Webサイト制作のデザインにお悩みではないでしょうか。中には、どういったデザインで構築するのが良いかわからない方もいるはずです。

このコラムでは、Webサイトの構築で役立つ5つのストラクチャ(構造)について解説します。有名サイトの実装事例やストラクチャを検討するメリットも説明しているので、Webサイトを制作する参考にしてみてください。
Webサイトを構築するストラクチャ(構造)とは?
Webサイト制作で用いられる「ストラクチャ(構造)」とは、構築するサイトのページ同士をつなげるテンプレートです。
「アクセスユーザーが使いやすいサイト」をつくるために採用されており、Web上にあるほとんどのサイトが、後述する5つのストラクチャをもとに制作されています。
Webサイトの構造を統一することにより、ユーザーがサイト内で迷子になりません。使いやすいサイトを構築できることはもちろん、サイトデザインに迷わず設計できるのが魅力です。
Webサイトの制作で用いられる5つのストラクチャ
Webサイトのストラクチャは、大きく5つに分類されます。
構造の特徴やおすすめの用途を解説しているので、製作中のWebサイトとの相性をチェックしてみてください。
階層型分類構造
階層型分類構造とは、Webサイトのページ同士をツリー状に配置していくストラクチャです。
例えば、トップページからカテゴリを分けてページを分散化し、分散化したページにさらに詳細なページをリンクさせてサイトを構築します。親と子の関係でページを構築できるため、構築がシンプルであり、運用中の管理も難しくありません。
「シンプルなストラクチャを適用したい」「順序立てて目的のページにたどり着けるデザインにしたい」という場合に適用しやすいです。
ファセット型構造
ファセット型構造とは、関連するカテゴリに分けてページを分類して、複数の入り口をつくるストラクチャです。
提供したい情報カテゴリ、商品カテゴリを分けてWebページを構築するため、複数の入り口からアクセスを獲得できます。例えば、商品・サービスの多いECサイトなどで良く用いられているサイト構造です。
「別々のサービスをまとめて1つのWebサイトで提供したい」「ECサイトの運用を考えている」という場合に適用しやすい構造だと言えます。
Web型構造(網状構造型)
Web型構造(網状構造型)とは、Webページ同士をリンクでつなげ、アクセスユーザーがページ移動しやすくなるストラクチャです。「網状」という名前が付くとおり、関連する情報やユーザーの疑問・不安解消を目的としてリンクを設け、サイト内を動いてもらう際に利用します。
また、Webサイトの運営で重要なSEO対策としても有効な構造です。検索エンジンのロボットがWebサイトのページ全体を移動しやすくなるため、Webマーケティングを効率化できます。
「SEO対策を兼ねたWebサイト運営を検討している」「アクセスユーザーに複数のページを移動してほしい」という場合に適用しやすい構造です。
直線型構造
直線型構造とは、1つのページから別のページに移動させる一方通行で構築されたストラクチャです。
アクセスページを起点とし、最終的なゴールを目指してユーザーにページ移動してもらいながらコンバージョン(成約)を獲得するために利用されています。
シンプルで制作しやすいデザインであることから「Web広告用のページ制作を検討している」「ひとつの商品(サービス)をユーザーに訴求したい」というサイトに適用しやすいです。
ハブ&スポーク型構造
ハブ&スポーク型構造とは、1つのページを起点とし、複数のページに向かってリンクをつなげていくストラクチャです。
ユーザーがサイトにアクセスしたら、気になる情報を見つけて別のページに移動してもらいます。最終的にユーザーが悩みを解決ができたら、起点のページまで戻ってきてもらい、再度別のページに移動してもらうブーメランのように回転し続けるサイト構造です。
ユーザー自身が興味のあるページを探すためのストラクチャであるため「SNSを制作したい」「ユーザー登録型のサービスを提供したい」という場合に用いられています。
ストラクチャの実装事例・使い方
合計5つのストラクチャについて「どの構造を実装しようか」とお悩みの方もいるはずです。
参考として、一般公開されている有名Webサイトを例に、サイトデザインやアクセスユーザーの誘導方法を紹介します。構築中のWebサイトの目的に合うストラクチャがどれなのかチェックしてみてください。
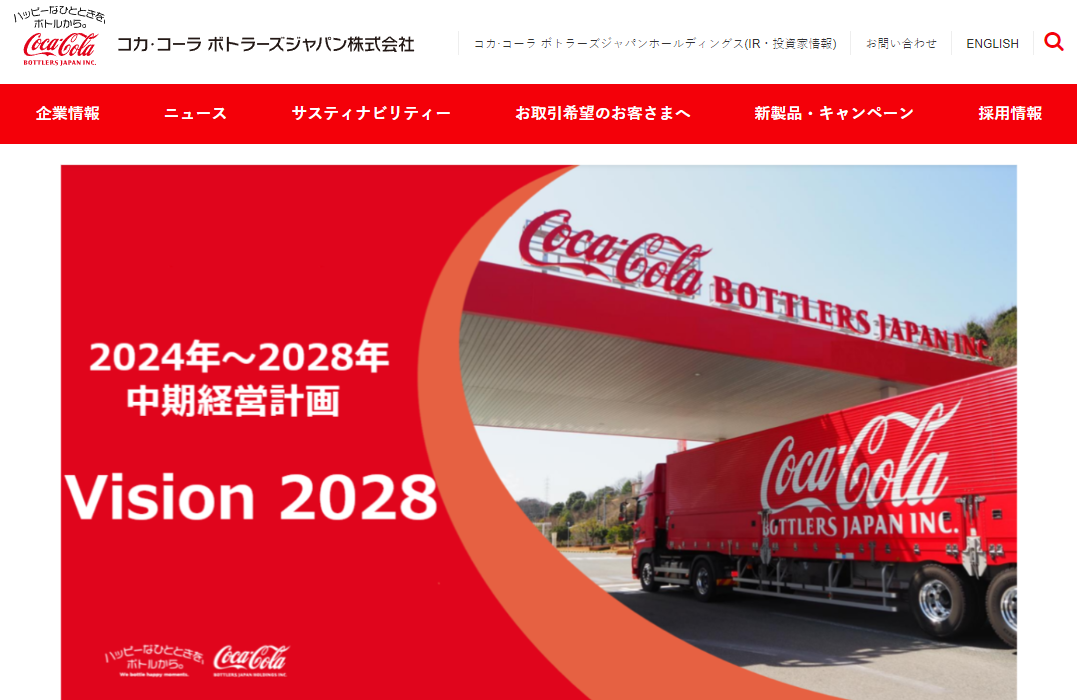
コカ・コーラ ボトラーズジャパン|階層型分類構造

