● TypeScriptというのを良く聞くけど、JavaScriptと何が違うのか良くわからない
● どうやってTypeScriptを始めれば良いか知りたい
このように悩んでいませんか?

この記事ではTypeScriptとJavaScriptはどう違うのかについて解説します。
また、TypeScriptを使うメリットとデメリットについても一緒に説明しています。
TypeScriptを使うと、チーム開発でバグを発生しにくくなるメリットがあります。
一方でTypeScriptを学習するための時間が必要ですが、ある程度JavaScriptの知識があれば難しくありません。
この記事を読むと、初心者でもTypeScriptを使った開発について理解できるようになります。
TypeScriptのインストール方法や、基本的なコードの書き方も紹介しているため、気になる方は最後までお読みください。
TypeScriptとは
TypeScriptはマイクロソフトが開発したオープンソースのプログラミング言語です。
Typescriptlang.org のトップページでは、『JavaScriptに型の文法を加えたもの』と説明されています。
TypeScriptは大規模なアプリケーションの開発向けに設計されています。
またTypeScriptは開発中にVSCodeなどのエディタでエラーを早期に発見することが可能です。
チーム開発に向いている側面から、日本でもJavaScriptではなくTypeScriptを採用するプロジェクトが増えています。
JavaScriptとの違い
TypeScriptの大きな特徴は、JavaScriptを『動的型付け』の言語から『静的型付け』にした点です。
『型付け』とは、変数に対してString(文字列)やNumber(数値)などデータ型を定義することです。
JavaScriptを含め『動的型付け』言語は、予期せぬバグが発生しやすいという問題があります。
『動的型付け』の場合は、変数の値をあとから別のデータ型の値に上書きすることが可能です。
例えばString型の値が格納されている変数に対して、Number型の値で上書きできます。
一方『静的型付け』では定義した変数に対して別のデータ型に上書きすることができません。
動的型付けの方が便利に感じますが、プロジェクト開発は複数人で行うことが多いため、データ型がわかりやすいほうが便利です。
動的型付けの場合は途中で変数のデータ型が変わっても、実行してみないとエラーになるかが判断できません。
一方TypeScriptはJavaScriptへコンパイル(変換)する際にエラーが発見できるため、予期せぬバグを回避できます。
TypeScriptを使うメリット
TypeScriptを使うメリットは次の3つです。
- 型定義により複数人での開発がスムーズになる
- 型定義によりバグが見つけやすくなる
- JavaScriptのフレームワークで使える
順番に見ていきます。
型定義により複数人での開発がスムーズになる
事前に変数の型定義がされていると、チーム開発がしやすくなります。
JavaScriptでは型定義が不要のため、プログラム中の変数にどのデータ型が入っているのかわかりにくい場合があります。
一方でTypeScriptは型定義により変数のデータ型が明確です。
大きいプロジェクトになるほどコード量が多くなり、変数のデータ型が不透明だと型を特定するのが大変です。
変数のデータ型がすぐに判断できることは、開発者にとってはスムーズに開発が進められるメリットになります。
型定義によりバグが見つけやすくなる
型定義をすることは、バグを見つけやすくなることにもつながります。
JavaScriptは型定義が必要ないため、変数が誤った型で上書きされていても実行しないと間違いを発見できません。
この場合TypeScriptではコンパイル時にエラーが発生するため、開発中にバグを発見しやすくなります。
バグを見つけやすいことは開発者のコード修正の手間を減らし、プロジェクトの品質向上にも大きく貢献します。
JavaScriptのフレームワークで使える
TypeScriptはJavaScriptのフレームワークやライブラリと組み合わせて使用が可能です。
React、Next.js、Vue.js、Nuxt.js、AngularJSなど、良く使われるフレームワークに対応しています。
AngularJSの場合は、TypeScriptを使った開発が必要になります。
TypeScriptを使うデメリット
TypeScriptを使うデメリットは次の2つです。
- 型定義に手間がかかる
- 開発者にTypeScriptを学習する手間がかかる
順番に見ていきます。
型定義に手間がかかる
型定義ができるのはバグを見つけやすいなどメリットがある反面、そもそも型定義をしなければいけないという手間が発生します。
そのため、JavaScriptと比べるとその分コードの記述量が多くなります。
型定義によって安全性が担保されることは、コードを書く手間が増えることと引き換えになっています。
開発者にTypeScriptを学習する手間がかかる
TypeScriptを使うために、環境構築の方法や静的型付けと動的型付けの違いについて理解する必要があります。
JavaScriptに比べると新しい技術のため、日本語の資料が少なく情報を探すのに苦労することがあるかもしれません。
しかしJavaScriptの知識が既にあるエンジニアには、キャッチアップはそれほど難しくないでしょう。
TypeScriptをインストールする方法
TypeScriptで開発ができるようにするために、PCにインストールする方法を紹介します。
ここからは、MacOSでnodeとnpmがインストールされている前提で解説していきます。
nodeとnpmがインストールされているかわからない場合は、以下のコマンドで確認してみましょう。
インストールされていれば、バージョンが表示されます。
// nodeのバージョンを確認
% node -v
// npm のバージョンを確認
% npm -v
まずはターミナルを開き、プロジェクトのディレクトリを作成して、そのディレクトリに移動します。
今回は例として、『typescript_app』という名前のディレクトリにします。
% mkdir ~/typescript_app % cd ~/typescript_app以下のコマンドで package.json ファイルを作成します。
% npm init上記コマンドを打つといろいろ聞かれますが、すべてOK(Enterキー)で進めましょう。
以下のコマンドで TypeScript をインストールします。
% npm install typescriptプロジェクトのディレクトリ内に、以下の3つができていればOKです。
- node_modules(フォルダ)
- package-lock.json
- package.json
ここから、ブラウザで表示するために必要なファイルを作成します。
TypeScriptのファイルは『.ts』という拡張子です。
今回はプロジェクトルートにindex.tsとindex.htmlを作り、以下のように記述します。
index.ts
console.log("TypeScript読み込みテスト");index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TypeScript練習</title>
<script src="./index.js"></script>
</head>
<body>
<div>TypeScriptの練習です</div>
</body>
</html>
実行するにはTypeScriptファイルからJavaScriptファイルへのコンパイルが必要です。
そのため、読み込むファイル名は『index.ts』ではなく『index.js』としておきます。
TypeScriptからJavaScriptにコンパイルする
以下のコマンドを実行すると、TypeScriptがJavaScriptにコンパイル(変換)されます。
% npx tsc index.tsこれで『index.ts』から『index.js』が生成されました。
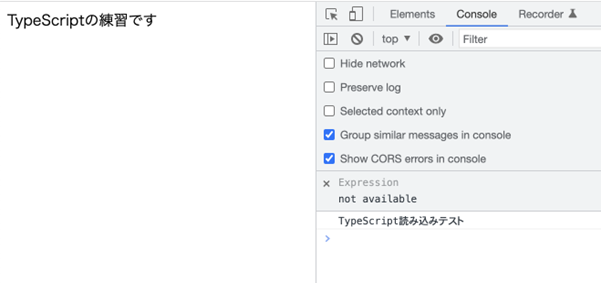
ブラウザでindex.htmlを確認してみましょう。
コンソールに正しく表示されました。

