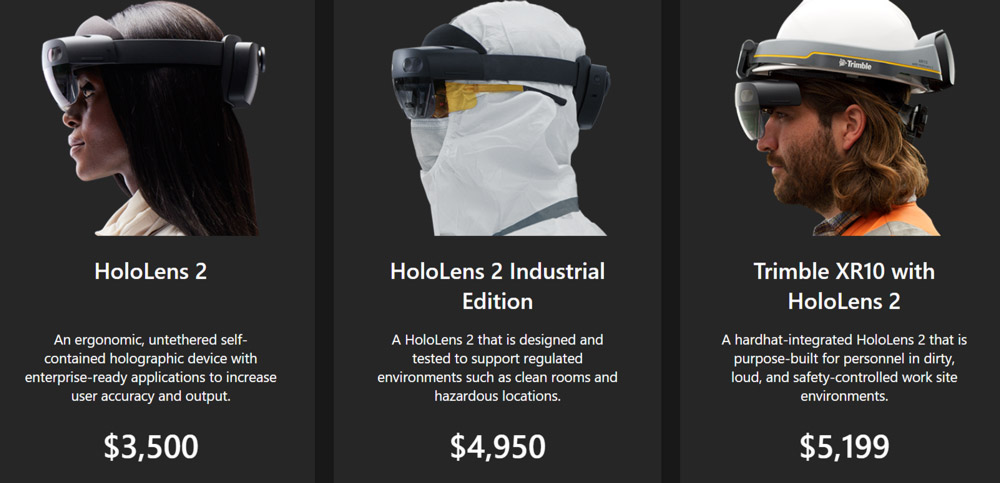
巷ではメタバースというキーワードは話題になっています。今の時点でメタバースのトレンドは広がっていますが、エンドユーザー側にメタバースアプリの体験はたくさんの壁があります。例えば:高スペックのPCが必要で高額なヘッドセットの購入も必要です。
SteamプラットフォームのVRゲームでは高いスペックが必要です。最低15万円のタワーPCを購入して、また7万円~8万円のHTC Viveの購入が必要です。

一方でARには別の問題があります。Pokemon GO以外のARアプリを毎日使用することはほぼありません。例えば、イベントの会場でARコンテンツを表示したい場合、普通はアプリをダウンロードして3Dコンテンツを表示します。しかし、もしGoogleとAppleのアプリ申請が予定通りに通過できない場合スケジュール通りにアプリが使えないケースがあります。また、ユーザーはアプリを一回しか使用しない場合にはわざわざアプリをダウンロードするのを億劫に感じてしまいます。開発側も25$のGoogleデベロッパーアカウントと99$のAppleデベロッパーアカウントがもったいないです。

そのような理由で、WebでのARコンテンツを表示する方法をおすすめします。アプリのダウンロードは必要なく不具合修正の反映も早い、申請時間もありません。これにより、より多くのユーザーにリーチできる。
1. WebARの技術
現在、WebARの技術は3つがあります。ThreeJS、AFrame、BabylonJS。デメリットとメリットがありますが、下記のURLをご参考いただければと思います。

