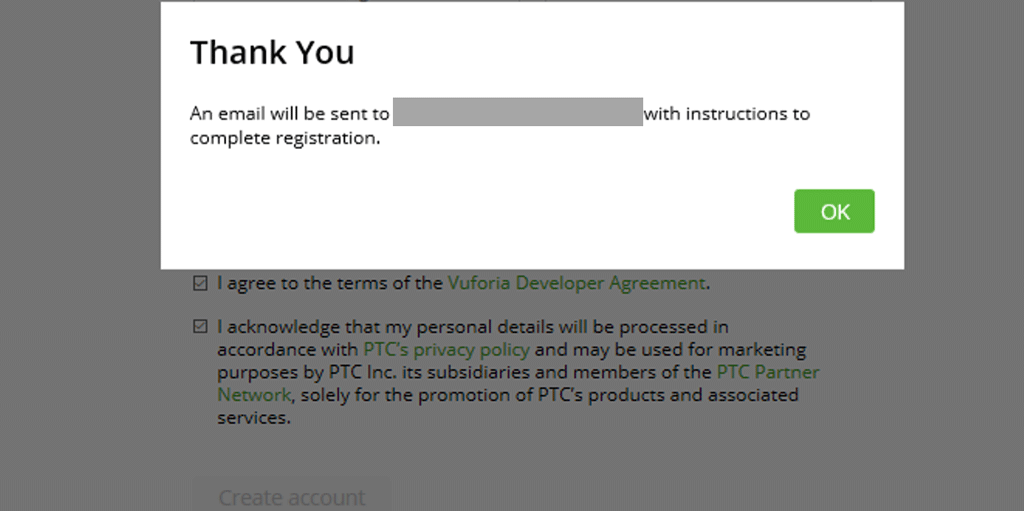
登録したメールに本人確認メールが届きます。
メールが届いているので確認し、アクティベートしましょう。
Development Key 発行
手順1

VuforiaにLog inし、Development keyを発行しましょう。
License Managerを選択します。
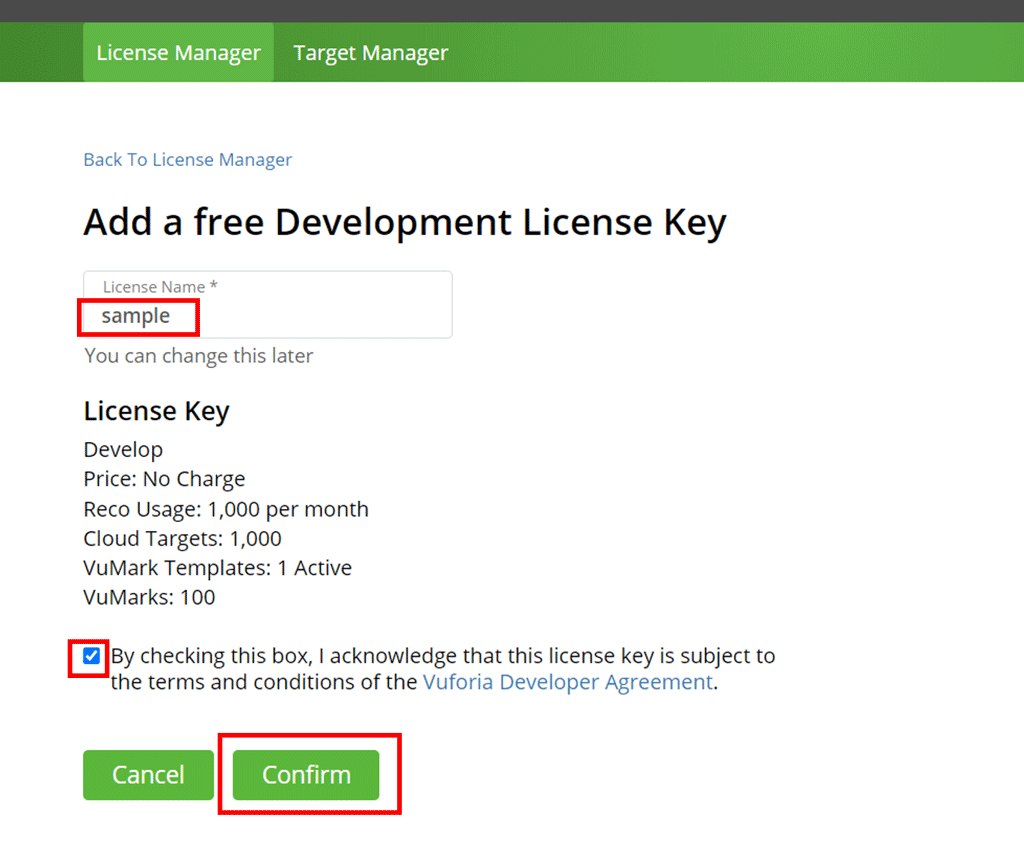
License Nameにdevelopment Keyの名前をつけます。
下記のチェックポイントにチェックを入れ、Confirmのボタンをクリックします。
手順2

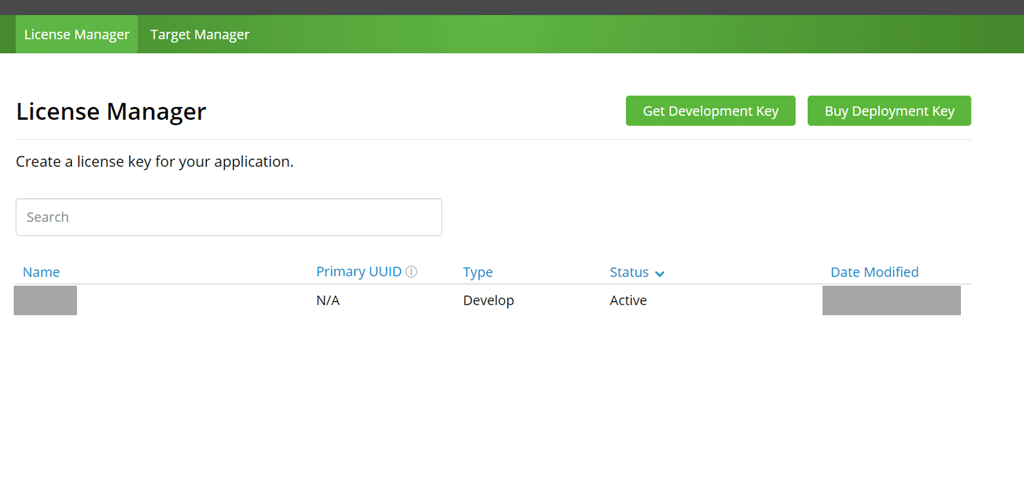
License ManagerにDevelopment keyが追加されました。
手順3

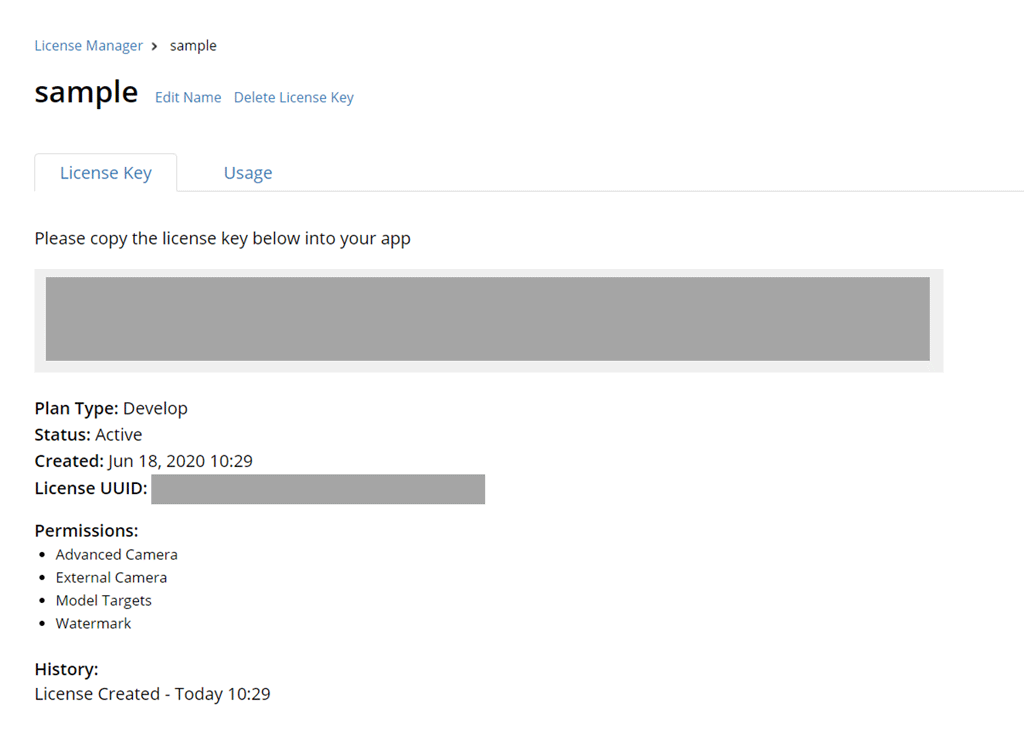
Development Keyをクリックすると、License keyが表示されます。
後ほどARアプリ作成時に使用するのでコピーしておきましょう。
マーカーの登録
手順1

