- デザインの一貫性を保ちたいけど、手間がかかってしまう
- デザインの修正や更新が頻繁に発生し、手作業で変更するのが大変
Figmaのデザインでこのような悩みをお持ちの方は、コンポーネント機能を使うと解決できます。
この記事では、Figmaの基本機能である『コンポーネント』について解説します。

コンポーネントを使うことで、再利用性の高いUIコンポーネントを作成したり、一括でデザインを変更することができます。また、デザイン制作の効率化や一貫性を保つためにも、コンポーネントは欠かせない機能です。
コンポーネントの作成方法や使い方、具体的な操作方法について、動画を交えて詳しく解説します。
まだコンポーネントを使ったことがない方でも、この記事を参考にして使い方をマスターし、デザイン制作を効率化していきましょう。
Figmaのコンポーネントとは?
そもそも『コンポーネント』という言葉に聞き慣れていない人も多いと思います。『コンポーネント』とは『部品』や『構成要素』という意味です。プログラミング領域では『機能の部品』といった意味でよく使われますが、デザインでも近い意味で使われます。
Figmaのコンポーネントとは、デザインの再利用性を高めるために作成した部品のことです。ボタンやアイコンといったUIの部品は、同じデザインを複数の場所で使い回すことが多いです。そのため元となる部品を一度作成しておけば、後は必要なときに呼び出すだけで使い回すことができ、デザインの一貫性が保てます。
コンポーネントを使うと、あとから部品のデザインを全体的に変更したい場合にも便利です。コンポーネントはデザインの大元を定義する『メインコンポーネント』と、そこから複製して再利用する『インスタンスコンポーネント』(以下、インスタンス)で構成されます。これは『親』と『子』のようなイメージです。『インスタンス』とは『実体』という意味の言葉です。メインコンポーネントのデザインを変更すれば、そこから生成した複数のインスタンスに対して、同時にデザイン変更が適応されます。
コンポーネントの作成方法
コンポーネントの作成方法について、ボタンのUIを例にして、操作画面も使いながら説明します。
Figmaでコンポーネントを作成する方法はとてもシンプルです。
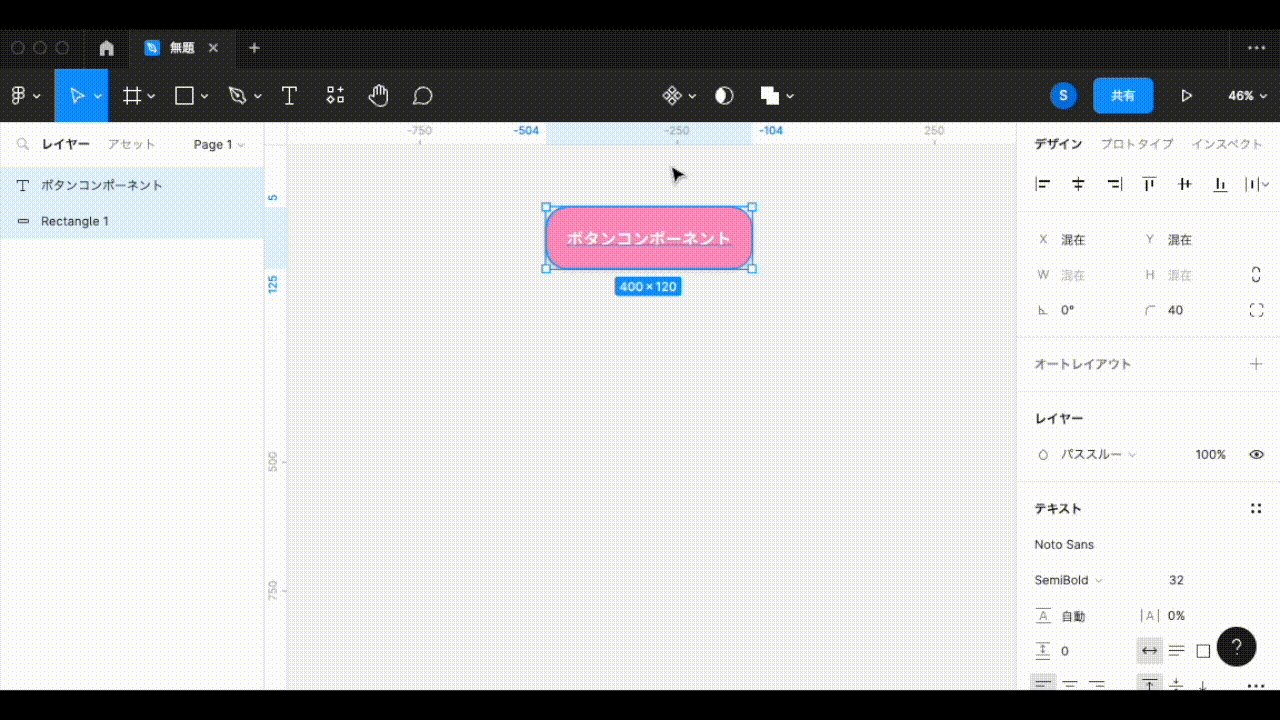
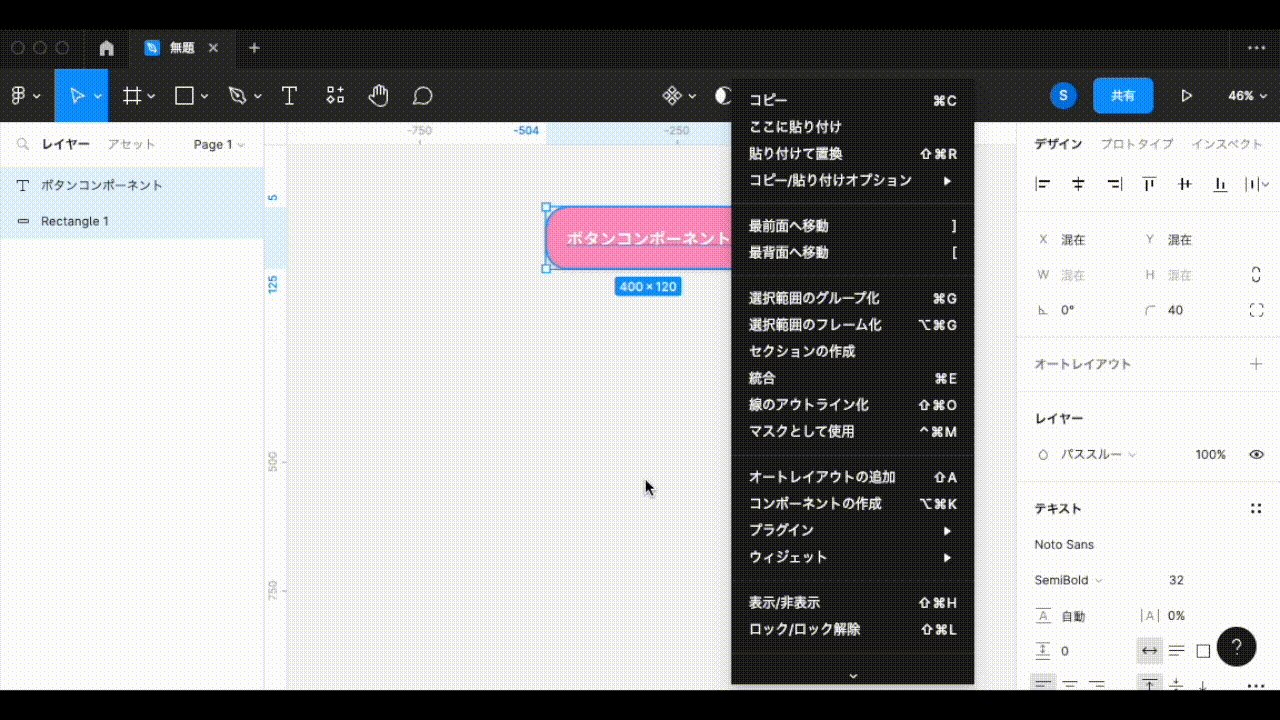
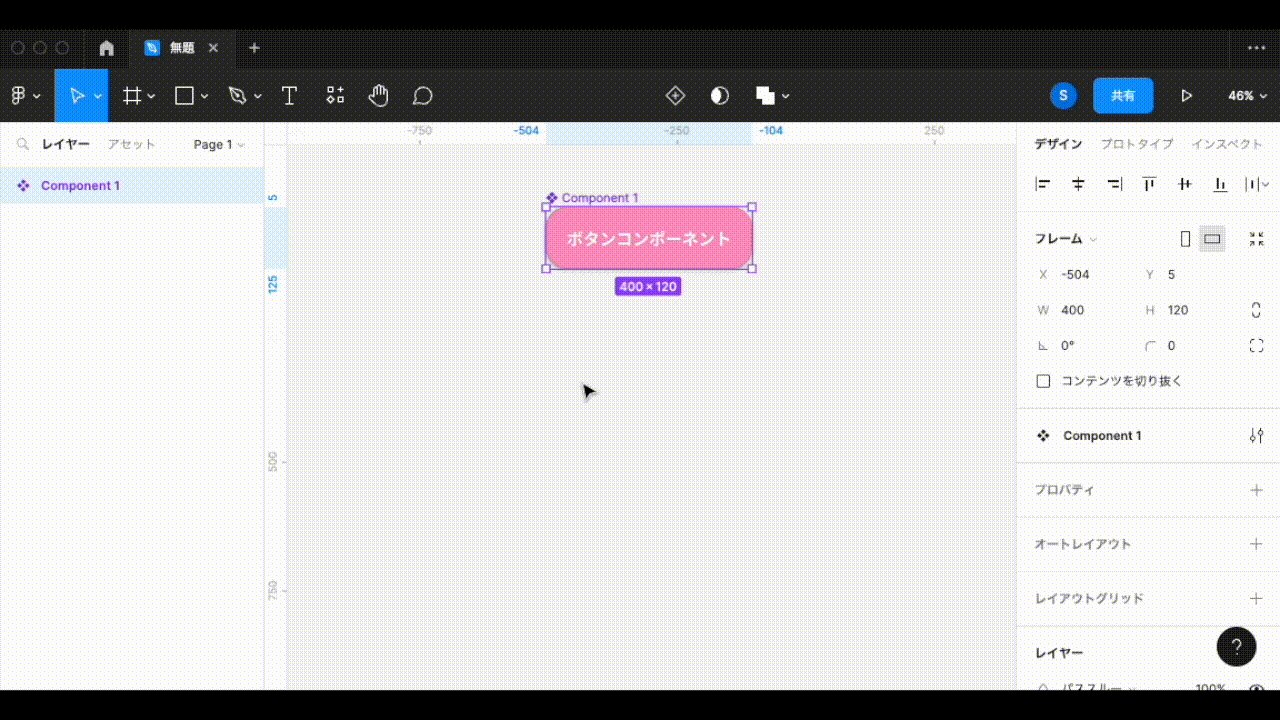
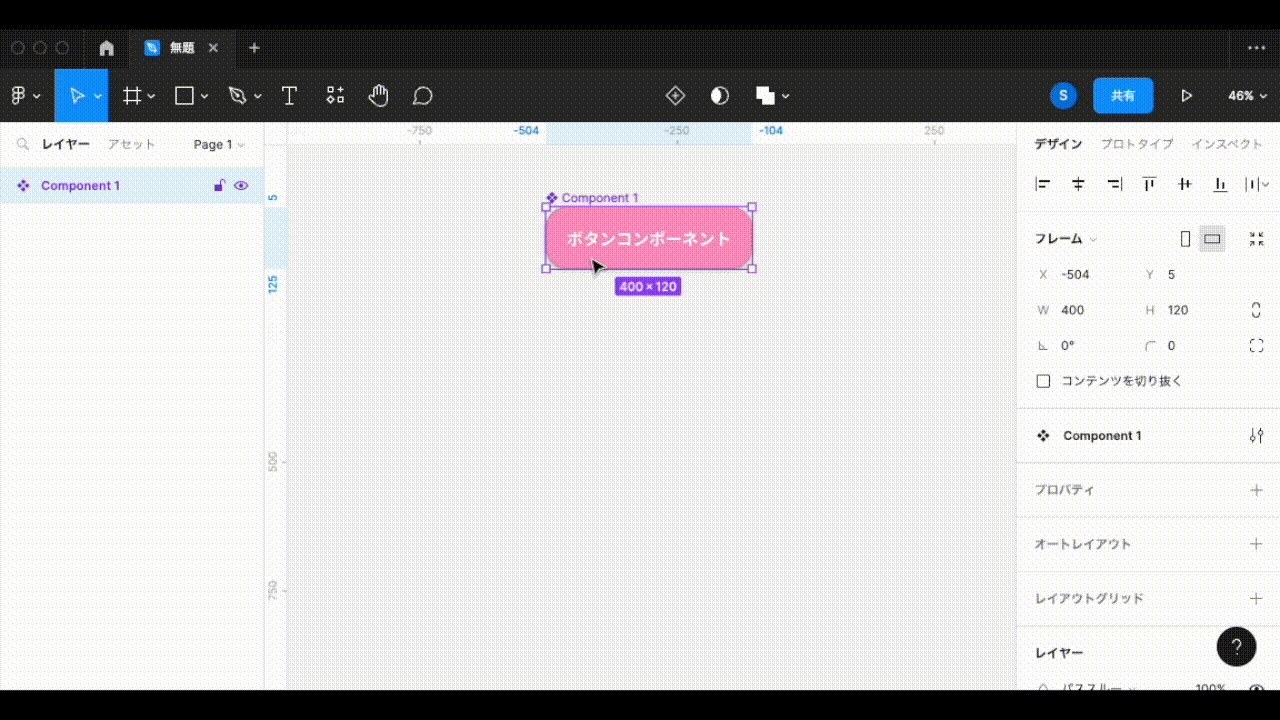
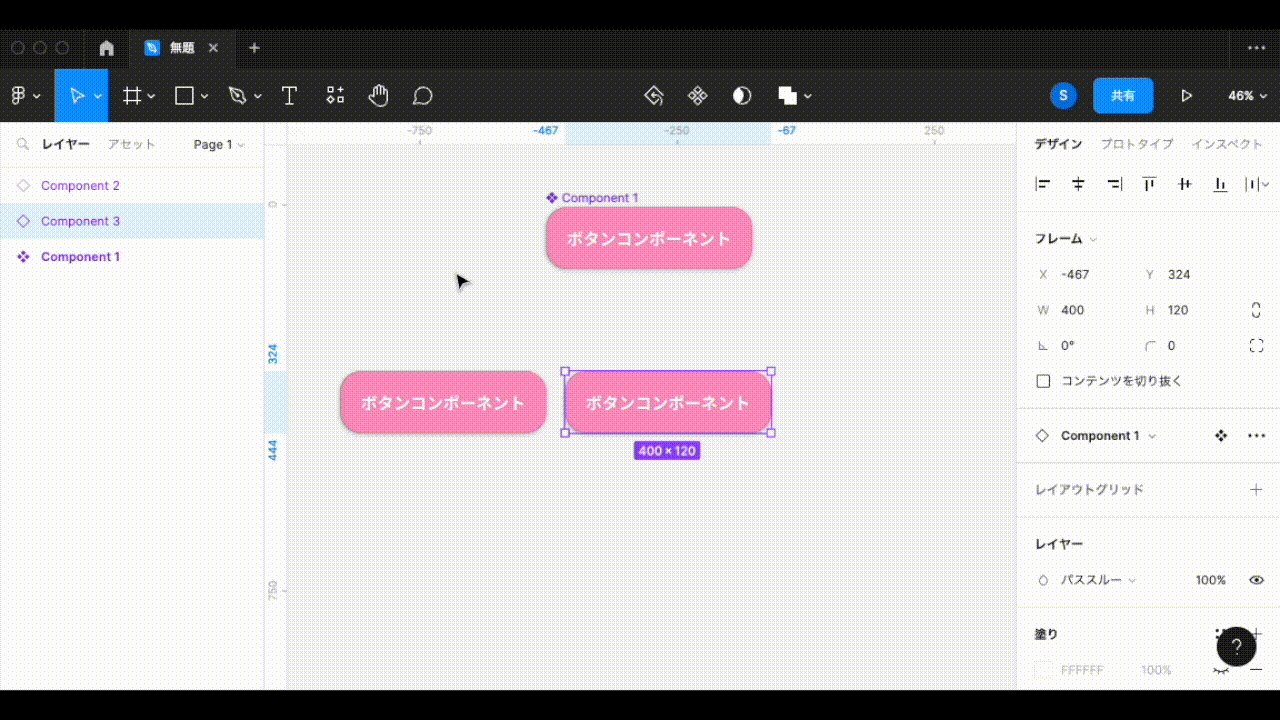
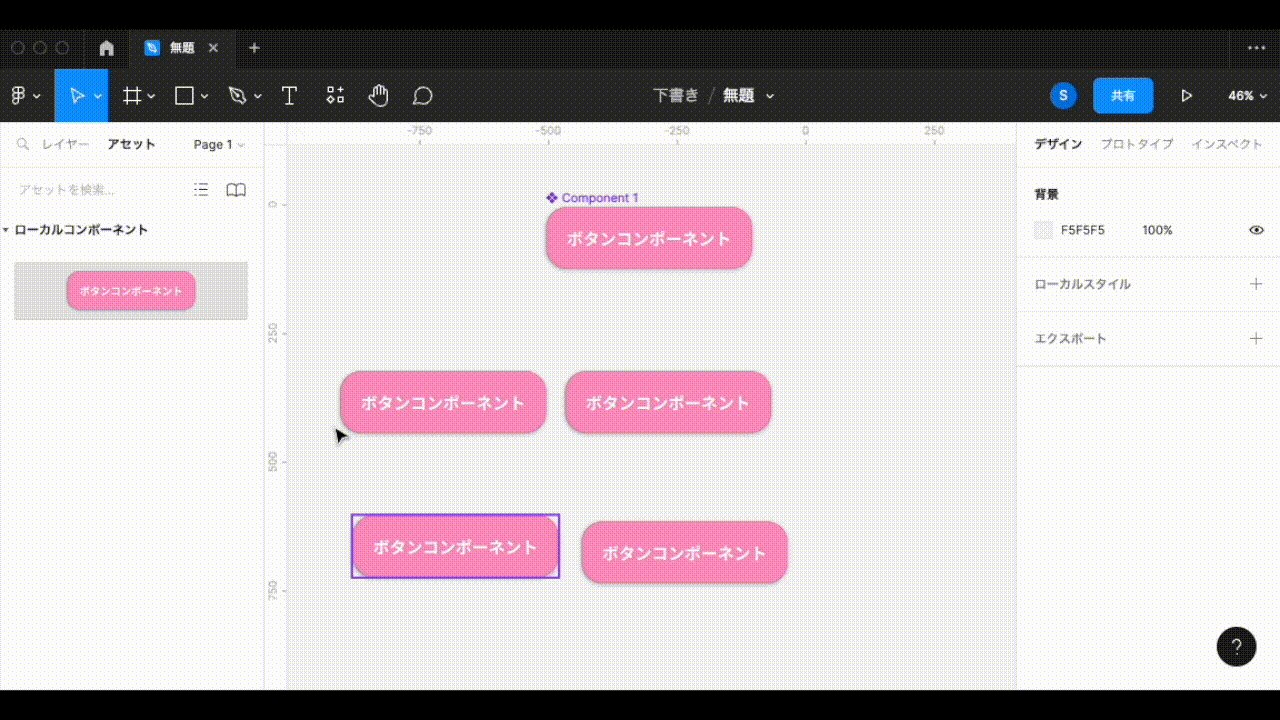
以下のように、デザインで再利用したいオブジェクトを選択し、右クリックして『コンポーネントの作成』を選択します。または画面上部中央の『コンポーネントの作成』をクリックする方法でも可能です。ショートカットキーは『 ⌘(command) + ⌥(option) + K 』になります。

