Hubs はクロスプラットフォームで高い互換性が保てる、Firefoxを提供しているMozillaによって開発された、オープンソースのVR空間サービスです。
他のVR空間サービスと異なる敷居の低さで、ビジネス面でもさまざまに利用されており、Hubsを元にしたサービスもたくさん提供されています。

この記事では、Mozillaが提供しているHubsのワールドの作り方を紹介いたします。
Mozilla Hubsとは?
Mozilla HubsとはインターネットブラウザFirefoxを提供しているMozillaによって開発された、アプリ不要で利用できるオープンソースのVR空間サービスです。
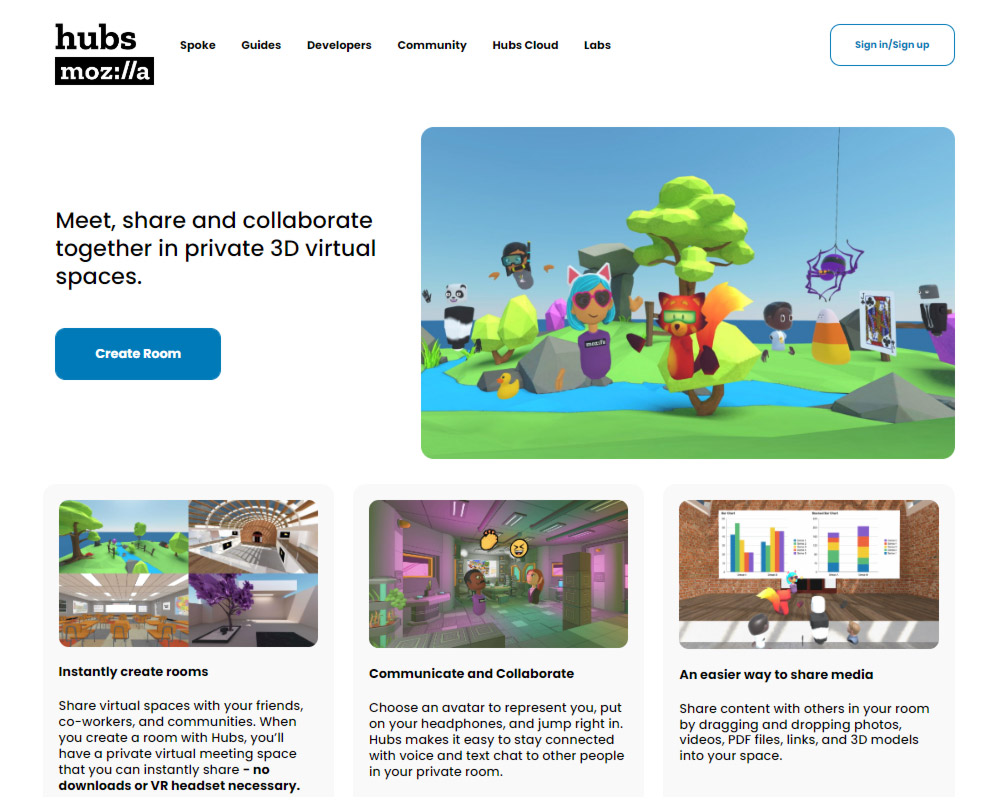
▼Mozilla Hubs 公式サイト
Hubsはリッチな3D表現が苦手というデメリットがありますが、25人程度の少人数ワールドの制作は得意というメリットを持っています。

