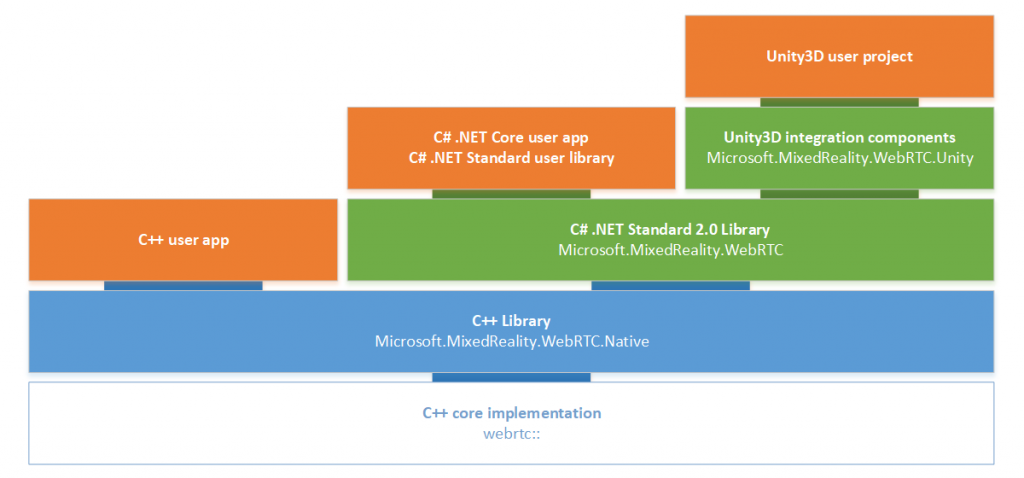
HoloLens(ホロレンズ)でWebRTCとUnity設定
こんにちは!Huyです。今、ONETECHで仕事をしています。ONETECHのUnityチームに入ることによって、毎日最新技術に触れる機会が増えてきました。プログラマーになって、最新技術の調査やそれを身に着けるためにはどれほど大変なのか常に実感しています。共有するとこで、自分もそこから勉強できるという考えから、この記事でホロレンズとホロレンズ2(Microsoft HoloLens)でWebRTCとUnityの設定方法について、説明していきたいと思います。設定に困ったことを経験した方に少しでもお役に立てる記事になればうれしいです。

まず、WebRTCとは何か説明していきます。
WebRTC(英: Web Real-Time Communication)は、ウェブブラウザやモバイルアプリケーションにシンプルなAPI経由でリアルタイム通信(英: real-time communication; RTC)を提供する自由かつオープンソースのプロジェクトである。
ホロレンズについてこちらを参照ください: MICROSOFT HOLOLENS: 最先端のAR製品の利点と欠点
ホロレンズ2についてこちらを参照ください: MICROSOFT HOLOLENS 2 – 2019年半にリリーズ

WebRTCを使って得たベネフィットとは?
- 品質の高いライブストリーミングができる(画像、動画)。
- P2Pでリアルタイムで端末間データ通信できる。
- 平均レイテンシー: 300-400ms。
- 平均FPS動画: 25+。
- サポートが充実したオープンソース。
設定方法の説明
事前に用意しておくのは
完了とツール
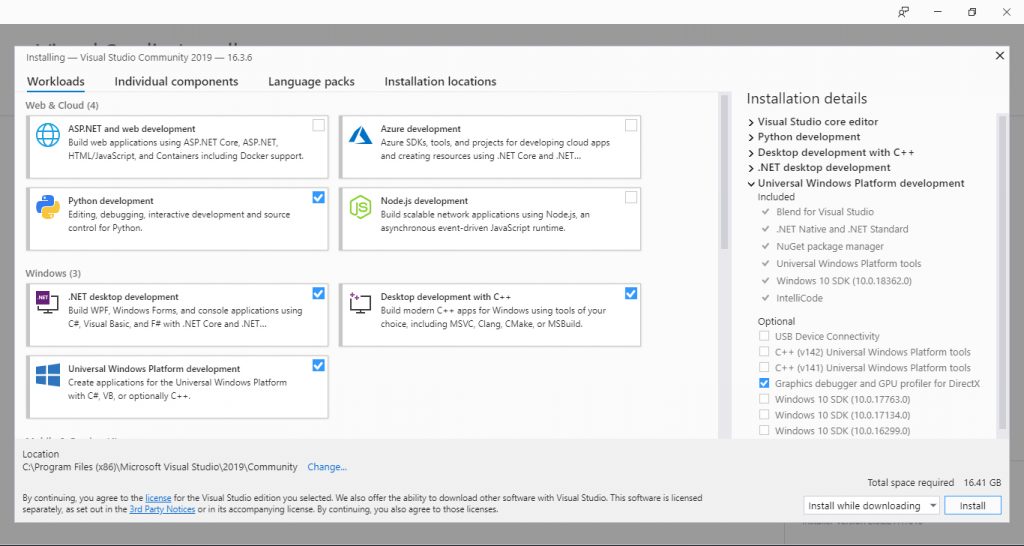
Visual Studio 2019: ダウンロード

設定の際に下記コンポーネントもあわせて設定してください。
- Python development.
- .NET desktop development.
- Desktop development with C++.
- Universal Windows Platform development.
Unity 2018.3.x もしくは 2019.1.x: ダウンロード
Node.js: ダウンロード
次は、gitリポジトリのクローン
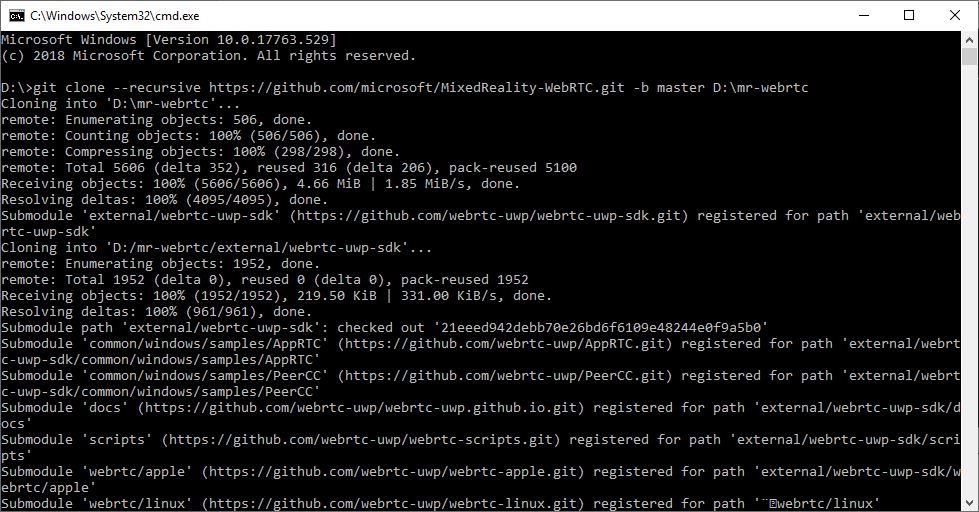
任意のディスク(最低残り10GBが利用可能なディスク)でコマンドプロンプトを開き、下記のコマンドを叩いてください。
| git clone –recursive https://github.com/microsoft/MixedReality-WebRTC.git -b master D:mr-webrtc |