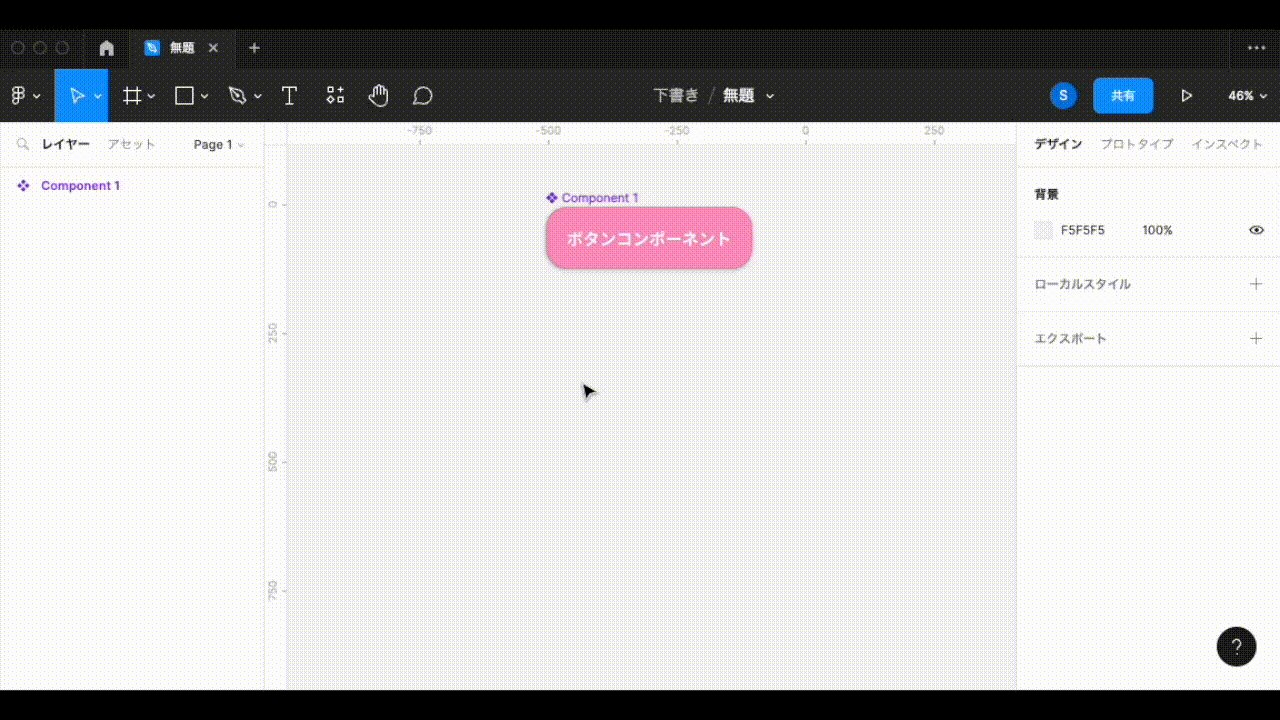
この手順で選択したオブジェクトがコンポーネント化されました。このオブジェクトが『メインコンポーネント』になります。
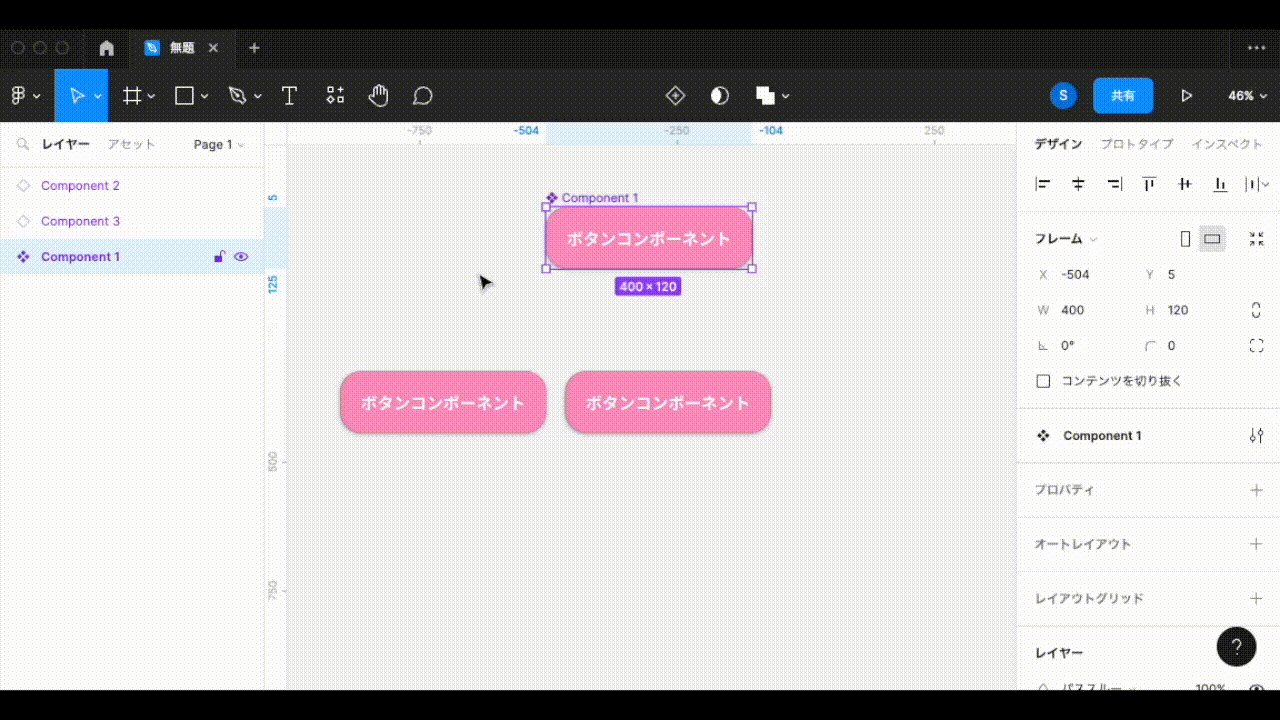
次に、インスタンスを生成する方法を説明します。
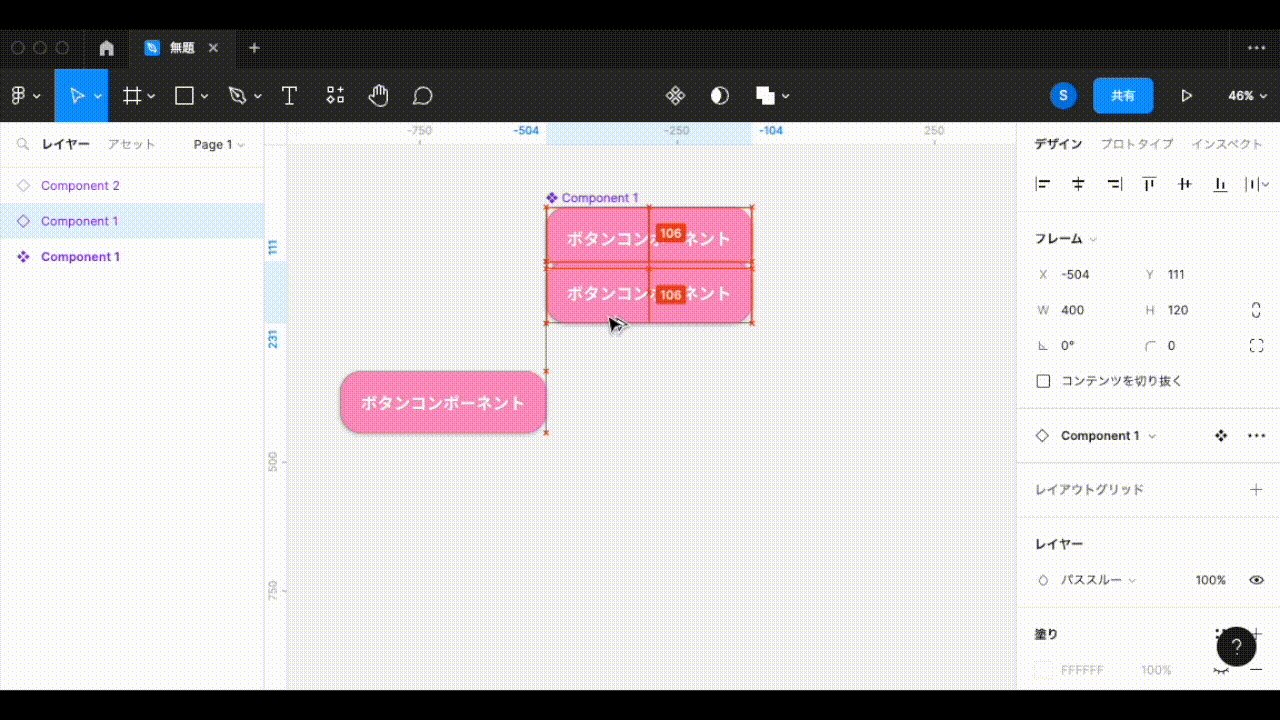
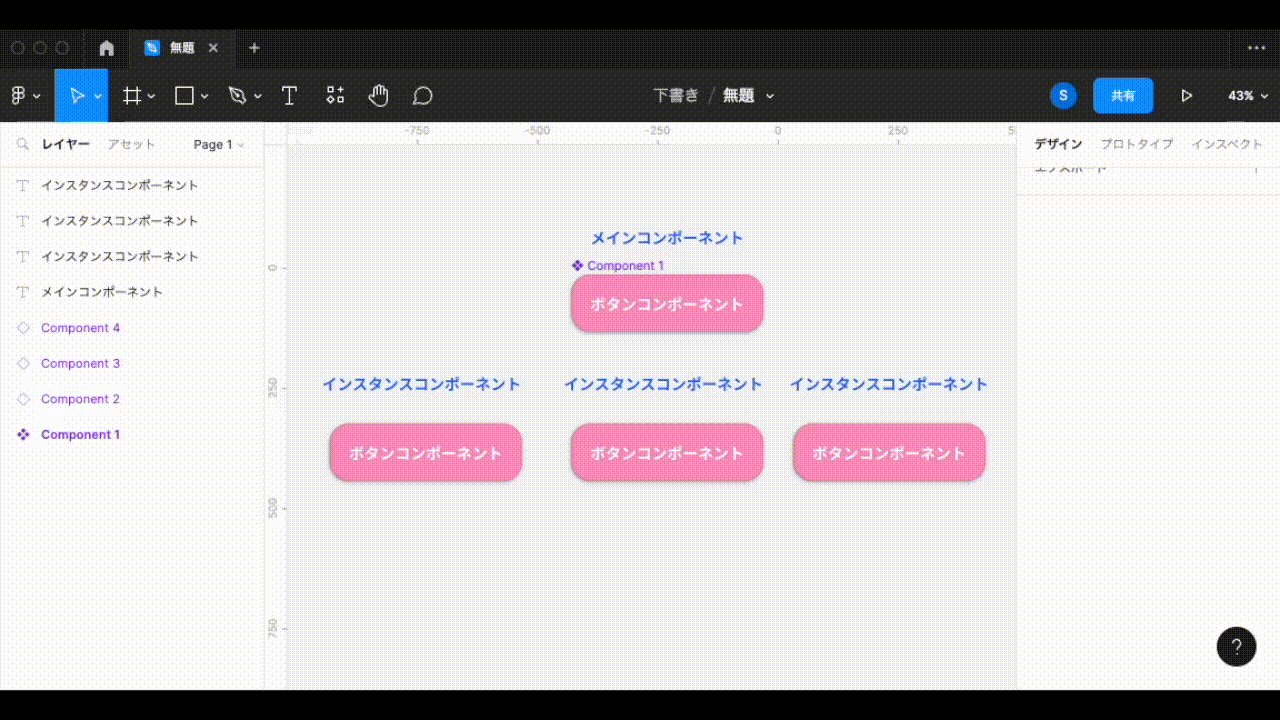
インスタンスは通常のコピーと同じ方法で生成できます。以下のように、メインコンポーネントに対して、optionキーを押しながらドラッグしましょう。または既に生成しているインスタンスを複製しても新たにインスタンスの生成が可能です。

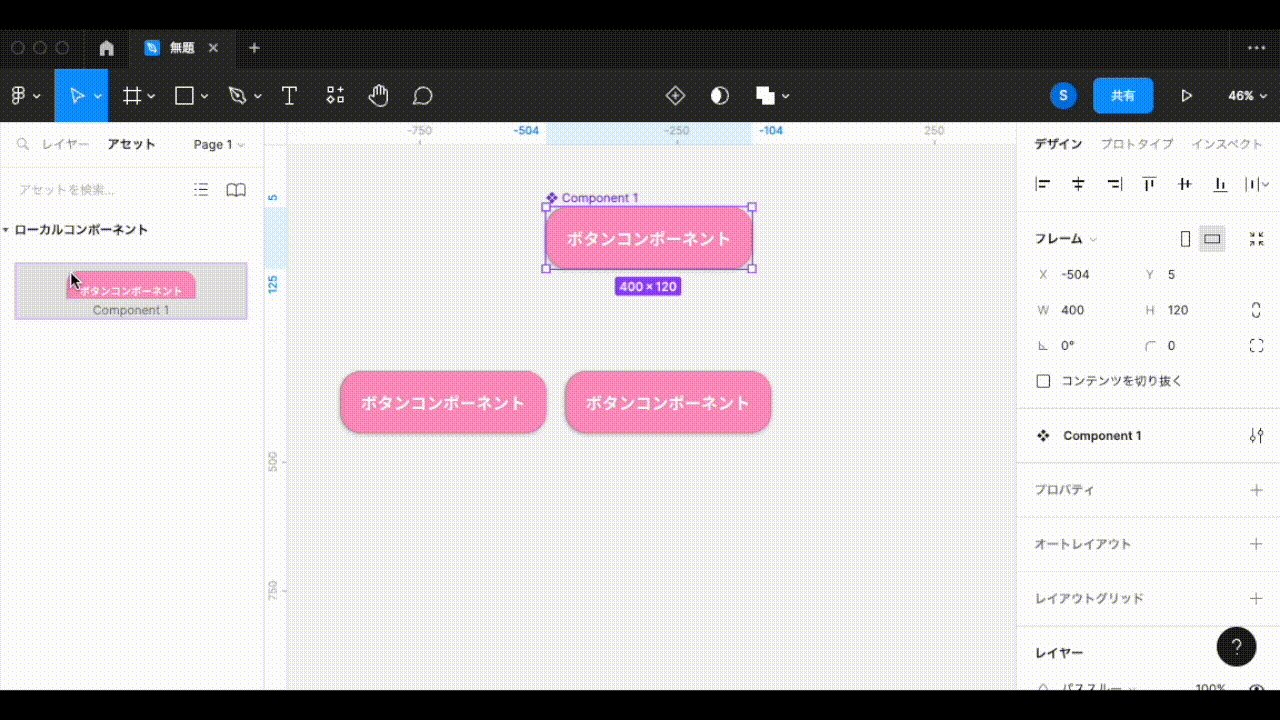
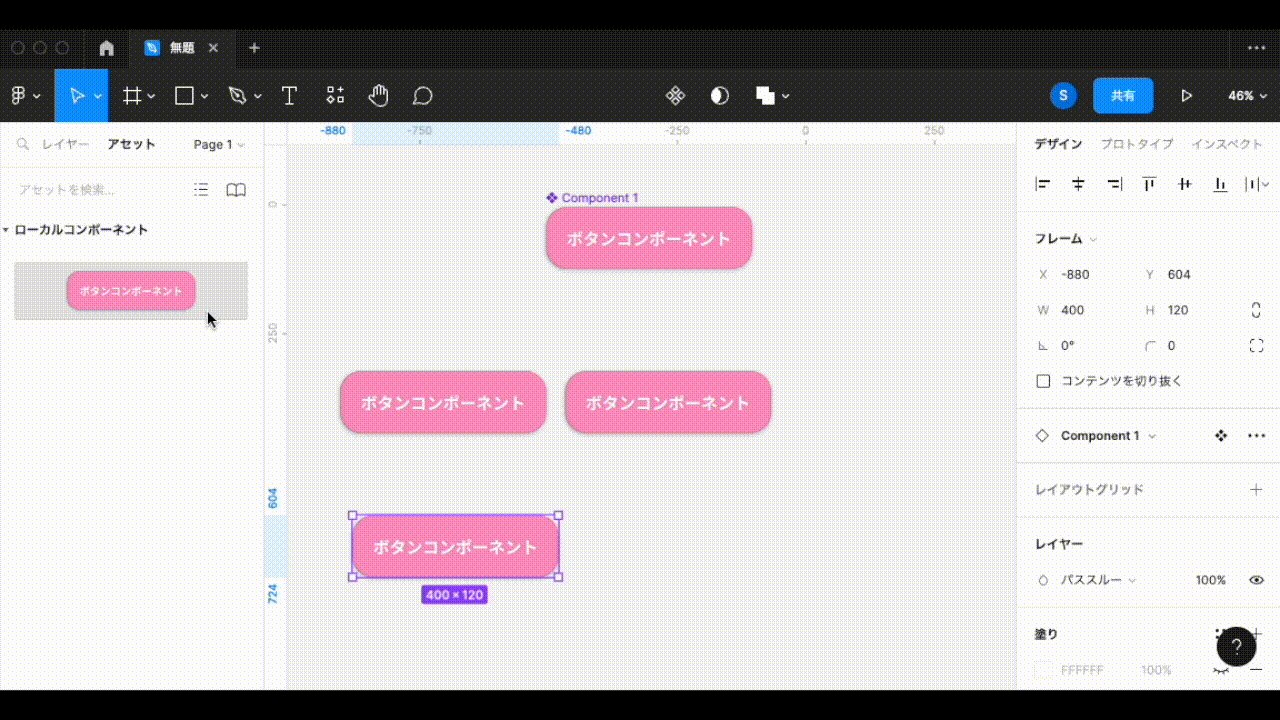
もう1つの生成方法も紹介します。左のサイドメニュー上部で『アセット』に切り替えると、作成したコンポーネントが一覧で表示されます。これをドラッグ&ドロップすると、同じようにインスタンスが生成できます。画面上でメインコンポーネントが遠い位置に設置してある場合は、画面を移動する必要がないためこちらの方法が便利です。