- Hubsに向いている表現
PC、スマホ、VRヘッドセットなど使用端末を問わないコンテンツ
セミナーやオンライン会議など画面や動画を共有する必要があるコンテンツ
- Hubsが不得意としている表現
同期が重要になるインタラクティブ性の高いゲームコンテンツ
VR空間サービスを利用する際、上記のメリット、デメリットがあることを理解し、サービスを選定するといいでしょう。
この記事では、本格的なゲーム制作でHubsを使うことをおすすめしません。
Mozilla Hubsの特徴
・アプリのインストールが不要
・ブラウザだけで体験できる
・無料で利用可能
・PC、スマホ、VRヘッドセットなど仕様端末を問わない(※1)
(※1)モバイル端末など低電力の端末上では、一部の機能が制限されることがあるので注意してください。
Hubsでワールドを作る方法
Hubsを利用してみましょう。
今回はHubsでワールドを制作するときに使用する編集エディター「spoke」でワールドの作り方を解説します。
手順1 spokeの起動
制作したワールドを一般公開しない場合は、アカウント登録は必要ありません。
ワールドを公開したいまたは継続利用を検討している場合は、アカウント登録を行いましょう。
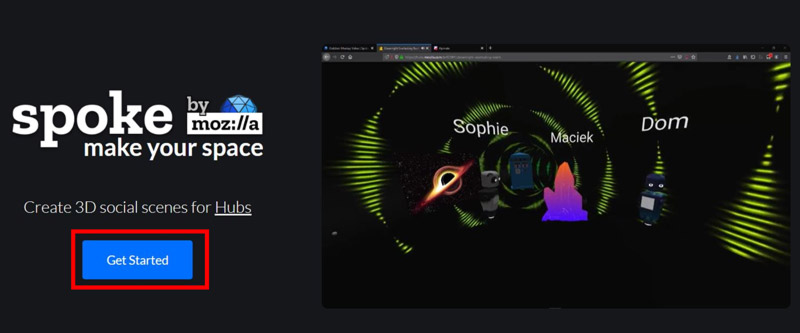
▼spokeの公式サイト
https://hubs.mozilla.com/spoke
手順1:spokeの公式サイトにアクセスし、「Get Started」をクリックします。

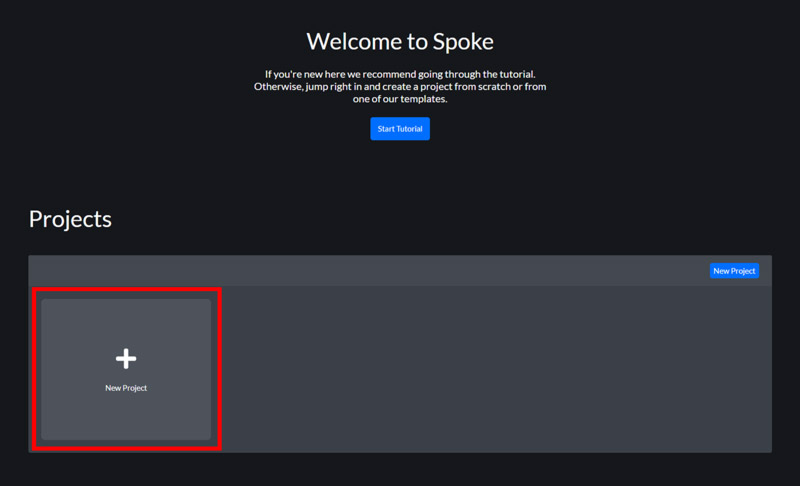
手順2:「New Projects」をクリックし、新規プロジェクトを作りましょう。