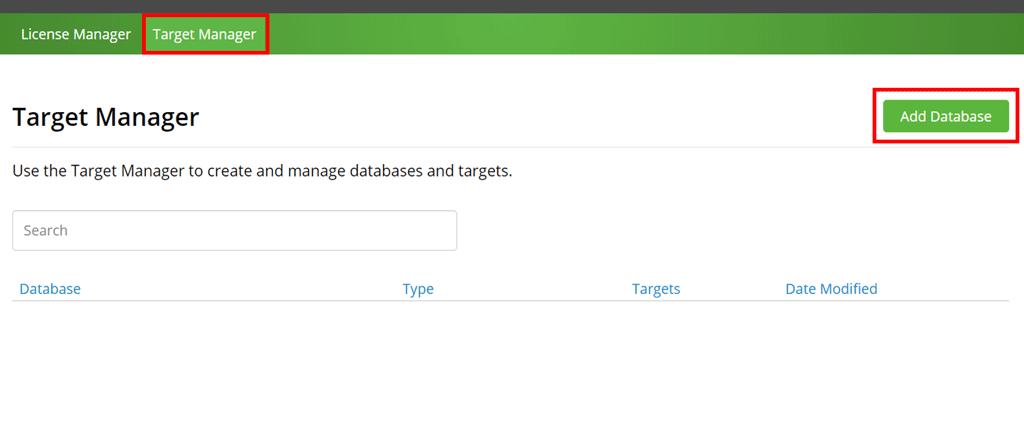
次にTarget Managerをクリックします。
Target Managerのページに遷移したら、右側のAdd Databaseと書かれた緑ボタンをクリックします。
手順2

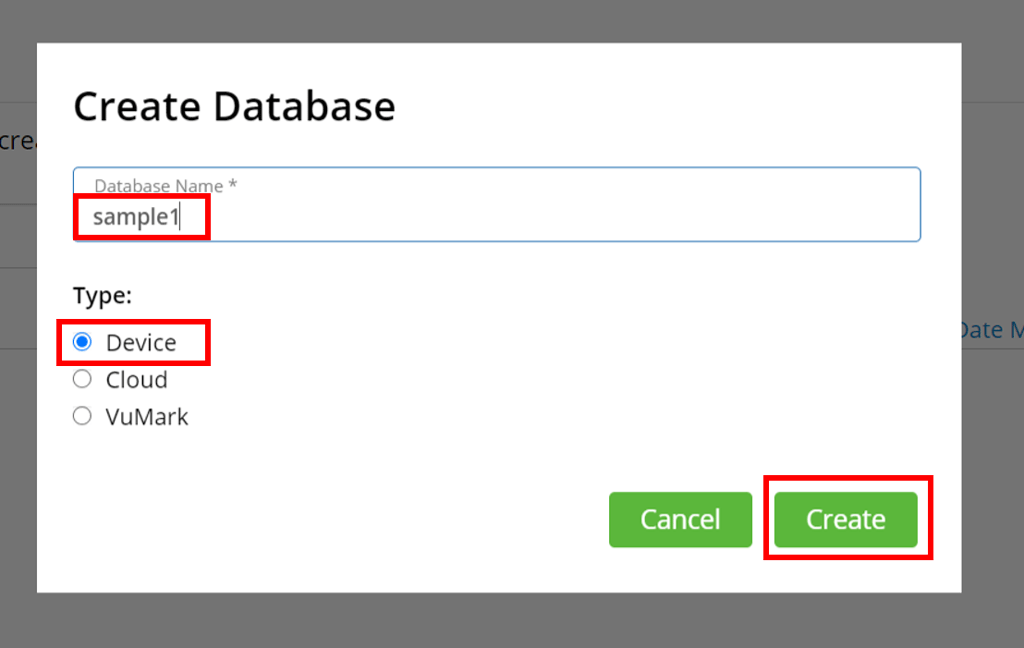
Databaseに名前をつけましょう。
TypeはDeviceを選択し、右下のCreateボタンをクリックします。
手順3

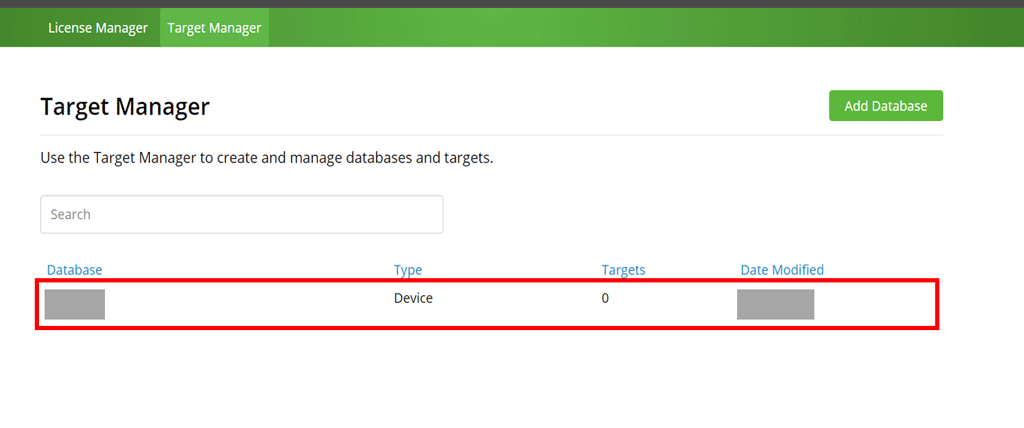
Target ManagerにDatabaseが追加されます。
追加したDatabaseをクリックしましょう。
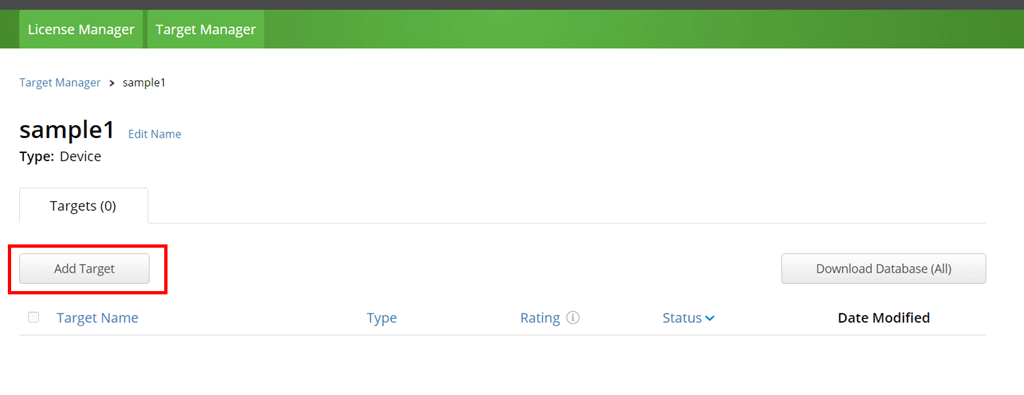
手順4