コンポーネントを使った効率的なデザイン修正の方法
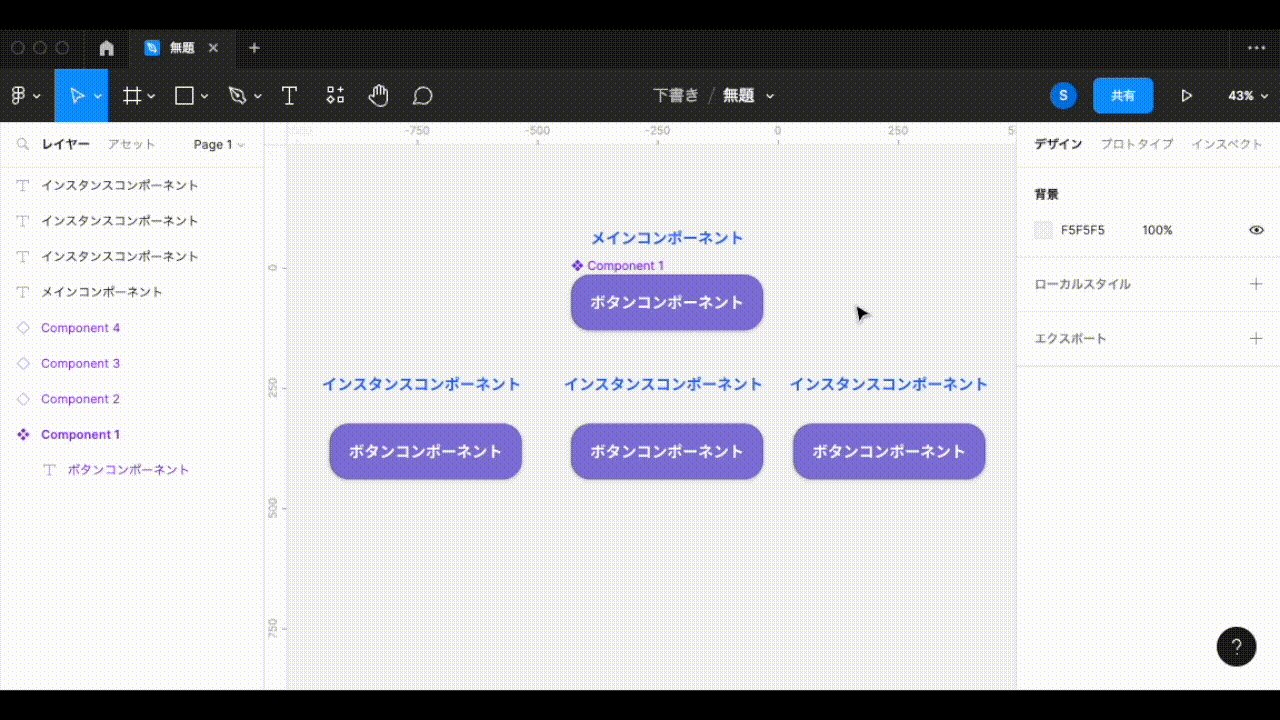
ここでは、メインコンポーネントとインスタンスの違いを把握して、コンポーネントを使った効率的なデザイン修正の方法を見ていきましょう。
メインコンポーネントを修正
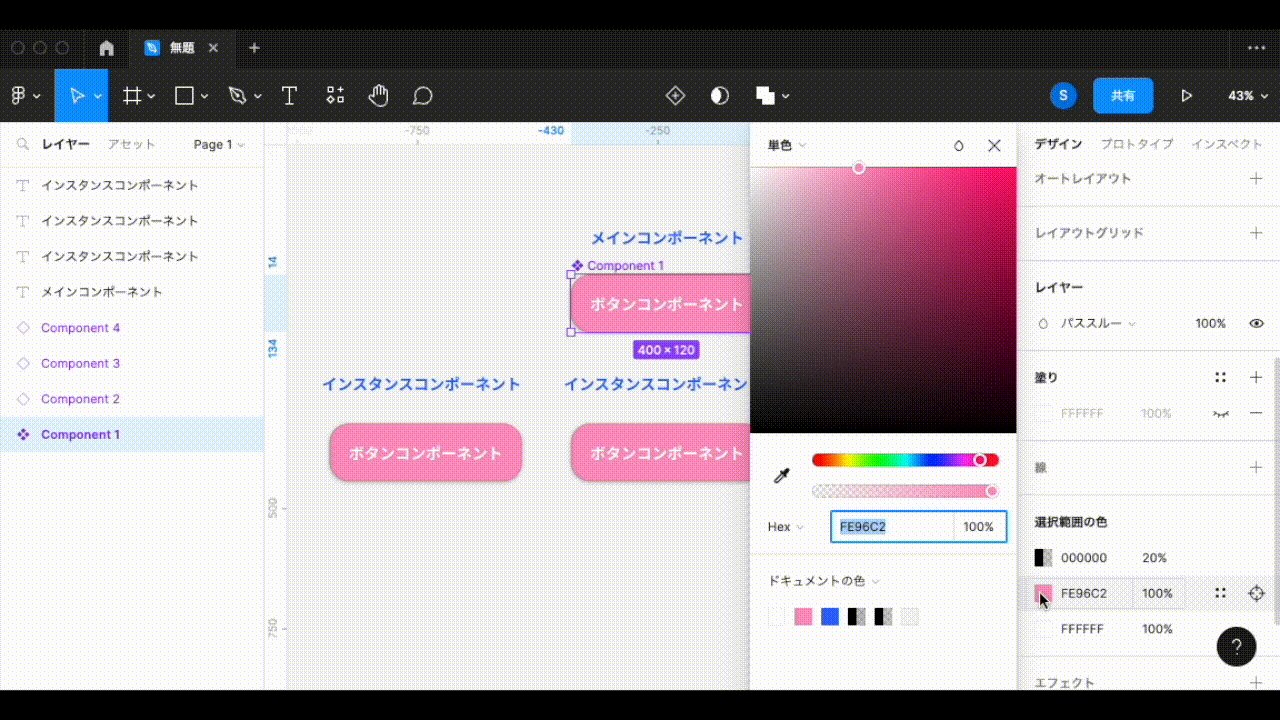
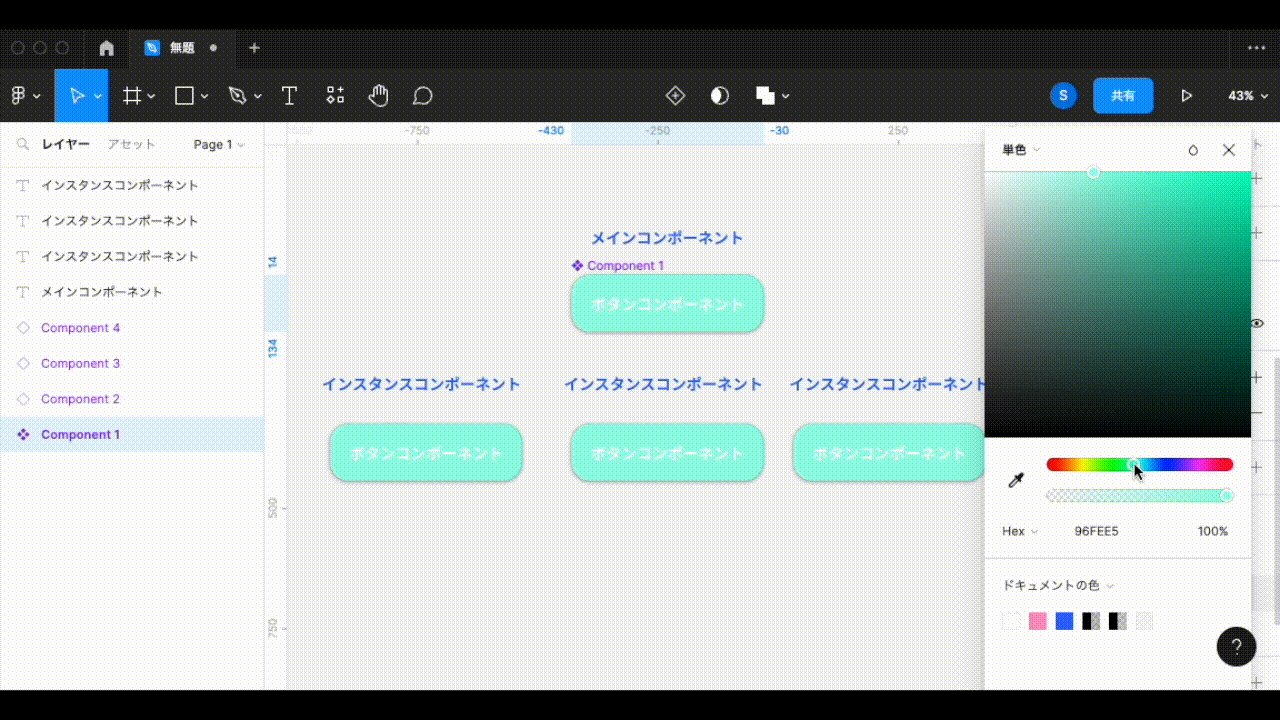
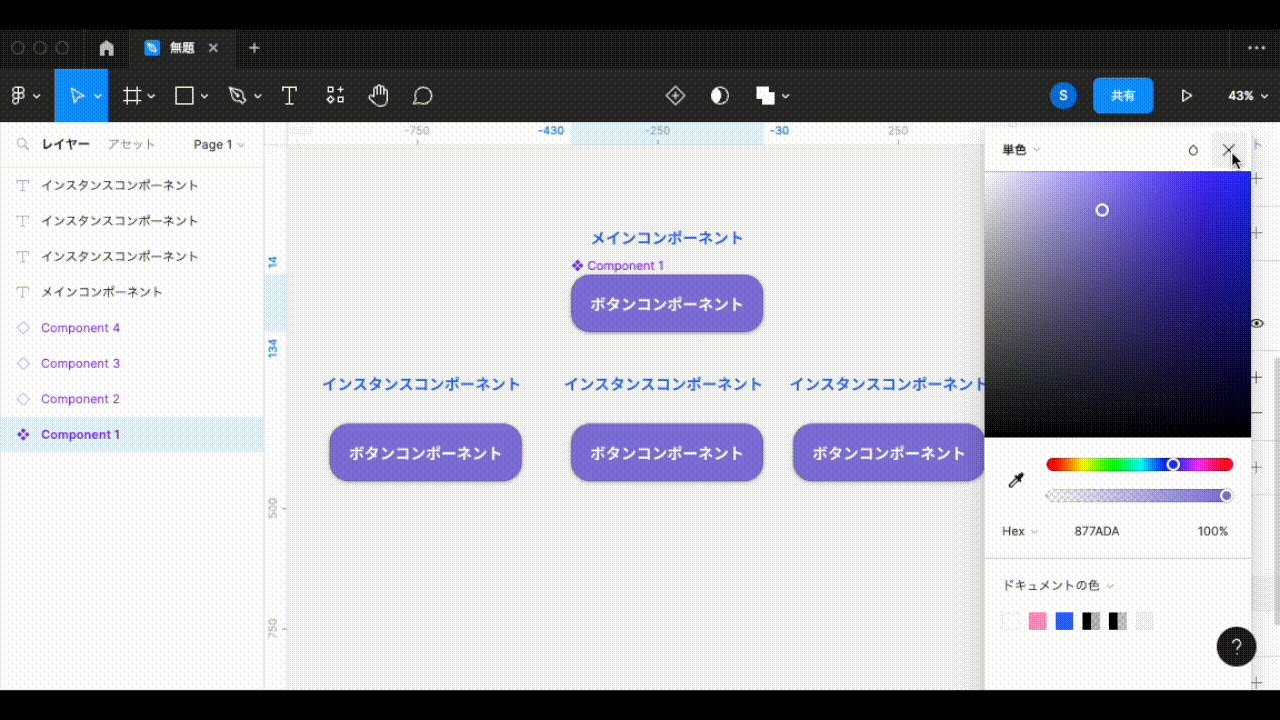
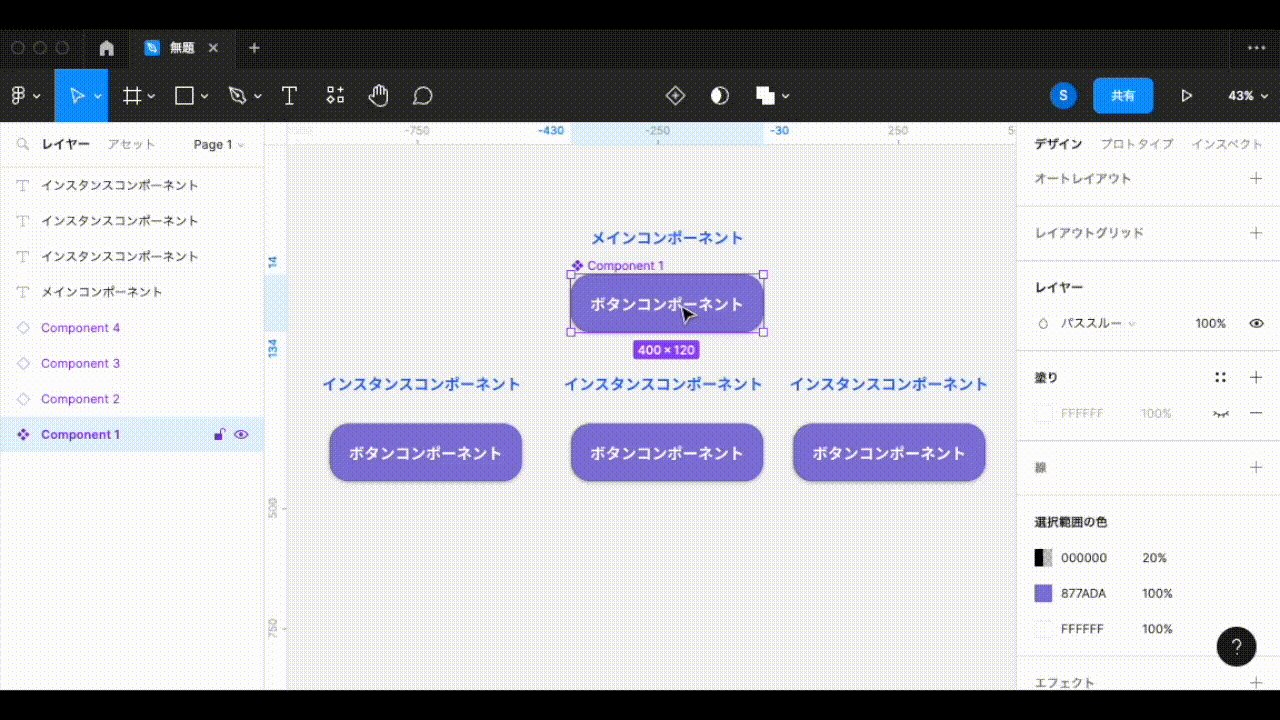
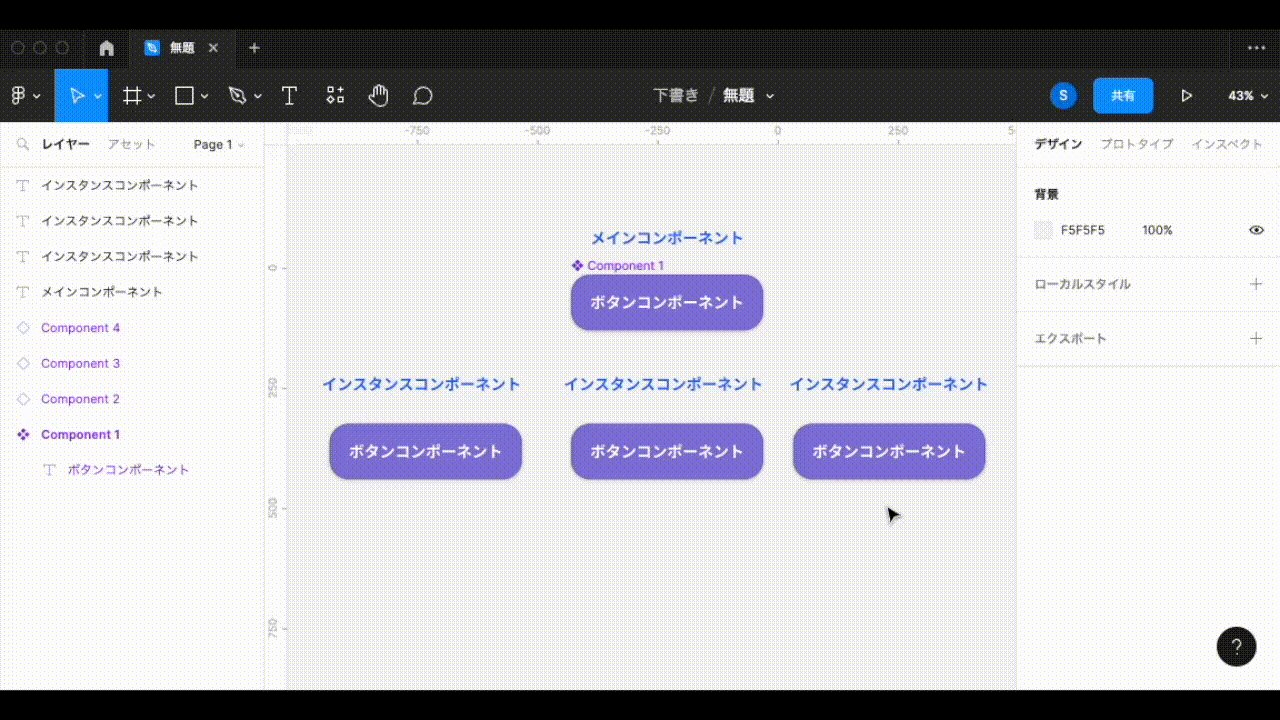
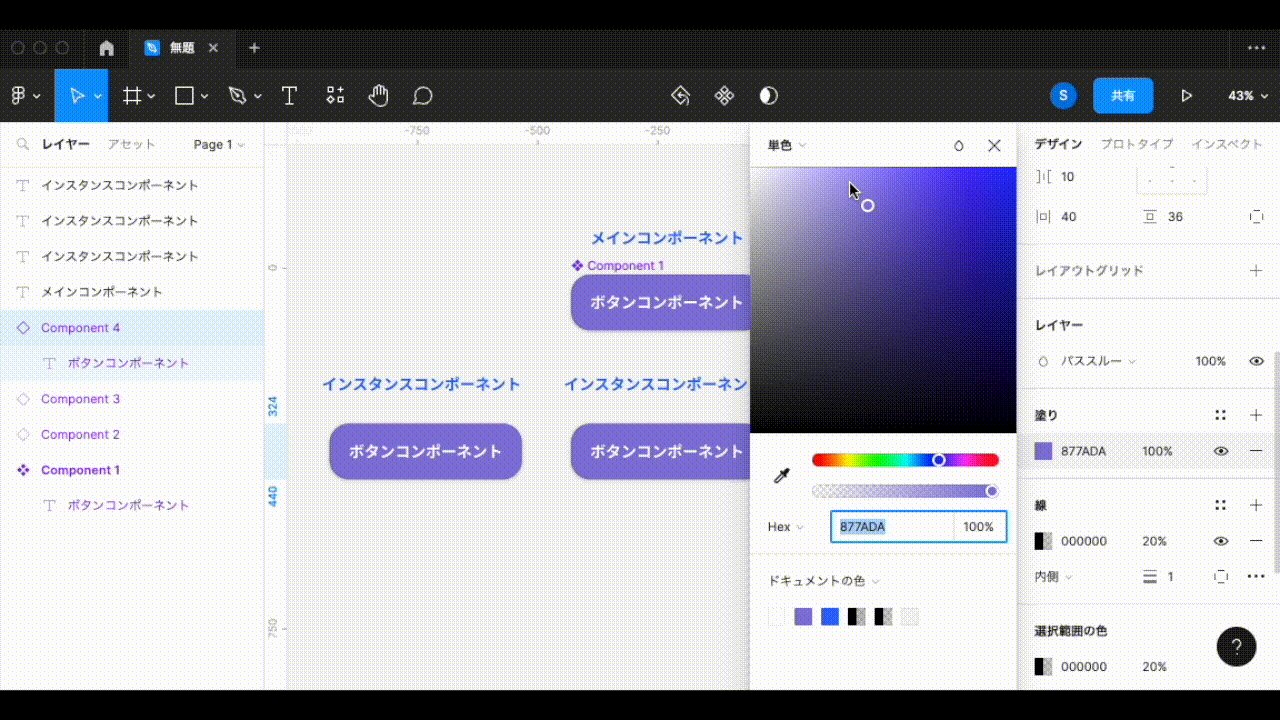
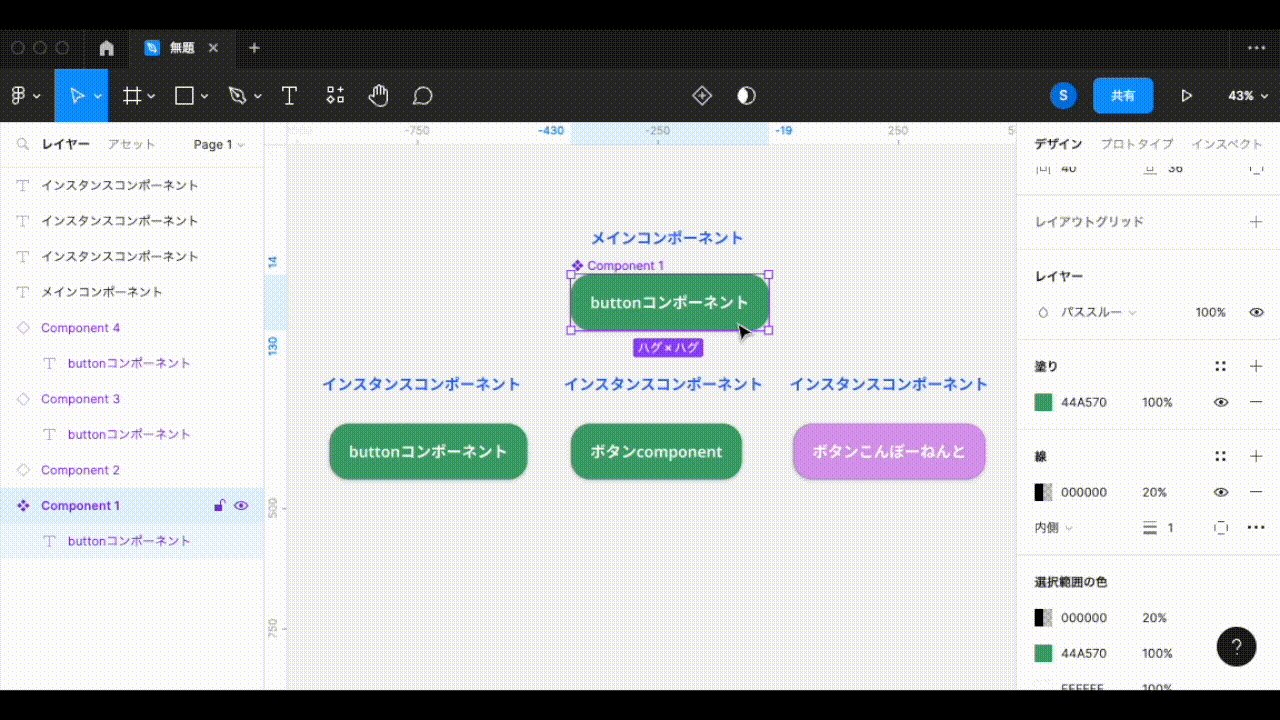
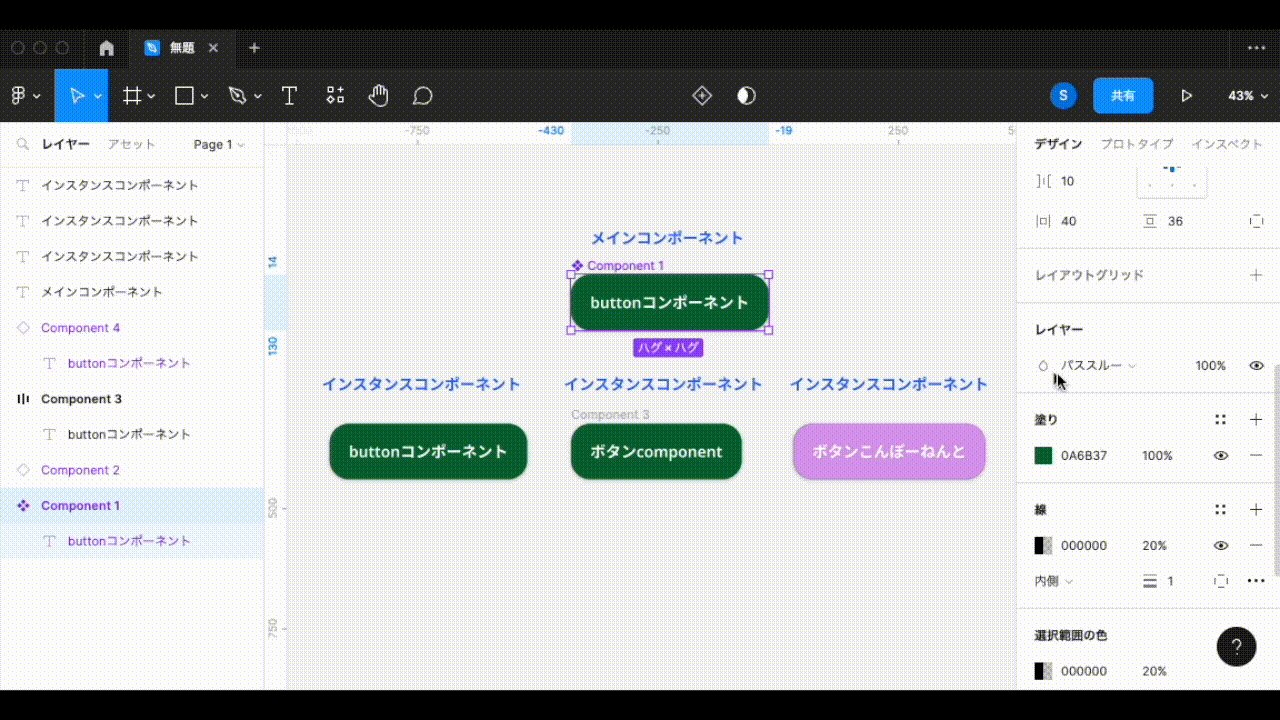
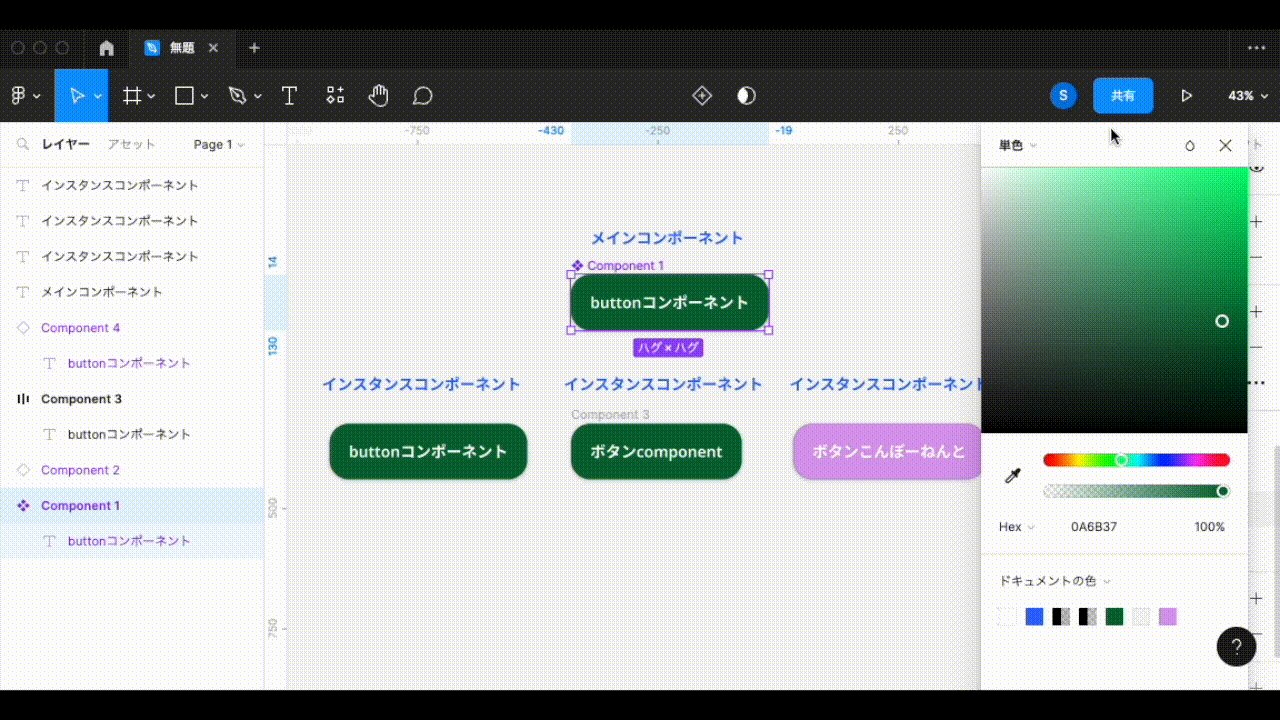
先ほどのボタンUIのメインコンポーネントの、背景色を変更してみます。メインコンポーネントの中の要素を修正すると、このようにインスタンスにも同様に修正が適応されます。