D:mr-webrtcを任意フォルダーにかえてください (パスが短ければ短いほどビルドの際にエラーを避けることができる)。

それから、WebRTCライブラリのビルド
Microsoft.MixedReality.WebRTC.Unity.slnのプロジェクトを開く。

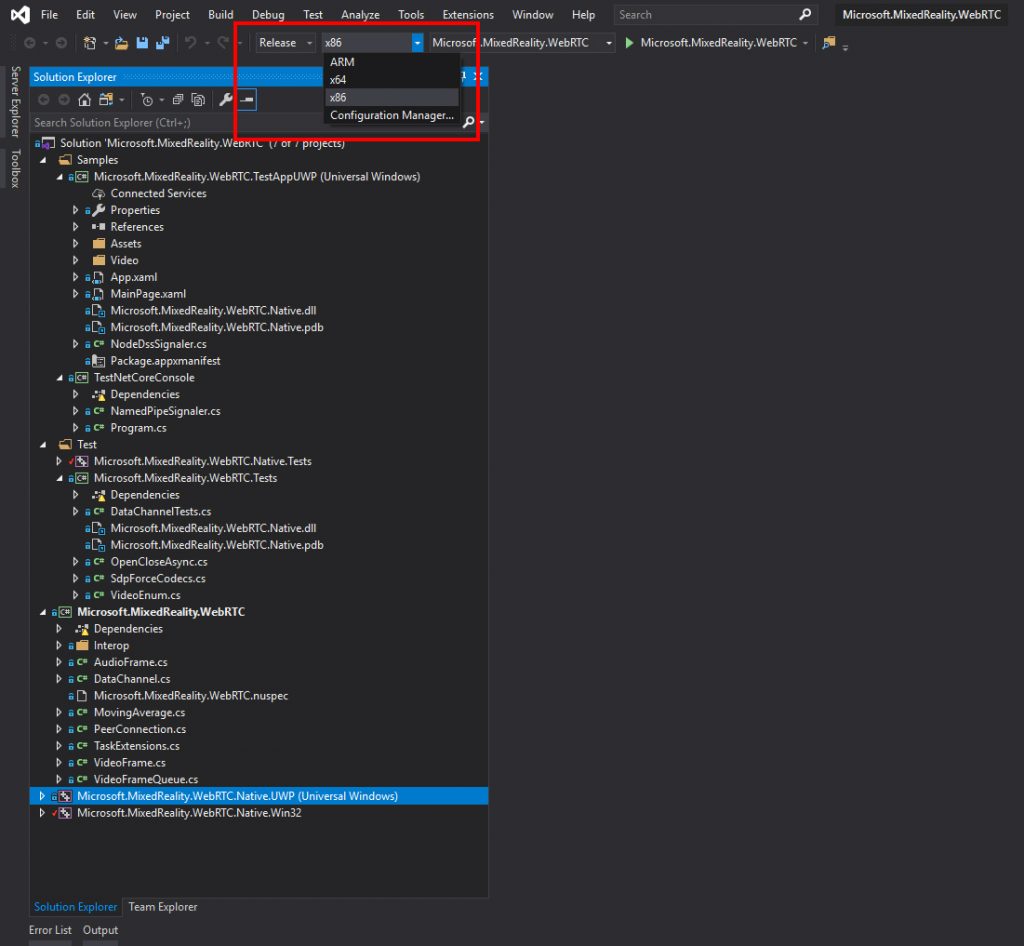
順番にバージョンをビルドしていきます (F7を押すかBuildをクリックしてから Build Solutionを選択してください)。
- リリース:
- x64: Unity Editor.
- x86: Hololens.
- ARM: Hololens 2.


