Babylon.jsは、Microsoft社が提供しているWebGLフレームワークです。
2023年4月21日にBabylon.jsの最新版「Babylon.js 6.0」がリリースされました。
「Babylon.js6.0」は、Webブラウザ上で2Dや3Dモデルの高速なレンダリングなどを可能にするオープンソースのJavaScriptライブラリになります。
この記事は、Babylon.jsやPlaygroundの説明、Babylon.jsを使った企業事例、またPlaygroundの使い方をまとめました。
Babylon.jpとは?
Babylon.jsは、Microsoft社が提供しているWebGLフレームワークです。
2023年4月21日にリリースされた「Babylon.js 6.0」では、新しく「Performance Priority Modes」(性能優先モード)が搭載されており、これによりレンダリング性能が最大で50倍も向上したと公式から発表されています。
▼公式サイト Babylon.js
「Performance Priority Modes」(性能優先モード)は3段階に分かれており、
・Backward compatiblity mode(後方互換性モード)
・Intermediate mode(中間モード)
・Aggressive mode(積極モード)
上記3モードに変更することができます。デフォルト設定ではBackward compatiblity mode(後方互換性モード)になっています。
「Babylon.js 6.0」の特徴として、光の反射がより美しく描写され、また流れる液体のレンダリングも可能になりました。
▼YouTube Babylon.js 6.0 Release video
Playgroundとは?
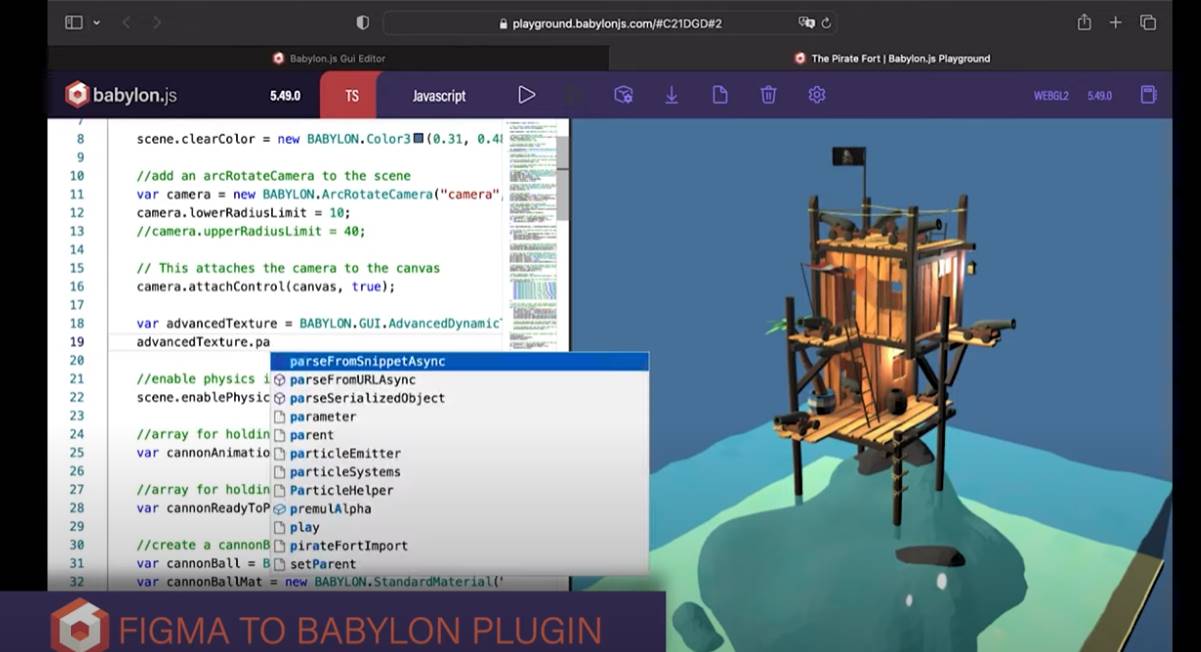
Babylon.jsでは公式からPlaygroundというライブエディタが用意されており、Web上でBabylon.jsを簡単に試すことができます。
画面左側のJavaScriptのコードを修正し、右側にある▶ をクリックすることでオブジェクトの描写ができます。
Playgroundはライブエディタなので、ブラウザキャッシュをする必要もない点が便利です。
Playgroundの特徴は、
・アカウント登録不要
・無料で使用可能
の2つの点です。
Playgroundがあれば、WebGLや3Dグラフィックスの知識がなくても、簡単な3DCGの制作が可能です。
下記リンクを開くと、GoogleやMicrosoft EdgeなどのブラウザからPlaygroundを利用することができます。
▼公式サイト Playground
https://playground.babylonjs.com/
Babylon.jsを使用した企業事例
この章では、Babylon.jsを実際に使っている企業の事例をまとめました。
事例1:X BOX Design Lab

