あなたが独立したWebデザイナーまたはWebデザイン会社であれば、この記事を見逃すことはできません。OnetechAsiaは、今年流行すると予測される10のWebデザイントレンドを発表したいと思います。
過去10年間、フロントエンド分野では、革命的なHTML5、CSS3、モバイルなどの大きな変化が見られました。最初のアプリケーション開発、GoogleAMP、Flashのサポートとウェブアプリケーションのネイティブ機能の廃止に加え、多くの新しいウェブデザインツールが誕生し、ウェブデザインとプロフェッショナルなウェブアプリケーションの開発の分野に大きな影響を与えました。
さらに、IoT、ビッグデータ、クラウド、VRテクノロジー/Ar/Mr、Arcore、Arkitによって機械学習の使用が増加しており、クロスプラットフォームフレームワークは、Webサイト上で何かを構築するためのより多様な開発基盤となっています。今年はいくつかのエキサイティングな変化が起こるでしょう。ここでは最大のWebデザイントレンドの予測を紹介します。
どのWebサイトデザイントレンドが普及するでしょうか?
テクノロジーの世界は年々変化しており、これはWebデザイナーにとって常に疑問です。消費者市場とディスプレイデバイスも変化しているため、Webデザイナーは常にトレンドを追い続けるか、市場をリードするブレークスルーを生み出すことが求められます。企業向けWebサイトは、もはや会社や連絡先情報を紹介するだけの場所ではなく、特にこの4.0デジタル時代においては強力なマーケティングツールでもあります。
これらの理由から、Webサイトデザインのトレンドは次のとおりです。毎年多くの企業から常に求められています。企業または個人として、その年のWebデザインのトレンドを把握すれば、収益を大幅に、あるいは飛躍的に増加させるユニークなWebサイトを所有できることは間違いありません。
1.人工知能-パーソナライズされたAI
人工知能(AI)は新しいものではありませんが、依然として非常に「ホットな」トピックです。Webデザインに関しては、自動運転車やドローンタクシーの作成ほど印象的なものではありませんが、今後はAIと重要な関係を持つようになります。機械学習は、Webサイトのデザインを新しいレベルに引き上げます。より賢く、ユーザーをよりよく「理解」します。

現在、ほとんどの大企業は、ブランド製品やデジタルエクスペリエンスを使用するときのユーザーの行動に関する完全なデータを持っています。また、行動データはその有用性と不可欠な傾向を示しているため、Webサイト上での行動データやレスポンシブデータ収集の適用も拡大するでしょう。
2019年以降、多くのWebサイトは、ユーザーの自己学習アプリケーションの使用方法に関するデータの収集と、Webサイトのインターフェイスと対応する機能の変更によるユーザーエクスペリエンスの向上に重点を置くことになります。パーソナライズされたWebサイトは、個々のユーザーに応じて異なる色、画像、機能を操作および表示します。
2.VoidUX-音声インターフェースを備えたウェブサイト
Alexa、Siri、Bixby、Cortana、Googleアシスタントなどの音声仮想アシスタントの爆発的な増加により、会話型インターフェースはアプリケーションやWebサイトに不可欠な部分になるでしょう。これはまだ始まったばかりですが、音声ベースのWeb対話に慣れるユーザーが増えるにつれ、開発者はWebアプリケーション内であってもシームレスなエクスペリエンスを提供する必要があります。