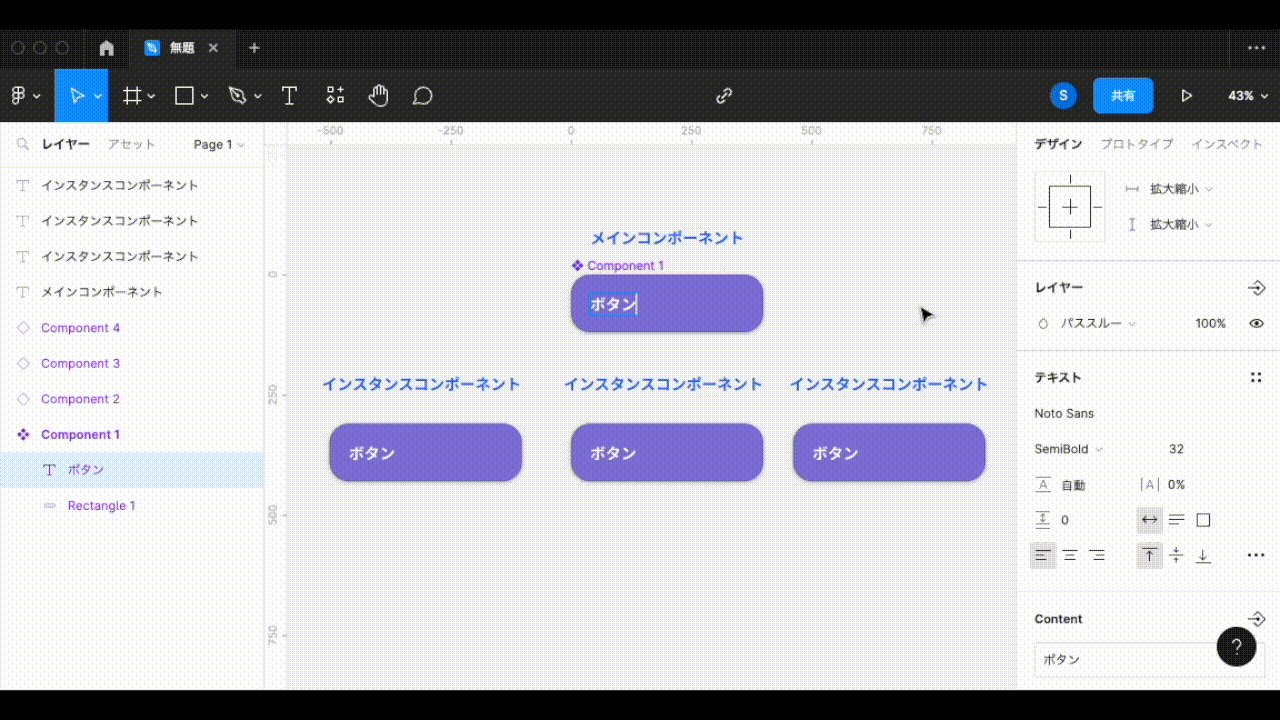
文字の修正も同様にインスタンスへ適応されます。

このように、同じデザインのボタンを複数の画面に使っている場合、メインコンポーネントを修正するだけで、一括で全てのボタンの修正が可能です。コンポーネント機能を使うとデザインの修正にかかる手間を大幅に減らせて、修正漏れを防ぐこともできます。
インスタンスを修正したときの挙動
インスタンスを修正した場合は、そのインスタンスのみデザインが修正され、メインコンポーネントや他のインスタンスには適応されません。
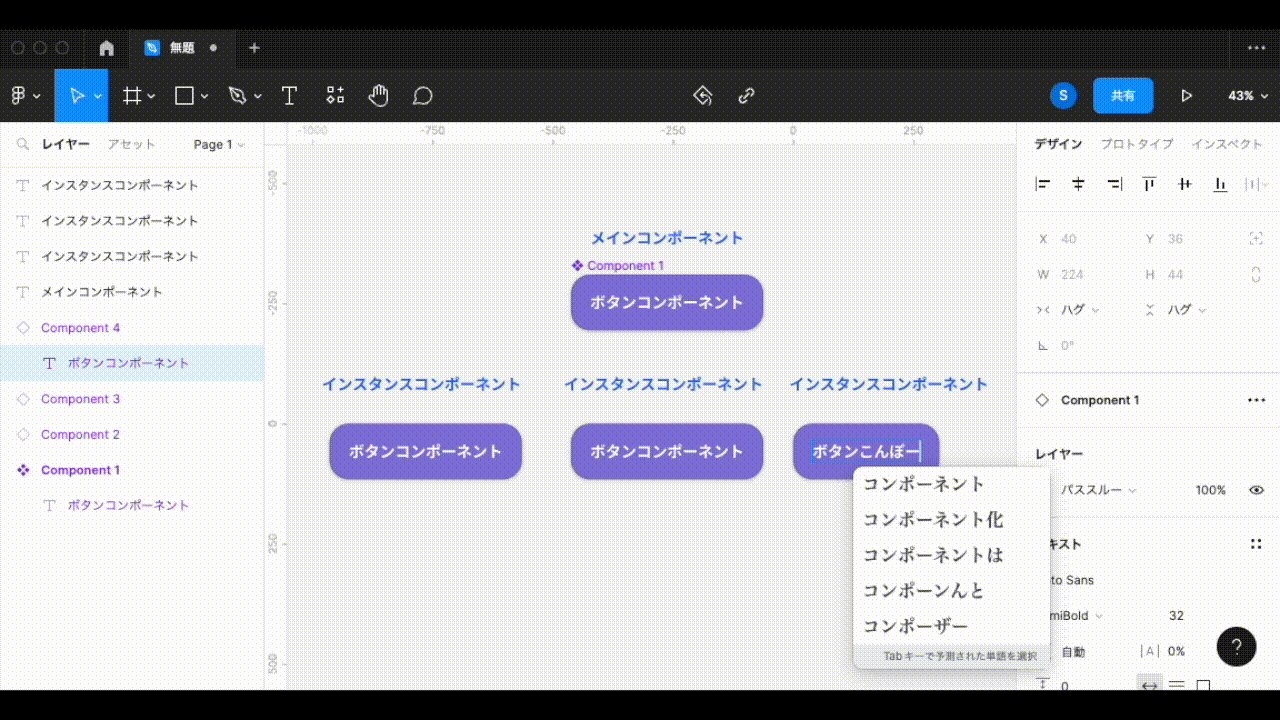
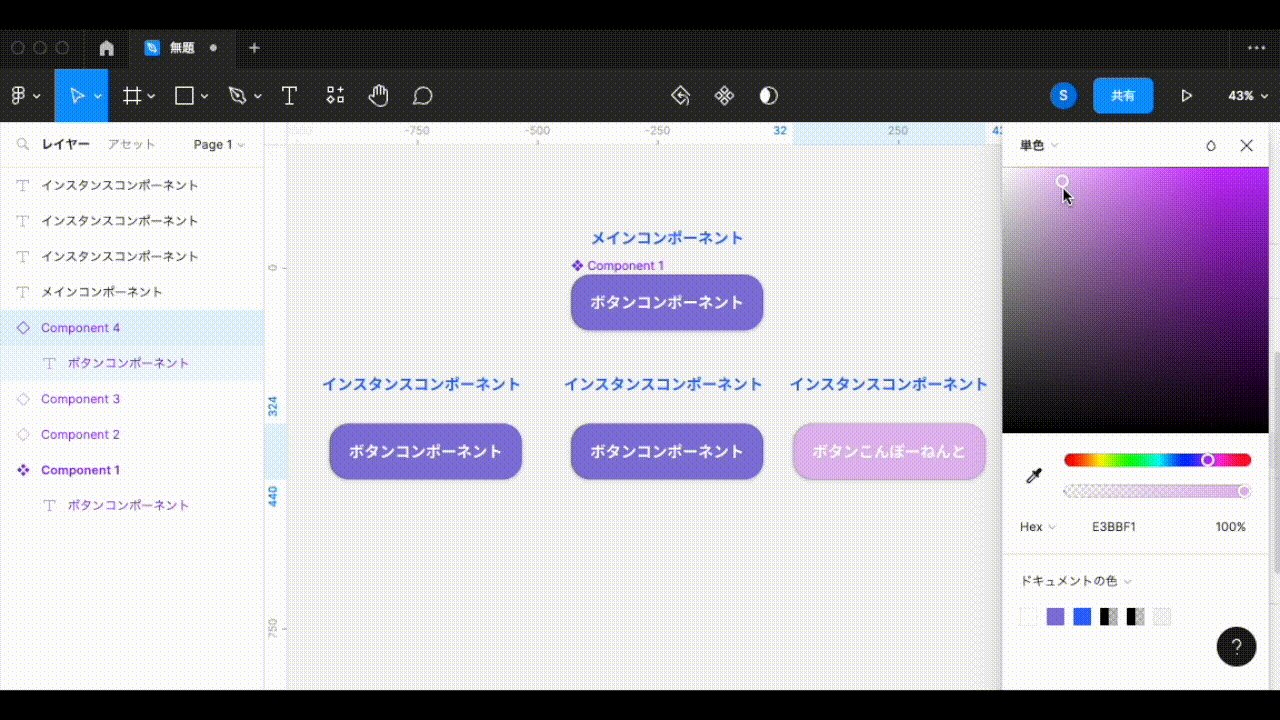
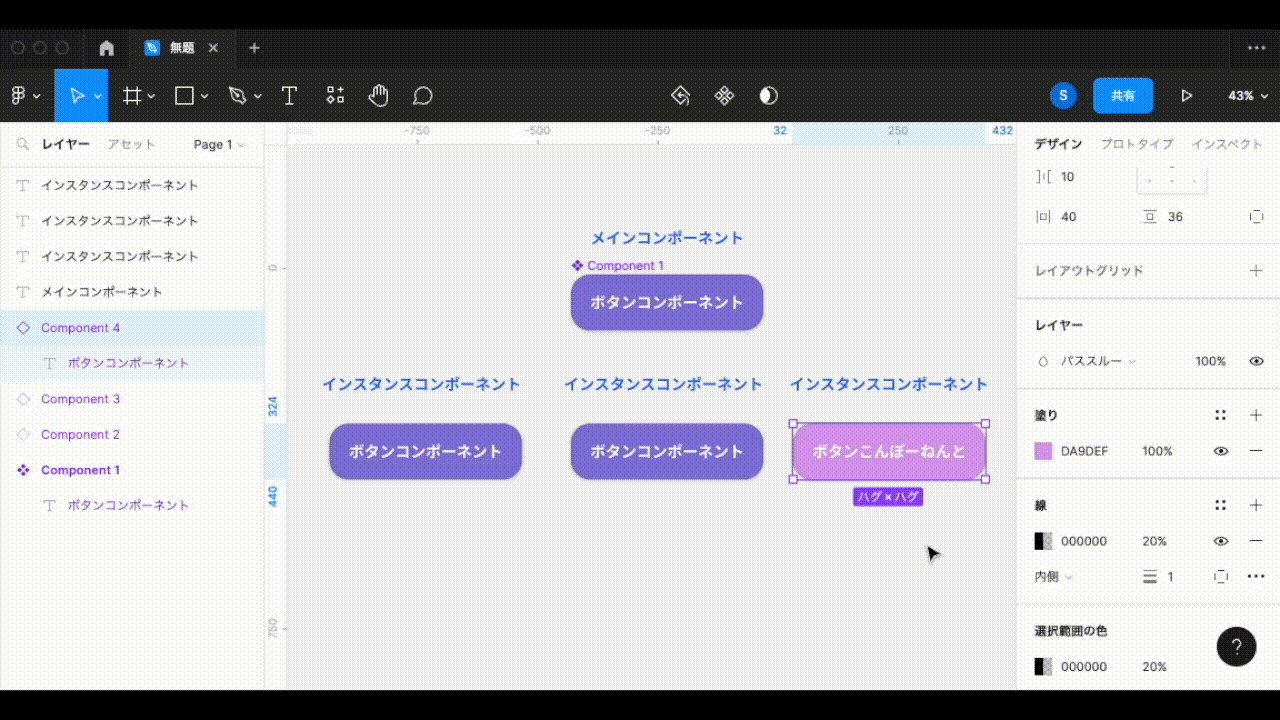
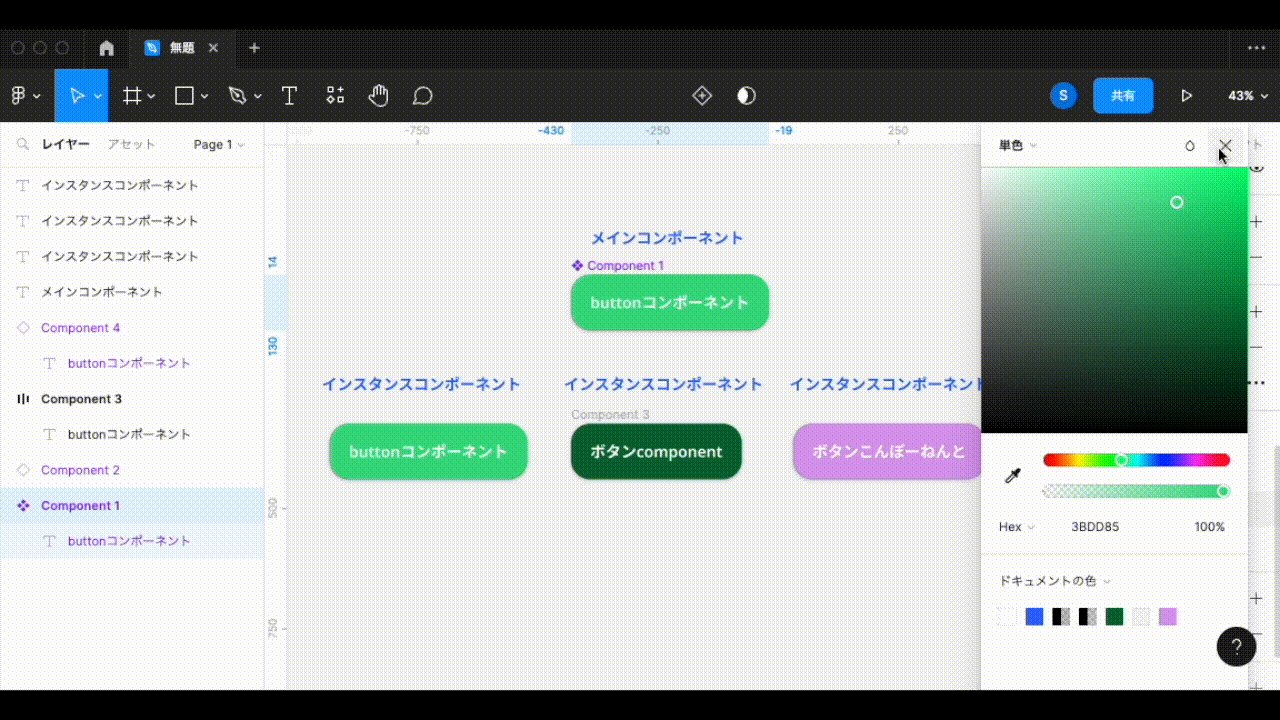
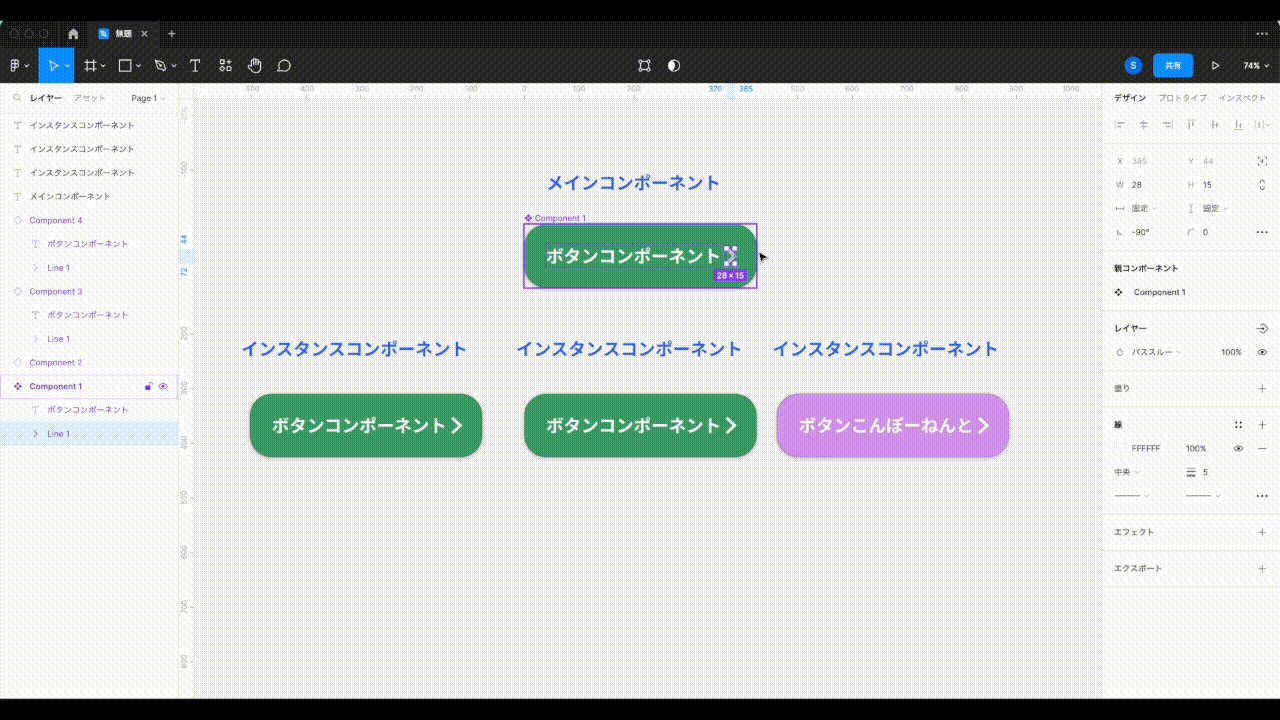
右のインスタンスの文字や背景色を変更してみていますが、他のコンポーネントに影響がないことがわかります。