<引用画像:X Box Design Lab>
X BOXのワイヤレスコントローラーをX BOX Design Labでカスタマイズし、色を変更することが可能です。
X BOX Design Labでは、Babylon.jsを使用しています。
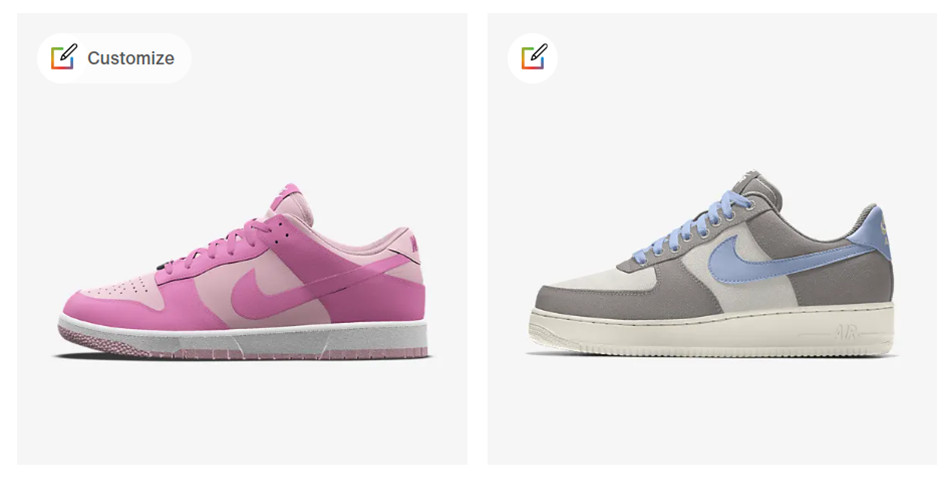
事例2:NIKE by you

<引用画像:NIKE by you>
NIKE by youは、NIKEシューズを思いのままにカスタマイズすることができます。
カスタマイズされたデザインは、2~6週間で自分のもとに届くそうです。
自分用にカスタマイズしたシューズをイメージするのに、Babylon.jsが使われています。
Playgroundの使い方

ここではPlaygroundでどのようなことができるのか、サッカーボールの3Dモデルを読み込み、動かした一連の流れをまとめました。
GLB形式の3Dモデルの読み込み
手順1:3Dモデルを用意
まずGLB形式の3Dモデルを用意します。今回はOfficeソフトのExcelから3Dモデルを入手します。
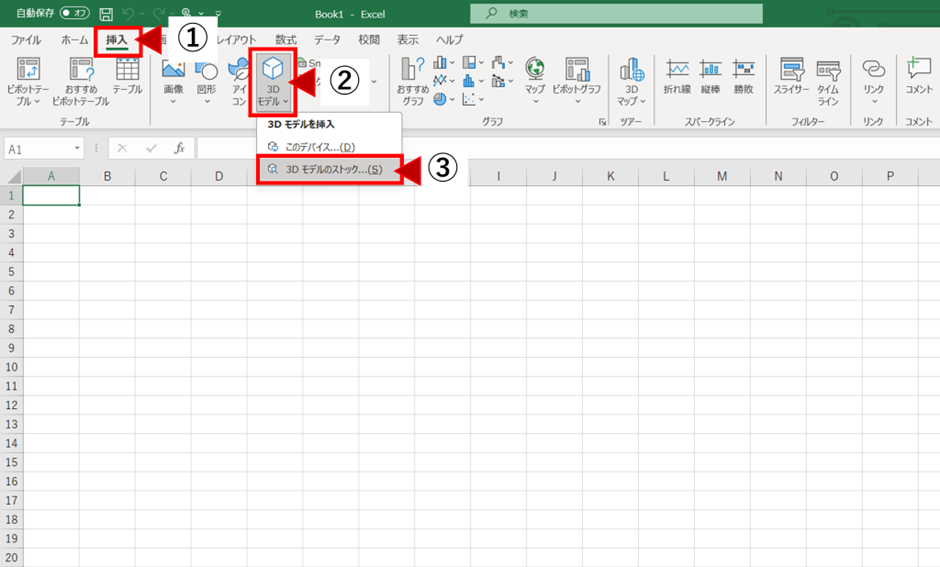
Excelを起動して、挿入 > 図 > 3Dモデル > 3Dモデルのストック をクリックします。
①タブの中から、「挿入」を選択します。
②図の中から、「3Dモデル」を選択します。
③「3Dモデルのストック」を選択します。