飲料メーカーとして有名なコカ・コーラ ボトラーズジャパンでは、公式サイトに「階層型分類構造」が採用されています。
ユーザーがアクセスしたとき最初に目につくヘッダーに「企業情報」「商品」「取り組み」「採用情報」等を表示しており、階層的にコンテンツがまとめられているのが特徴です。
「企業情報が気になってアクセスした」「最新の商品を知りたい」「採用情報に興味がある」など、別々のユーザーニーズをすぐに解決できるほか、サイト内で迷子になりにくい構成だと言えます。
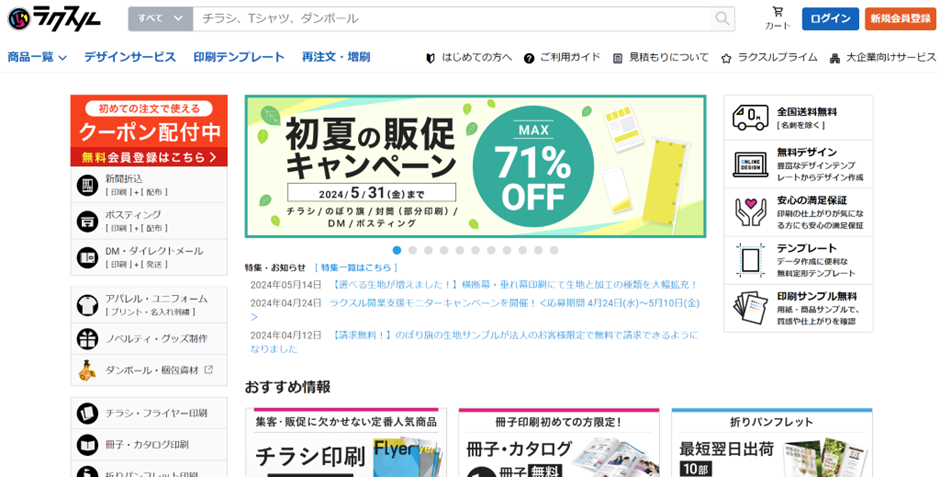
ラクスル|ファセット型構造