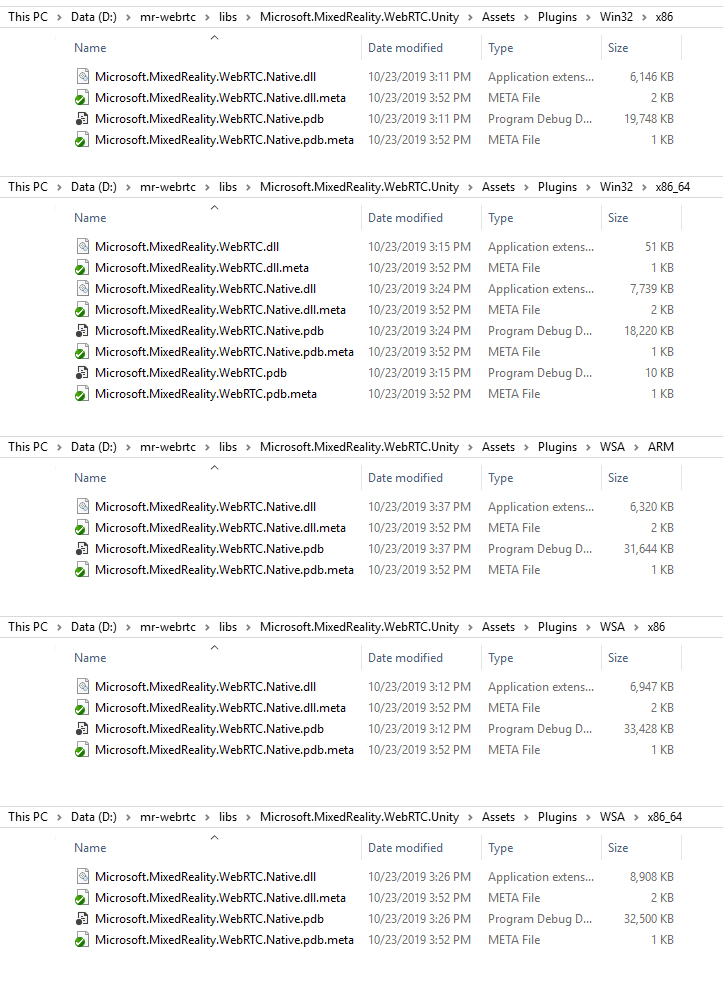
ビルドが成功したら、ライブラリファイルがUnityプロジェクトのPluginsフォルダーに自動的にコピーされます。
次に、サーバ設定
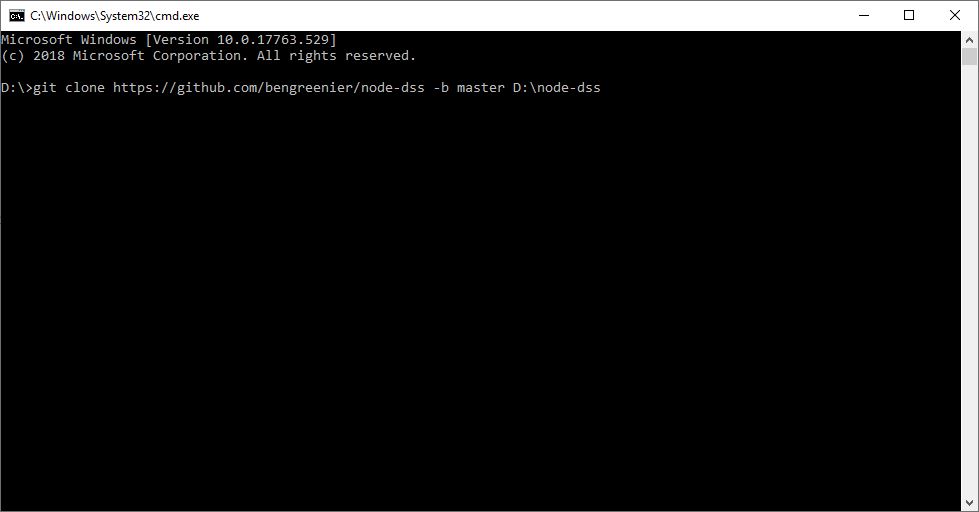
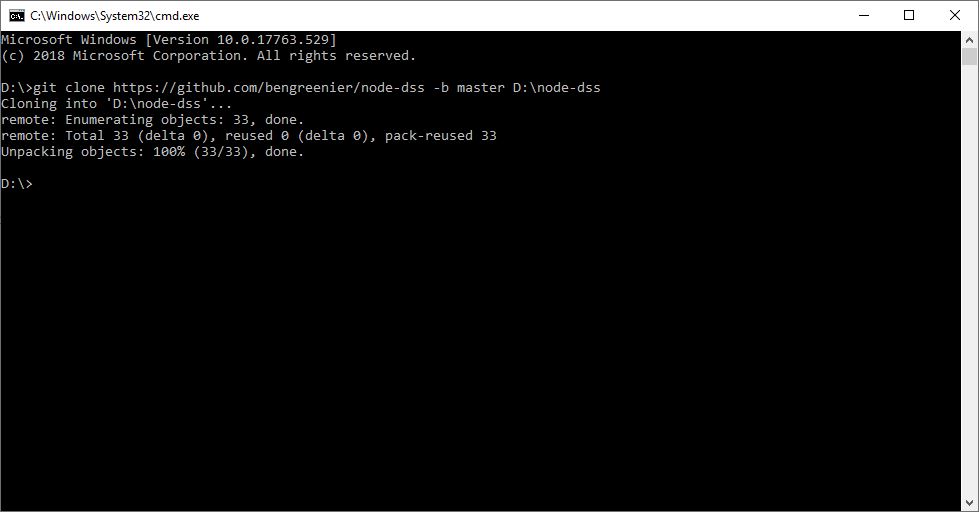
まず、任意ディスクでコマンドプロンプトを開き、下記コマンドを叩いてください。
| git clone https://github.com/bengreenier/node-dss.git -b master D:node-dss |

D:node-dssを任意フォルダーにかえてください。

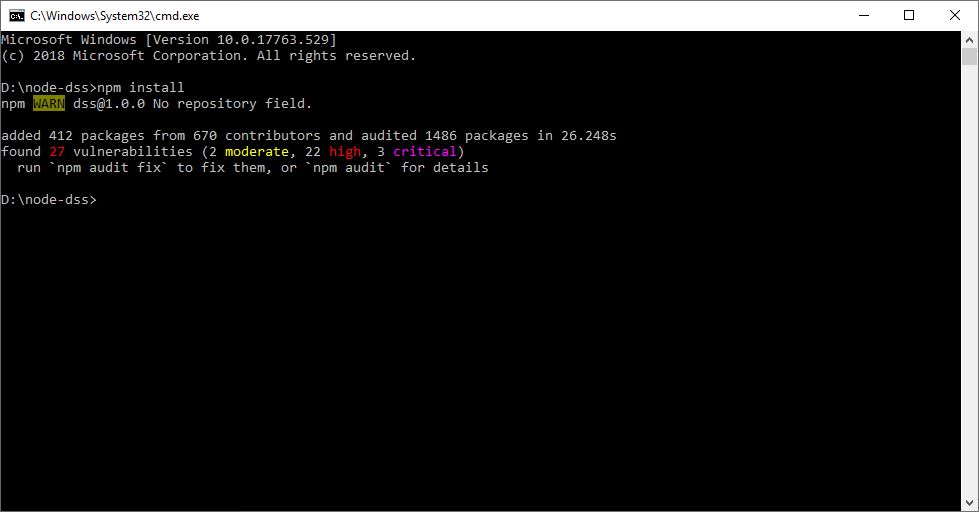
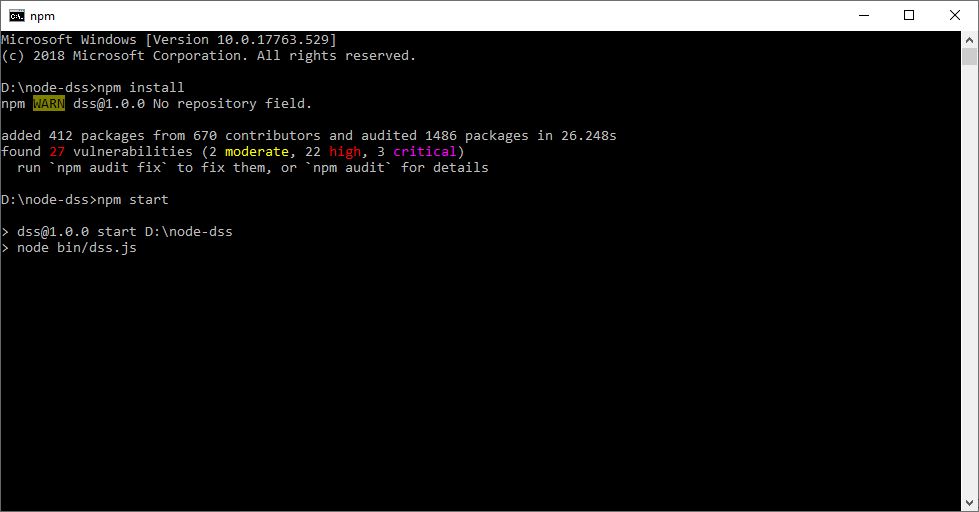
つぎに、フォルダーでコマンドプロンプトを開き、下記コマンドずつ叩いてください。
| npm install
npm start |