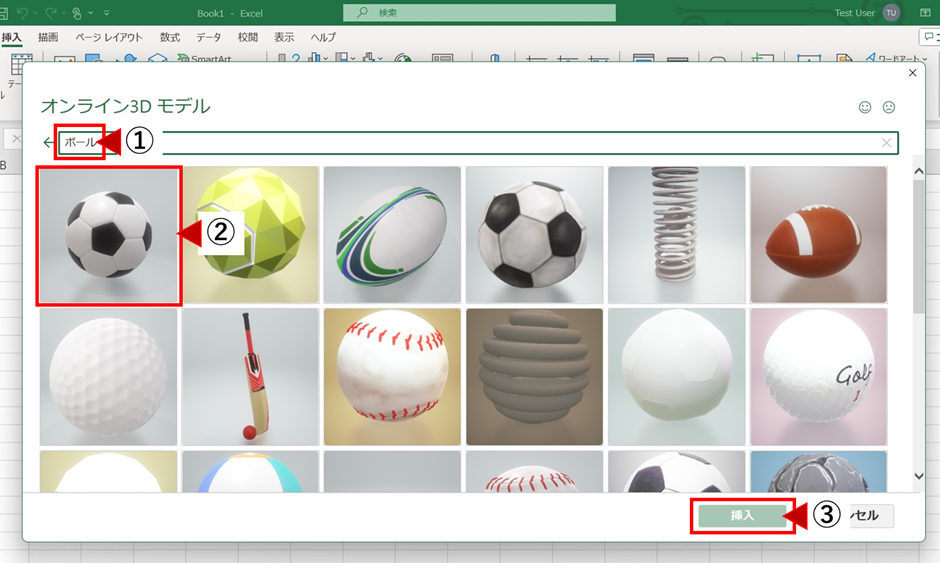
①検索ボックスの中に探している3Dモデルの名前を入力します。
(今回は例として「ボール」と入力しました)
②使用する3Dモデルにチェックをいれます。
③「挿入」をクリックします。