次は、インスタンスを編集したあとにメインコンポーネントを編集した場合、どのような挙動になるかを見ていきます。
インスタンスの方を修正すると、そのインスタンスの中で修正した箇所は、メインコンポーネントとの同期が切り離されます。一方、修正した箇所を除いた部分はメインコンポーネントと同期したままの状態です。
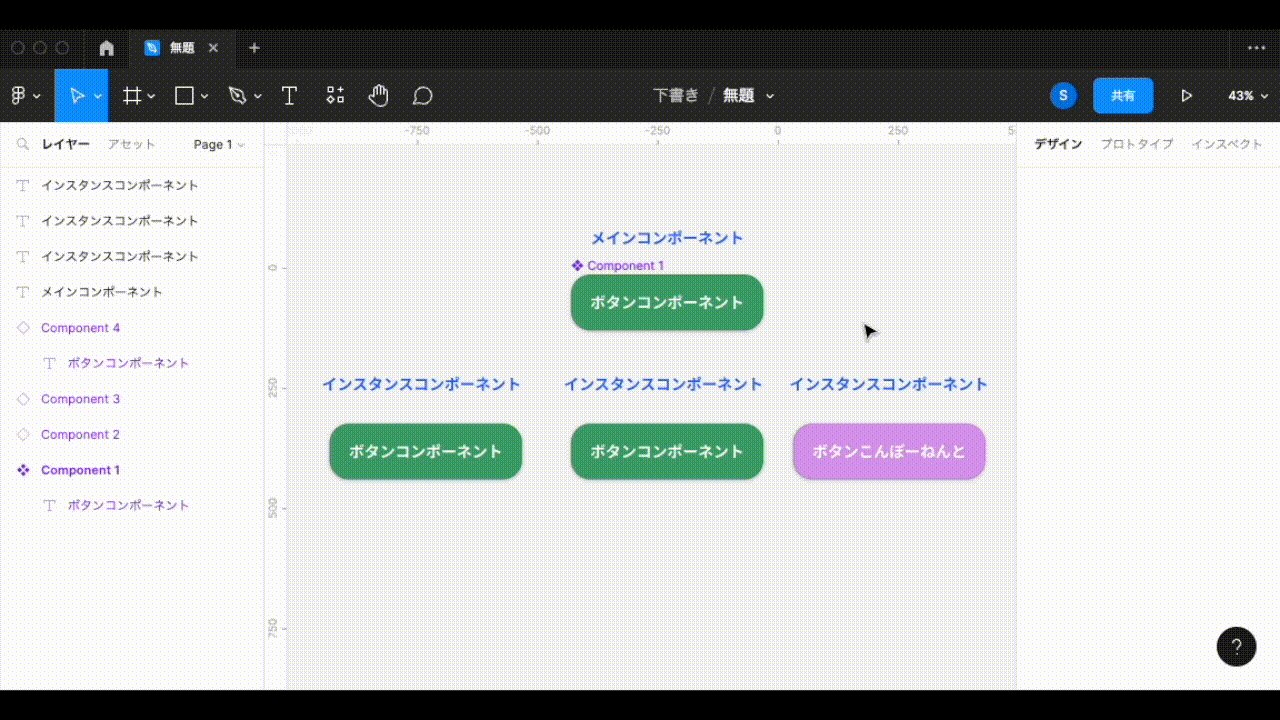
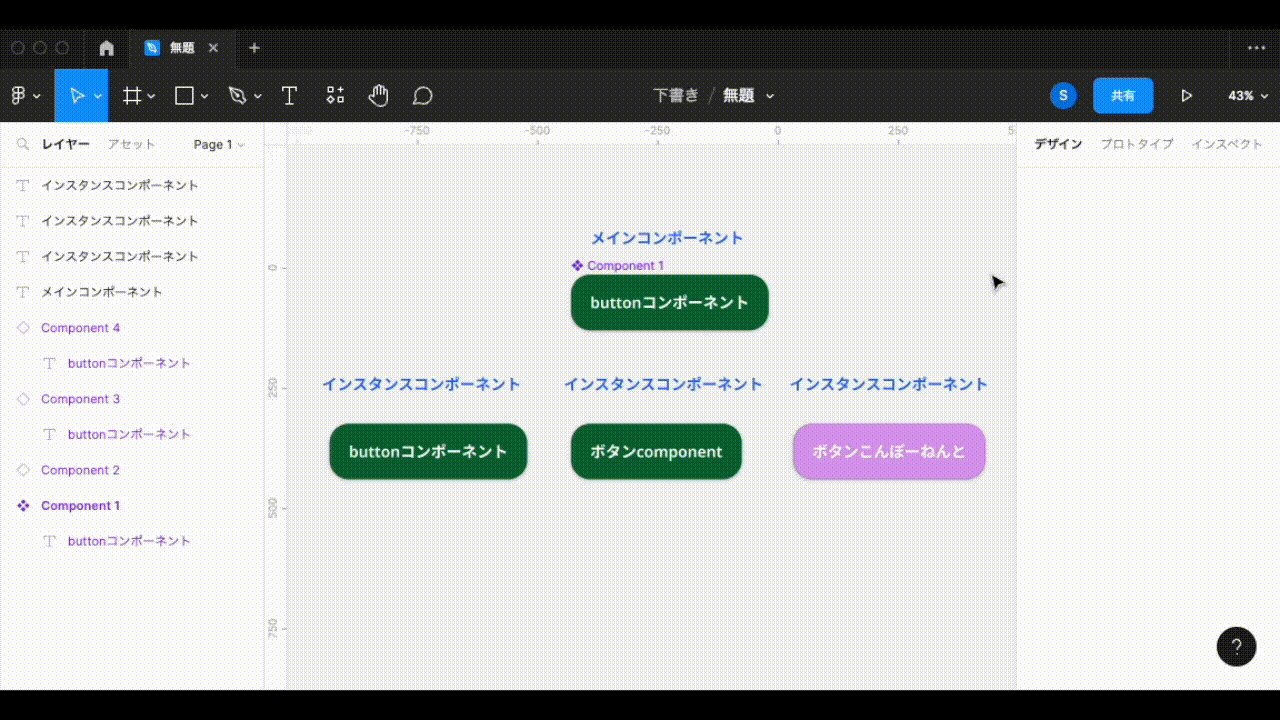
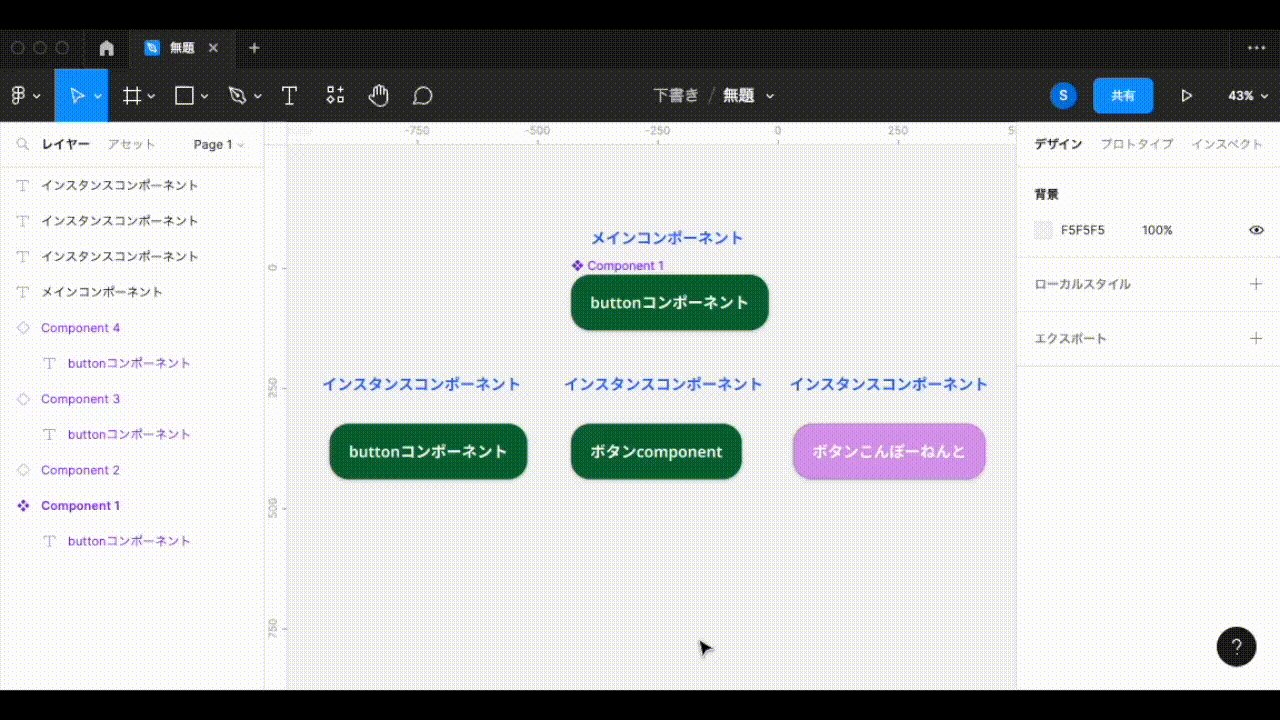
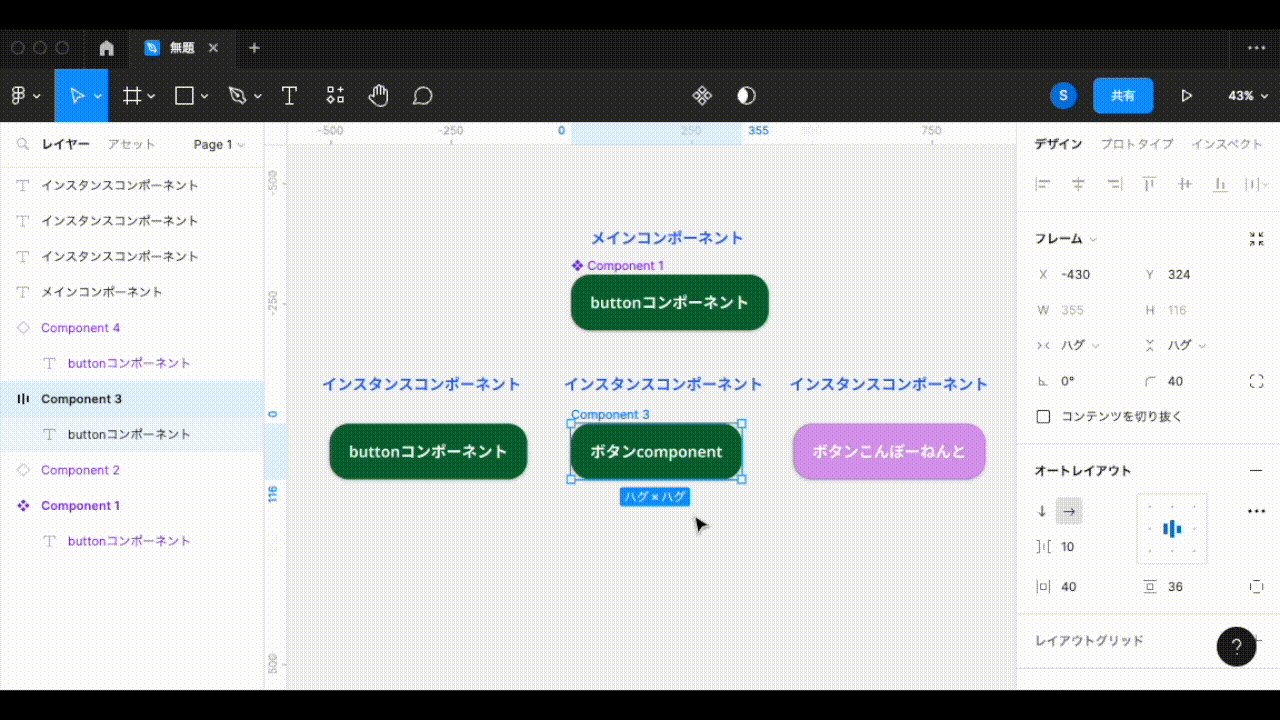
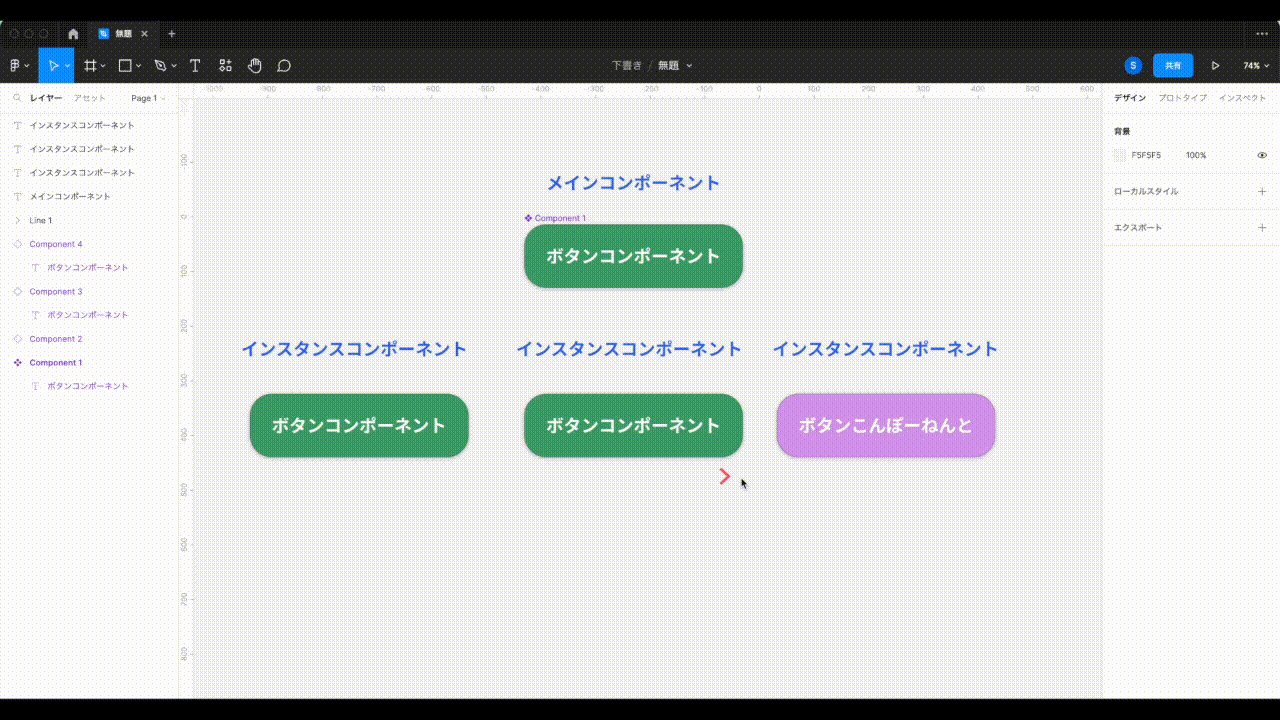
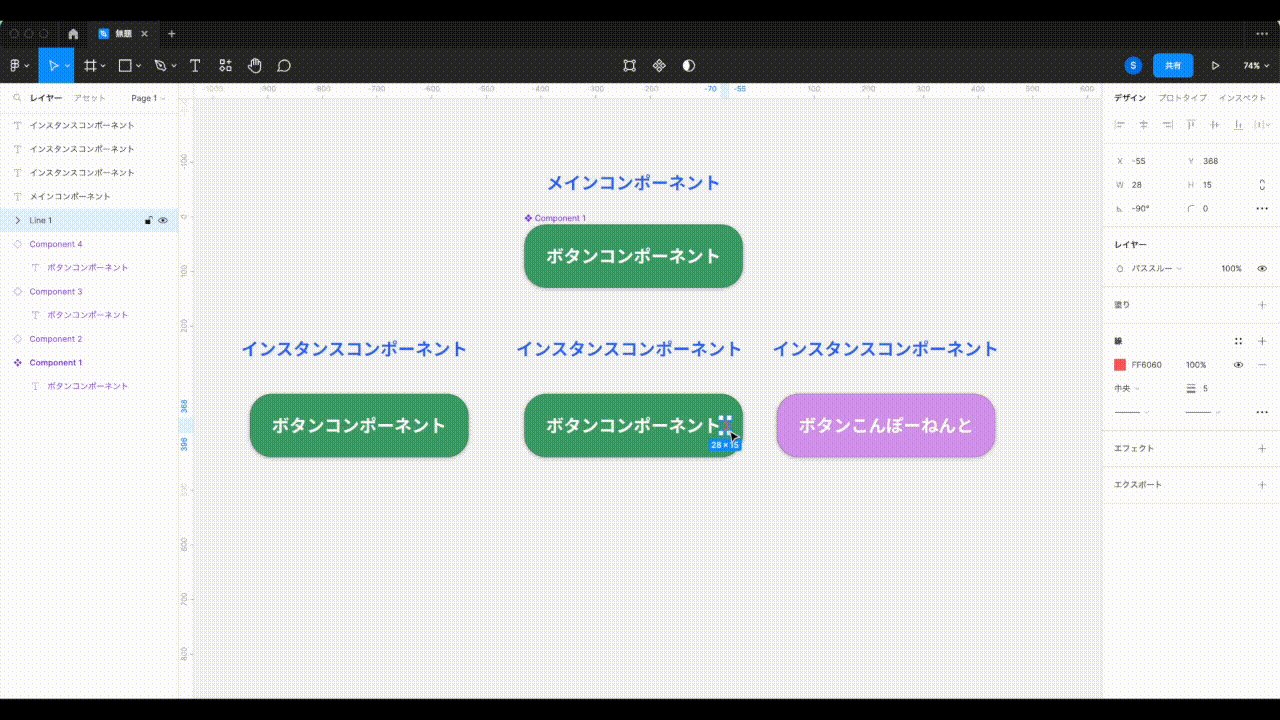
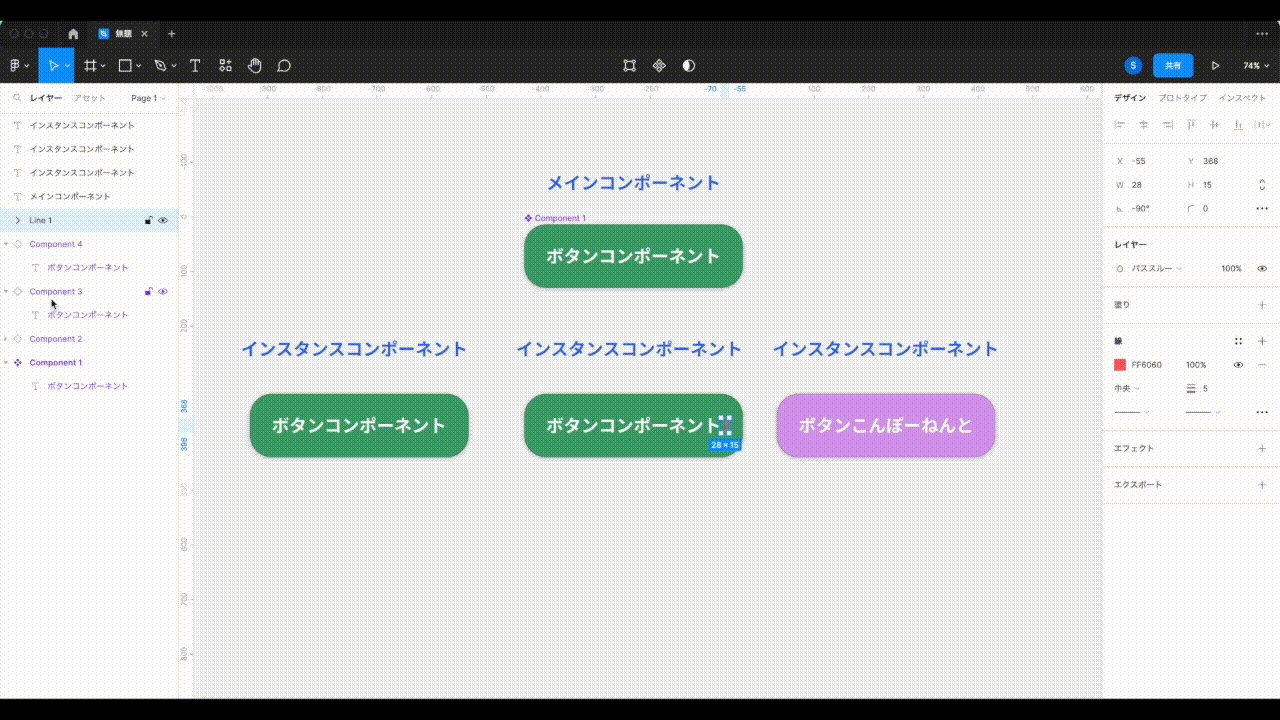
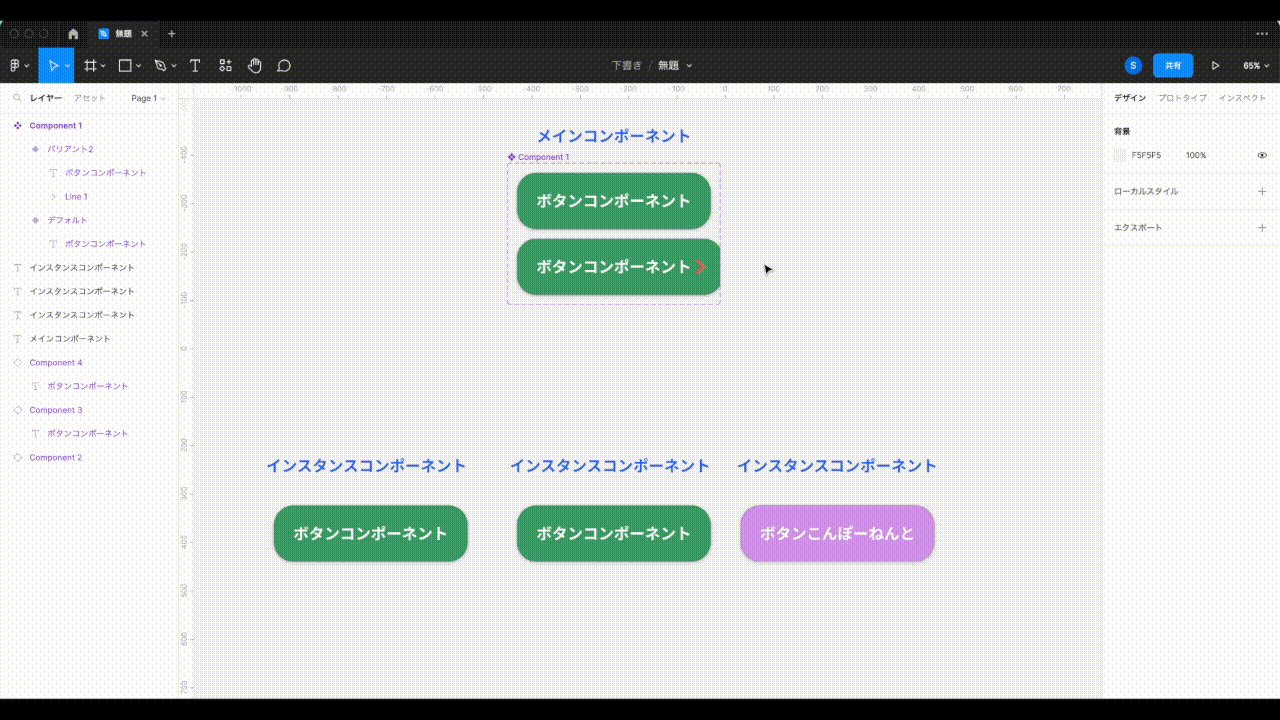
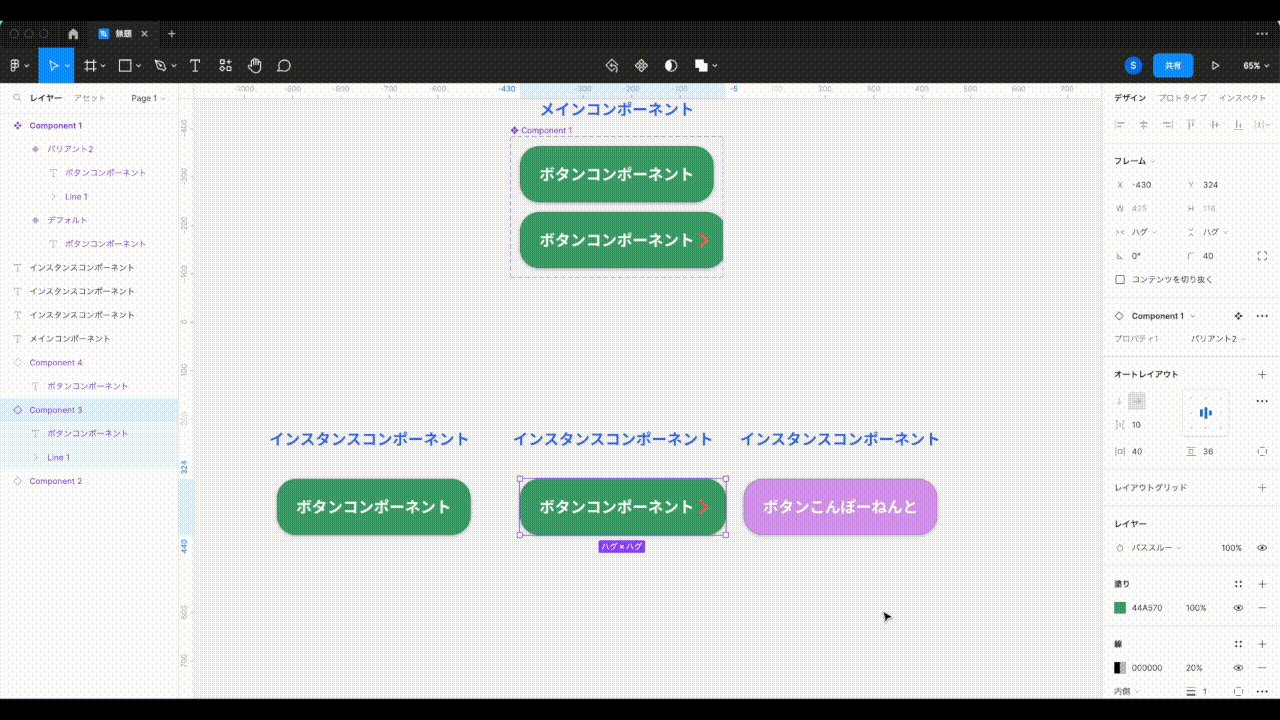
その違いがわかるように、以下の3つのインスタンスの挙動をそれぞれ見てみましょう。
- 左のインスタンス:編集なし
- 中央のインスタンス:文字のみ編集
- 右のインスタンス:文字と背景色を編集
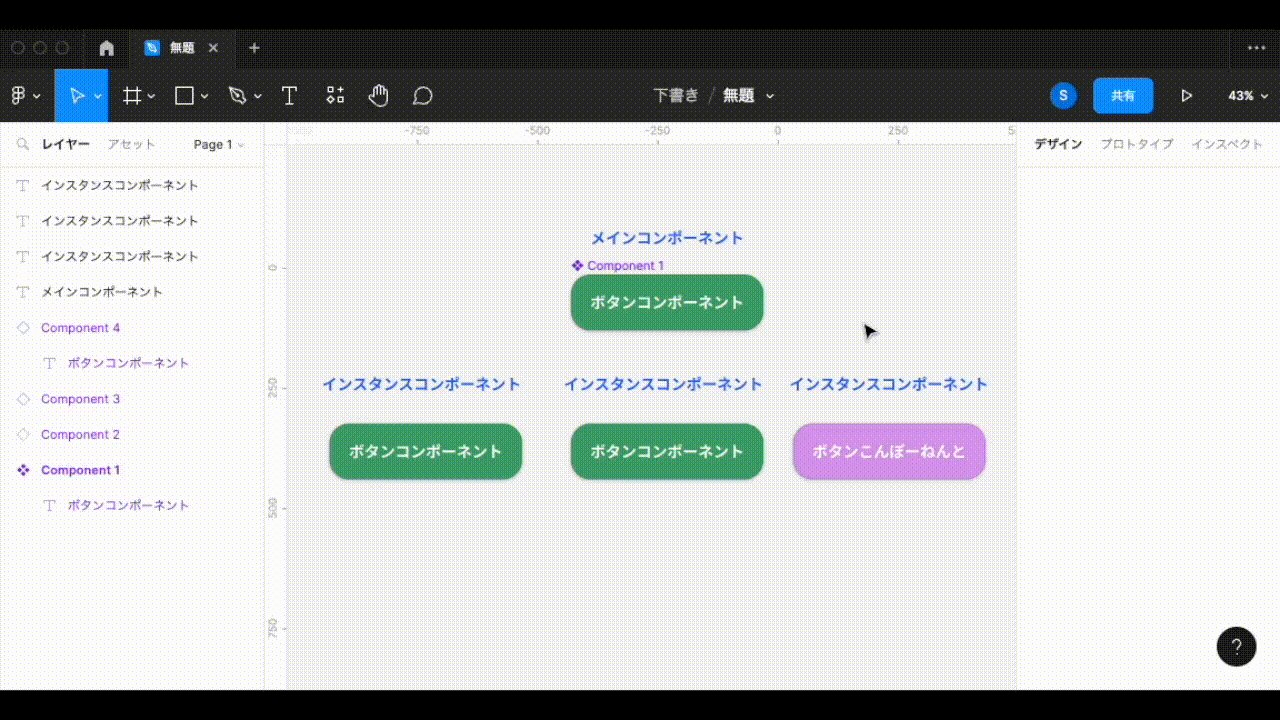
まずは右のインスタンスに注目してください。右のインスタンスは、文字と背景色を変更しています。
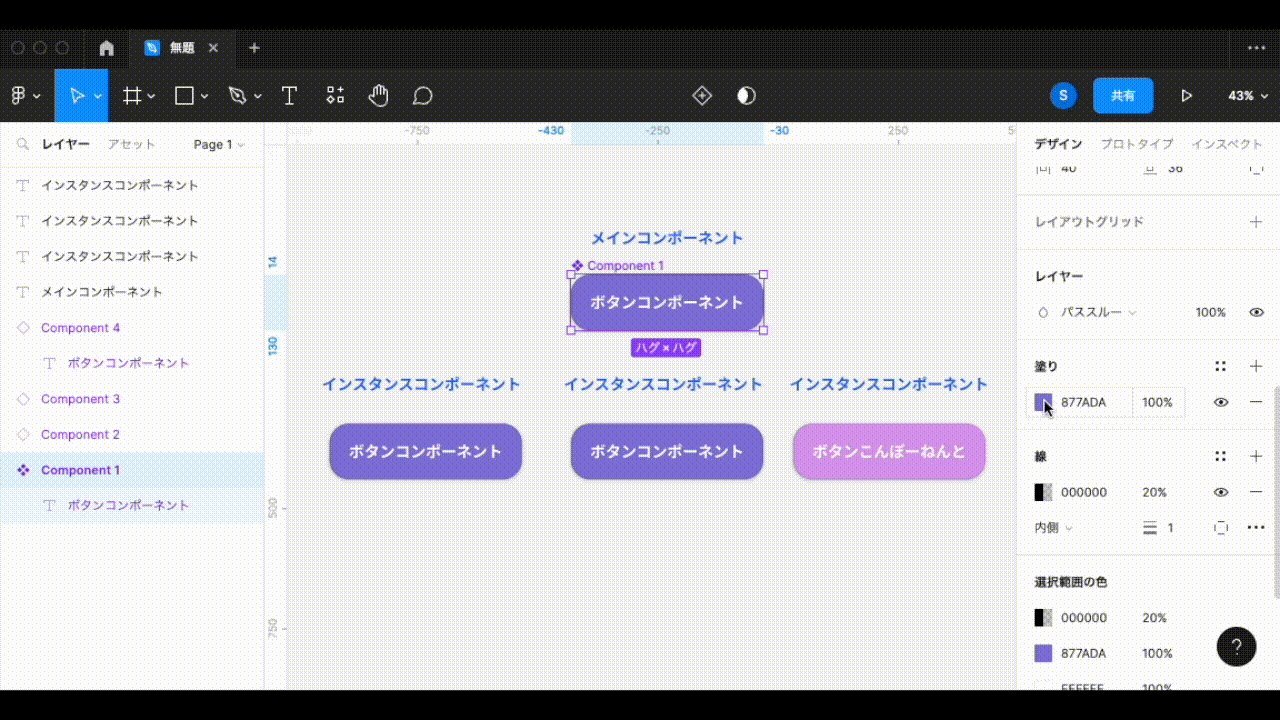
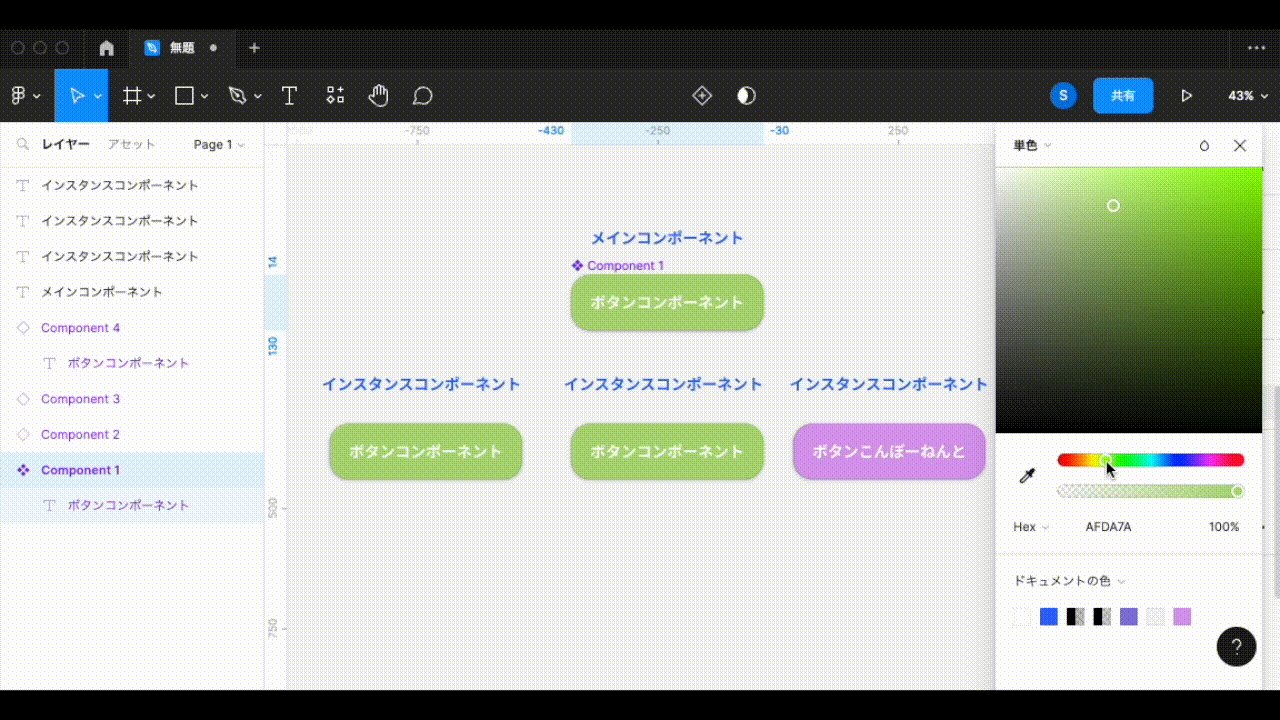
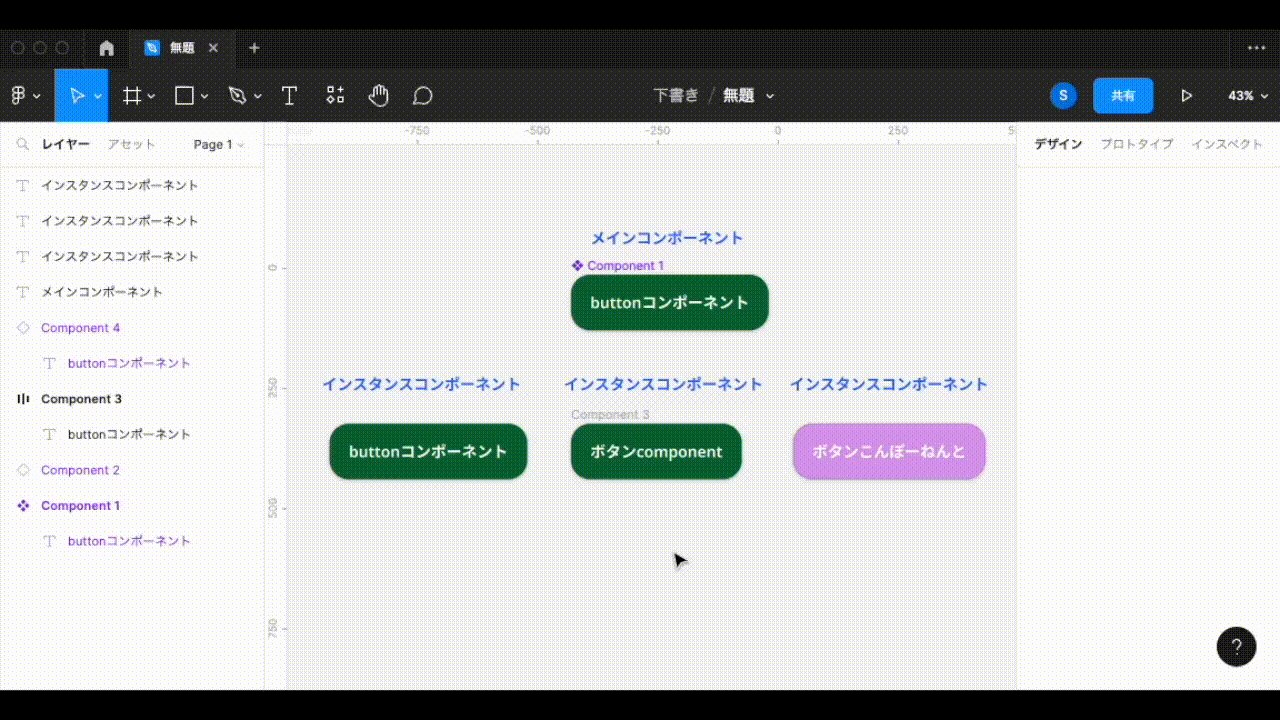
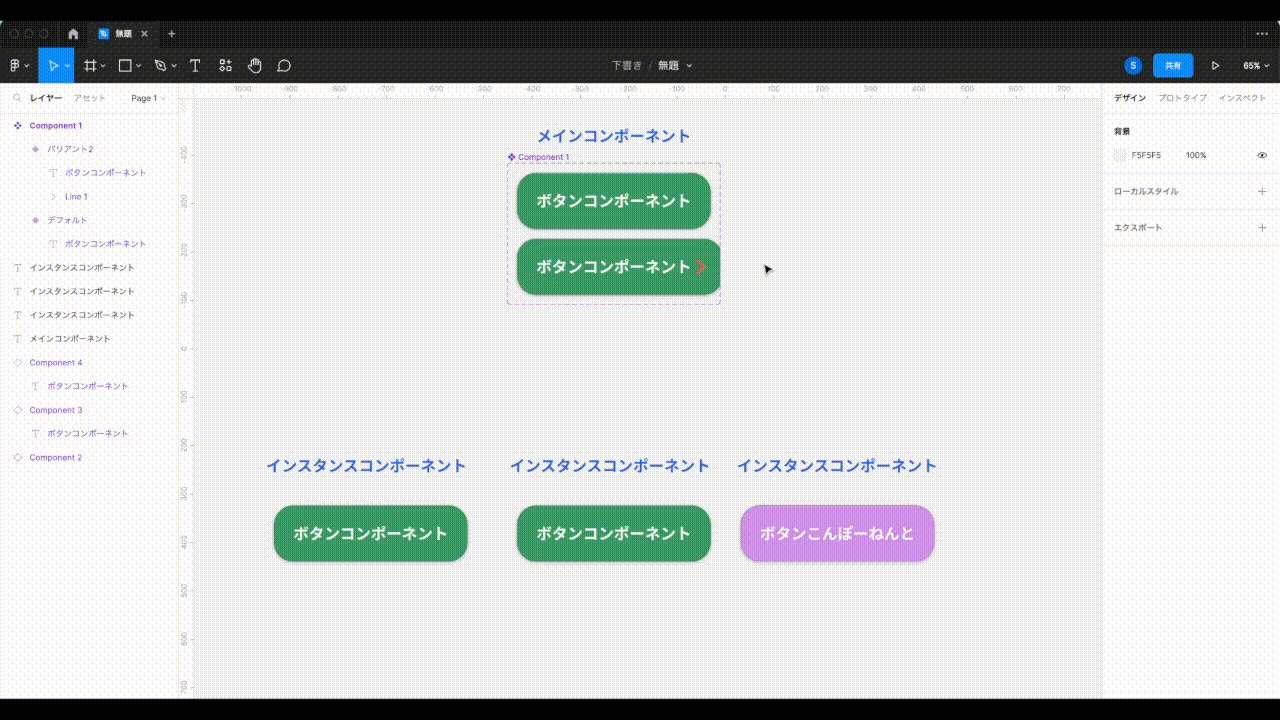
そのあとメインコンポーネントの文字と背景色を編集すると、右のインスタンスは文字も背景色も編集が適応されなくなりました。