今回はプロジェクトの検証
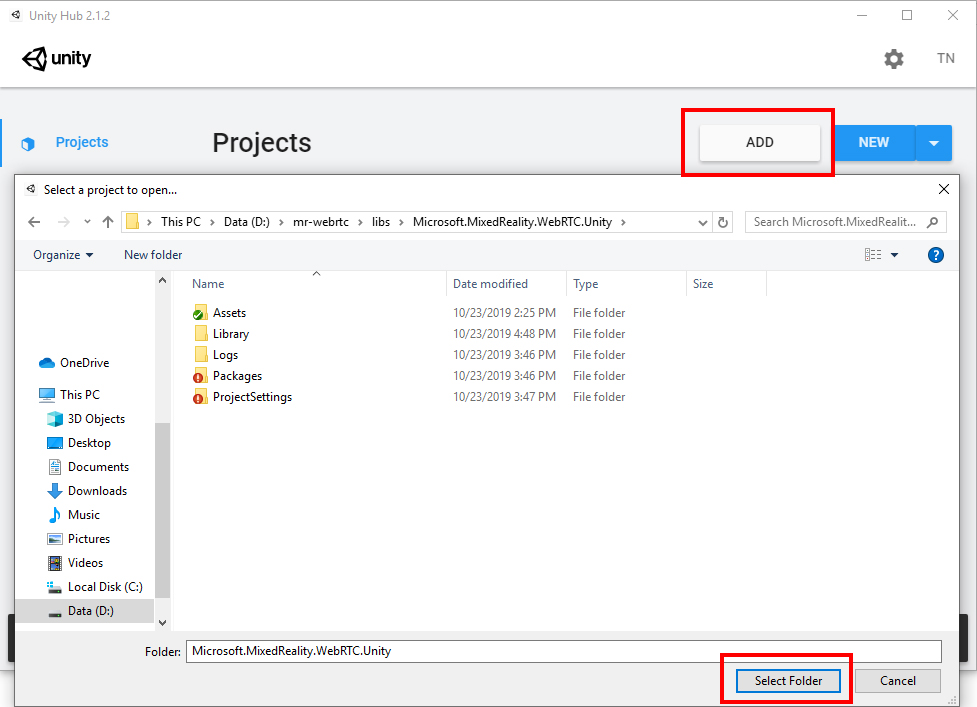
libs/Microsoft.MixedReality.WebRTC.UnityのバスでUnityプロジェクトを開いてください。

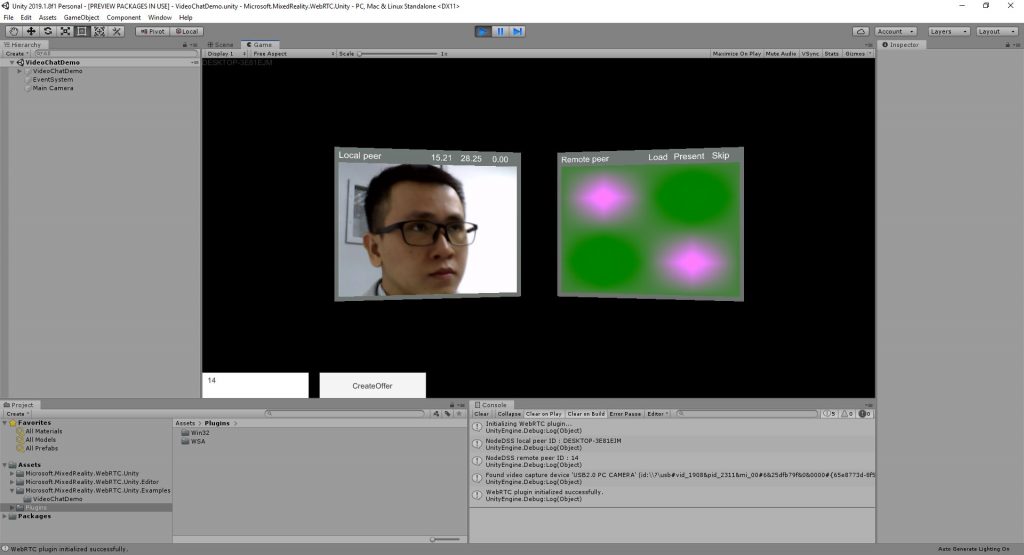
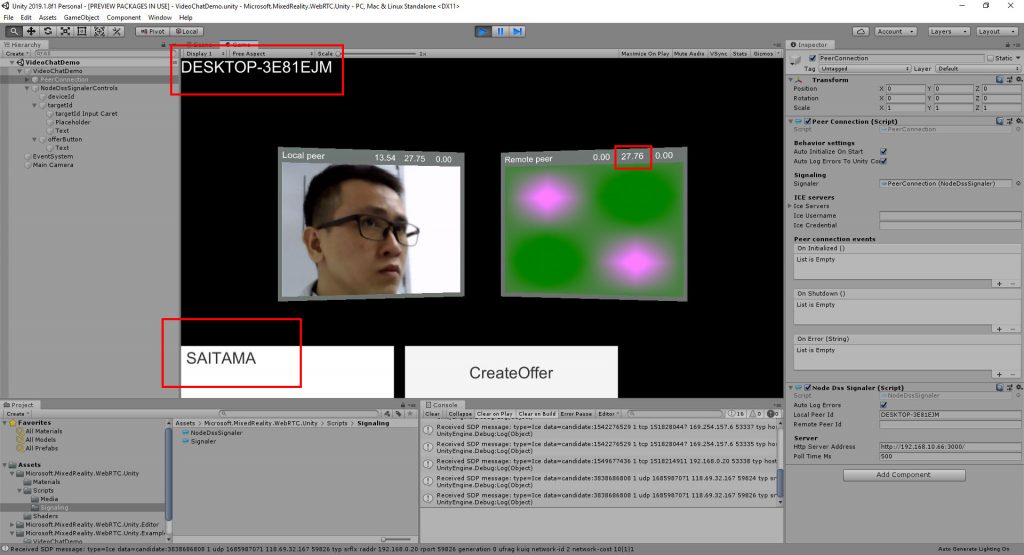
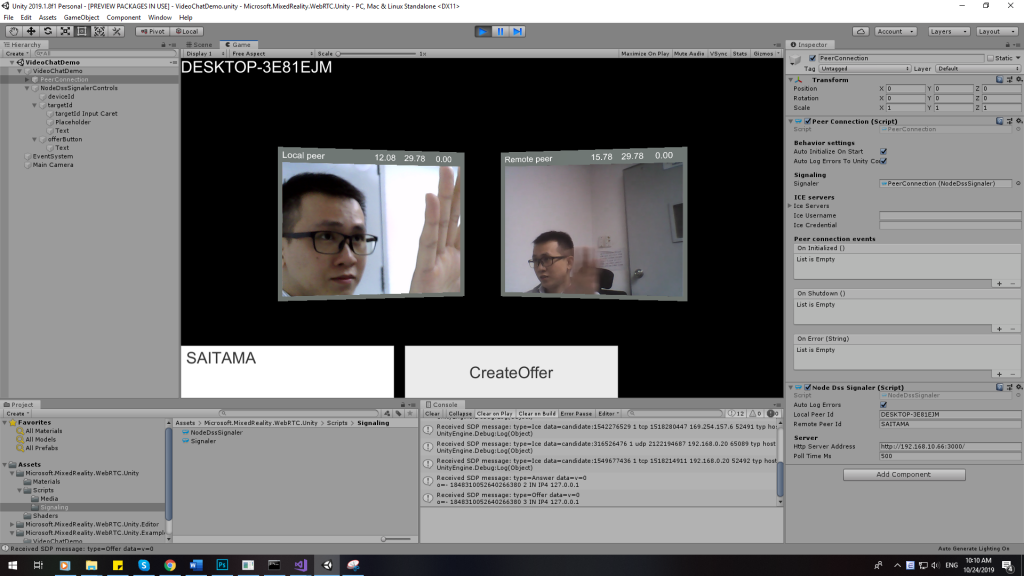
それからVideoChatDemo とPlayのシーンを起動してください。