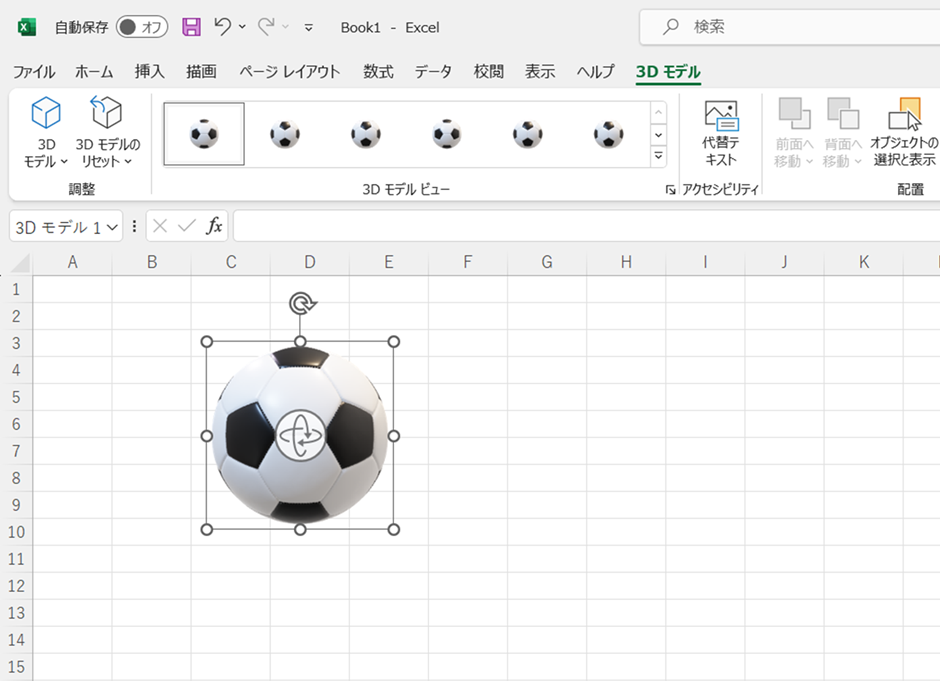
Excel上に3Dモデルのサッカーボールが表示されました。

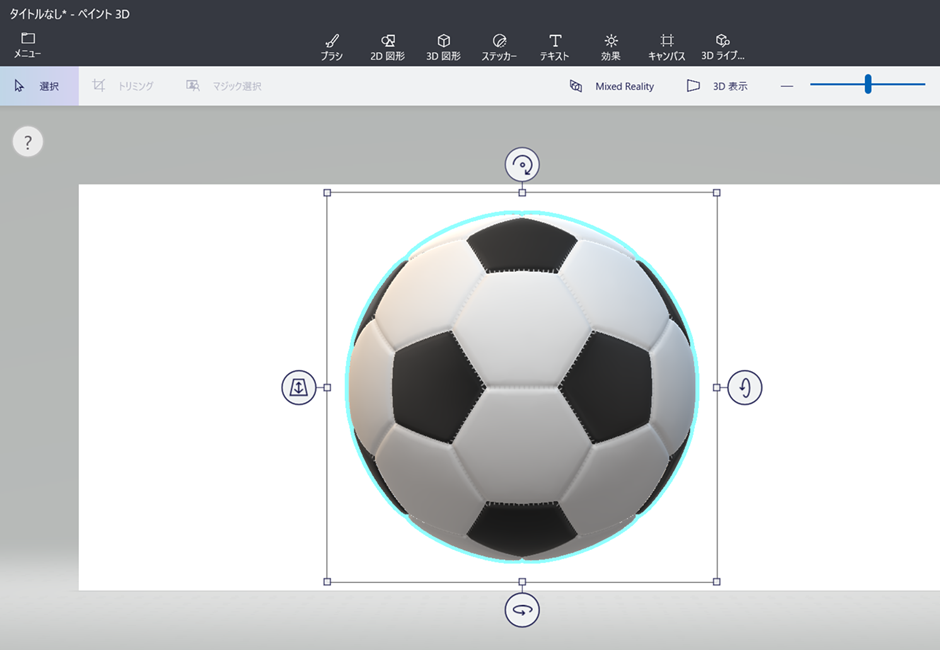
次にWindows10/11に搭載されている「ペイント3D」を起動します。
Excel上の3Dモデルのサッカーボールを「Ctrl+c」でコピーし、ペイント3Dに「Ctrl+v」で貼り付けます。

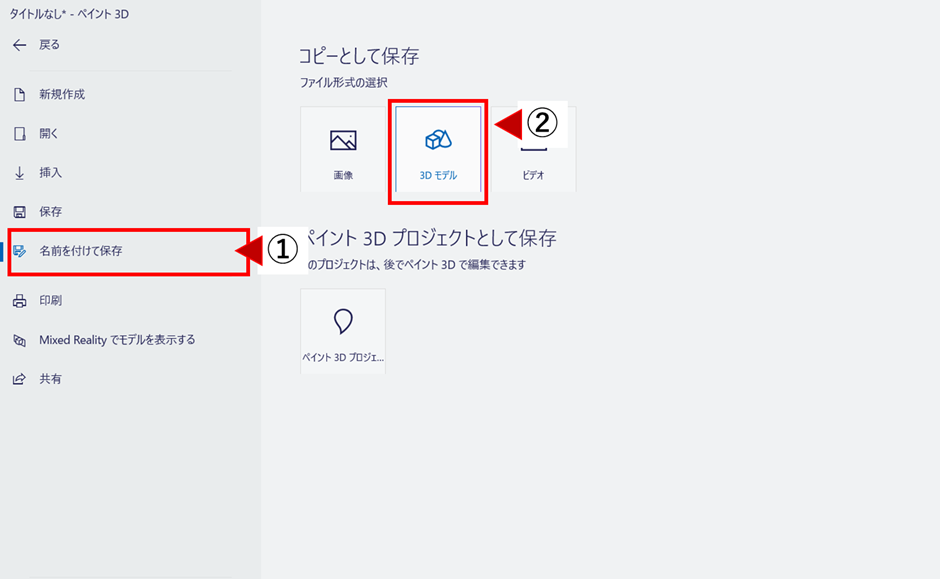
①メニューから「名前を付けて保存」を選択します。
②コピーとして保存の「3Dモデル」を選択し、.glb形式で保存します。