ページが遷移するので、Add Targetをクリックします。
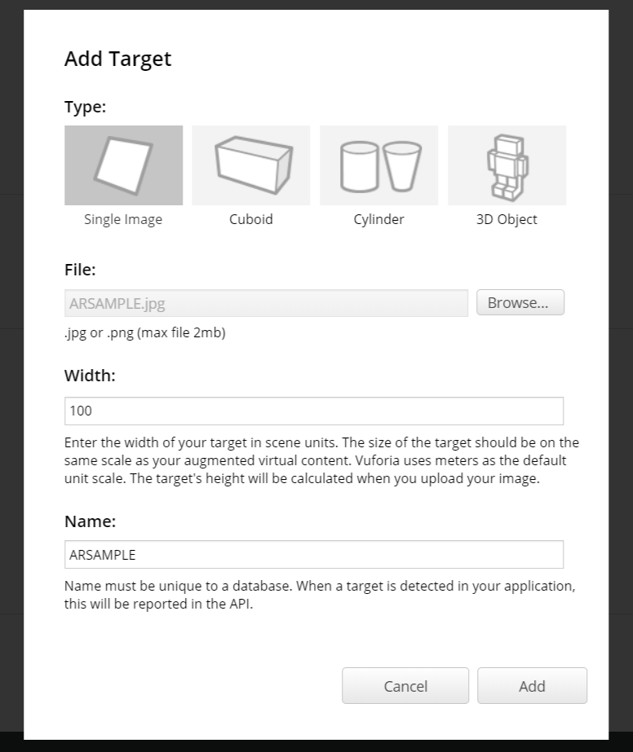
手順5

Add Targetのページが表示されるので、マーカーとしてどんなTypeを使用するのか選択します。
今回はSingle Imageを選択します。
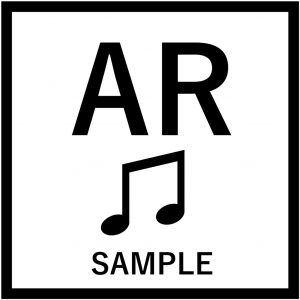
今回のARアプリで使用するマーカーは以下の画像を使用します。
手順6

Fileに上記マーカー画像をアップします。
Widthは今回100と入力してください。
NameにはTargetの名前を入力します。Targetの名前を決めましょう。
全て入力したら、右下のAddをクリックします。
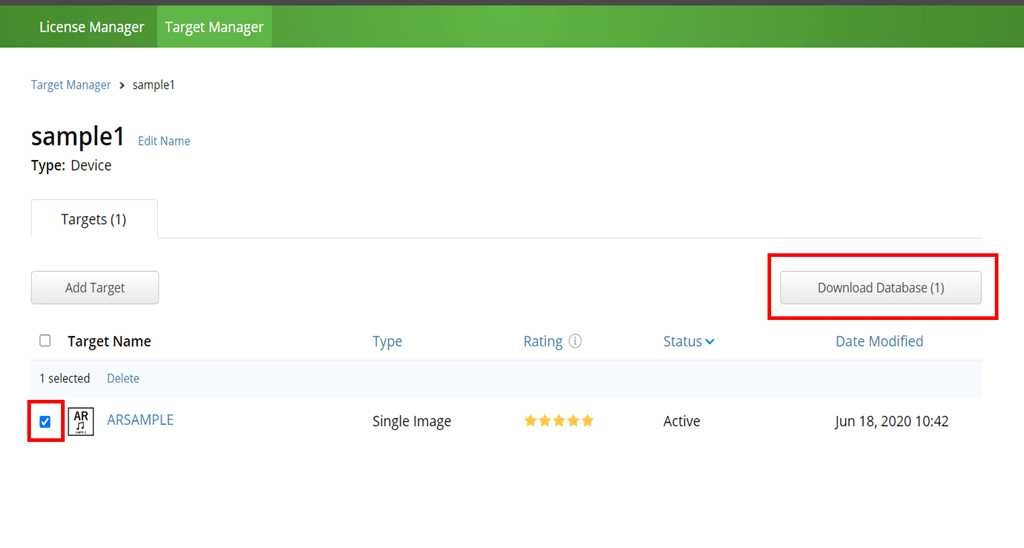
手順7

TargetNameに新たに行が追加されました。
作成したTarget行の左側にあるチェックボックスにチェックを入れます。
そして右側にあるDownload Databaseをクリックしましょう。
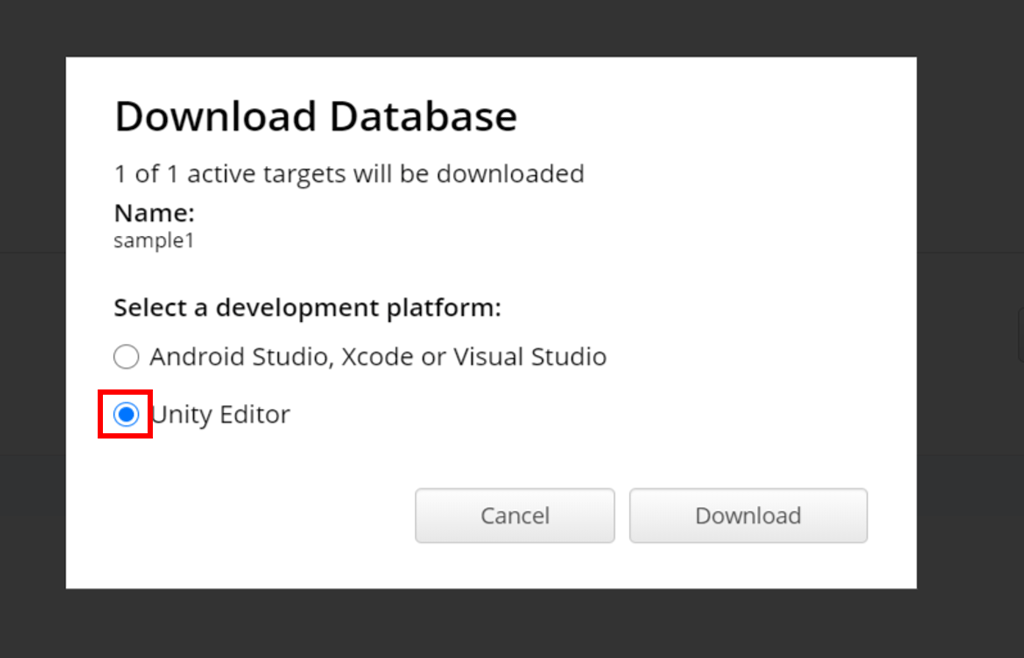
手順8

上記の画面が表示されますので、Unity Editorを選択しDownloadを押しましょう。
UnityとVuforiaでARアプリを作成しよう【後編】
この記事ではUnity上で実際にARアプリを作成する方法についてまとめました。今回は「Vuforia」というサービスを利用して、ARアプリを作成します。Unity上でVuforiaをどのように設定するのかまとめたので、ぜひARアプリ作成の参考にしてください。

ARアプリを作成しよう【後編】- 画像出典:Pixabay
■目次
- 表示するAR Objectを設定する
- Unity上でVuforiaを使用するための設定を行う
- Development Keyを設定する
- Target上にAR Objectを表示するための設定を行う
- AR Objectの大きさを調整する
- ARアプリを起動する
- iOSアプリの作成
- Androidアプリの作成
- まとめ
ARしてみる
手順1
ARアプリを作成するために、Unityを起動します。先ほど作成したUnityプロジェクトの画面を開きましょう。