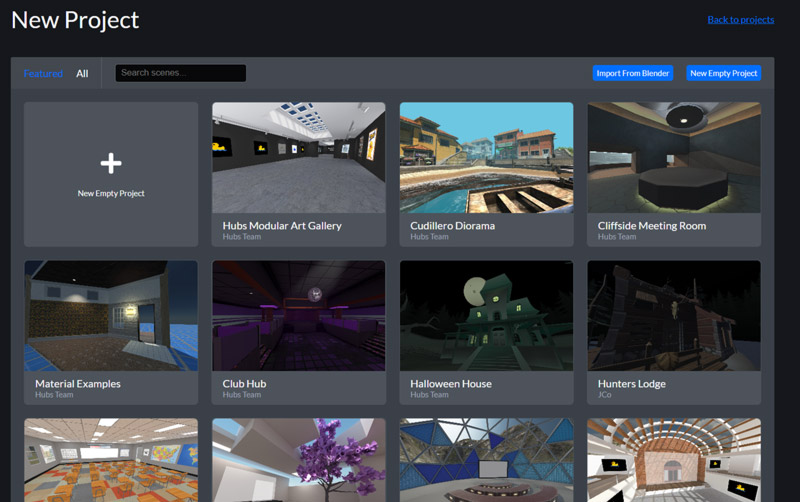
手順3:下の画面のようにHubsが提供しているテンプレート一覧が表示されます。
自分で好きなワールドを作成するときは、左上の「New Empty Projects」を選択しましょう。
テンプレートを利用する場合は、使用したいテンプレートをクリックしましょう。

今回はテンプレート【Hubs Modular Art Gallery】を使い、解説します。
手順2 編集エディタ「spoke」でワールドを編集する
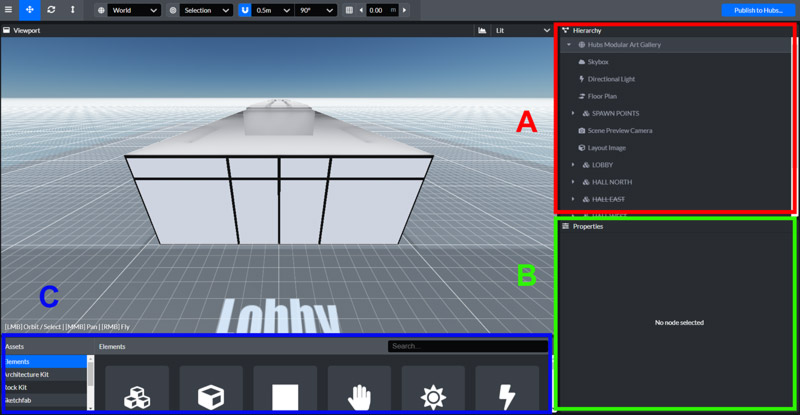
選択したテンプレート【Hubs Modular Art Gallery】の画面が表示されました。

A(赤枠):Hierarchy
Hietatchyはワールドに設定されているオブジェクトや機能を全て見ることができます。
B(緑枠):Properties
PropertiesはHierarchyで選択されているオブジェクトのステータスを管理することができます。
・Position(位置)
・Rotation(回転)
・Scale(大きさ)
・オブジェクト固有の機能
・アニメーション
・テクスチャ
などを選択できます。
C(青枠):Assets
ワールドに配置するためのモデルや機能を選択できます。
●ワールドの作成方法
1)Assetsからモデルを選択してワールドに配置→Propertiesでパラメータを調整
2)画面上またはHierarchyからモデルを選択→Propertiesでパラメータを調整
手順3 ワールドを公開する
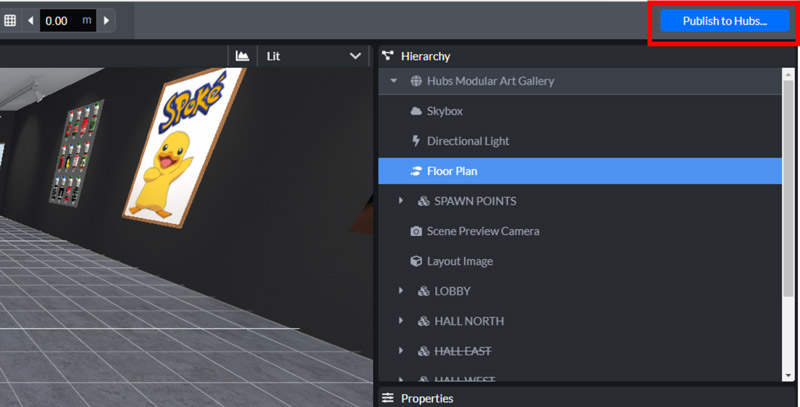
手順1:ワールドの作成が完了したら、ワールドを公開してみましょう。
作業画面右上の青いボタン「Publish to Hubs」をクリックしましょう。