手順2:3Dモデルの読み込み
先の手順で用意した3Dモデルの.glbファイルをbase64エンコードします。そのエンコードした文字列をコード中に直接記載するとPlaygroundに3Dモデルを読み込むことができます。
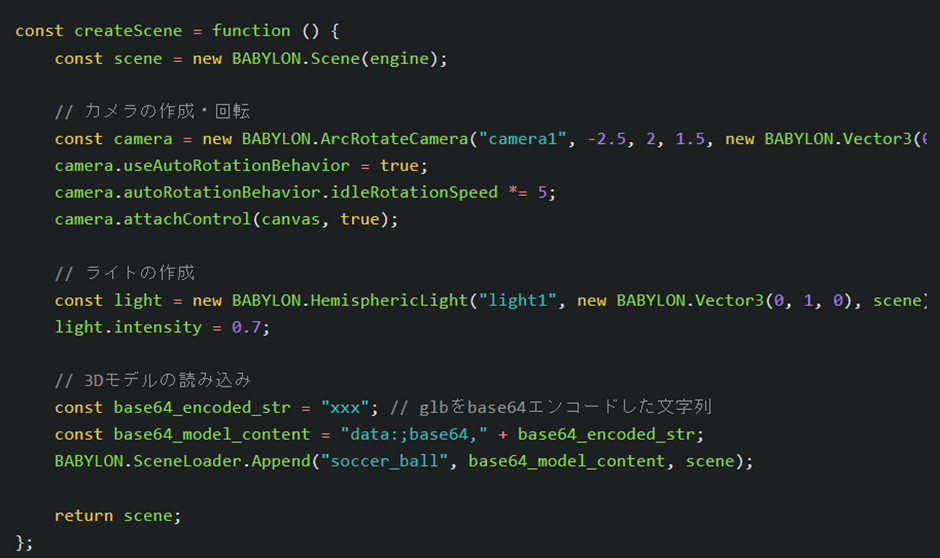
①入力するコードは下記になります。
②base64_encoded_strの文字列を3Dモデルを.glb形式でエンコードした文字列に置き換えましょう。

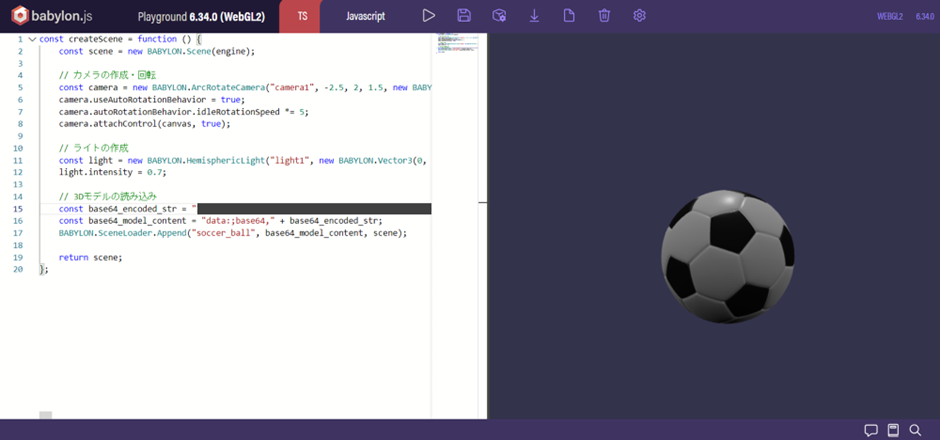
Playgroundの上部にある▶ボタンをクリックすると、コードが実行されて3Dモデルが表示されます。

