拡張現実 (AR) と仮想現実 (VR) は、現在のテクノロジー業界における最新のトレンドです。スマート デバイスを介して、または Web サイトで直接実行され、デジタルでありながら生き生きとしたオブジェクトの作成は、デザインからマーケティング、エンターテイメントまで、あらゆる業界を変革する可能性を秘めています。
今回はWebフレームワークで仮想現実の開発をサポートするオープン ソースのA-Frame の利点を紹介します。バーチャル リアリティ プロジェクトに A-Frame を使用すべき 10 の理由を取り上げます。
Web プラットフォームで実行される AR および VR の設計に役立つフレームワーク、 Three.js、A-frame、Babylon.JS、8th Wall、Spark AR、Apple ARkit、Google ARCore、Blippar など、いくつかの有名なフレームワークを挙げることができます。
A-Frame とは
A-FrameはMozilla会社のライブラリです。Mozillaはメタバースを中心に色々な製品を提供しています。例えば:iOSのWebXRViewerアプリ、Hub by Mozillaなどです。
仮想現実や拡張現実のプロジェクトを開発するために、なぜ多くの人が A-Frame を選択し、推奨するのでしょうか?以下10の理由を見ていきましょう。
1. オープンソース
A-Frame は MIT のオープンソースのライセンスに基づいています。無料ながら強力で、他にも多くの利点があります。A-Frameの他にも多くの無料のオープン ソース フレームワークがありますが、A-frame には、次に検討できる優れた機能が他にもたくさんあります。

2. 構築が容易
A-Frame は、何もインストールする必要なく、純粋な HTML ファイルから開発できます。 A-Frame を試す良い方法は、完全に無料のインスタントデプロイおよびホスティング オンラインコードエディターである Glitch でサンプルソース コードを再結合することです。
A-Frame VR は、HTML 言語で非常に簡単に構築できます。 HTML は読みやすく、理解しやすく、コピーアンドペーストも簡単です。 HTML ベースの A-Frame は、Web 開発者、VR 愛好家、アーティスト、デザイナー、教育者、メーカー、子供など、誰もがアクセスできます。また、子供たちをコーディングに参加させる素晴らしい方法でもあります。
実際、子供向けの初期のプログラミング プログラムの多くには、この HTMLトレーニングコンテンツが含まれています。
VR アプリの作成は簡単です。<script> タグと <a-scene> を入力するだけです。 A-Frame は、3D ビルド、VR セットアップ、およびデフォルト コントロールを処理します。インストールするものは何もなく、ビルド手順もありません。
3. クロスプラットフォームの WebVR を使用する
A-Frame は WebVR の開発に使用されます。 WebVRは「ブラウザでVRを体験できるオープン仕様。目標は、デバイスに関係なく、誰もが簡単に VR を体験できるようにすることです。」
A-Frame は、Vive、Rift、Windows Mixed Reality、Daydream、GearVR、および Cardboard 用の VR アプリの構築をサポートし、それぞれのすべてのコントローラーをサポートします。 VRメガネやコントローラーを持っていませんか?問題ない! A-Frame は、標準のデスクトップやスマートフォンでも WebVR または WebAR として機能します。
4. 豊富な学習リソース
A-Frame にはたくさんの資料がありますが、さらに重要なのは、無料のインタラクティブなコースがあることです! A-Frame は、ドキュメント、インタラクティブなコース、および分析してプロジェクトですぐに学習または使用できる多数のソース コード例を組み合わせることで、簡単に学習できます。
- https://aframe.io/docs/0.6.0/introduction/
- https://aframe.io/aframe-school/
5. コミュニティ
- https://aframe.io/community/
フレームワークを選択する際に考慮すべき最善かつ最も重要なことの 1 つは、そのコミュニティの強さです。 A-frame のウェブサイトには、これらすべてが既に掲載されています。このコミュニティまたは Slack グループに簡単に参加できます。誰もが楽しく学び、お互いに助け合っています。また、プロジェクトのソース コード用の GitHub と、技術的な質問、ブログ投稿、アクティブな Twitter アカウント、Subreddit、メーリング リスト、ミートアップ、グループなどに回答するための Stack Overflow もあります。あなたの問題が解決されないことを恐れないでください。
6. 組み合わせ
ジオメトリ、マテリアル、ライティング、アニメーション、モデル、ボイコット、シャドウ、ポジショナル サウンド、テキスト、ほとんどのプロジェクトのコントロールなど、A-Frame のコア コンポーネントから始めましょう。次のような何百もの要素からさらに先へ進みます。environment, state, particle systems, physics, multiuser, oceans, teleportation, super hands, và augmented reality.