TypeScriptの書き方、JavaScriptの書き方との違い
TypeScriptの『型付け』の記述方法を解説します。
例として、数値型(Number)の変数 num を定義する場合、以下のように記述します。
index.ts
let num: number = 3;上記では num という変数は数値型で定義されたため、別のデータ型で上書きしようとするとエラーになります。
エラーになるか確認するため、『”3”』のようにダブルクォーテーションで囲った文字列で上書きする記述をしてみましょう。
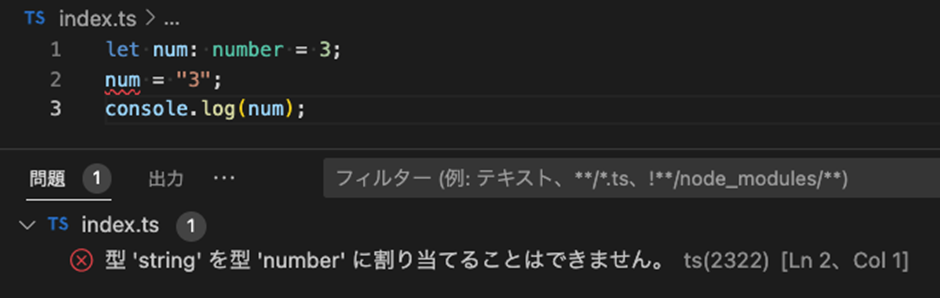
index.ts
let num: number = 3;
num = "3";このように記述すると、VSCodeではエラーが表示されます。

このエラーを無視して、先ほどと同じくコンパイルするコマンドを実行してみます。
% npx tsc index.ts
index.ts:2:1 - error TS2322: Type 'string' is not assignable to type 'number'.
2 num = "3";
~~~
Found 1 error in index.ts:2コンパイルでも、『num = “3”』と記述した部分で「データ型が異なる」という内容でエラーになりました。
以下のように、同じデータ型であれば上書きが可能です。
index.ts
let num: number = 3;
num = 5;このように、TypeScriptは異なるデータ型で上書きされる記述があると、コンパイル時にエラーが発生することがわかります。
まとめ
今回はTypeScriptの特徴、JavaScriptとの違いやメリットとデメリットを解説しました。
一緒にインストールの手順や、基本的なコードの書き方についても紹介しました。
TypeScriptはJavaScriptを『静的型付け』にしたような言語です。
大規模なプロジェクトほど変数のデータ型が明確になるメリットが大きくなります。
また、データ型が安易に変更されない方がバグを発生させにくいです。
TypeScriptの学習を始めたい方は、ぜひ参考にしてください。

ONETECHはベトナムでオフショア開発を提供しています。今回のTypeScriptでの開発にも対応可能ですのでご興味ある方は是非お問い合わせください。
音楽系ライブ動画配信プラットフォームサイトのリニューアル開発
会員限定ライブ動画配信のプラットフォームシステムのサイトリニューアル開発の紹介です。 音楽系のライブ配信とアーカイブ配信を会員限定に配信可能 配信プラットフォームとして配信者は簡単に配信が行えます。