ユーザーが椅子に座ってニュースを見たり料理をしたりしながら、音声アシスタントに記事やレシピを読み上げてもらうことを想像してみてください。机に座ってコンピューターとマウスを使う従来の方法は必要ありません。
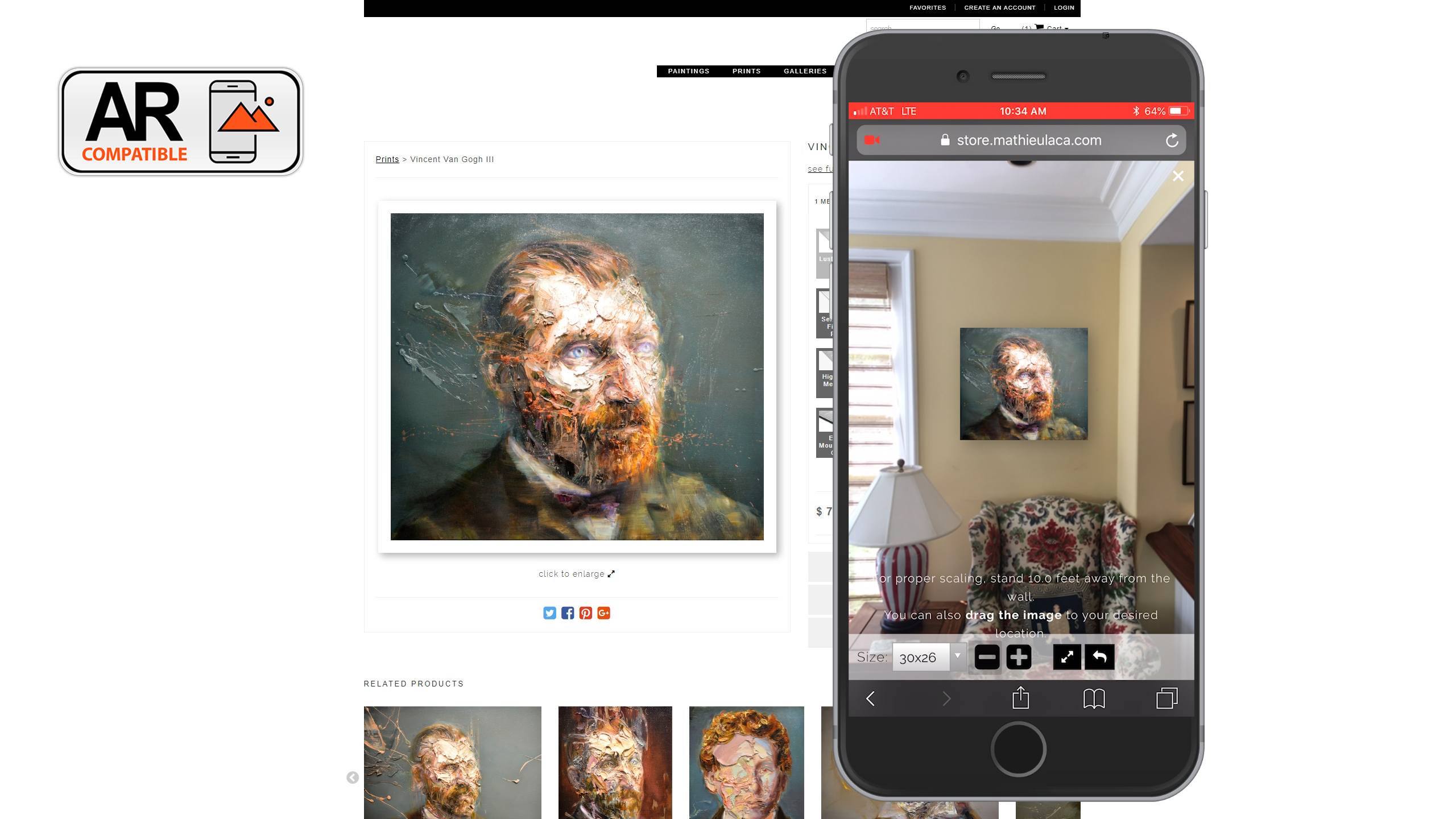
3.ARウェブサイト-ウェブサイト上での拡張仮想現実技術の応用
2016年の爆発的なポケモンGoイベント以来、このテクノロジーを使用したデバイスやアプリケーションの開発が盛んに行われてきました。Webを閲覧するモバイルデバイスユーザーの数が過半数に達し、AppleとGoogleの2つの巨人がARアプリケーション開発者向けのツールキット、Arcore(Google)とArkit(Apple)をリリースしようとしているため、Webサイトが取り残されることはありません。そして当然、両社の世界で最も人気のある2つのブラウザもARをサポートします。

あなたが食料品店で家族の夕食の準備をしているところを想像してみてください。モバイルデバイスで機能を有効にすると、ユーザーが調理できる料理を提案して検索して選択できるようになります。これは素晴らしいことではないでしょうか。
4.Webアセンブリ-クロスプラットフォームWebテクノロジー
Web Assemblyは、ウェブにさらなる発展をもたらす技術です。Web Assemblyのおかげで、C++、C#、Rustなどのプログラミング言語が同じウェブサイトで利用できるようになります。Web Assemblyから得られる恩恵は、より多くの言語でウェブを拡張する手助けをします。これは、将来的にすべての開発者が自分の使うプログラミング言語に関わらずウェブ開発者になれることを意味します。