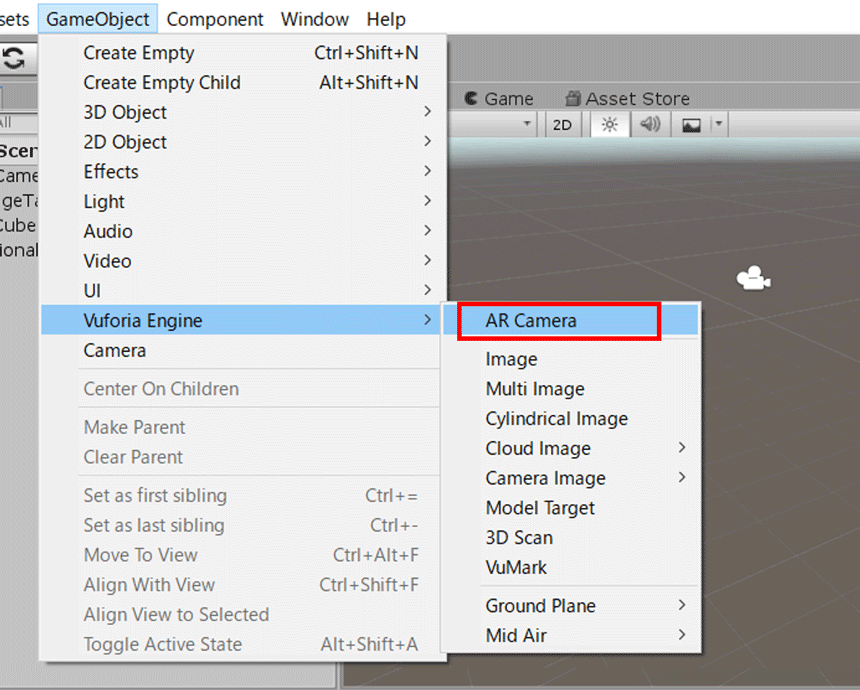
上段にあるGame ObjectからVuforia Engine > AR Camera
を選択します。
手順2

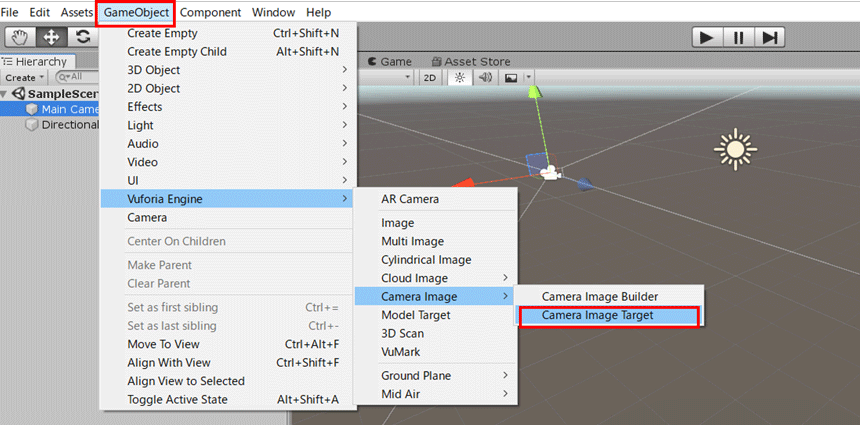
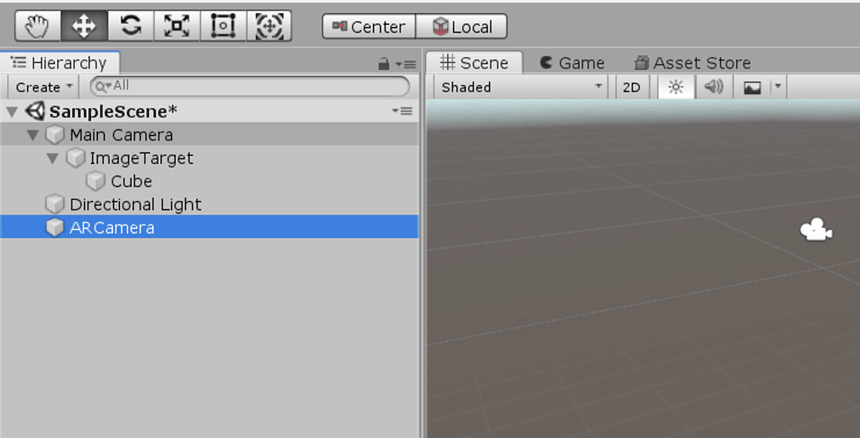
AR Cameraを選択したら、次はCamera Image Targetを追加しましょう。
Game Object >Vuforia Engine > Camera Image > Camera Image Target
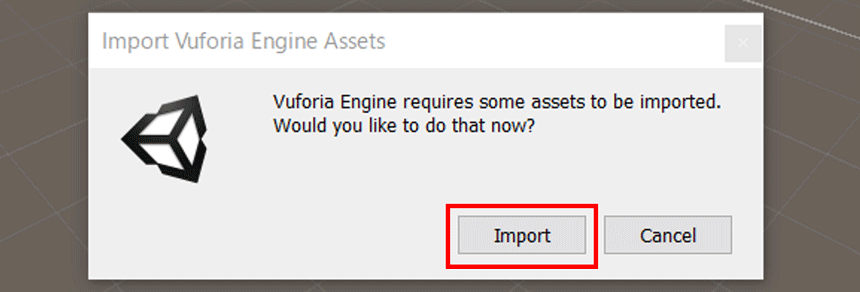
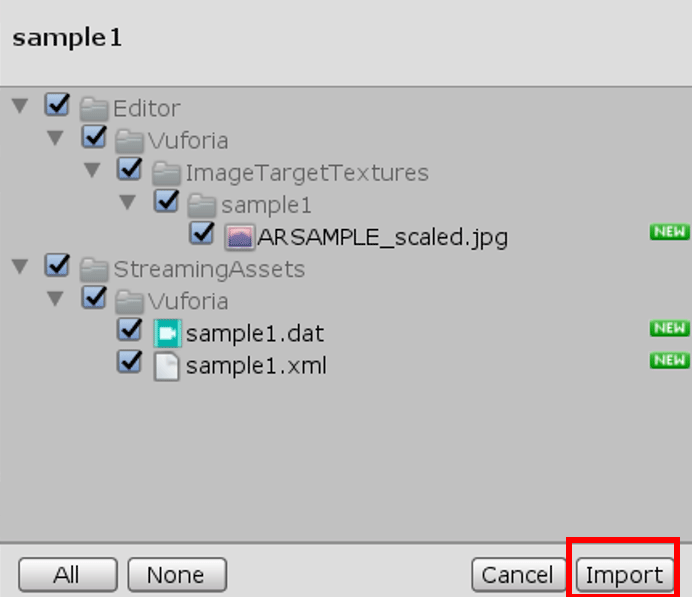
手順3

次の画面が表示されたら、Importを選択します。
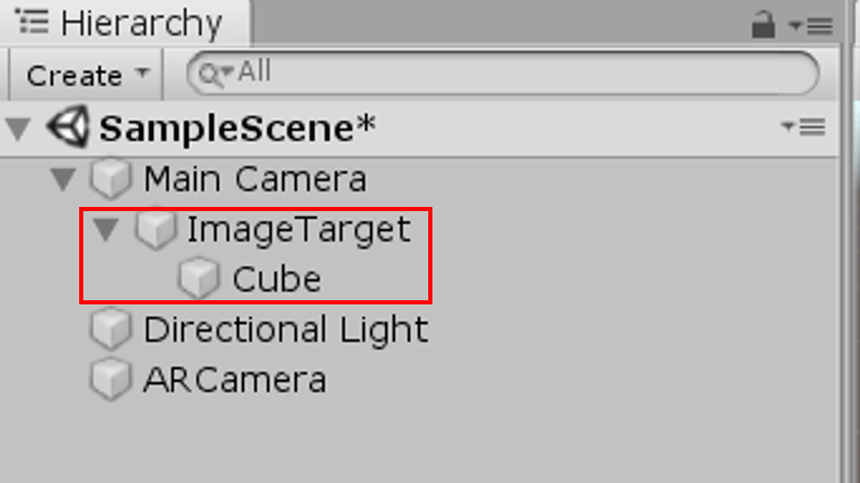
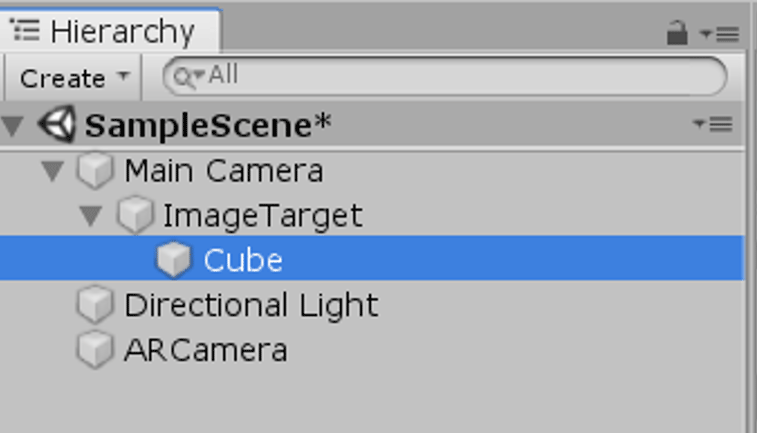
表示するAR Objectを設定する

