皆さん、こんにちは。私の名前はNguyenBaoKhanhです。現在、OneTechAsiaCompanyでXR開発者を務めています。次のトピックでは、GoogleCardboardを紹介し、サンプルプロジェクトに適用します。
導入:
Googleが開発したスマートフォン用ヘッドマウント用の仮想現実(VR)プラットフォームです。このプラットフォームはDavidCozとDamienHenryによって作成され、GoogleI/O2014開発者カンファレンスで紹介されました。
これは、ユーザーが鮮やかな3Dインターフェイスを備えたゲームやアプリケーションを体験できるようにするために、超格安で仮想現実メガネを体験する方法とも考えられています。
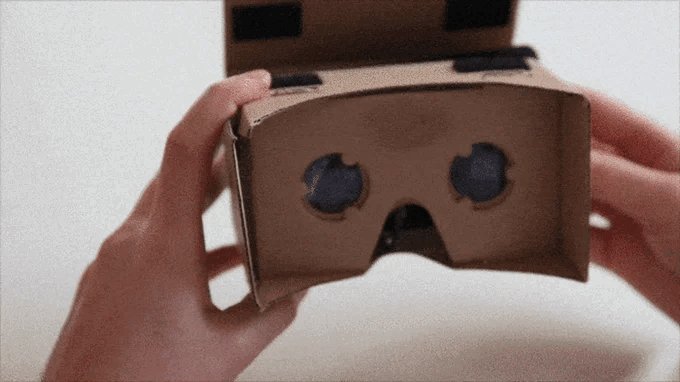
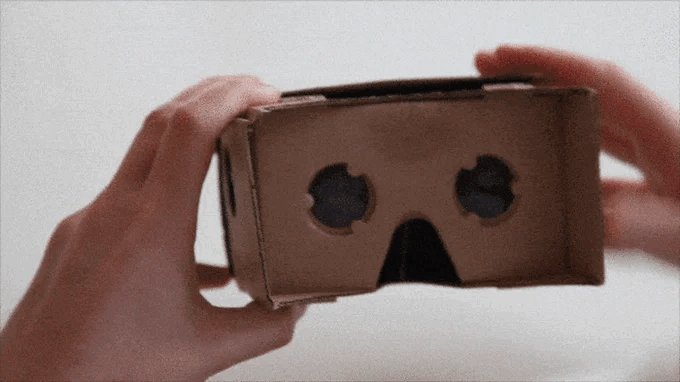
構造
GoogleCardboardは他のVRメガネのような複雑な構造や高価な構造を持たず、段ボールで作られています。