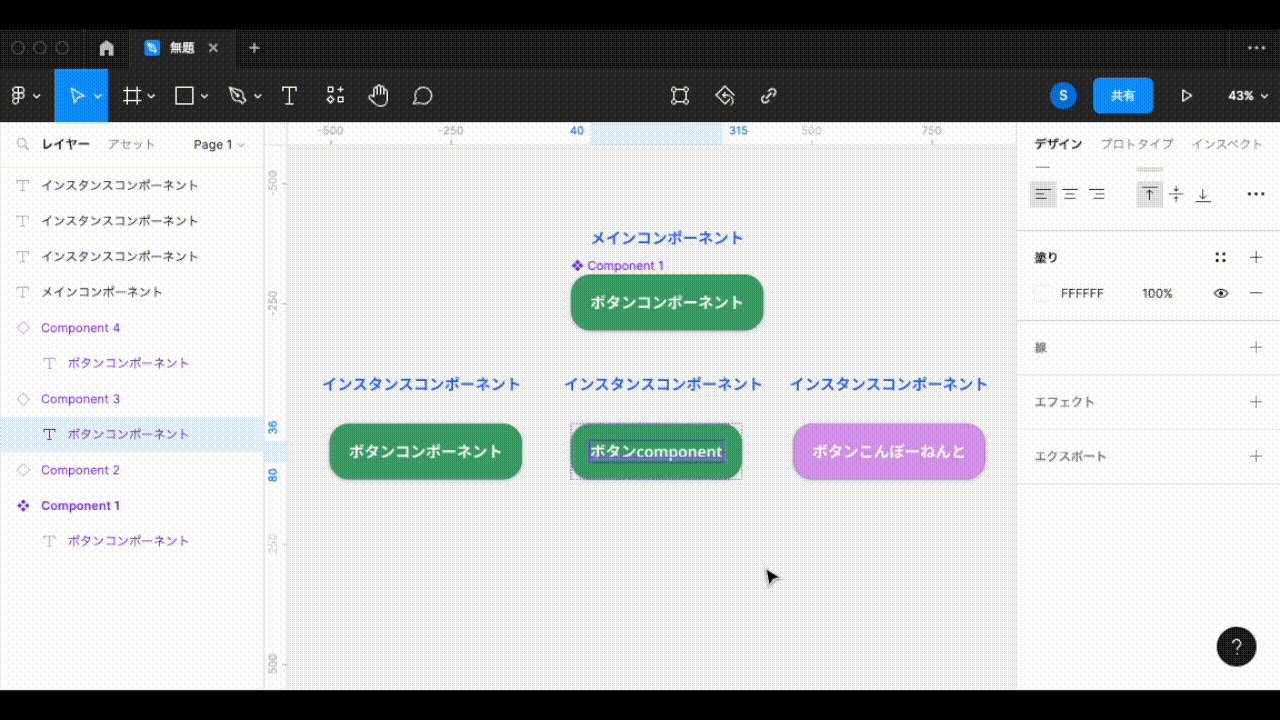
次に中央のインスタンスに注目してください。
中央のインスタンスの文字を編集し、背景色はそのままにします。そのあとメインコンポーネントの文字と背景色を編集してみましょう。すると中央のインスタンスは、文字は変化せず背景色は編集が適応されるのがわかります。