次にTarget上に表示するAR Objectを設定しましょう。
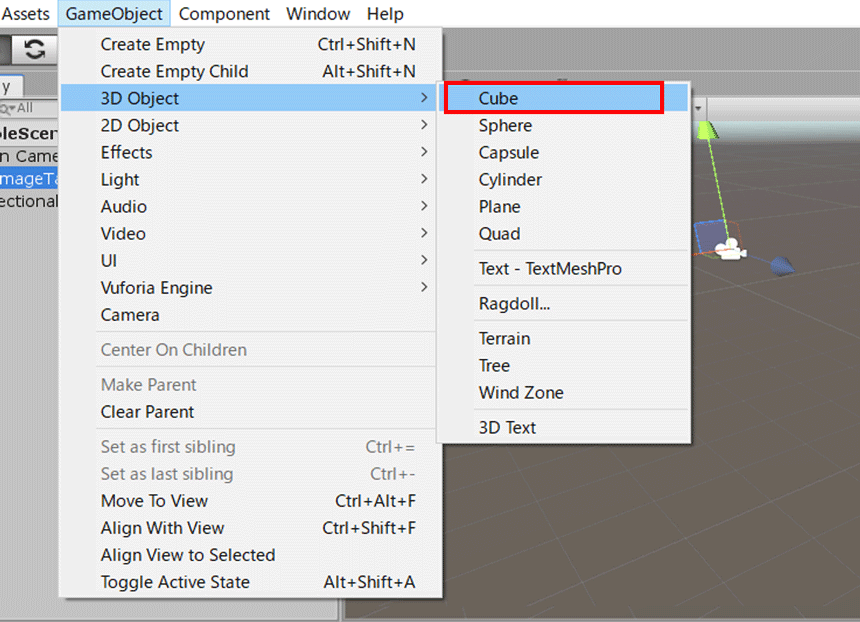
今回はCubeを表示させます。
Game Object > 3D Object > Cube
Unity上でVuforiaを使用するための設定を行う
手順1

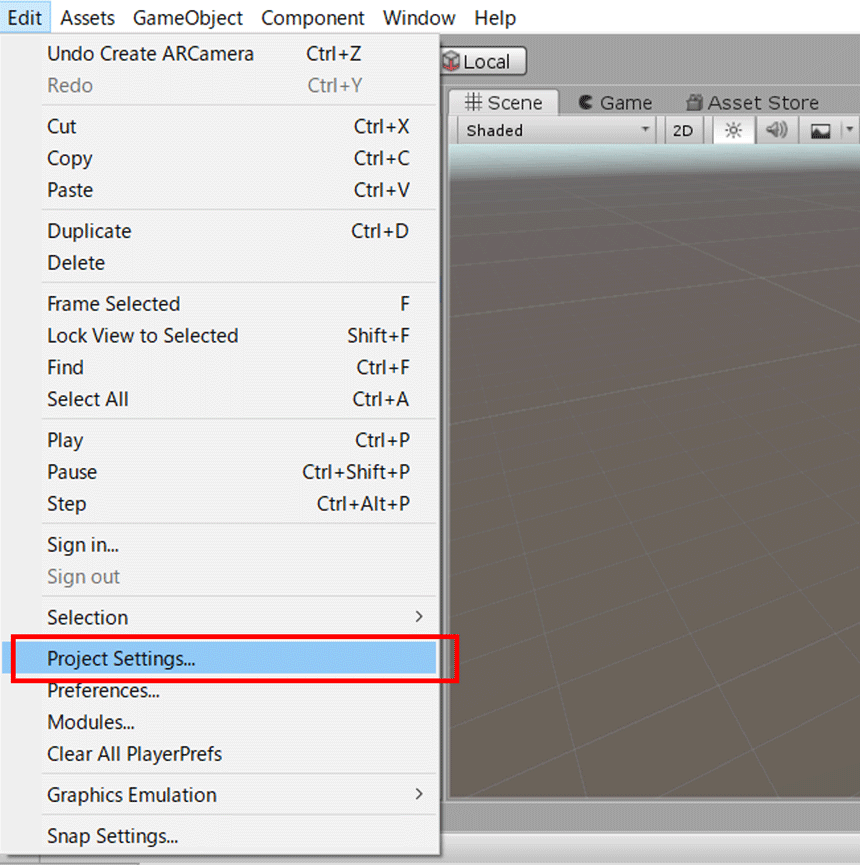
EditからProject Settingsを選択します。
手順2

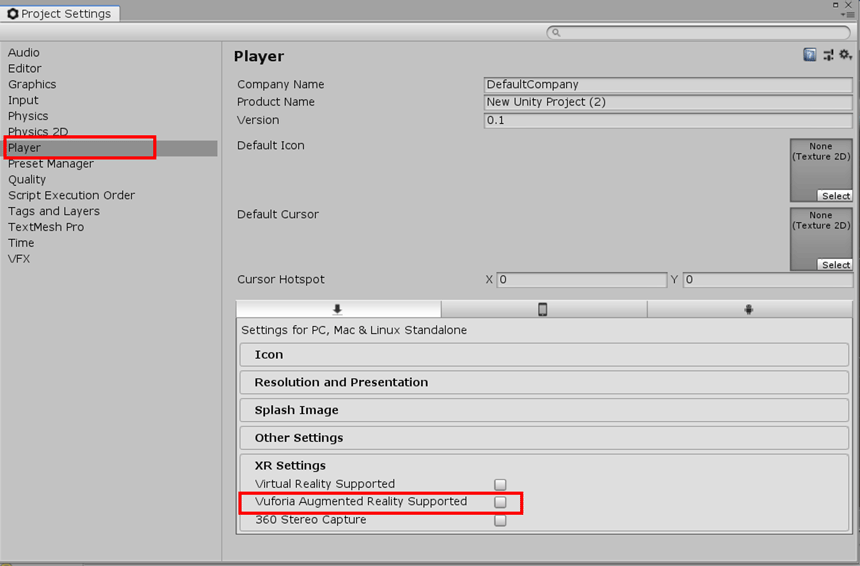
左側の一覧からPlayerを選択します。
右側の画面がPlayerに変化します。Setting for PC,Mac & Linux StandaloneからXR Settingsを開きます。
Vuforia Augmented Reality Supportedにチェックを入れます。
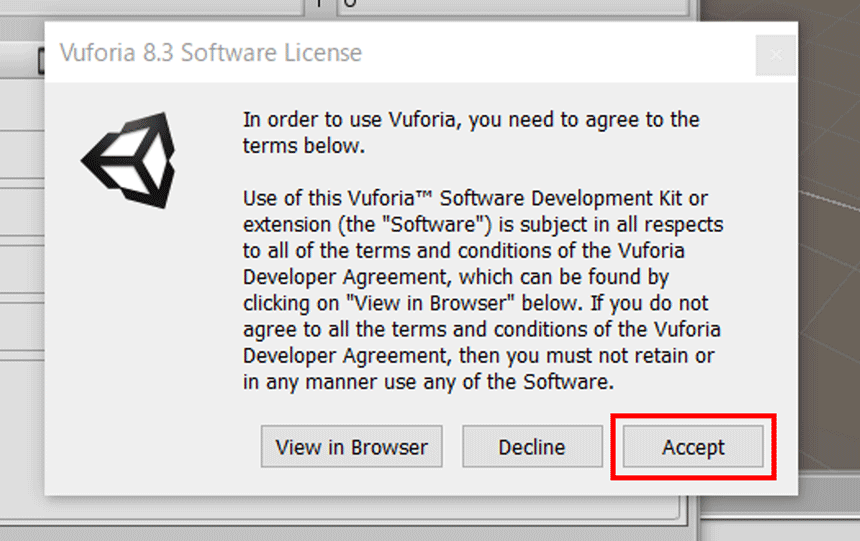
手順3