【比較】WebXRフレームワーク ⋆ 株式会社One Technology Japan
VRの場合はフレームワークによる差異はほとんどありません。しかしARは大きな違いがあります。基本的に上記の3つ技術はAR機能を持っていないので別のライブラリを連携する必要があります。WebXRライブラリとARJSライブラリです。現時点ではiOS16.1バージョンはWebXRには対応しないので残っているのはARJSです。ONETECHで調査した結果は下記のテーブルをご確認ください。
| WebXR | AR.JS | |
| ThreeJS | 〇 | 〇 |
| AFrame | 〇 | 〇 |
| BabylonJS | 〇 | × |
BabylonJSはARJSと連携できないので、今回のデモでは利用しません。
私の考えではBabylonJSはMicrosoftのものであり、将来的に3つの中でBabylonJSがリードすると判断しています。 iOSのWebXRの対応に期待はしていますが、少し時間がかかるのではと思っています。
AframeはThreeJSベースに開発したライブラリです。Aframeの処理が要望に達していない場合は、ThreeJS機能を利用して解決できることがあります。AframeはThreeJSより利用しやすいバージョンだと感じています。今回のデモではAframe+ARJSでWebARアプリの作成方法を紹介します。
2. ARJSの概要
ARJSは無料のJavascriptライブラリです。ARJSはARカメラを作って3つAR種類を提供します。
・ImageTracking:画像を認識して画像の中心の位置で3Dコンテンツを表示する。
・LocationBased:GPS位置で3Dコンテンツを表示する。
・MarkerBased:パターンの画像で3Dコンテンツを表示する。
今回MarkerBasedのデモを紹介したいと思います。理由はイベントを開催する時は、よくQRコードでサイトへアクセスすることがあります。MarkerBasedはQRコードと連携して1枚だけでふたつの役割(サイトアクセス、マーカー認識)を持っています。
3. AFrameの紹介
AFrameはMozilla会社のライブラリです。Mozillaはメタバースを中心に色々な製品を提供しています。例えば:iOSのWebXRViewerアプリ、Hub by Mozilla、開発用のWebXRブラウザツール、AFrameなどです。今回はAFrameをいっぱい体験したいと思います。

4. Markerの作成
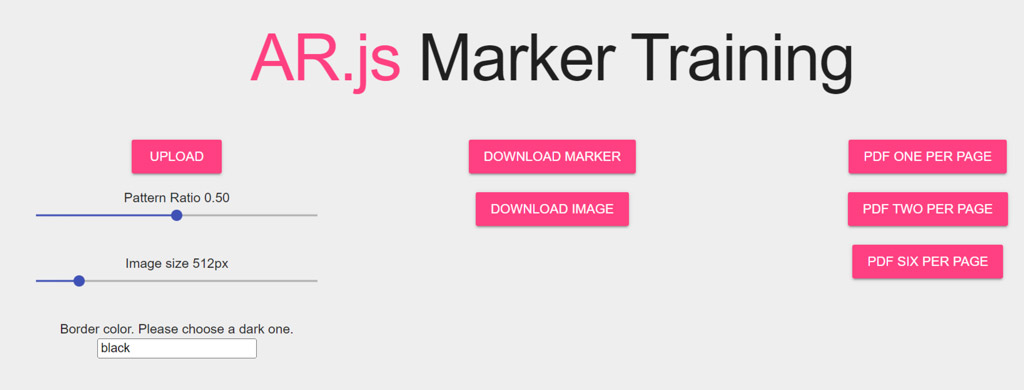
まず、自分のマーカーをデザインする。下記のURLへアクセスしてください。
AR.js Marker Training (jeromeetienne.github.io)

UPLOADボタンを押してトレーニングしたい画像を選択します。
今回こんな画像を作成いたします。

次はDOWNLOAD MARKERボタンを押すとpattのファイルがダウンロードできます。
トレーニング画像は単色か多色かどちらでも構いません。黒いアウトラインが必要なので決して削除しないでください。
5. AFrameのプロジェクト作成。
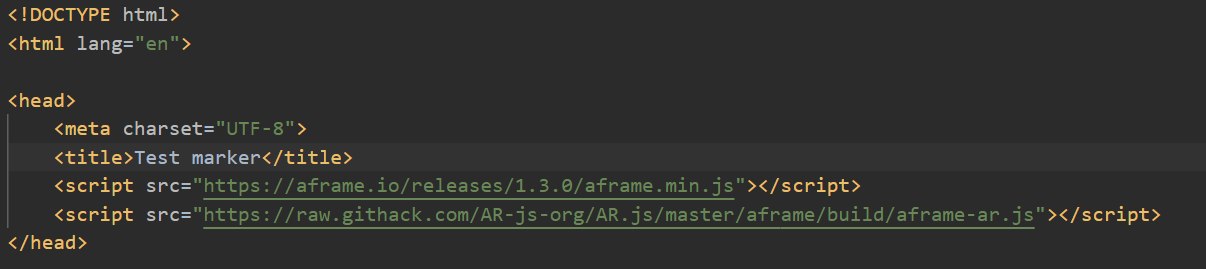
AFrameのARプロジェクトは2つのライブラリを追加する必要があります。
・Aframeのライブラリ
<script src=”https://aframe.io/releases/1.3.0/aframe.min.js”></script>
・ARJSのライブラリ
<script src=”https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js”></script>