デモで端末別に稼動を設定する。
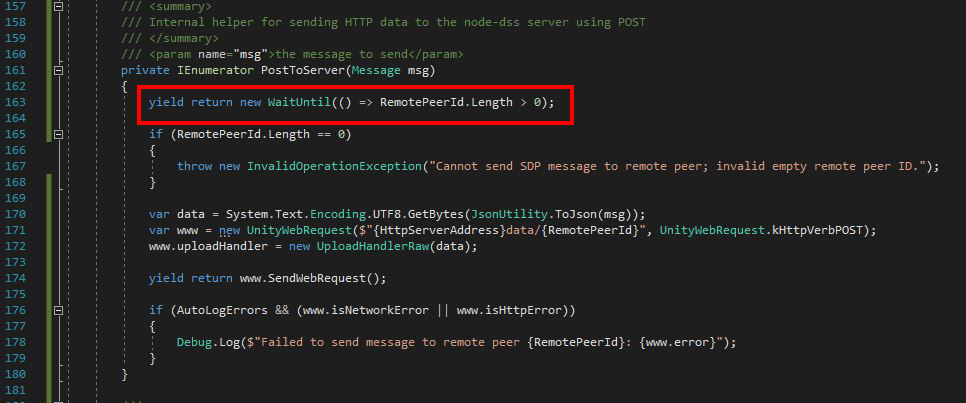
ファイルを開き、下記コードをコピーしてから保存してください。libsMicrosoft.MixedReality.WebRTC.UnityAssetsMicrosoft.MixedReality.WebRTC.UnityScriptsSignalingNodeDssSignaler.cs
| yield return new WaitUntil(() => RemotePeerId.Length > 0); |

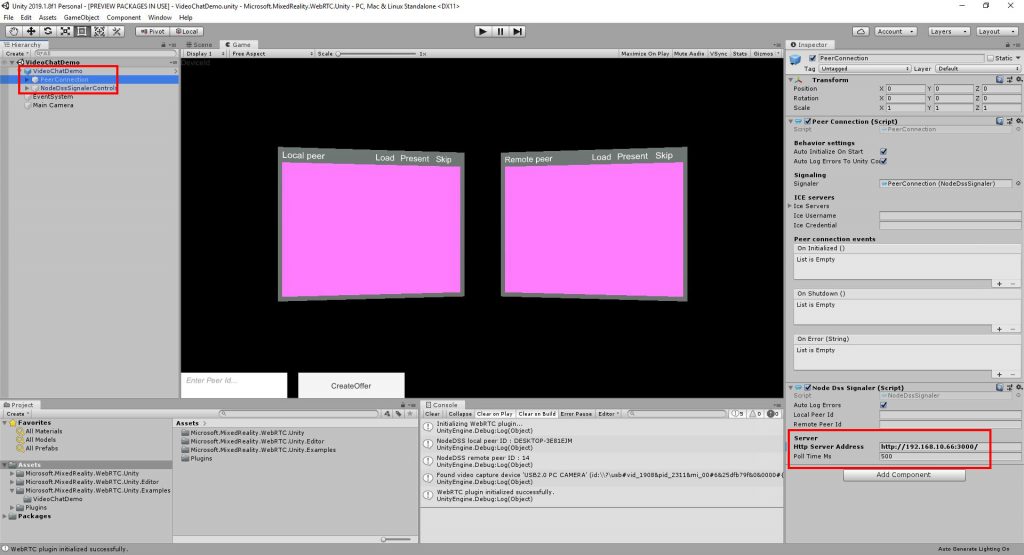
サーバで稼動するPCに沿ってIPアドレスを直してください。

両端末で下記を設定する。
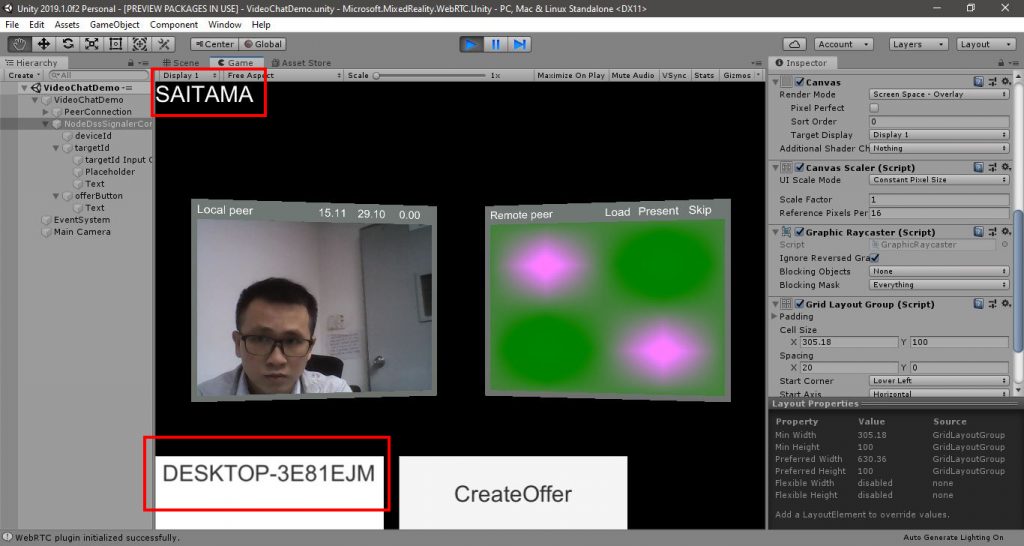
- 両端末で お互いのDevice IDを入力する。
- 一方で Create Offerを押して、残りの端末が受信できるまで待ちます。
- 残りの端末でCreate Offerを押してください。