次の画面が表示されるので、Acceptを選択します。
Development Keyを設定する
手順1

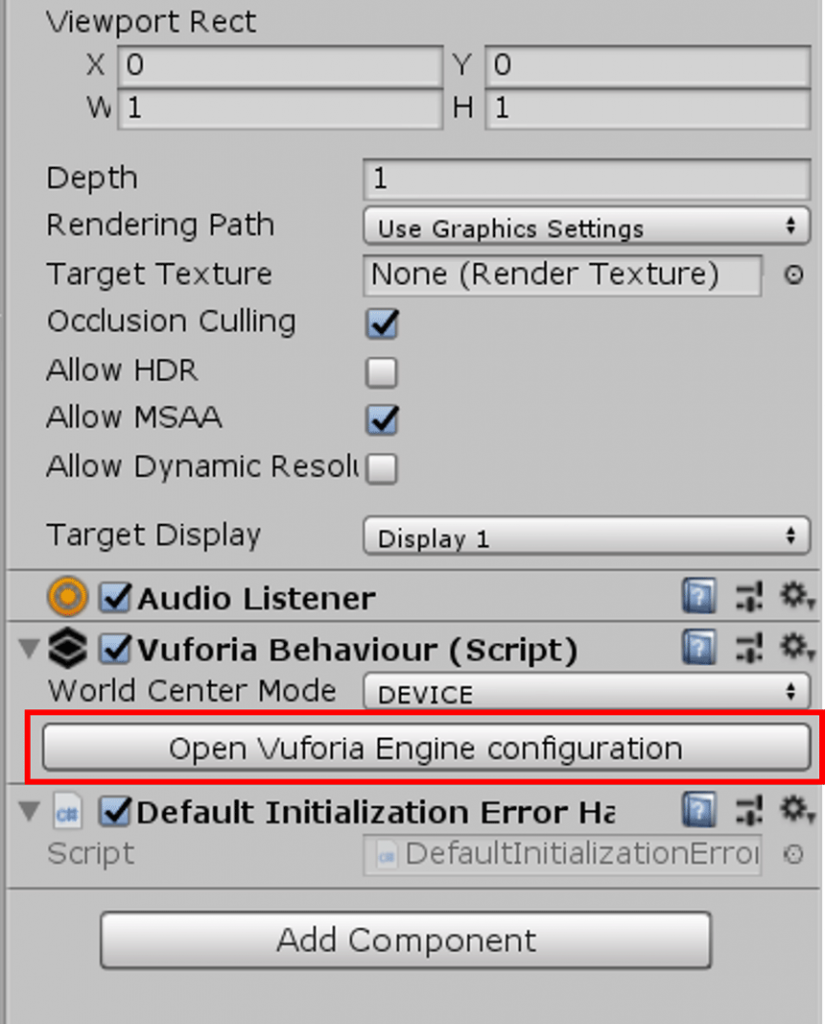
手順2

右側の画面が変化するので、Vuforia Behavior(Script)のOpen Vuforia Engine configurationのボタンをクリックします。
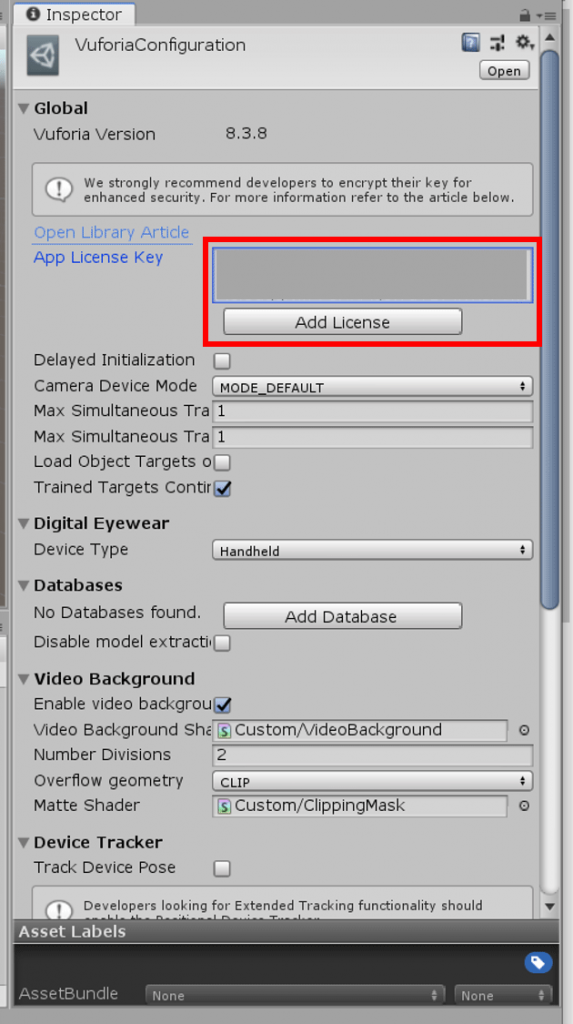
手順3

Vuforia ConfigurationのAdd License keyに先ほど作成したDevelopmet KeyのLicense Keyのコードをコピー&ペーストします。
その後Add Licenseをクリックします。
手順4