<head>のタグに追加します。
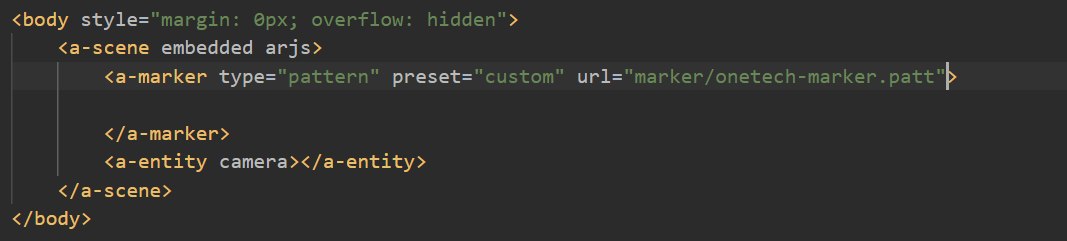
<body>の中にScene、Marker、Cameraというコンポネントを作成します。

<a-scene>:AframeのSceneは親オブジェクトとしてすべてのコンテンツを包み込みます。Embedded arjsのattributesの意味はARモードを起動します。
<a-marker>:
Type=”pattern”:3つのタイプがあります。「pattern, barcode, unknown」。今回Patternの種類を選択します。
Preset=”custom”: ARJSはサンプルのMarkerがあります。Preset=”hiro”に変更してARJSのサンプルMarkerを認識します。Customは自分のMarkerを利用します。
url: 先のダウンロードしたpattファイルのパスです。
<a-entity camera> : 簡単なカメラを登録します。
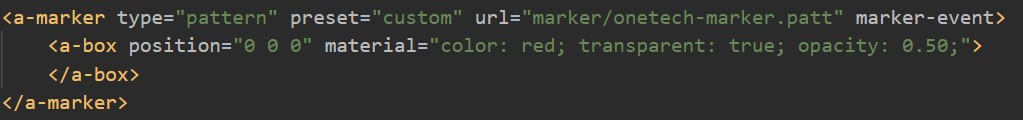
次はコンテンツを追加します。3DコンテンツはMarkerの位置で表示するので、Markerを移動して3Dコンテンツも移動します。なので、3Dコンテンツは<a-marker>の子供です。

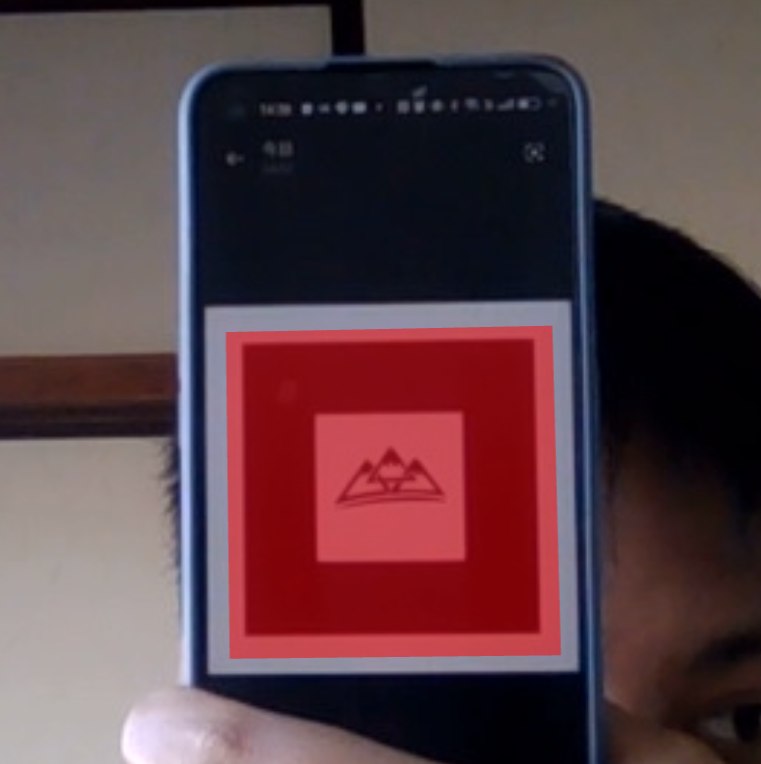
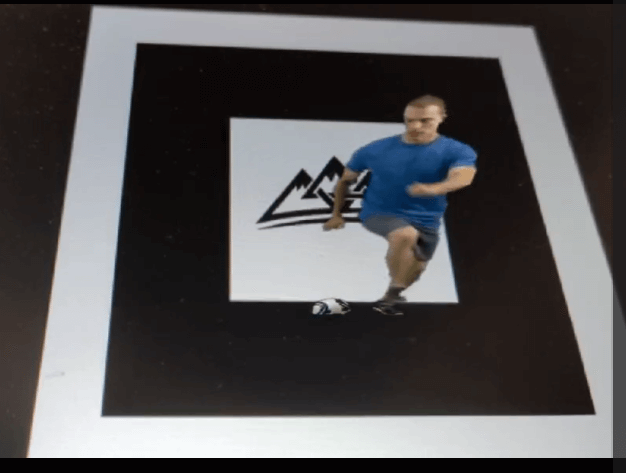
簡単なBoxを追加します。Webアプリを起動するとMarkerの認識して赤いBoxが表示できます。
簡単のモデルだけでなく自分の好きなモデルでも表示できます。