現在、GoogleCardboardのバージョンは2.0で、最大6インチの画面サイズのスマートフォンをサポートします(Nexus6がその例です)。
材料

| 材料 | 解釈 |
| 1. Cardboard | 段ボール、できればEフルート(段ボールには「フルート」と呼ばれるさまざまな厚さがあります)、多くの画材店やオンラインで入手できます。最良の結果を得るには、薄くて丈夫な段ボール(引っ越し用の箱ではなく、丈夫な靴の箱)を探してください。最小サイズ:8.75インチ(22cm)x22インチ(56cm)、厚さ0.06インチ(1.5mm)。 |
| 2. Lenses | 焦点距離45mmのレンズが機能します。両凸レンズは、エッジの周りの歪みを防ぐため、最も効果的です。 |
| 3. Magnets | ネオジムリング磁石1つとセラミックディスク磁石1つ。おおよその寸法:直径0.75インチ(19mm)、厚さ0.12インチ(3mm)。 |
| 4. Hook and loop fastener | 2つのベルクロフックストリップは通常の強度で、ベルクロの裏面には粘着性があります。おおよその寸法:0.75インチ(20mm)x1.25インチ(30mm)。 |
| 5. Rubber band | 携帯電話の滑り落ちを防ぐゴムバンド。最小の長さは3.2インチ(8cm)です。 |
| 6. NFC tag (optional) | NFCタグステッカーです。URL「cardboard://v1.0.0」を使用してプログラムします。 |
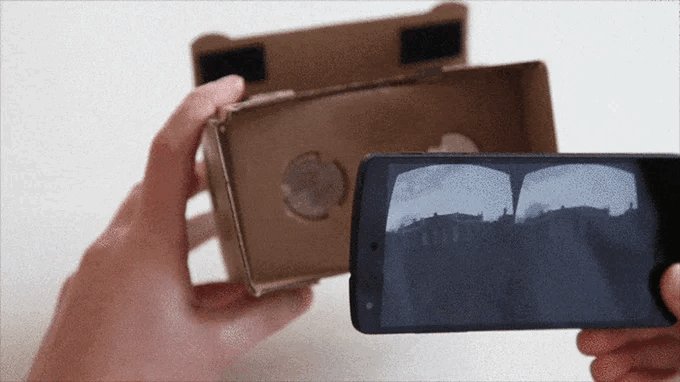
仕組み
このプラットフォームを使用するには、ユーザーは携帯電話でCardboard互換アプリを使用し、携帯電話をビューアの背面に置き、レンズを通してコンテンツを表示します。

Unityのインストールと適用
Unity用GoogleCardboardXRプラグインパッケージをインポートします
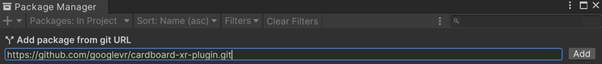