出典:ラクスル公式サイト
印刷・ポスティングなど広告関連のサービスを提供するラクスルは、提供している商品・サービスごとに項目を表示できる「ファセット型構造」を採用しています。
画面左側にあるサイドバーに提供中の商品・サービスを表示することにより、読者が必要なサービスをすぐに見つけられるのが特徴です。あわせてラクスルでは、検索項目を用意しWebサービスを始めて利用する人でもすぐに目的のページにたどり着けるWebデザインの工夫を凝らしています。
さらにメインページでおすすめの商品・サービスやお得なキャンペーン情報を公開中です。ユーザーが求める情報を画面内にまとめることにより、ビジネスに強いWebサイトを構築できます。
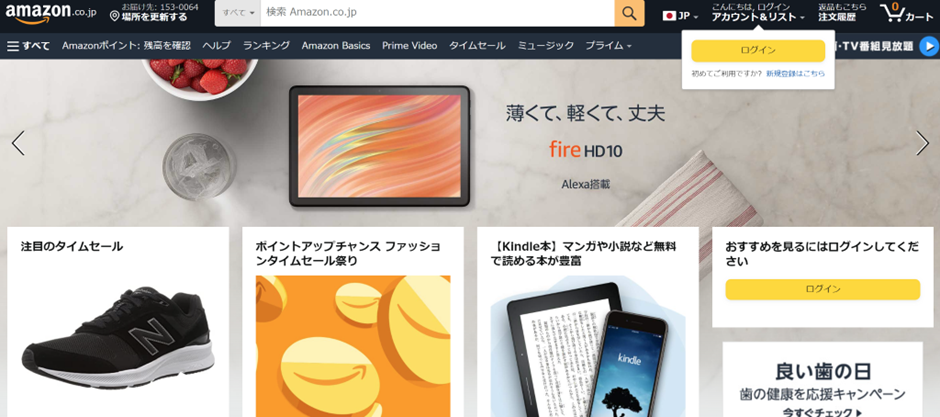
Amazon|Web型構造(網状構造型)