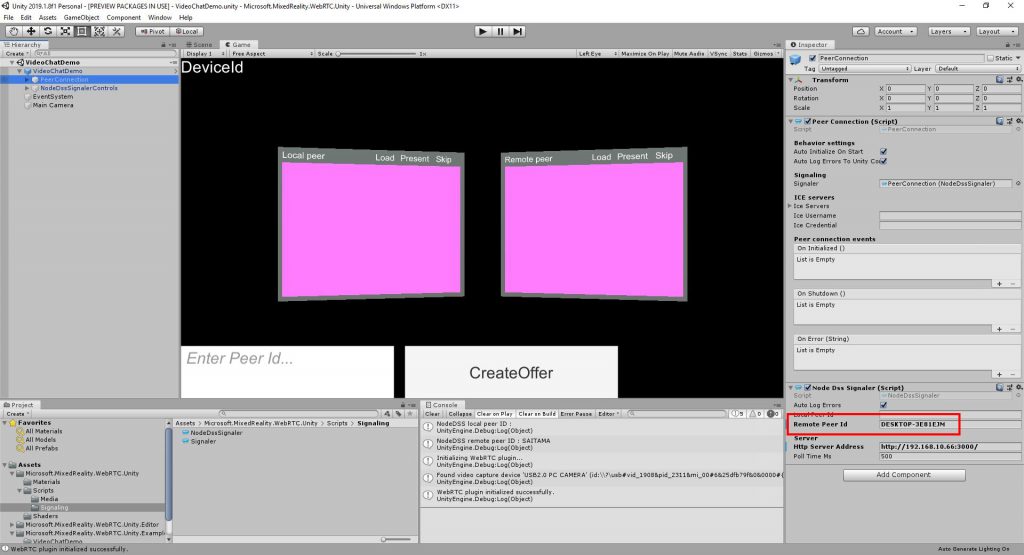
ホロレンズでビルド
ホロレンズ上の入力項目が利用できないので、ビルドの前に、PCの端末IDを入力する必要があります。

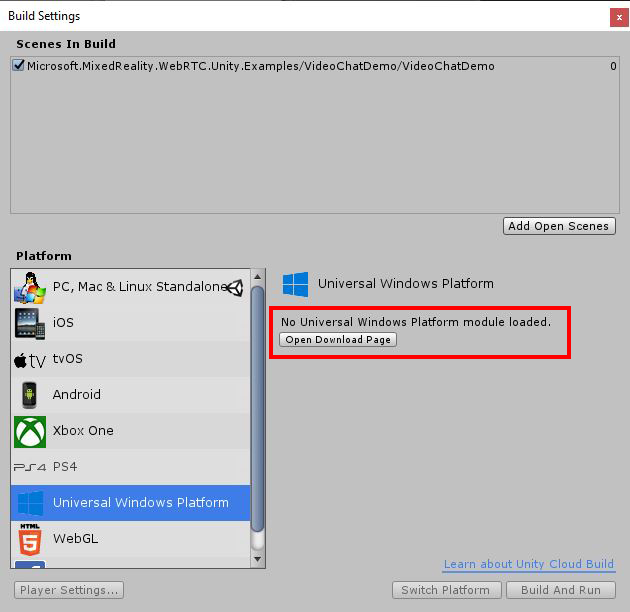
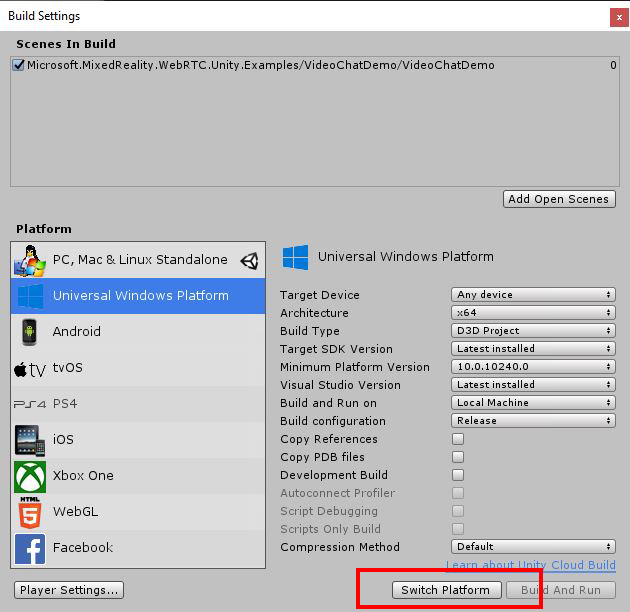
プロンプトをUniversal Windows Platformにターゲットします (UnityにはまだUniversal Windows Platformが設定されてなければ、Open Download Pageを選択して、インストールを行って下さい)。