次のWebサイトを参照してくださ:https://developers.google.com/cardboard/develop/unity/quickstart




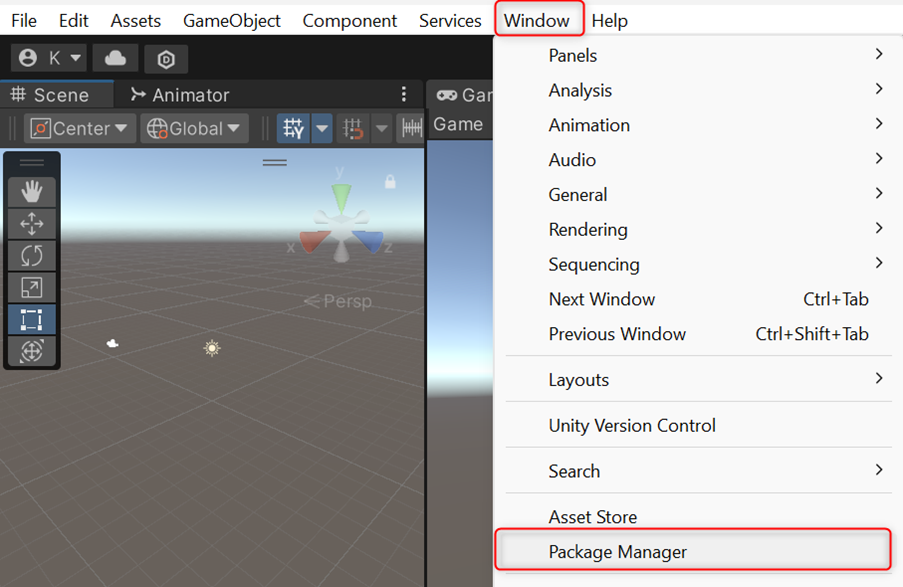
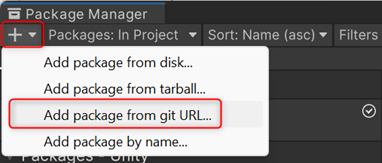
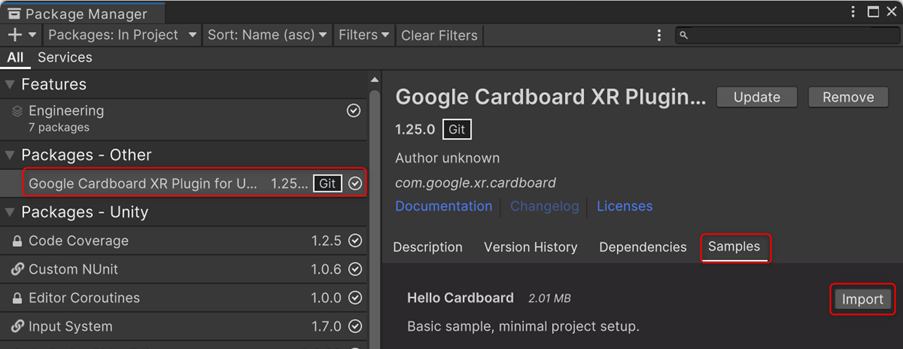
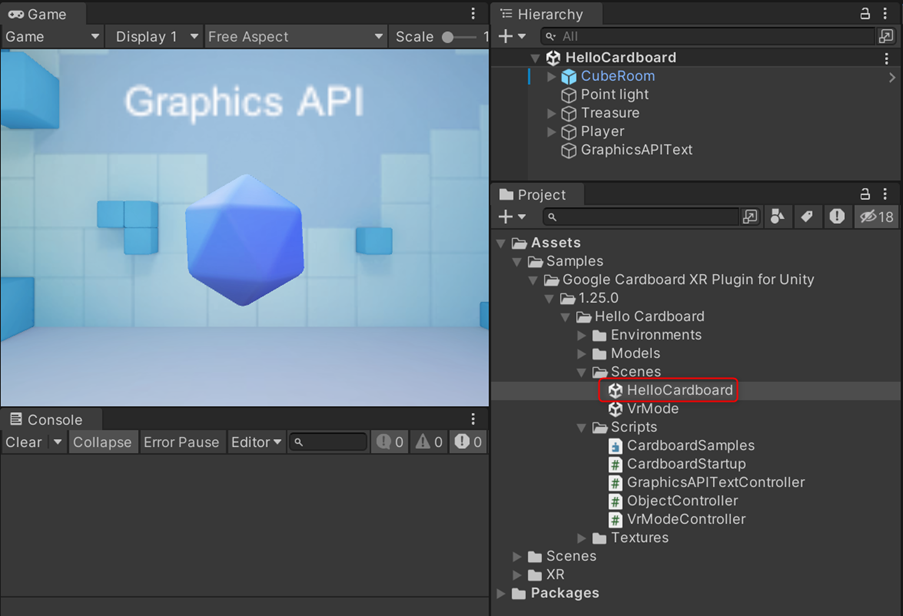
次に、パッケージのサンプルをインポートしてデモシーンを開きます。[サンプル]タブから[ウィンドウ]>[パッケージマネージャー]>[GoogleCardboardXRPluginforUnity]に移動すると、[HelloCardboard]が表示され、[インポート]を選択します。



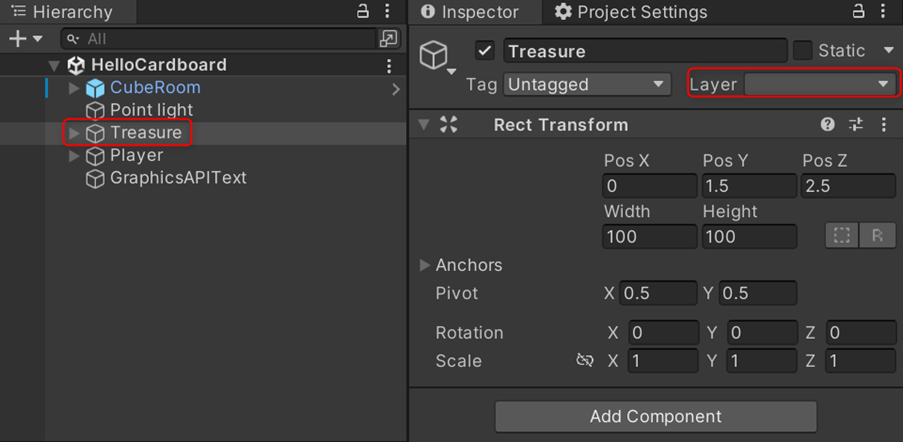
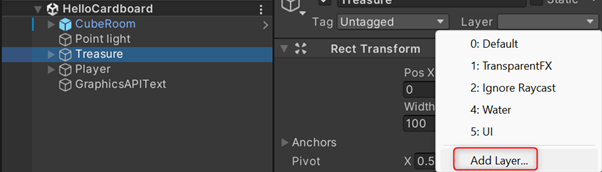