SkyBoxの作成
Playground上にサッカーボールの3Dモデルが描写されました。
しかし背景が暗いので、SkyBoxを足したいと思います。
Babylon.jsでは標準でいくつかの.ddsファイルを提供しておりPlaygroundに読み込むことができます。
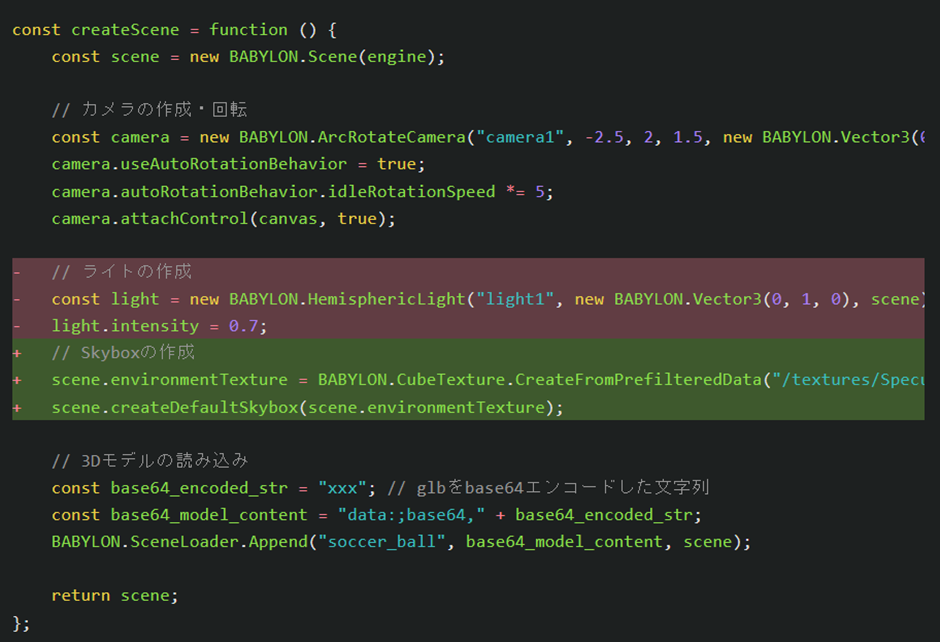
Skyboxを作成するために以下のように2行コードを修正してみます。
// Skyboxの作成
scene.environmentTexture = BABYLON.CubeTexture.CreateFromPrefilteredData(“/textures/SpecularHDR.dds”, scene);
scene.createDefaultSkybox(scene.environmentTexture);

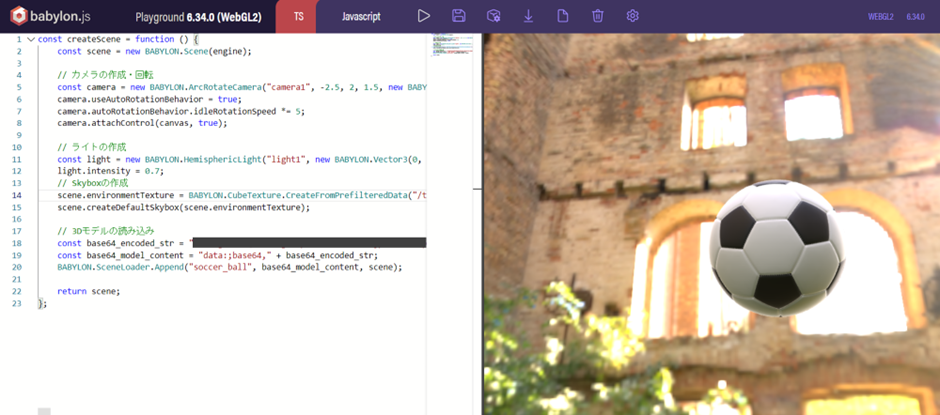
実行してみると背景に建物が描画され、画面が明るくなりました。
.ddsのファイル名を変えると他のパターンも読み込めます。

Materialの修正
Materialを修正すると、サッカーボールの表面に少し光沢をつけることができます。
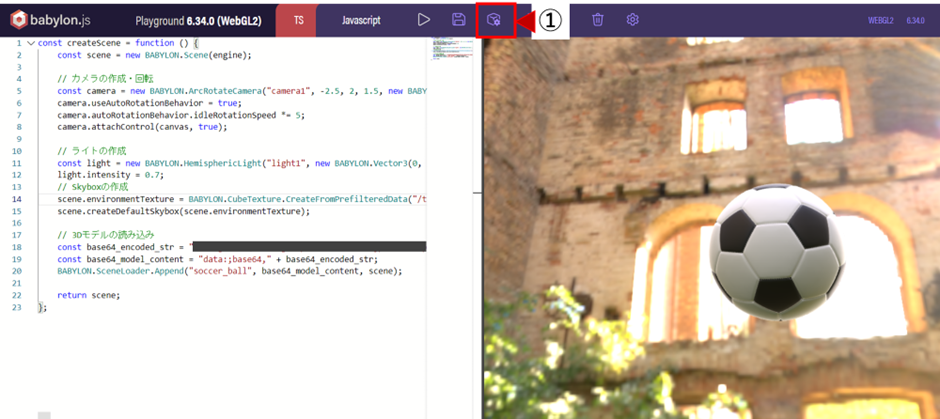
①Playgroundの画面上部にあるInspectorボタンをクリックします。