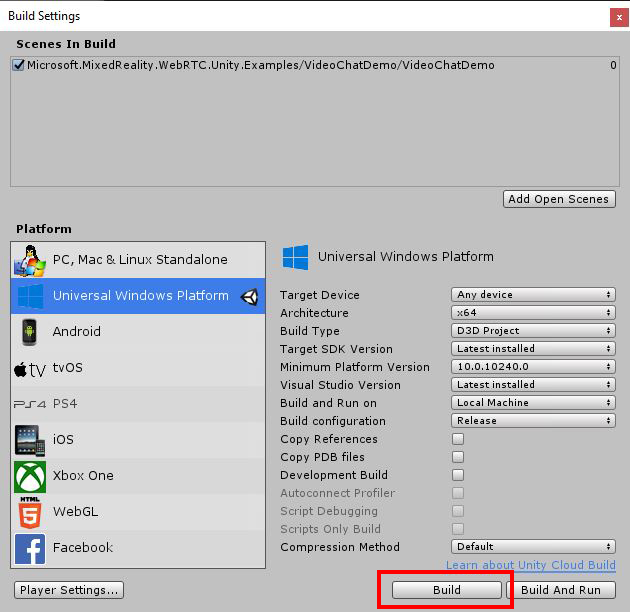
ビルドを選択して、ビルドを行ってください。


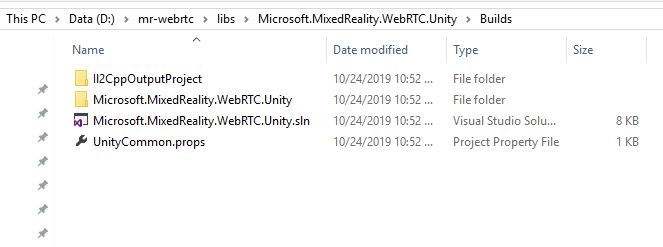
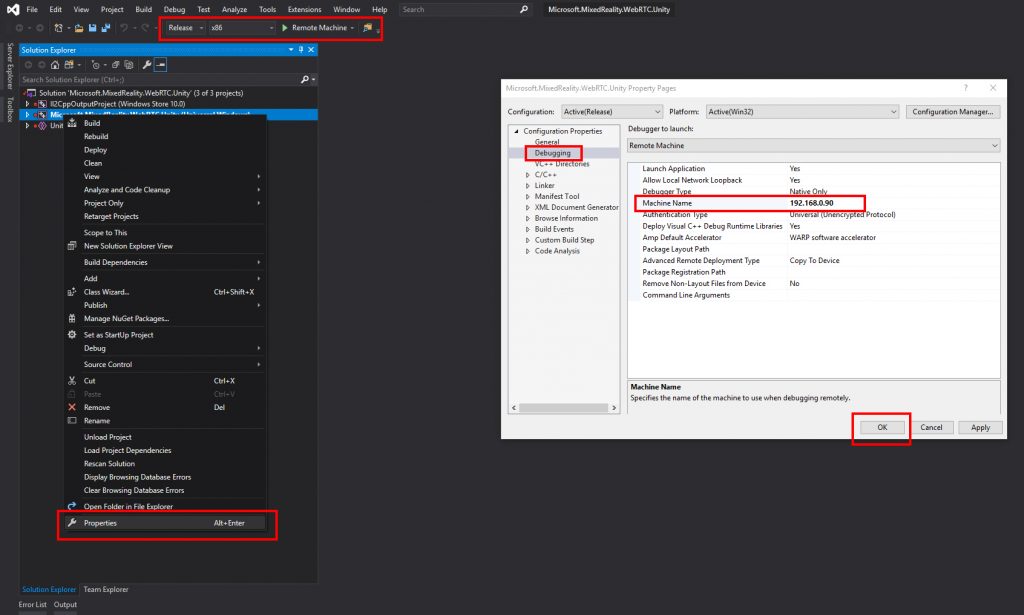
MixedReality.WebRTC.Unity.slnのプロンプトを開き、下記を行ってください。
- Remote Machineを選択。
- ホロレンズの場合は: Release x86を選択。
- ホログラム2の場合は: Release ARM64を選択。
- プロンプトに右クリックして、プロパティを選択してください。その後、DebuggingでホロレンズのIPアドレスを入れてからOKボタンをクリックしてください。

F5を押して、プロジェクトを起動してください。
ホロレンズでデバッグして事のないPCであれば、下記リンクを参照ください。Using the Windows Device Portal
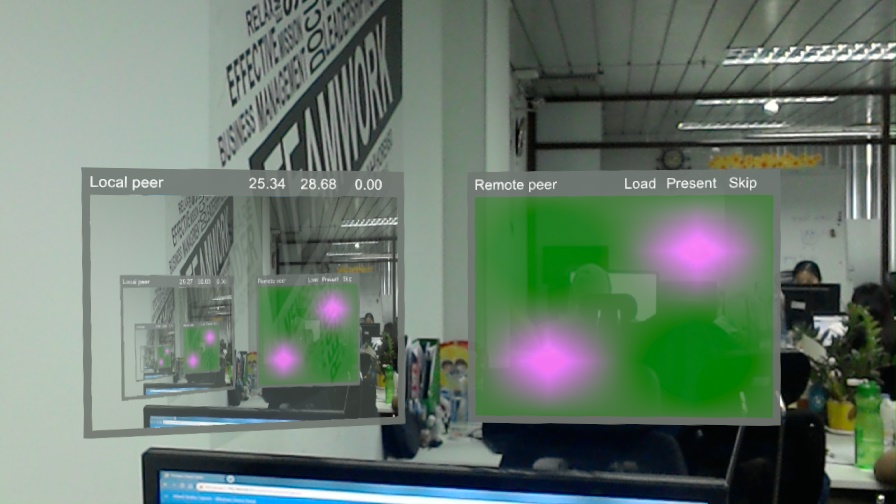
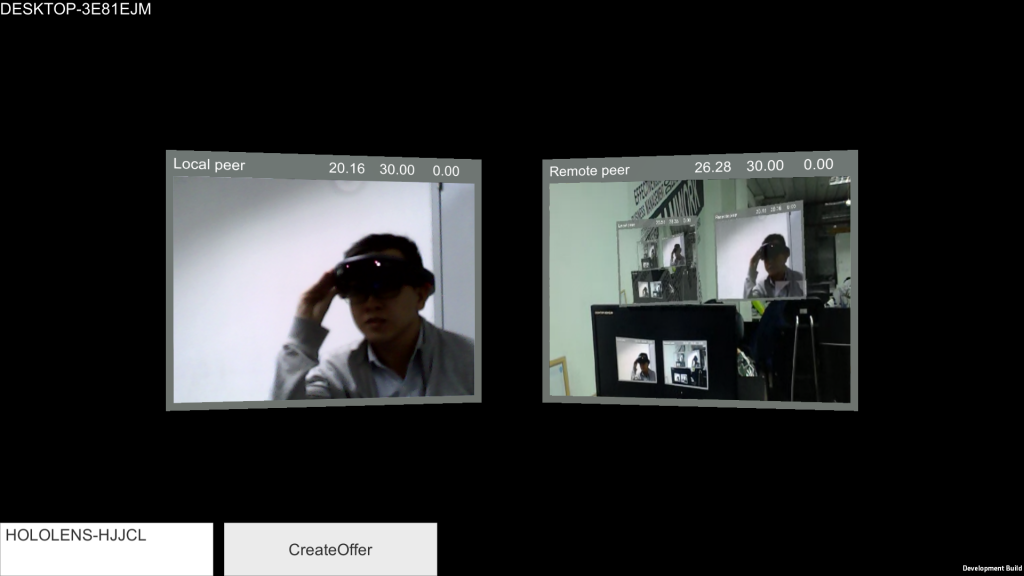
結果:


注意事項
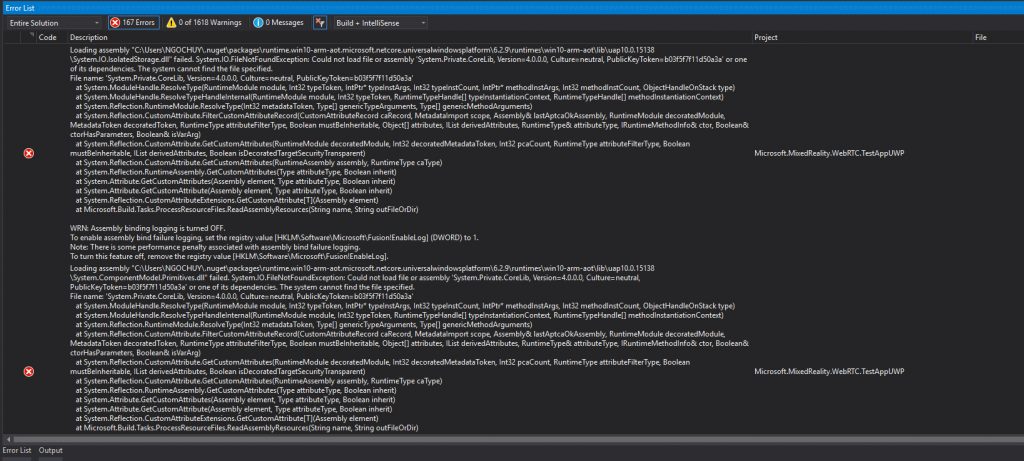
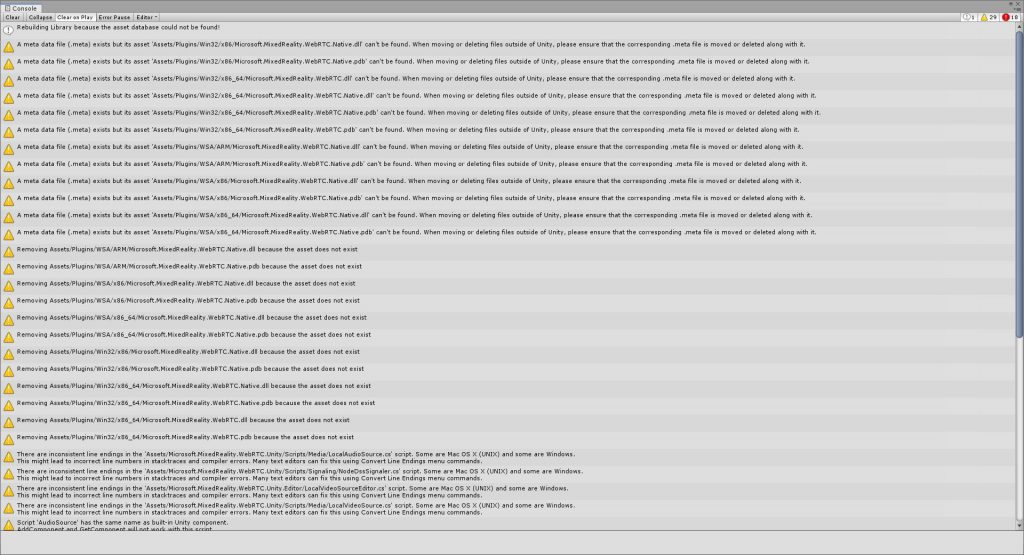
WebRTCライブラリをビルドする際に、下記画像のようなエラーが出た場合、プロジェクトを閉じて、再度ビルドを試してください。