左のインスタンスは編集していないため、メインコンポーネントの修正がすべて適応されています。
このように、インスタンスの編集は『修正した部分がメインコンポーネントとの同期されなくなる』ことをおさえておきましょう。
コンポーネントを解除する方法
メインコンポーネントから生成したインスタンスを、あとからメインのデザインとの同期を完全に切り離したい場合もあります。インスタンスの同期を解除する方法を紹介します。
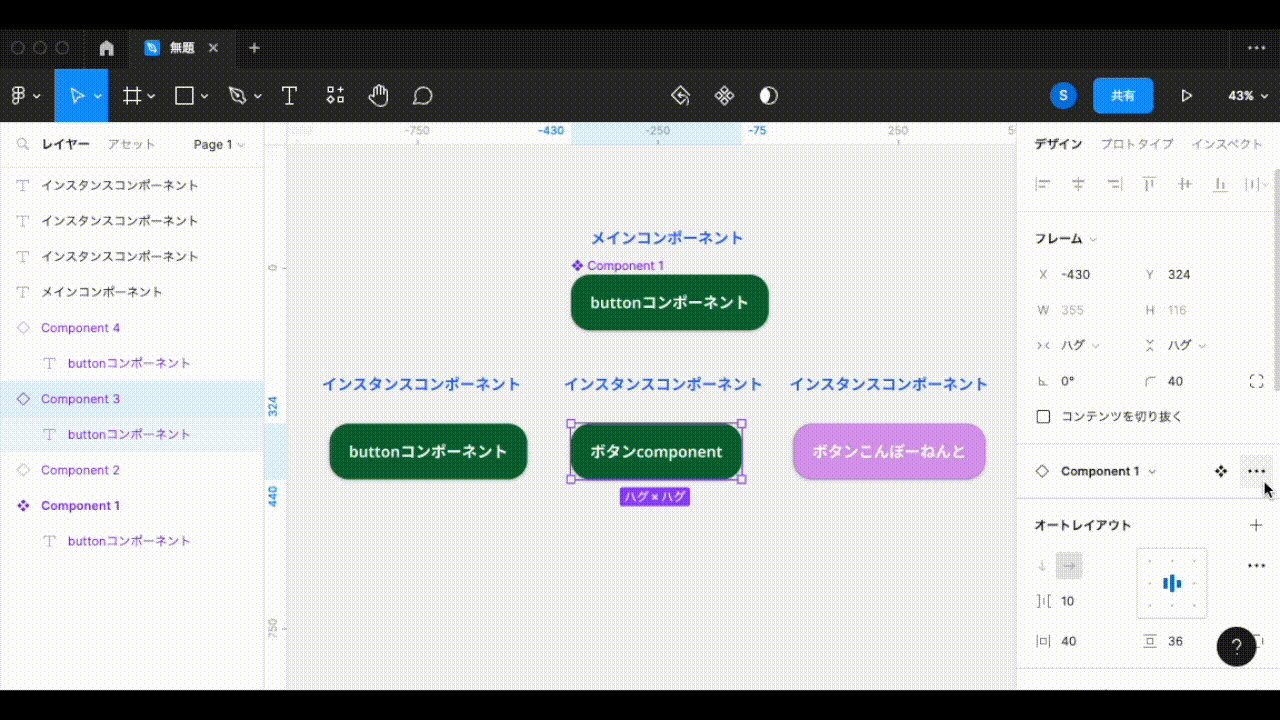
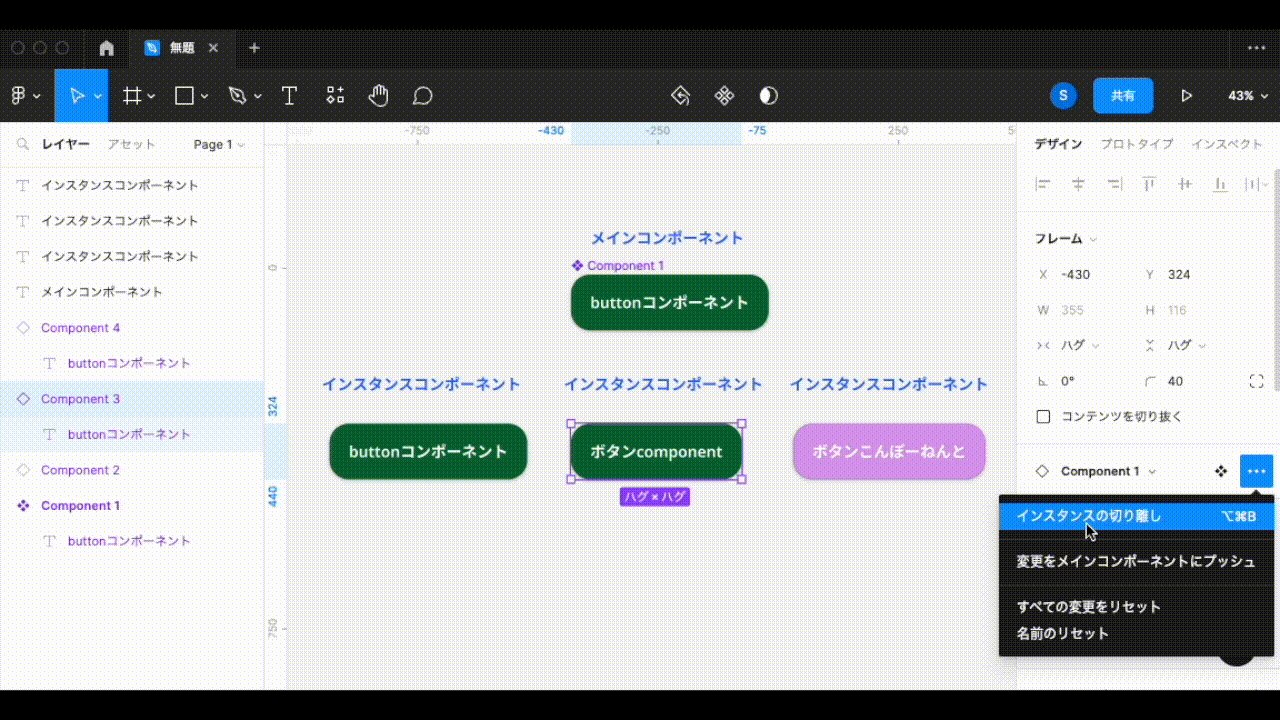
同期を解除したいインスタンスを選択して、右サイドメニューの『インスタンスオプション』を選択します。その中にある『インスタンスの切り離し』を選択すると、コンポーネントの同期が解除されます。または『⌘(command) + ⌥(option) + B』のショートカットキーでも解除可能です。

これでコンポーネントではなくなり、同期が解除されました。メインコンポーネントが修正されても、インスタンス切り離し後のオブジェクトには影響がなくなります。

作成済みのコンポーネントに要素を追加する方法
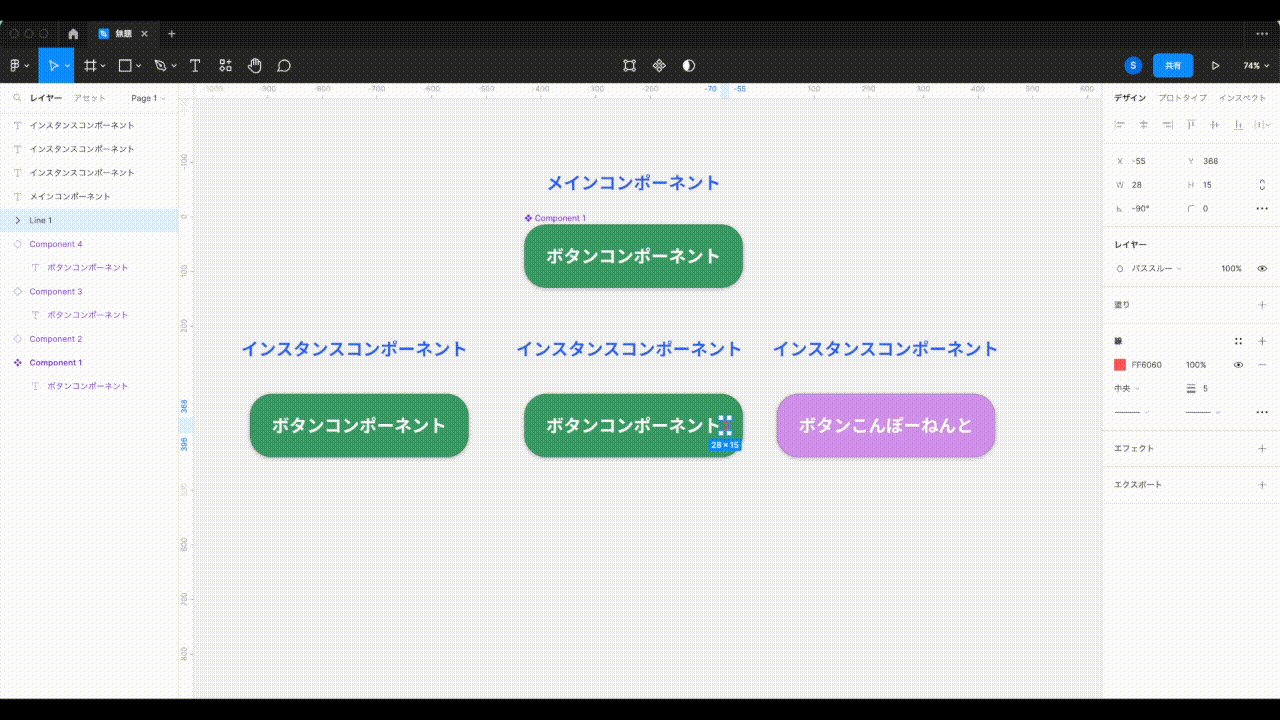
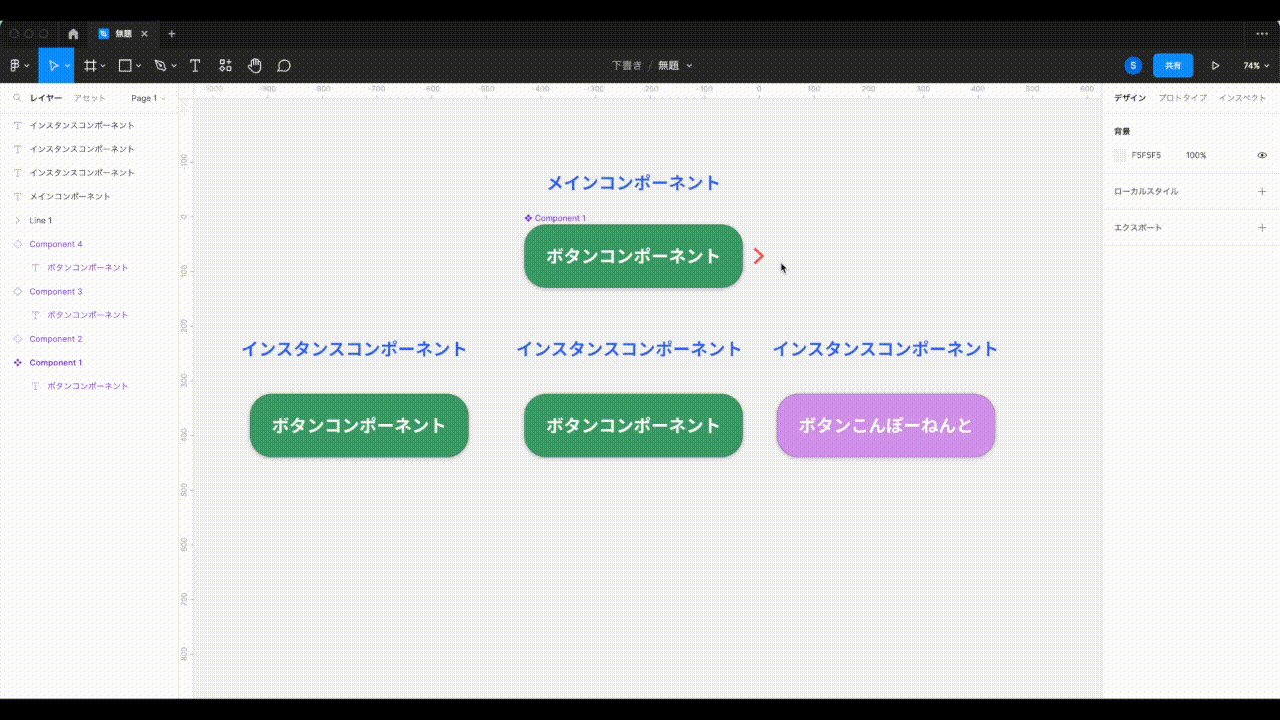
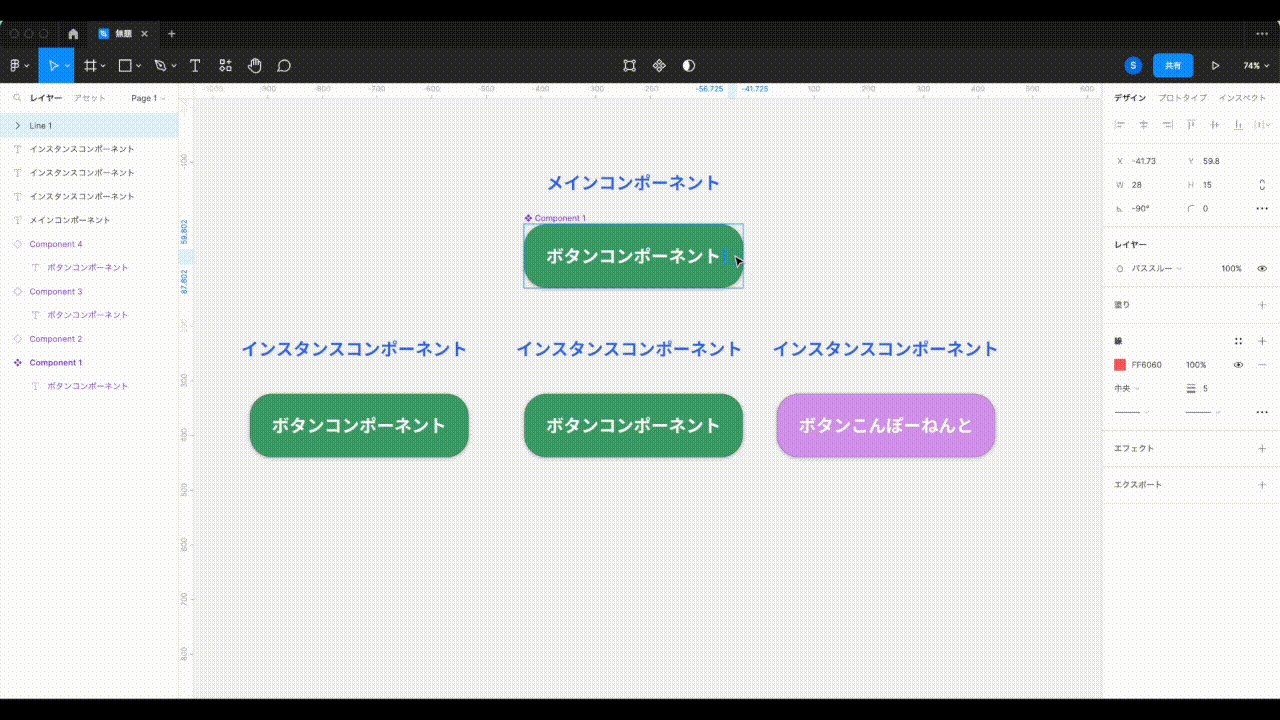
既に作成してあるコンポーネントに、要素を追加したい場合について見ていきましょう。既に作成したボタンのコンポーネントに、アイコンを追加したい場合を例にして説明します。
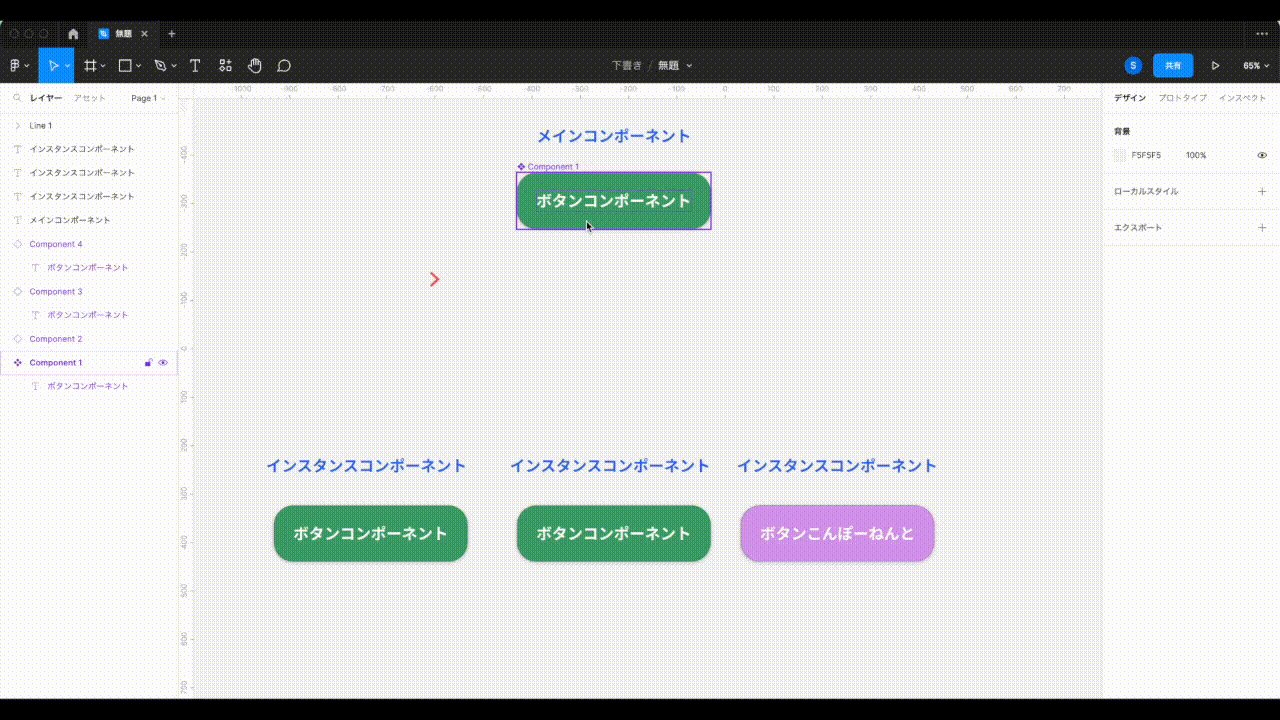
以下のように、インスタンスに新しい要素を入れ込もうとしても、入れ込むことはできません。