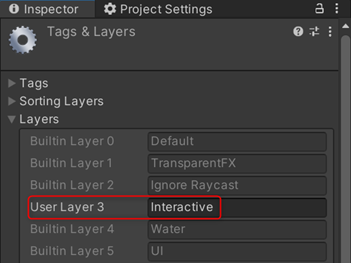
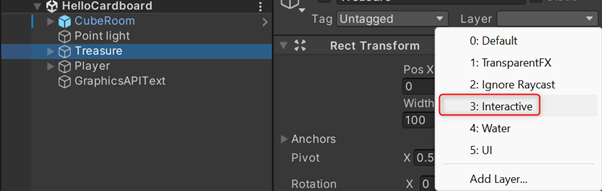
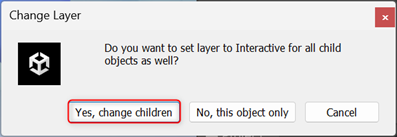
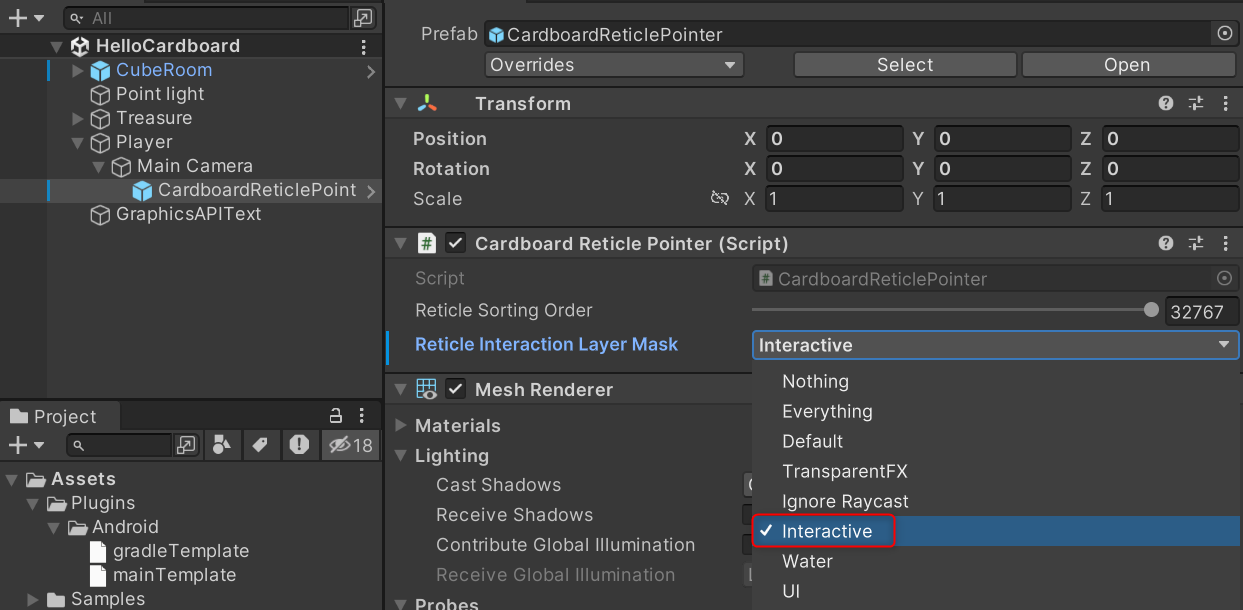
「Interactive」という名前のレイヤーを作成します。





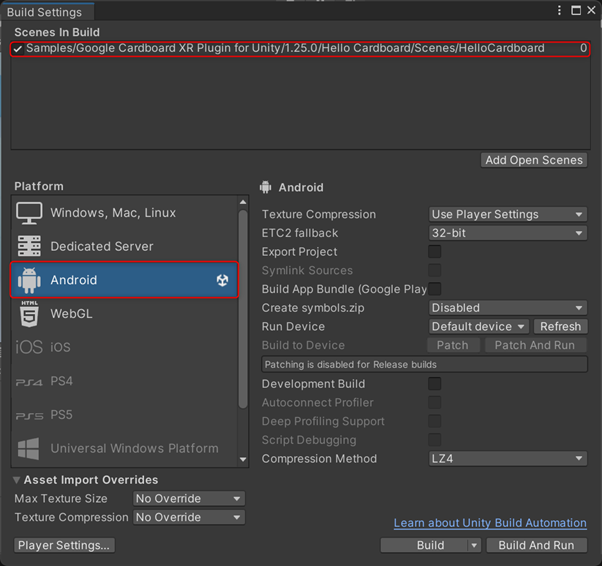
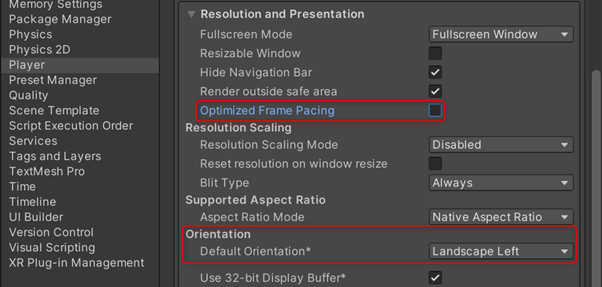
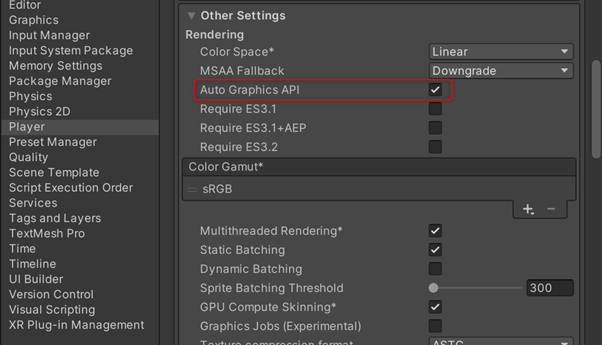
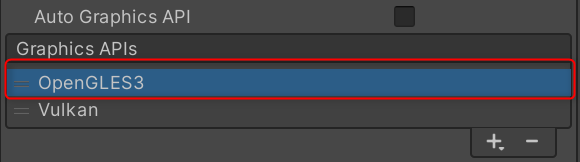
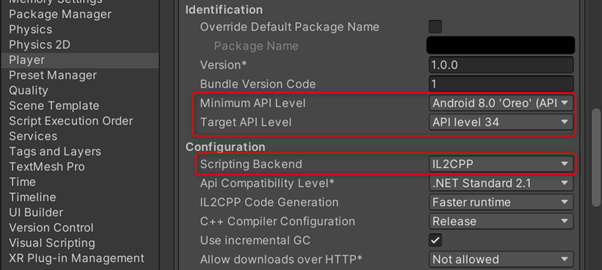
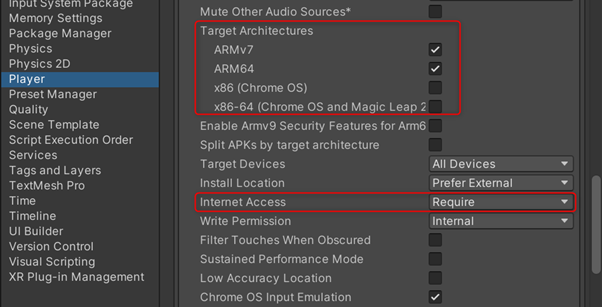
Androidプラットフォームでの設定