手順2:次に表示されるで設定をします。
ここではほかの人が自分が制作したワールドを流用できるかなどの設定が行えます。
設定が完了したら「Save and Publish」を押しましょう。
手順3:最後にワールドのパフォーマンスチェック画面が表示されます。
ワールドのどこが重いのか、どの部分を改善したらいいのかが表示されます。
ワールドが重いと、Hubsを起動する際に読み込みで時間がかかる、または端末の動作が遅くなるというデメリットがあるので、可能であればこの場面で修正することをおすすめします。
手順4:画像右下の「Publich Scene」を押して、作業を終了します。
まとめ
いかがでしたか?
Mozilla Hubsは、一般的なVR空間サービスとは異なる特徴的な機能を持っています。
「メタバース」というキーワードがバズワードになっていることから、今後VR空間を当たり前のように使う未来が来ると思っています。

今のうちにVR空間、ワールドなどを制作する練習をしておくといいでしょう。Hubsの編集エディターはアカウント登録不要で手軽にVR空間の制作が出来る場だと思います。
しかし、いきなり編集エディターを開いても操作が分からないなどお困りのこともあるでしょう。
- ONETECH では、AR/VR/MR/XRのコンテンツ制作に優れたエンジニアが数多くいます。
- Mozilla Hubsの構築、カスタマイズ、3DCG制作等対応可能です。
- またそのほかにも数多くのXR開発、運用の実績があります。
何かお困りのことがありましたら、ぜひONETECH にご相談ください。
https://hubs.mozilla.com/knmuHnx/onetech-office

下記URLページは、ONETECH のXR(AR/VR/MR)の過去の開発実績をまとめたものです。ぜひ参考にしてください。
- ONETECH社の開発実績: XR(AR/VR/MR) – Works
- YOUTUBECHANEL: https://www.youtube.com/channel/UCbcZlVQ7NAm8vnOFxnd0Ovg
■XR開発に特化したベトナムオフショア開発企業 ONETECH
ONETECHは、XRに特化した開発会社です。
VR/ARコンテンツ開発を始めさまざまなシステム開発、アプリ開発、ソフトウェア開発をベトナム オフショアで開発しています。ベトナムのXRトップ企業として紹介されています。
2015年の創業から上場企業からスタートアップ企業までお客様100社以上の300以上のプロジェクトに関わってきた豊富な開発実績があります。
ONETECHはUNITYでAR/VRアプリの開発
AR/VR/MR開発は2015年より取り組んでおります。UNITYの技術者育成に力を入れて取り組んでいます。
VR開発:ベトナムでのVR開発分野において最も開発実績のある企業の一つとなっています。
AR開発:ARkit、ARcoreなどを利用して多数のアプリ開発、Babylon.js、8thWallなどでのWebAR開発実績がございます。
UNITY開発:ONETECHはUNITYを利用し様々なVR開発、AR開発、アプリ開発をしています。HoloLens/Oculus/HTC VIVE/Pico/Nreal Lightなど最新のデバイスも取り揃えています。
ホロレンズ開発:ベトナムで最も多くのHoloLens開発実績のある企業の一社です。
WEBXR開発:WEBXRは、仮想現実(VR)、拡張現実(AR)および混合現実(MR)をWebブラウザで利用するための技術スタンダードです。ユーザーは、特別なアプリをダウンロードすることなく、多様なデバイスで豊かな3Dコンテンツを体験できます。
CG制作:製品やゲームのアセット、業務用の映像などの3DCGコンテンツの3DCG制作(モデリング・アニメーション・レンダリング)をエンジニアと連携しながらワンストップで受けることが可能です。