Target上にAR Objectを表示するための設定を行う
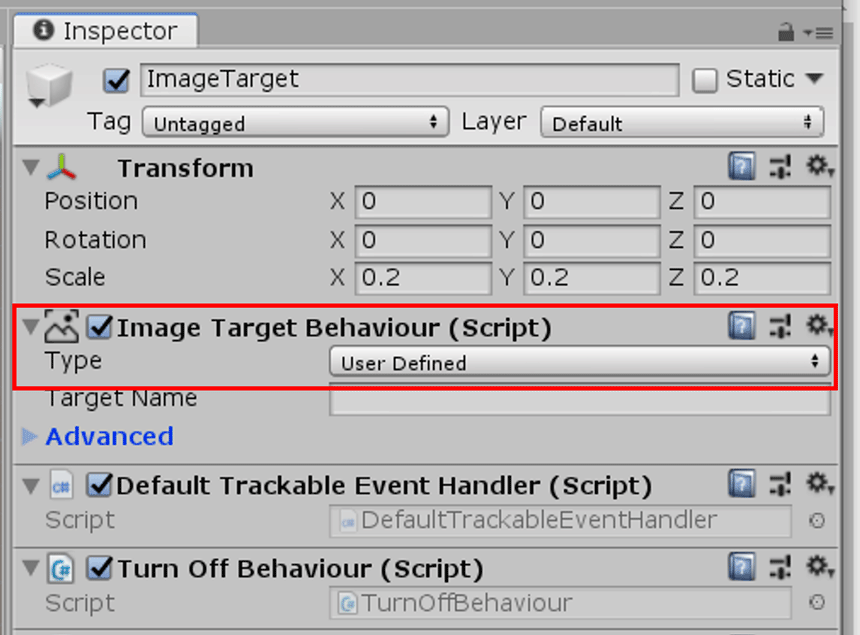
手順1

Image Targetを選択します。
手順2

Image Target Behaviour (Script)のTypeを「User Defined」から「Predefined」に変更する。
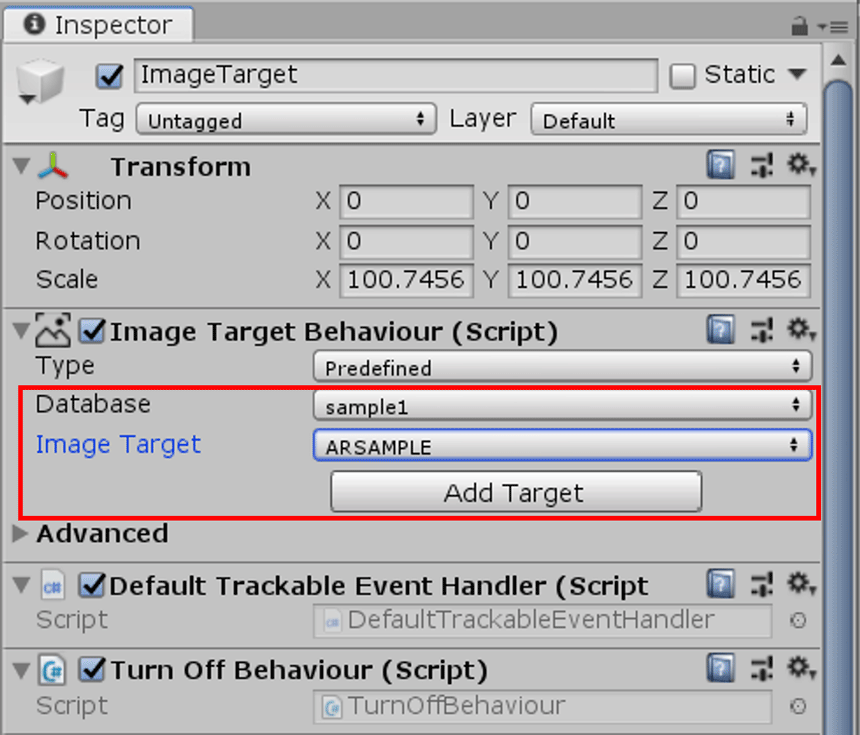
手順3

次にDatabaseとImage TargetにvuforiaのDatabaseとTargetを選択し、Add Targetをクリックします。
AR Objectの大きさを調整する
手順1

次にTarget上に表示させるAR Object「Cube」を選択します。
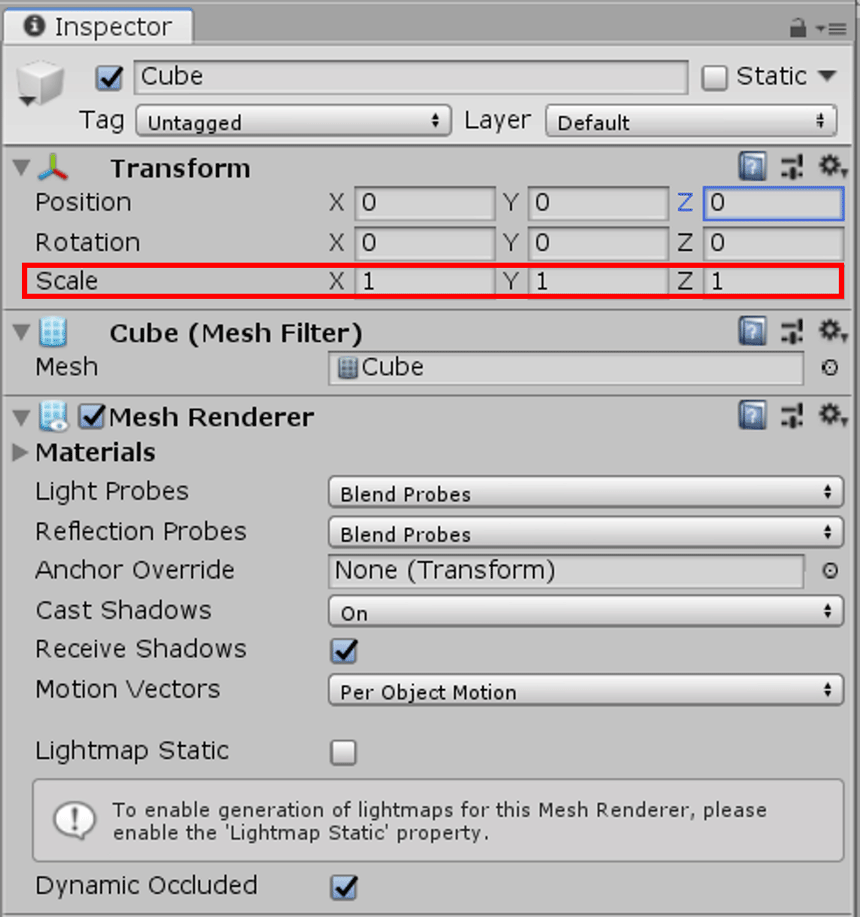
手順2

CubeのInspectorから大きさを変更しましょう。
TransformのScaleをX、Y、Zに1を入力します。
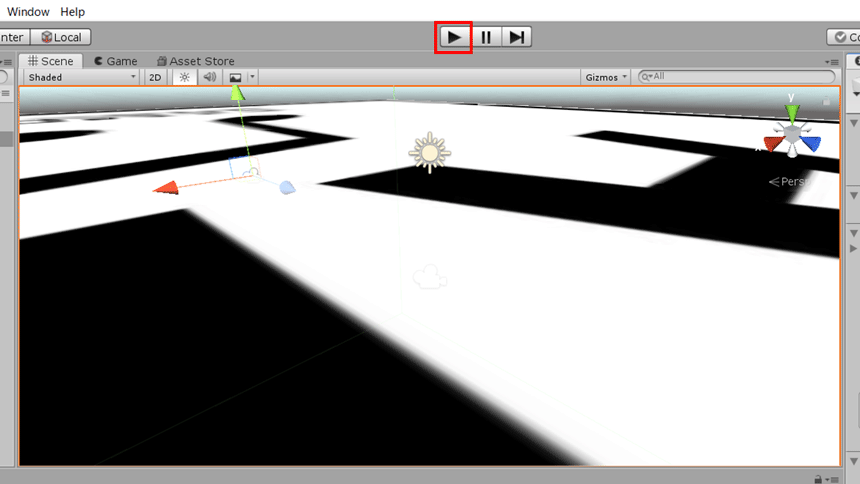
ARアプリを起動する

プレビュー画面の上部にある再生ボタンをクリックします。

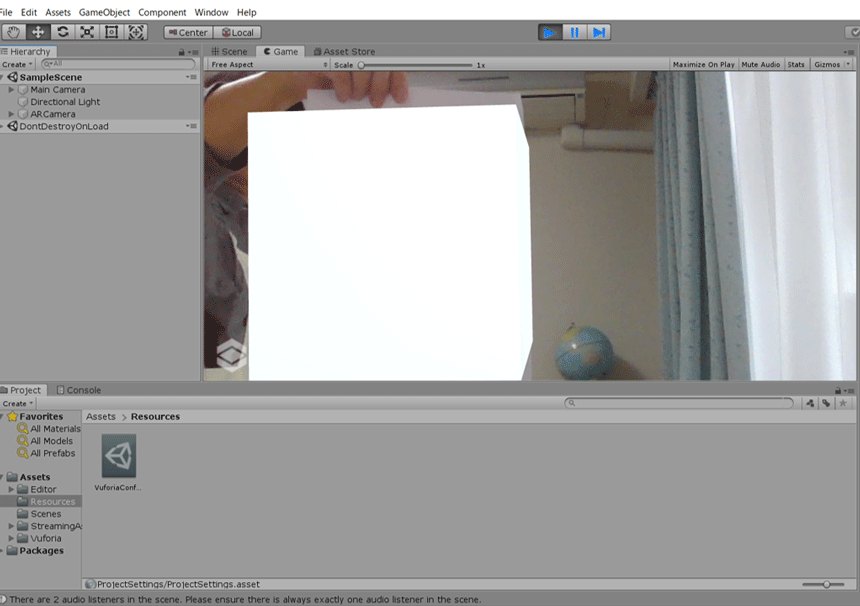
PCカメラが起動し、Target画像をカメラで映すとAR Object (Cube)が表示されます。
Androidアプリの作成
アンドロイドビルド手順
手順1
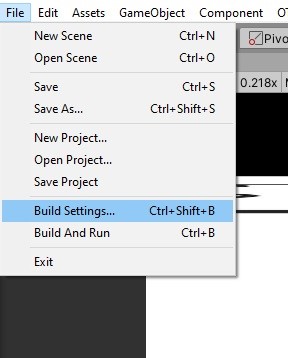
メニューでのFile -> Build settingsを選択