Androidプラットフォームに切り替えて、実機で実行するときに「HelloCardboard」シーンが読み込まれるように、開いているシーン「HelloCardboard」を追加します。








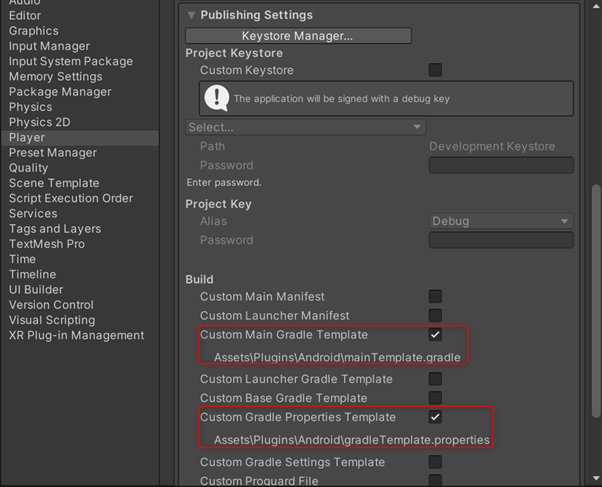
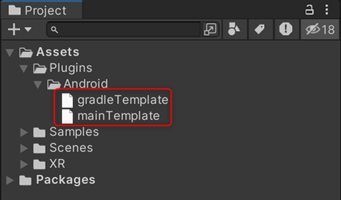
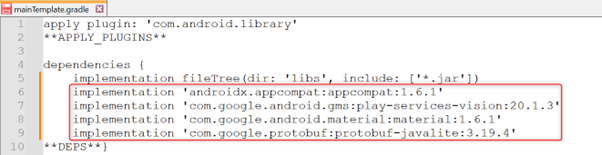
ファイル「mainTemplate.gradle」を開き、次のコード行を追加します。
implementation 'androidx.appcompat:appcompat:1.6.1' |

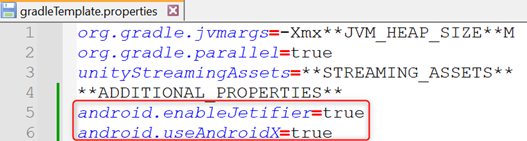
ファイル「gradleTemplate.properties」を開き、次のコード行を追加します:
|

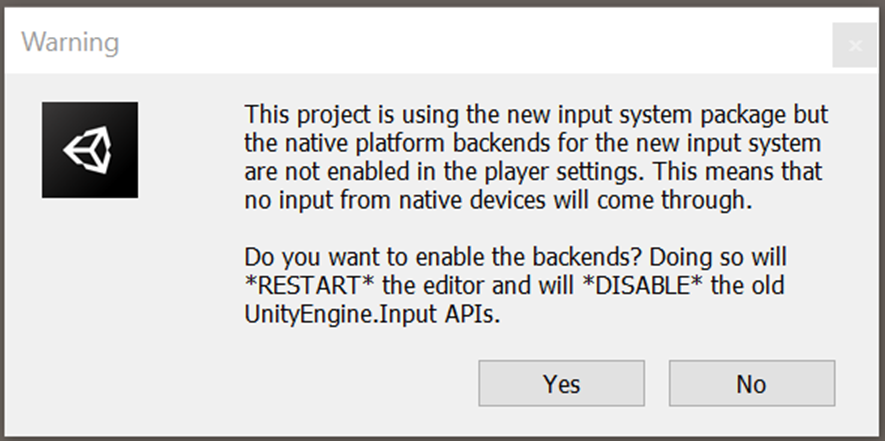