透明のビデオを表示してみました。
まとめ
現在WebARアプリには色々な制限があります。例えば、物体認識ができない、空間認識ができないということです。しかしクラウドサービスと連携して解決できるようになるでしょう。
VR/ARアプリの将来は全部Webになると思います。Webアプリには色々なメリットがあります。例えば申請などの時間やAppleのポリシー変更の心配もありません。不具合修正の反映は早い、開発工数も少ないなどがあげられます。したがってWebアプリはユーザーに届けやすいです。

業界内の一般的なコンセンサスは、XR の未来は Web 経由になるというものです。 これにはさまざまな理由があります。たとえば、5G の形でのより高速なインターネットの出現です。 より優れた携帯電話と AR 分野の発展により、XR の未来は確実に Web 経由になるでしょう。
■XR開発に特化したベトナムオフショア開発企業 ONETECH
ONETECHは、XRに特化した開発会社です。
VR/ARコンテンツ開発を始めさまざまなシステム開発、アプリ開発、ソフトウェア開発をベトナム オフショアで開発しています。ベトナムのXRトップ企業として紹介されています。
2015年の創業から上場企業からスタートアップ企業までお客様100社以上の300以上のプロジェクトに関わってきた豊富な開発実績があります。
ONETECHはUNITYでAR/VRアプリの開発
AR/VR/MR開発は2015年より取り組んでおります。UNITYの技術者育成に力を入れて取り組んでいます。
VR開発:ベトナムでのVR開発分野において最も開発実績のある企業の一つとなっています。
AR開発:ARkit、ARcoreなどを利用して多数のアプリ開発、Babylon.js、8thWallなどでのWebAR開発実績がございます。
UNITY開発:ONETECHはUNITYを利用し様々なVR開発、AR開発、アプリ開発をしています。HoloLens/Oculus/HTC VIVE/Pico/Nreal Lightなど最新のデバイスも取り揃えています。
ホロレンズ開発:ベトナムで最も多くのHoloLens開発実績のある企業の一社です。
WEBXR開発:WEBXRは、仮想現実(VR)、拡張現実(AR)および混合現実(MR)をWebブラウザで利用するための技術スタンダードです。ユーザーは、特別なアプリをダウンロードすることなく、多様なデバイスで豊かな3Dコンテンツを体験できます。
CG制作:製品やゲームのアセット、業務用の映像などの3DCGコンテンツの3DCG制作(モデリング・アニメーション・レンダリング)をエンジニアと連携しながらワンストップで受けることが可能です。









の融合-scaled.jpg?v=1.0)