WebAssemblyは、ブラウザに組み込まれたバイナリコードコンパイラとして理解できます。その目的は、さまざまな言語で書かれたソフトウェアをコンパイルし、ブラウザプラットフォーム上で実行できるようにすることです。Flashとは異なり、WebAssemblyはブラウザ内に構築されるため、追加のプラグインをインストールする必要はありません。
WebAssemblyはWebサイトの革命となるでしょうか?
WebアセンブリはJavaScriptに似ていますが、JavaScriptよりもはるかに強力で高速です。
さらに良いことに、WebAssembly開発者らは、UnityやUnrealEngine4などの今日のハイエンドエンジンもコンピュータと同じ処理速度で実行できると述べています。
オペレーティングシステムの障壁が取り払われ、次のことが可能になります。Macでゲームを簡単にプレイしたり、WindowsでMacソフトウェアを使用したりすることもできます。WebAssemblyをサポートしている限り、エコシステムの障壁はありません。また、WebAssemblyは、アプリケーションが別のサンドボックスで実行され、システムに影響を与えないため、非常に安全です。
これらすべての利点により、WebAssemblyは、Webサイトの将来にはますます多くのアプリケーションとアプリケーションが存在するようになります。クロスプラットフォームでの実行や高設定のゲームをサポートし、コンピュータにインストールされているソフトウェアと同等の高速応答速度を実現します。
5.メディアのサイズはますます大きくなっています
これまで、WebビルダーにとってWebサイトのページサイズと読み込み速度は常に制限であり、困難でした。しかし、インターネットプラットフォームは近年、大きな進歩を遂げました。これにより、ユーザーはよりプレミアムなエクスペリエンス、より大きな画像、より長いビデオ、フルHDサポートを要求できるようになります…
もちろん、開発者は常にアプリケーションをできるだけ小さくするよう努めます。ただし、これはフレームワークプラットフォームによる自動サポートです。高品質のビデオと画像が使用され、フレームワークはそれらをさまざまなサイズと品質のさまざまなバージョンに変換し、現在の接続速度に応じてユーザーにアップロードする責任を負います。これは、完全なユーザーエクスペリエンスを提供するためです。
最近、開発者は、より軽く、より強力で、サポートが充実した新しいフレームワークにますます関心を向けています。
6.動画Webサイトのトレンドは爆発的に増加する
画像に比べて、鮮やかで目を引く画像をデザイナーが自由に作成でき、ユーザーも一度の操作で無数の動画を視聴できるため、画像よりも便利であることから、動画の人気が徐々に高まりつつあります。したがって、なぜ動画がウェブサイトデザインのトレンドになっているのか、もう疑問に思う必要はありません。これにとどまらず、Webサイトに統合されたビデオは、より広い領域、より鮮明な画像、より高速な読み込み速度など、ユーザーエクスペリエンスの画期的な進歩を約束します。

2019年のWebサイトデザインのトレンドは何ですか?
7.幾何学的形状の著しい「進化」はウェブサイトデザインのトレンド
ユーザーがWebサイトを閲覧する際、幾何学的なデザインはもう奇妙ではありません。ただし、ウェブサイトのデザインのトレンドに伴い、これらの幾何学的形状は、より新しい、よりユニークな効果を適用することで独特の変化を遂げています。ウェブサイトデザイナーがもう少し創意工夫と創造性を発揮することで、幾何学的形状はより特別で、ユーザーにとってより魅力的なものになります。そして、ユーザーがこれらのジオメトリを使用して設計されたWebサイトを好む場合、それは実際に証明されています。
8.シネマグラフが伝統的なギフト写真の王座を奪う
確かにシネマグラフは多くのユーザーにとって馴染みのないエフェクトであり、ギフト画像と混同されることがあります。しかし実際には、これら2つはまったく異なる効果であり、シネマグラフは10年以上存在したギフト写真スタイルを追い越し、毎年のウェブサイトデザインのトレンドになると予測されています。

多くの異なる画像フレームの集合であるギフト画像とは異なり、シネマグラフは1つの動き要素のみを含む静止画像として理解できます。たとえば、静かな川の絵の真ん中には水の動きがあり、夜の街の風景には点滅する光があります。シネマグラフは、ギフトやビデオとしてエクスポートできる無限ループアニメーションを備えています。

この効果を製品やサービスの画像に使用することで、Webサイトに適用して顧客を引き付けることができ、顧客への魅力を高めることができます。これらの効果を創造的かつ適切に活用する方法を知ることは、競合他社との競争において印象的な進歩を生み出す秘訣となるでしょう。
9.ウェブサイトのデザイントレンドでは明るい色が主流
明るい色は、長年にわたってウェブサイトのデザインスタイルで十分に活用されていないことがよくあります。ただし、Googleのサポートと提案により、ガーディエント効果と調和した明るく若々しい色とカラーパレットは、今年最も望ましいデザイントレンドの1つとなっています。高いグラデーションと合理的なブレンドを備えたカラーコンセプトを持つウェブサイトは、間違いなく多くの興味のある顧客を引き付けるでしょう。ただし、Gardientが複雑な要素であり、デザインプロセスで経験とプロフェッショナリズムが必要な場合、組み合わせ方法について留意する必要があることが1つあります。したがって、このスタイルが気に入っている場合は、専門的で信頼できるWebサイトサービスプロバイダーを探す必要があります。
10.中央に画像を配置して特別なハイライトを作成する
動画も徐々に人気を集めていますが、画像も熱が止まりません。ウェブサイトデザインのトレンドでは、合理的なレイアウトと自然な色彩を配置して、中央の位置に画像を組み合わせてハイライトを作成する方法を知っていれば、ウェブサイトは高く評価され、魅力的になります。
OnetechAsiaは、上記のトップ10の新しい優れたWebサイトデザイントレンドを活用して、テクノロジーと画期的な進歩のサポートを受けて、ユーザーに伝わるメッセージに関する最も有益な情報を顧客に送信できるようにしたいと考えています。そのためには、当社のプロフェッショナルなウェブサイトデザインサービスが間違いなくあなたが探していたサービスです。
あなたのウェブサイトで集客するチャンスを逃さず、今すぐ当社にご連絡いただき、直接ご相談ください。