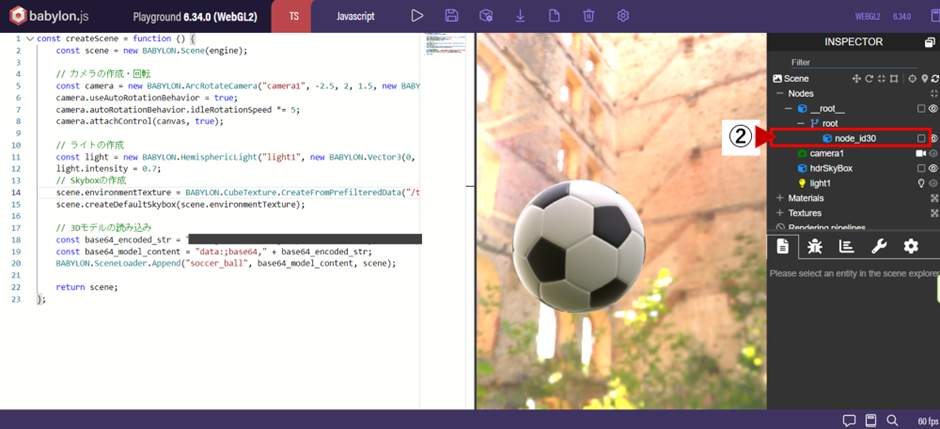
②右側にScene内のノードやマテリアルなどの情報が表示されます。

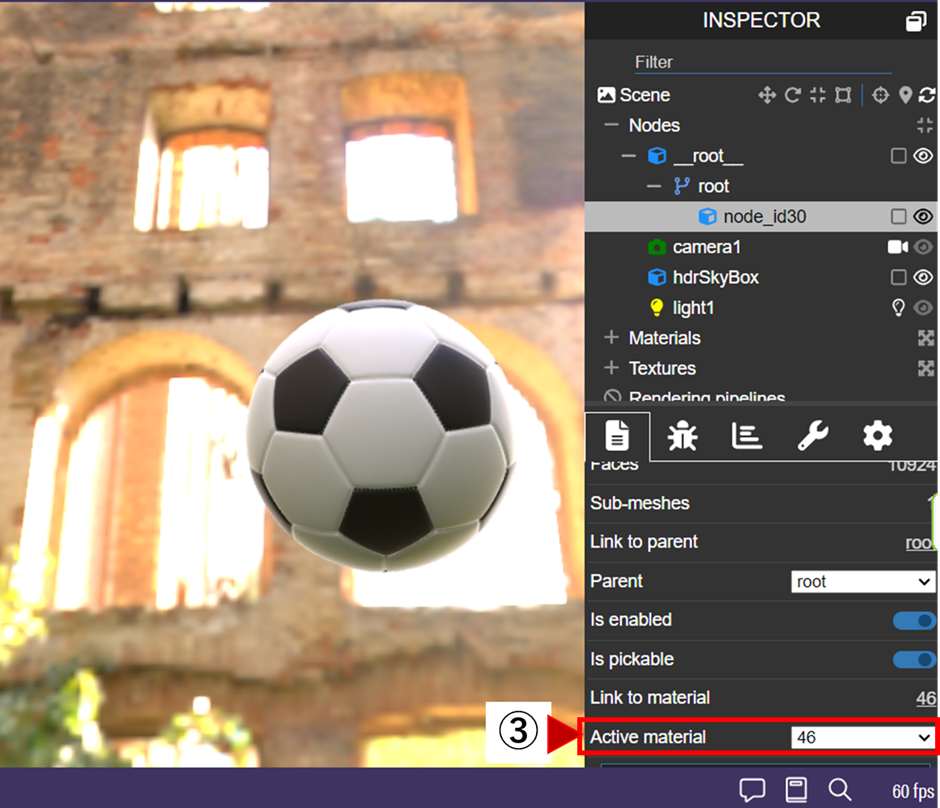
③base64エンコード形式で読み込んだモデルに付与されているMaterial名を確認すると、「46」となっていることがわかります。