360 度の画像や動画に加えて、3D オブジェクトを追加することもできます。 3D オブジェクトは特定の形式である必要がありますが、A-frame には、3D 形式を変換して使用できるようにする必要がある場合に備えて、いくつかのコンバーターが用意されています。無料または購入済みの 3D データベースを簡単に見つけたり、Blender、3Ds Max などの一般的な 3D アプリケーションで独自のデータベースを作成したりすることもできます。
7. デバッグが簡単
Glitchは、「夢のアプリやボットの構築を支援するコミュニティ」と表現されています。 Glitch には、作業に使用できる A-Frame プロジェクトが既に搭載されます。 A-Frame のドキュメントを読み、Glitch を使用して A-Frame の新しいコードをテストするだけです。これは、非常に不便で限られたブラウザーのデバッグ機能 (F12) を使用する代わりに、プロジェクトをデバッグするための良い方法です。
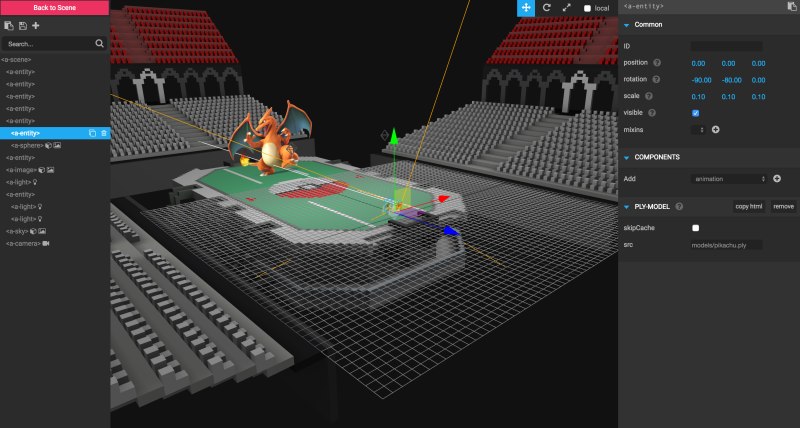
8. ビジュアルチェッカー
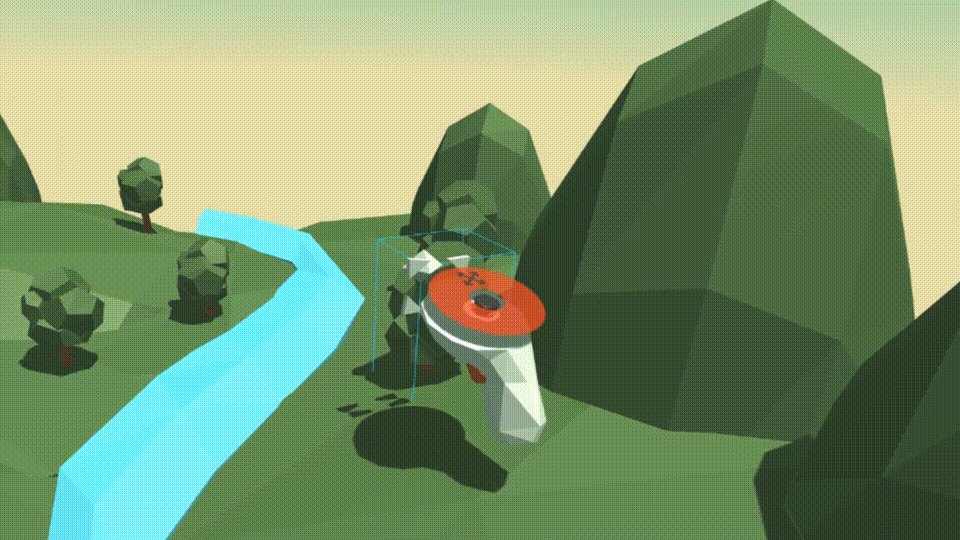
A-Frame の非常に特別な点の 1 つは、視覚的に変更を加えることができる開発およびテストツールが組み込まれていることです。A-Frame は、便利な組み込みのビジュアル 3D インスペクターを提供します。任意の A-Frame シーンを開き、<ctrl> + <alt> + i を押して飛び回り、3D モデルをあらゆる方向から見てみましょう!