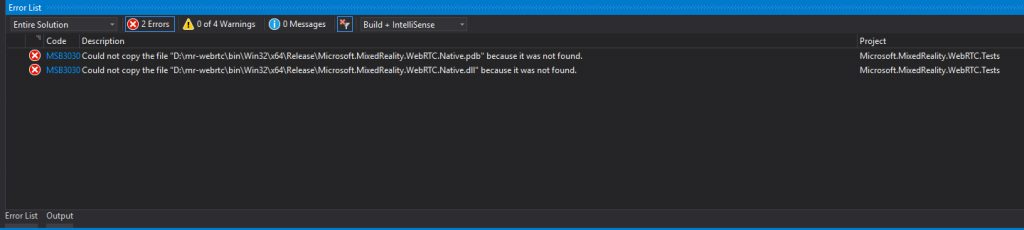
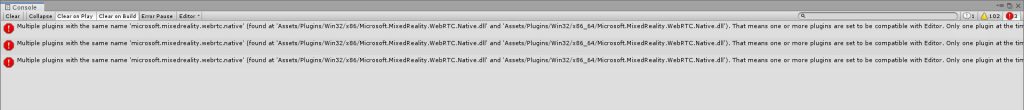
下記画像のようなエラーが出た場合は、スキップしてもいいです。

WebRTCをビルドする前に、Unityプロジェクトを絶対開かないようにしてください。理由はライブラリファイルがないなら、Unityが自動的にfile .metaを削除してしまうからです。

下記エラーを引き起こしてしまう:

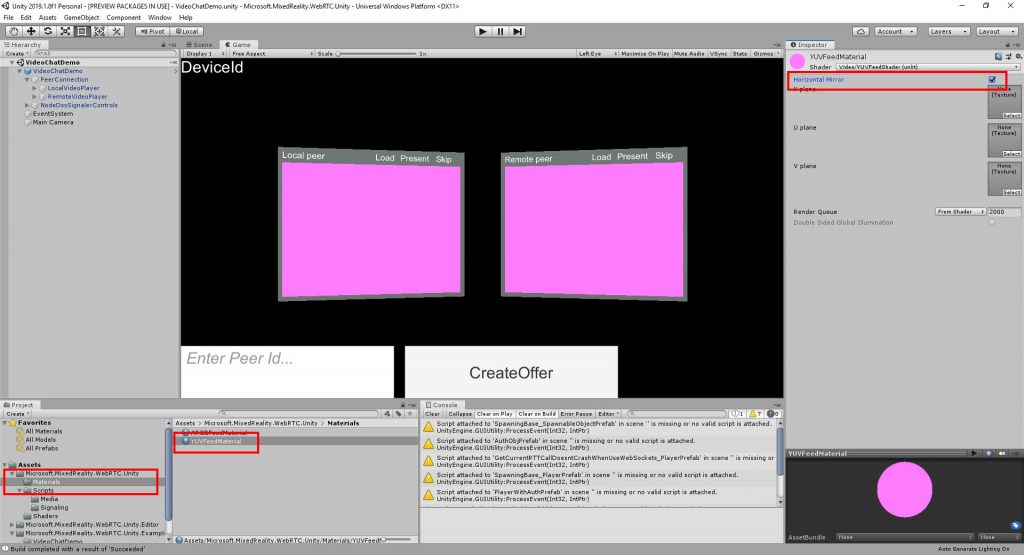
YUVFeedMaterial như sau:画像が逆方向になってしまった場合は、YUVFeedMaterialのHorizontal Mirrorを有効にしてください。

WebRTCはここ近年非常に発せてしており、ライブ配信技術を交代するへの期待が高まっています。WebRTCの知識を身に着けておくとプログラマーとしても決して損することではありません。以上はライブ配信やリアルタイムのデータ通信を行うためのWebRTCやホロレンズでの設定について説明しました。少しでもあなたにとってお役に立てば本当にうれしいです。
お問い合わせはhuytn@onetech.vnまでご連絡下さい。あなたの意見を積極的に使い、今後の記事に適用させていただければと思います。
ありがとうございました。
ベトナムオフショア開発 VR/ARアプリ システム開発 One Technology Japan
ONETECHは2013年にスタートしました。現在ベトナムのVR開発会社、AR開発会社、MR開発会社として最も開発実績のある企業の一つとなっています。創業当初、数人のベトナムのゲームエンジニアがUnityでアプリを作っていました。
ONETECHではWebRTCを利用したライブ配信システムの開発実績がございます。一つはライブ配信者がPCブラウザから最大1000名の視聴者に向けてライブ配信を行える仕組みです。視聴者はライブ配信者に向けて投げ銭を表示することもできます。
NodeJS/WebRTC/AWS EC2で構成しました。もう一つは、アクションカメラとスマホアプリの組み合わせをした業務の遠隔支援アプリです。現場の作業者のライブ配信を、会社のデスクにいる管理者がPCで視聴して、PCから指示を出すことが可能です。
<2020年6月に追記>
こんにちはHUYです。2020年4月にとうとう日本に来ることができました。皆さんコロナの中で大変だと思いますが私は元気です。
今、秋葉原のONETECHのクライアントのところでHoloLensアプリの開発をしています。
といっても、テレワークが中心ですが、実際に日本に来てたくさん勉強することができています。