手順2
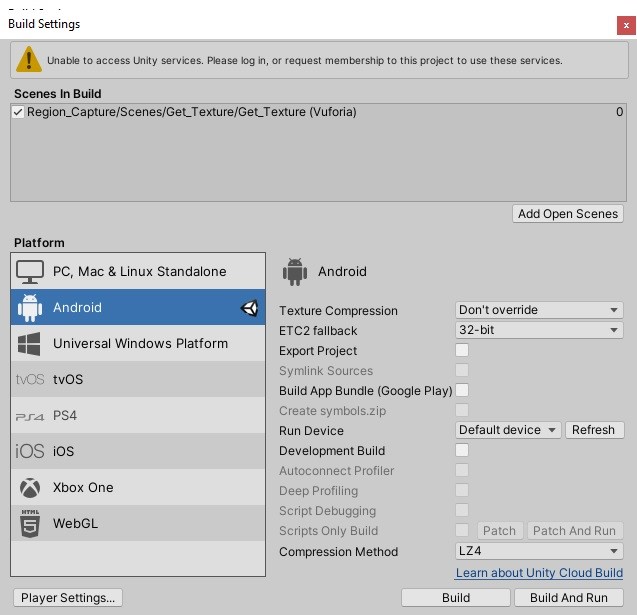
Build Settingsが表示されます。

- ビルドは2方法があります
+ ビルドのみ
ビルドを実施した後で.apkファイルを生成してスマホへインストールする
+ ビルドとインストール
ビルドした後で自動的にスマホへインストールする
手順3
アプリ起動

手順1
マーカースキャン

iOSアプリの作成
IOSビルド手順
手順1
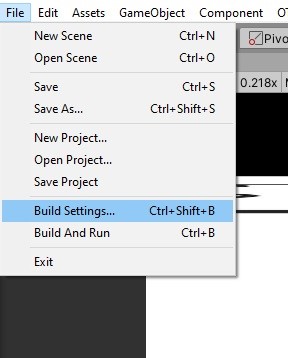
メニューでのFile -> Build settingsを選択

手順2
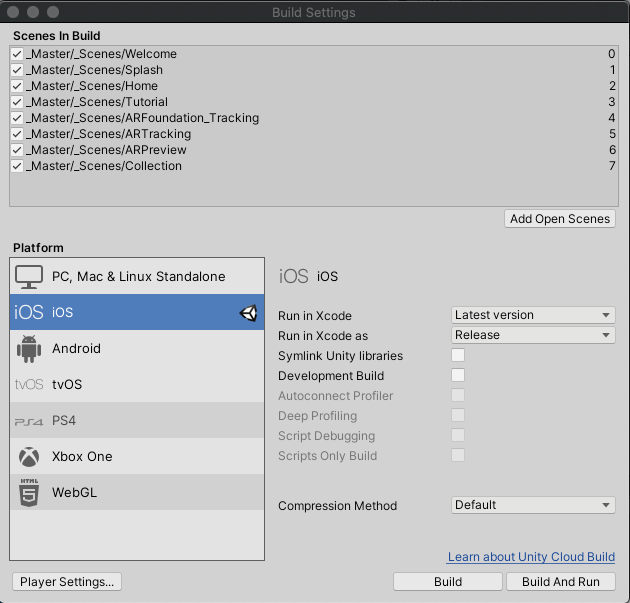
Build Settings画面が表示される

ビルドは2方法があります
+ ビルドのみ
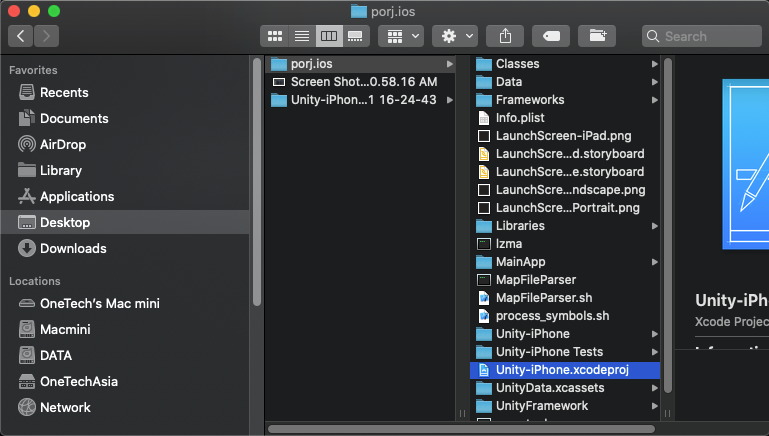
- ビルドしたファイルはフォルダーへXcodeファイルを格納

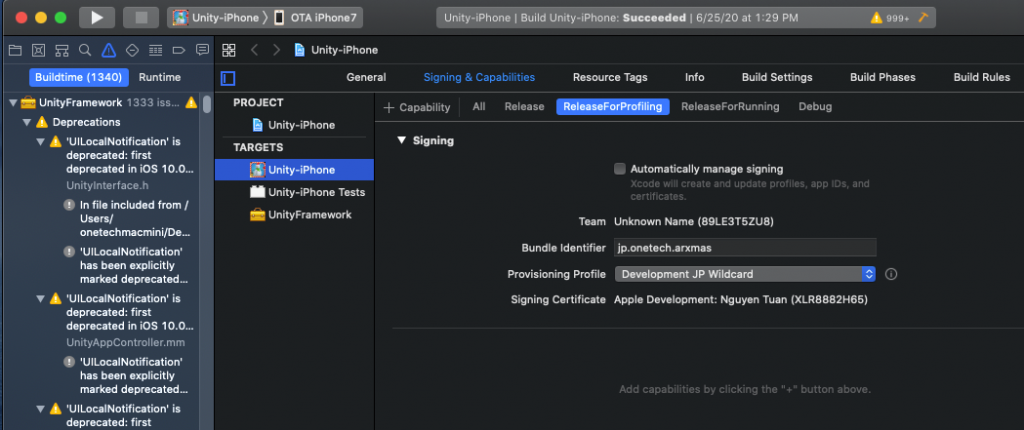
- xcode ファイルから下記の画面に沿ってセットアップ

+ ビルドとインストール
- ビルドした後でXcodeファイルを自動セットアップ
手順3
アプリ起動

手順4
マーカースキャン

ONETECHのAR/VR/UNITY開発実績
観光地を活性化。AR技術で遺跡に建造物を再現、VRでも体験できる観光地向けAR・VRアプリ開発
タブレット学習用、文化体験鑑賞ガイドアプリをUNITYで開発
バージョンアップ、デジタルツインの活用:Microsoft HoloLens2(ホロレンズ2) 遠隔支援MRアプリデモ
まとめ
いかがでしたか。この記事では「Unity」上で「Vuforia」という機能を使ってARアプリを作成する方法をまとめました。
この記事を参考にぜひARアプリを作成してみてください。
もしARアプリ作成で困ったことがあれば、ぜひOne Technology Japanへお気軽にお問い合わせください。
すでにONETECH ASIAでは、AR/VR関連の開発実績がございます。AR、VR、XR開発、UNITY開発、3DCG制作でお困りのことがあればお気軽にお問い合わせください。
ONETECHはベトナムオフショア開発でAR/MR/VRソフトウェアの開発に力を入れています。AR/MR/VRソフトウェアの開発のご相談はぜひOne Technology Japanへお気軽にお問い合わせください。