・A-Frame Inspector – シーンの別のビューを取得し、エンティティの改良による視覚効果を確認するための検査ツール。ブラウザーの DOM インスペクターを使用した VR に似ています。 <ctrl> + <alt> + i を使用して、任意の A-Frame シーンで開くことができます。
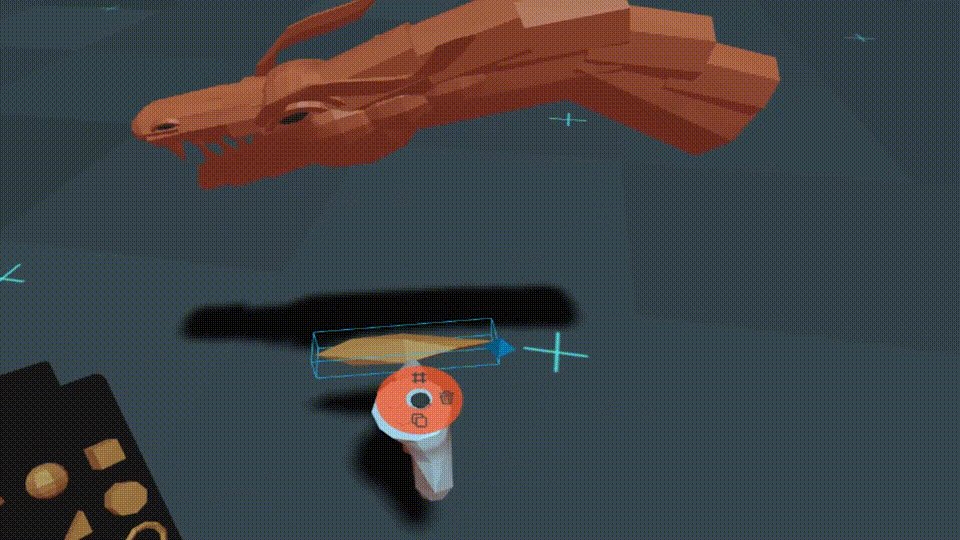
・Motion Capture – VR ヘッドセットとコントローラーのポーズとイベントを記録および再生するためのツール。録画を押して、VR デバイス内を移動し、コントローラーでオブジェクトを操作します。次に、その記録を任意のコンピューターで再生して、迅速な開発とテストを行います。デバイスへのアクセス時間を短縮します。
・マウスとキーボードのショートカット: <a-entity cursor=”rayOrigin: mouse”></a-entity> を使用すると、マウスを使用してエンティティにカーソルを合わせてクリックできます。これらは、コントローラーでのカーソルの使用 (<a-laser-controls> など) と互換性のある mouseenter および mouseleave クリック イベントを提供します。ポインター イベントをログに記録するためのデバッグ ポインター コンポーネントがあります。
・A-Frame ベースの GUI ツール: 人々は A-Frame の上にツールを構築して、インターフェイスやアプリケーションを介してコードを抽象化し、コンテンツの作成を容易にしました。開発者ツールではなく、完全なエディターとして機能します。Supercraft, Ottifox, Fader…
・クロスマシン開発: VR の台頭により、複数のマシンで開発することが一般的になりました。たとえば、ラップトップで開発し、VR デスクトップでテストします。次のツールがそのプロセスに役立ちます: Synergy, ngrok, Motion Capture.

9. 優れた性能
A-Frame は、WebVR 向けにゼロから最適化されています。 A-Frame は DOM を使用しますが、その要素はブラウザーのレイアウト エンジンには影響しません。 3D オブジェクトの更新はすべてメモリ内で行われ、ガベージとオーバーヘッドが少なくなります。最もインタラクティブで大規模な WebVR アプリケーションは、90 fps でスムーズに動作する A-Frame で作成されています。
10. スケーラブル
three.js の上に構築されたフレームワークとして、A-Frame は three.js API への完全なアクセスを提供します。これにより、A フレームの将来の機能とパワーを無制限に拡張することができます。
A-Frame は、Google、Disney、Samsung、Toyota、Ford、Chevrolet、Amnesty International、CERN、NPR、Al Jazeera、The Washington Post、NASA などの企業でも使用されています。 Google、Microsoft、Oculus、Samsung などの企業が A-Frame に貢献しています。これは、今後の継続的な成長と拡大の可能性を示す最大の証拠です。
終わりに
上記の 10 の主な理由に加えて、A-frame にはここにリストしきれない多くの長所があります。アマチュアからプロまで、まったく新しい開発者でさえ、XR プロジェクトの開発に A-Frame を選択する理由は非常に多くあります。
ONETECH はまた、多くのフレームワークを使用して XR プロジェクトを開発し、顧客に提供してきました。現在、A-frame は、three.js および 8th wall と並んで、当社のエンジニアリング チームが顧客向けの XR プロジェクトを開発する際の選択肢としてトップの選択肢の 1 つです。

ご質問がある場合、または WebVR、WebAR またはカスタム XR アプリケーションを開発する必要がある場合は、お気軽に OneTech までお問い合わせください。
■ベトナムオフショア開発企業 ONETECH
ONETECHは、VR/ARコンテンツ開発を始めさまざまなシステム開発、アプリ開発、ソフトウェア開発をベトナム オフショアで開発しています。
VR開発:ベトナムでのVR開発分野において最も開発実績のある企業の一つとなっています。
AR開発:ARkit、ARcoreなどを利用して多数のアプリ開発、Babylon.js、8thWallなどでのWebAR開発実績がございます。
UNITY開発:ONETECHはUNITYを利用し様々なVR開発、AR開発、アプリ開発をしています。
ホロレンズ開発:ベトナムで最も多くのHoloLens開発実績のある企業の一社です。
2015年から上場企業からスタートアップ企業までお客様80社以上の250以上のプロジェクトに関わってきた豊富な開発実績があります。