出典:Amazon公式サイト
大手ECサイトのAmazonは、Webページ同士を蜘蛛の巣状にリンクする「Web型構造(網状構造型)」を採用しています。
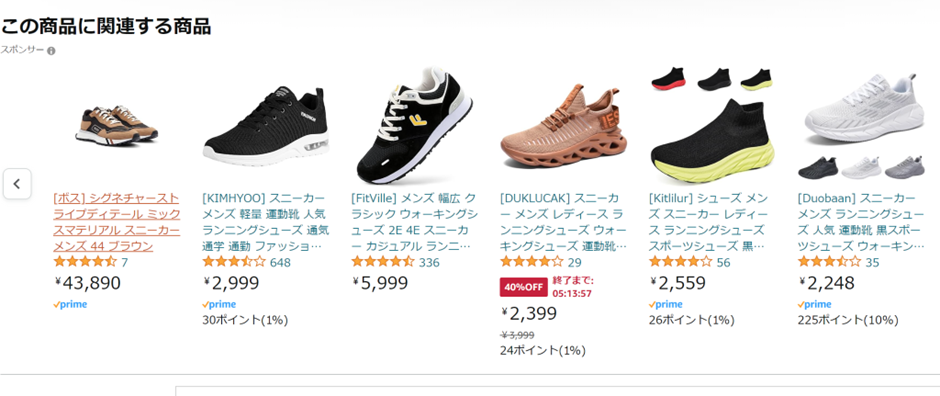
トップページから気になる商品情報をチェック・検索できるのはもちろん、商品ページを開くと、以下のように関連するおすすめ商品のリンクが表示されます。

出典:Amazon公式サイト
ユーザーがさまざまなページを行き来しやすいのはもちろん、次々と新たな関連リンクを表示できるのがWeb型構造(網状構造型)の強みです。複数の類似商品を販売する企業はもちろん、集約型のECサイトを運営している人に最適なストラクチャだと言えます。
LP全般|直線型構造

Web広告として良く用いられるLP(ランディング・ページ)のほとんどには、ゴールまで一直線にリンクをつなげる「直線型構造」が採用されています。
第一印象のインパクトで、商品・サービスの魅力を伝え、興味があるユーザーにだけリンクを踏んでもらう効率的な訴求が可能です。
例えば、画面上側に掲載した京都BEST車検は、ファーストビューとして「車検を納得価格でできること」を説明し「各種車両の点検費用」がわかるようにまとめられています。車検について調べたユーザーの予算に見合えば、そのまま申し込みへとリンクを進められるでしょう。
1商品・サービスに対し1つのLP(ランディング・ページ)を設けるのが一般的ですので、広告目的でWebサイトを構築したい方に最適なストラクチャです。
SNS全般|ハブ&スポーク型構造

個人・企業を問わず大勢が利用しているSNSでは、ユーザーがリンクを移動して元の地点に戻ってくる「ハブ&スポーク型構造」が採用されています。
ユーザーが投稿した文章・画像・動画などを見て、関連する別の投稿へ移動を繰り返すのがハブ&スポーク型構造の特徴です。最終的に興味のある投稿を見終われば、マイページやトップページまで戻り、また別のおもしろいコンテンツを探すといった繰り返しのアクセスを期待できます。
例えば、大手SNSのInstagramでは、マイページに画像・動画が次々と表示されるのが特徴です。ひとつのコンテンツを開くと、また別のおもしろいコンテンツが表示されるようになっているため、長時間サービスを楽しめるように構成されています。
Webサイトの制作にストラクチャを活用するメリット
Webサイトはおしゃれで独創的なデザインであるほど良いと思われがちですが、オリジナリティを出すのはストラクチャをベースにすることが重要です。参考として、Webサイトのベースにストラクチャを用いるメリットをまとめました。
- ユーザーをサイト上で迷子にしない
- 直感的にリンクの位置がわかる
- 効率よくデザインできる
- Webサイト運営を効率化しやすい
もしストラクチャを使わずにWebサイトをデザインすると、ユーザーは「どこに何があるのかわからない」「今何のページにいるの?」というようにサイト上で迷子になるかもしれません。また、オリジナリティを優先すると、デザイン・構築に莫大なコストがかかります。サイト運営の負担を減らすためにもストラクチャを適用し、その範囲内でサイトデザインを実施するのがおすすめです。
まとめ
Webサイトのストラクチャは合計5種類あり、それぞれ用途やおすすめのサイトが異なります。 もし自社で制作したいWebサイトのストラクチャがわからないとお悩みなら、ONETECHにご相談ください。サイトデザインの相談はもちろん、制作のサポートを提供しています。