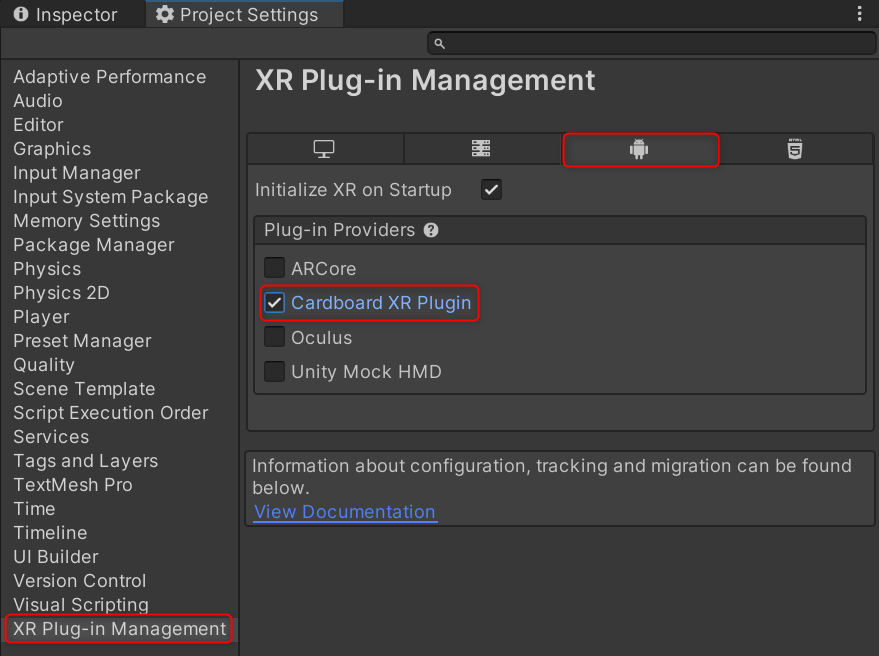
最後に、CardboardXRプラグインを選択して、Androidで実行するときにCardboard機能を有効にします。

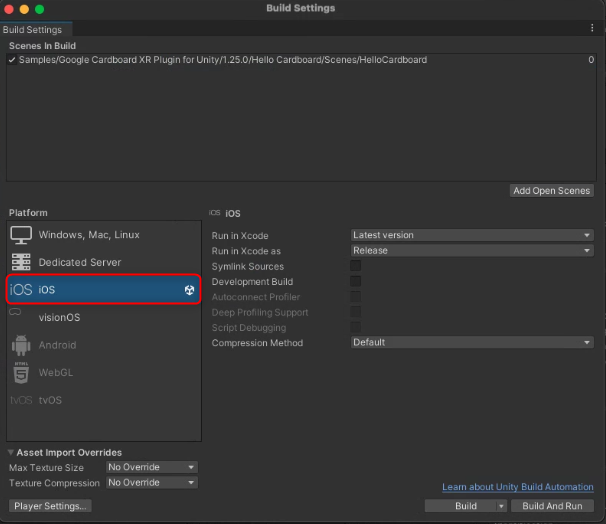
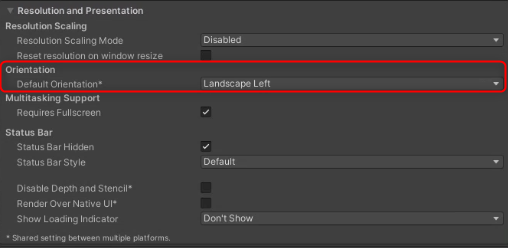
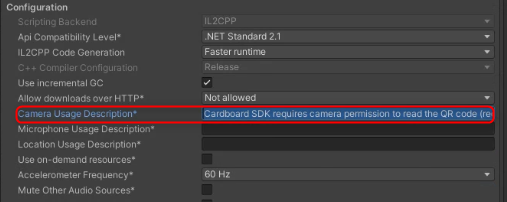
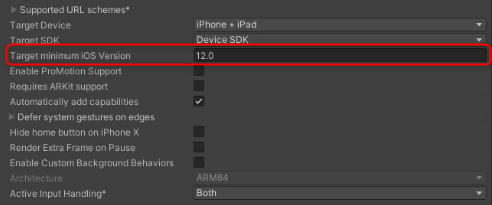
iOSプラットフォームでの設定
iOSプラットフォームに切り替えて、開いているシーン「HelloCardboard」を追加すると、実機で実行するときに「HelloCardboard」シーンが読み込まれるようになります。




実際のデバイス上で動作します
注意: AndroidおよびiOSのデバイスへのビルドについては、この記事では詳細には触れませんので、皆さん自身でリサーチしてください。