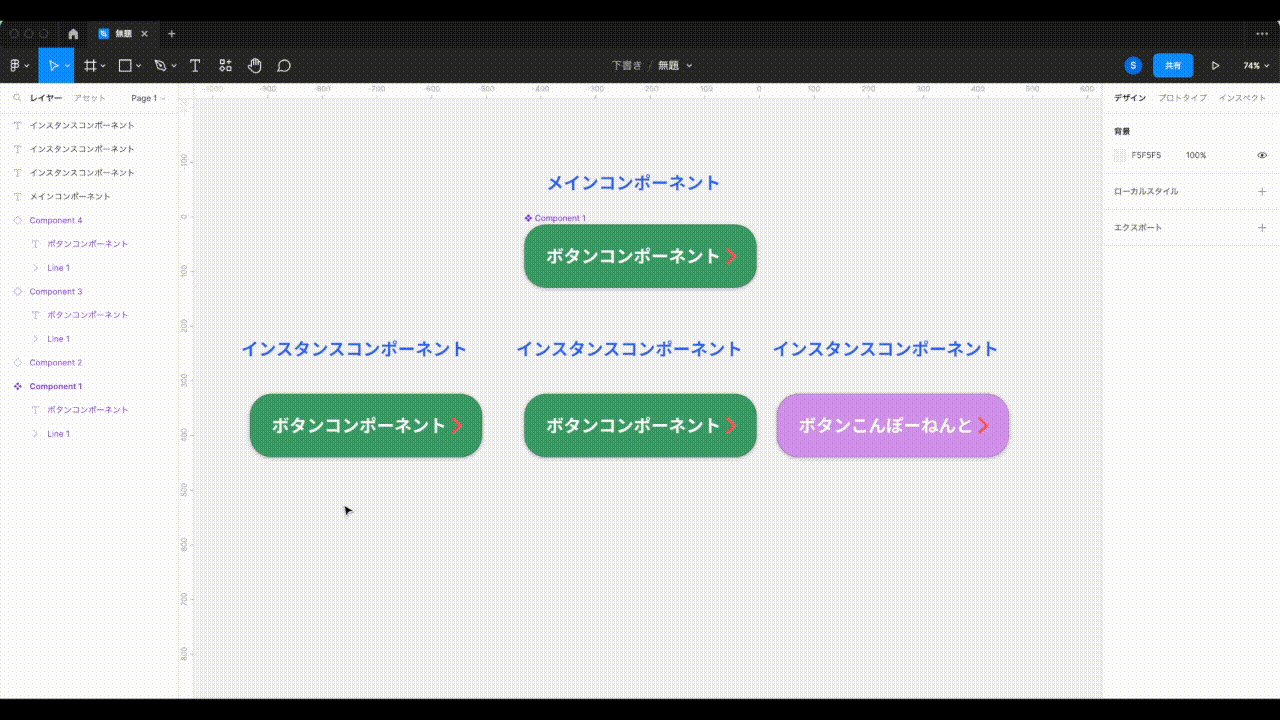
一方で、メインコンポーネントは以下のように新しい要素を入れることが可能です。しかし、すべてのインスタンスにアイコンの追加が適応されてしまいます。

デザイン制作では『コンポーネントアイコンがあるボタンとアイコンがないボタンを作り分けたい』というような状況もあります。そのときに役に立つのが『バリアント(Variants)』という機能です。
Figmaのバリアントとは
『バリアント』という言葉は聞き慣れない方が多いと思いますが、『バリエーション』という意味でとらえるとイメージしやすいでしょう。Figmaのバリアントとは、Figmaのコンポーネントのバリエーションを管理する機能です。
Figmaでバリアントを作成する方法
コンポーネントのバリアントを作成する方法を紹介します。
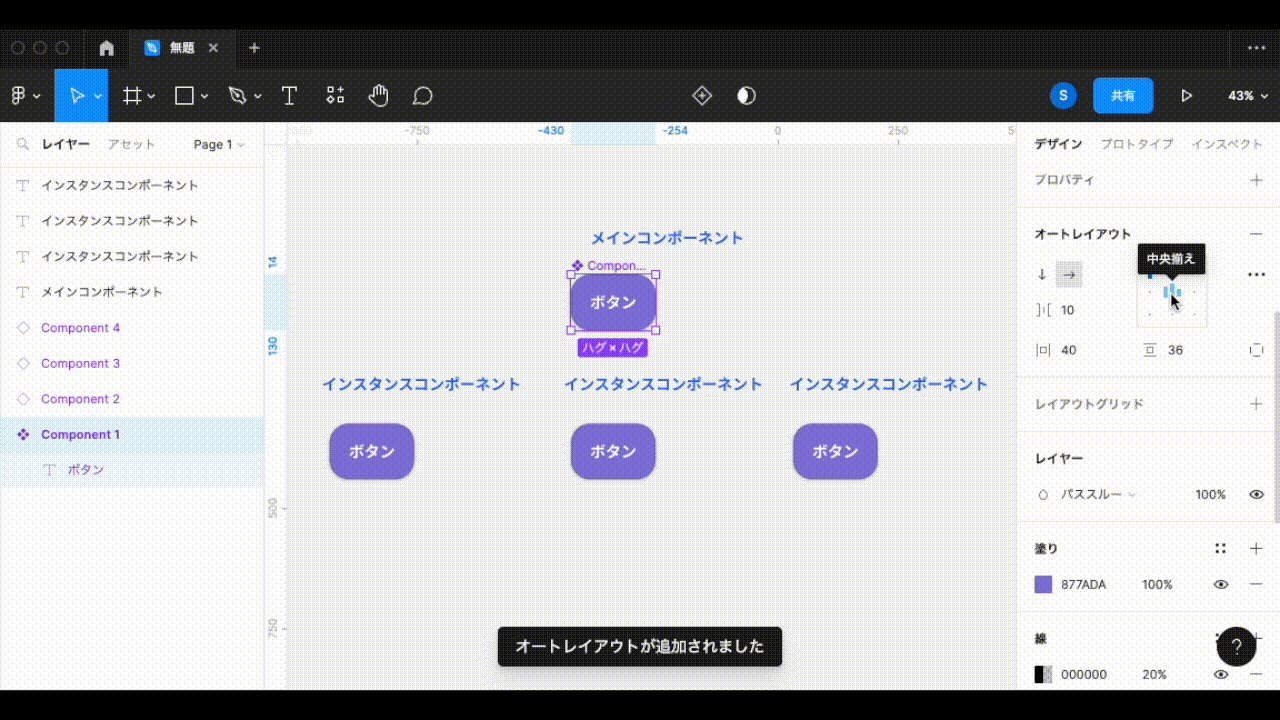
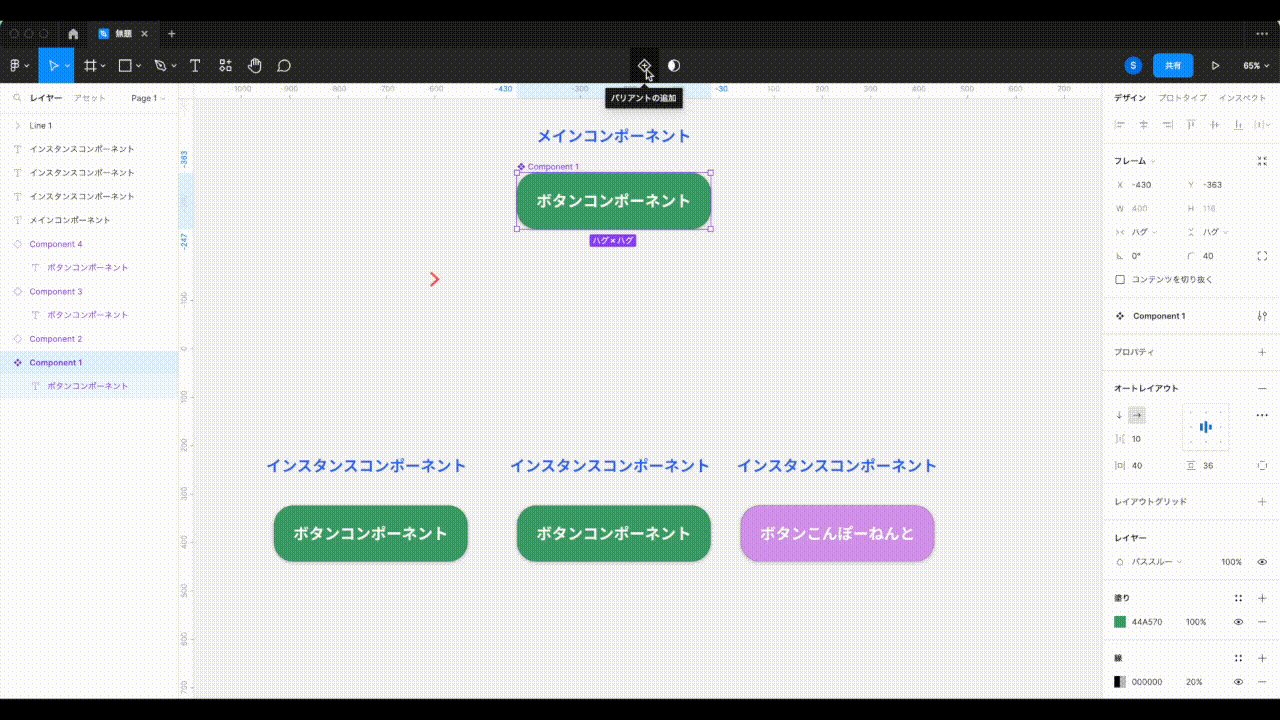
以下のように、バリアントを作成したいコンポーネントを選択し、画面上部にある『バリアントの追加』ボタンをクリックします。または、コンポーネントを右クリックし、『メインコンポーネント』→『バリアントの追加』という流れで選択する方法でも可能です。

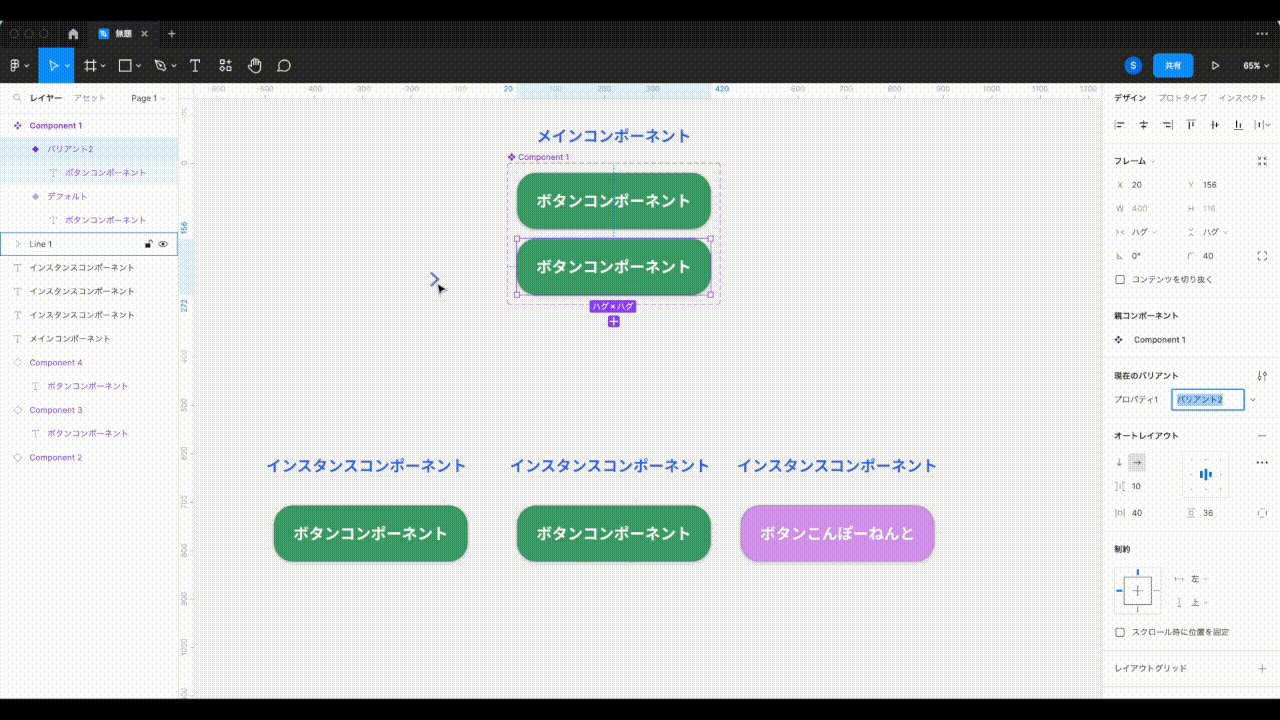
これでバリアントが追加できました。
このように追加したバリアントに新しい要素を入れ込んだり、デザインを変更することが可能です。バリアントを作成すると、複数のバリアントの中から必要なものを選んでインスタンスを生成できます。
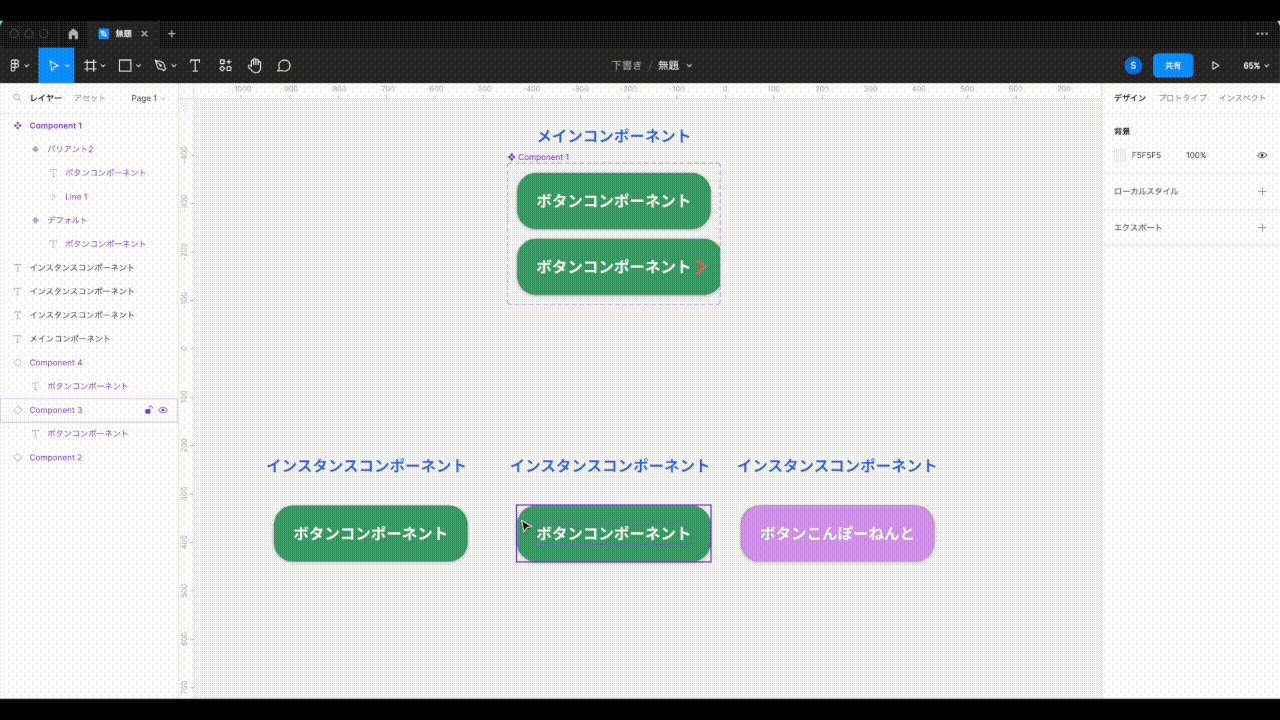
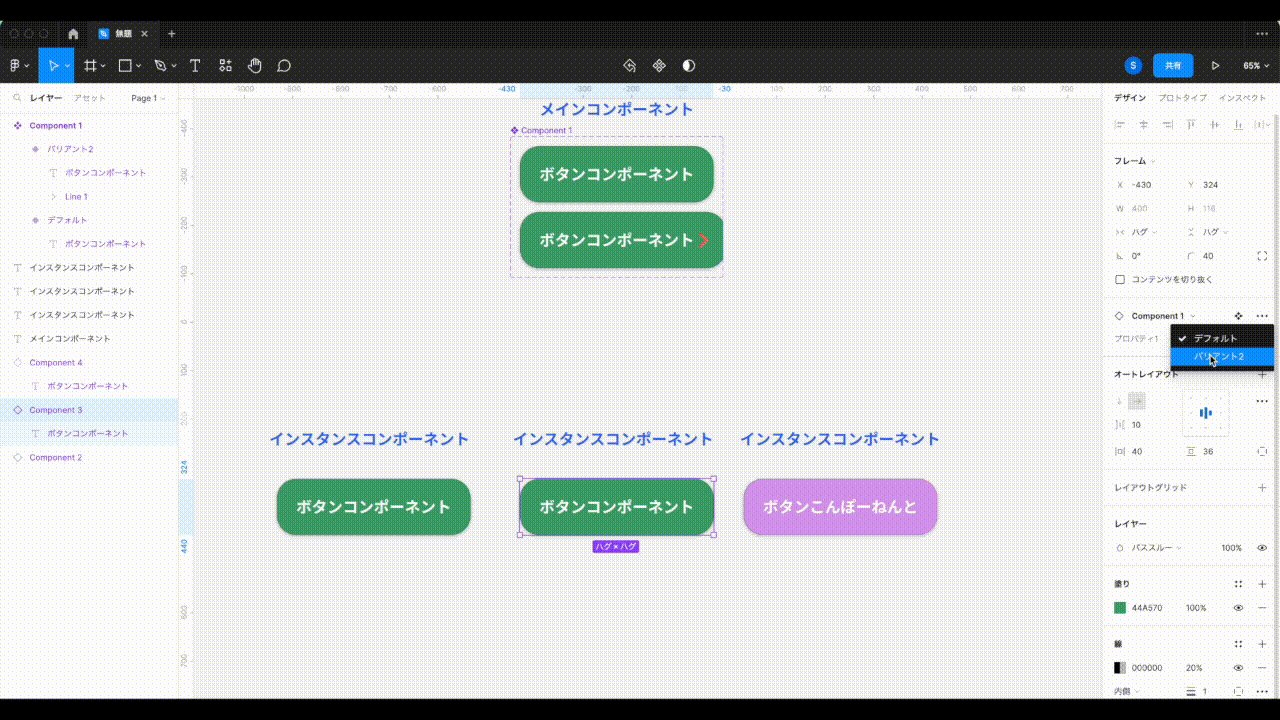
既に生成しているインスタンスでも、以下のように右サイドメニューでバリアントを選択して、あとからデザインの変更が可能です。

このようにFigmaのコンポーネントのバリアント機能を使うと、UIデザイン制作の作業効率化が可能になります。コンポーネントをインスタンス化した後に修正があった場合でも、すぐに対応できます。バリアントを作成しておくと、コンポーネントの再利用性が向上し、デザインのバリエーションを比較する際にも瞬時に切り替えることができます。
まとめ
今回の記事では、Figmaのコンポーネントについて基本的な使い方を詳しく解説しました。
Figmaのコンポーネント機能は、UIデザイン制作において欠かせない機能の1つです。UIのパーツを再利用できるため制作スピードが大幅にアップし、修正にも対応しやすくなります。
Figmaのコンポーネント機能にはバリアント機能があり、同じUIパーツでも複数のバリエーションを持たせられ、使い回しをより効果的に行うことが可能です。
コンポーネントという概念は、Figma初心者の方には難しいと感じるかもしれません。しかしコンポーネント機能の使い方を理解することは比較的簡単です。基本的な使い方を覚え、練習を繰り返して少しずつ慣れていくことで、効率的にデザイン制作ができるようになります。