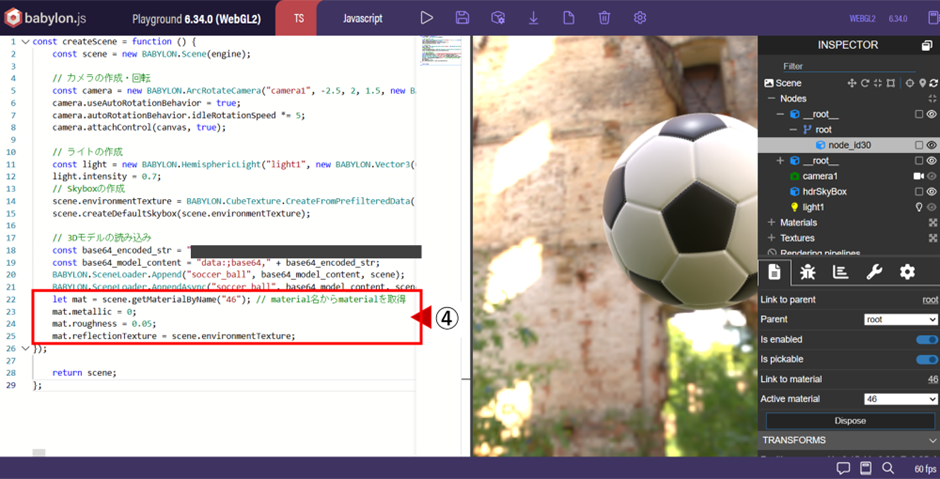
④AppendAsyncで3Dモデルを読み込んだ後、3Dモデルに適用されているMaterialを参照してパラメータを変更します。

パラメータの値を変更する場合、下記の表を参考にしてください。
| 属性 | 説明 |
| metallic | 金属のような光沢を出すことができる。 0(非金属)~1(金属)の間で指定が可能 |
| roughness | 表面の粗さを指定する。 0(反射強い)~1(反射弱い)の間で指定が可能 |
| reflectionTexture | 物体表面に反射して映るテクスチャを指定が可能 |
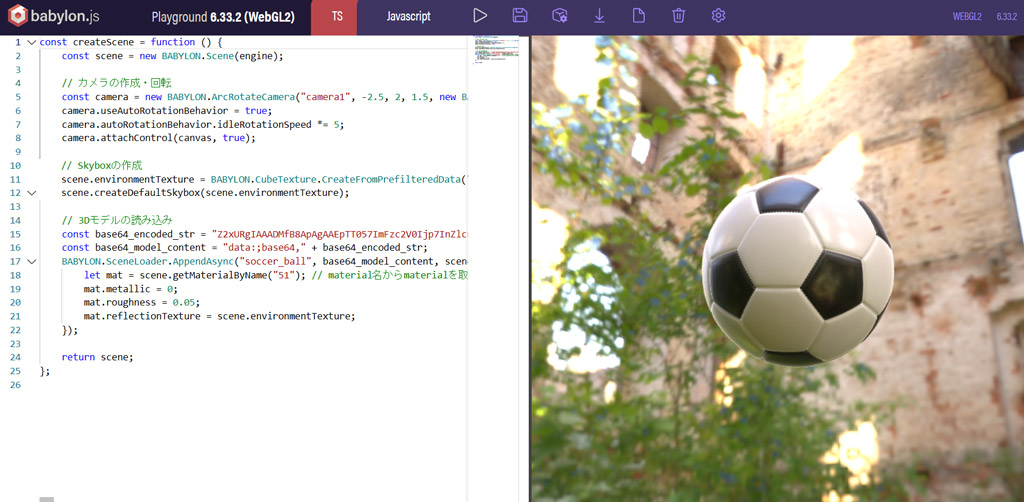
以下が実行結果です。

サッカーボールの表面の質感やボールに光が反射して、リアル感が少し増しました。
まとめ
いかがでしたか?この記事ではBabylon.jsをPlaygroundでの実際に動かし方やBabylon.jsの特徴や使用事例をまとめました。
Babylon.jsはUnityやUnreal Engine、Blenderなどの制作経験がなくても、Javascript、Typescriptなどのプログラミング知識があれば簡単にモデリングができる点が大きなメリットです。
またBabylon.jsをPlaygroundで動かすのは、簡単なアウトプットを行うのに非常に便利なツールだと思います。
ONETECHでは3Dデータの制作に対応しています。過去の実績を下記URLページにまとめました。
▼3Dデータ制作実績
3Dデータの制作・取り扱いでお困りのことがありましたら、ぜひONETECH にご相談ください。

ほかにもONETECHはベトナムオフショア開発で受託開発も請け負っております。幅広い分野で開発してきた実績がありますので、ソフトウェア開発のご相談はぜひOne Technology Japanへお気軽にお問い合わせください。