紹介
Laravel は、今日の市場で最も人気のある Web アプリケーション開発フレームワークの 1 つになりました。その柔軟性と有用性は、その強力なアーキテクチャだけではなく、開発コミュニティからの強力なサポートによるものでもあります。Laravel アプリケーションの開発とスケーリングにおける重要な要素の 1 つは、Laravel パッケージの使用です。この記事では、Laravel でのパッケージ開発の意味、それがもたらす利点、Laravel アプリケーションのパフォーマンスと柔軟性をどのように強化できるかについて詳しく見ていきます。画期的ではありませんが、独自の Laravel パッケージを作成するための基本のほとんどを学習します
laravelパッケージを開発するとはどういう意味ですか
ソースコードを再利用する
Laravel パッケージを開発する最大の利点の 1 つは、ソース コードを再利用できることです。Laravel パッケージは、特定の機能を提供したり、さまざまなプロジェクトで使用できる一般的な問題を解決したりするために構築できます。これにより、以前のプロジェクトで実装された機能を再開発する必要がなくなり、開発者の時間と労力が節約されます。
機能分割
アプリケーションをより小さなパッケージに開発すると、複雑さが軽減され、コードがより管理しやすくなります。数百行、場合によっては数千行のコードを含む大規模なアプリケーションを作成するのではなく、アプリケーションをより小さなパッケージとして開発すると、明確で理解しやすい組織構造を作成するのに役立ちます。
協力的なコミュニティ
いくつかの Laravel パッケージは、大規模な Laravel ユーザー コミュニティによって開発および保守されています。これにより、パッケージが継続的にサポートおよび保守され、コミュニティからの貢献によって問題が迅速に解決されることが保証されます。
ディレクトリ構造
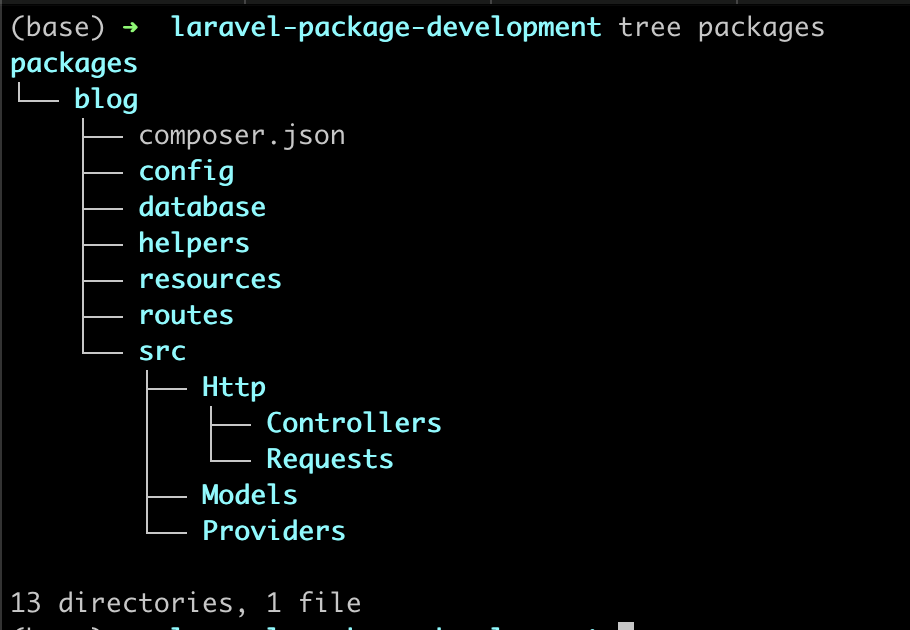
このチュートリアルでは、blog という名前の単純なパッケージを作成します。このパッケージは、ブログのクルード API を作成する単純な機能を実行するために使用されます。構造的には何も難しいことはありません
まず、開発中のLaravelプロジェクトにコマンドmkdir -ppackages/blogを使用してpackages/blogディレクトリを作成する必要があります。このパッケージでは、このように単純にフォルダーを構成します

上記のディレクトリ構造の簡単な説明:
- config: パッケージに関連する構成が含まれています
- database: パッケージに関連する移行、シーダー、ファクトリが含まれます
- helpers: パッケージで使用されるヘルパーが含まれています
- resources: html、css、js コンテンツが含まれています
- routes: ルートを宣言する
- src: ソースなし パッケージのコード、この例では、単にコントローラー、モデル、プロバイダーを持ちます。
- composer.json: パッケージで使用される名前やライブラリなど、パッケージに関連する情報を宣言します
まず、composer.json ファイルについて簡単に紹介します。
{
"name": "botble/page",
"description": "Page package",
"type": "package",
"autoload": {
"psr-4": {
"Botble\\Page\\": "src"
}
},
"require": {
"botble/platform": "*@dev",
"botble/revision": "*@dev"
},
"extra": {
"laravel": {
"providers": [
"Botble\\Page\\Providers\\PageServiceProvider"
]
}
}
}ここでは、名前、自動ロード、作成者を含めて単純に宣言します。さらに、プロジェクトに合わせて Laravel ホームページで参照できる設定がさらにいくつかあります。
とにかく、routes/api.php ディレクトリにルートを追加し続けます。ログ関数用の crud を作成するだけなので、crud 関数に対応する 4 つの API を宣言するだけで済みます。
<?php
use Illuminate\Support\Facades\Route;
use OneTech\Blog\Controllers\BlogController;
Route::get('/', [BlogController::class, 'index'])->name('blog.index');
Route::post('/', [BlogController::class, 'store'])->name('blog.store');
Route::put('/:id', [BlogController::class, 'update'])->name('blog.update');
Route::delete('/:id', [BlogController::class, 'delete'])->name('blog.delete');次に、先ほど宣言した上記のルートを処理するブログコントローラーを作成します。
<?php
namespace OneTech\Blog\Controllers;
use Illuminate\Http\JsonResponse;
use Illuminate\Http\Request;
use OneTech\Blog\Models\Blog;
use OneTech\Requests\BlogRequest;
use Symfony\Component\HttpFoundation\Response;
class BlogController extends BaseController
{
public function index(): JsonResponse
{
try {
$blogs = Blog::paginate();
return response()->json([
'message' => 'Success',
'status_code' => Response::HTTP_OK,
'data' => $blogs
]);
} catch (\Exception $e) {
handleError($e);
return jsonServerError();
}
}
public function store(BlogRequest $request): JsonResponse
{
try {
$blog = Blog::create([
'title' => $request->get('title'),
'content' => $request->get('content'),
]);
return response()->json([
'message' => 'Success',
'status_code' => Response::HTTP_OK,
'data' => $blog
]);
} catch (\Exception $e) {
handleError($e);
return jsonServerError();
}
}
public function update(BlogRequest $request): JsonResponse
{
try {
$id = $request->get('id');
$blog = Blog::find($id);
if(!$blog) {
return response()->json([
'status_code' => Response::HTTP_NOT_FOUND,
'message' => 'Not Found',
'data' => null,
]);
}
$blog->update([
'title' => $request->get('title'),
'content' => $request->get('content'),
]);
return response()->json([
'message' => 'Success',
'status_code' => Response::HTTP_OK,
'data' => $blog
]);
} catch (\Exception $e) {
handleError($e);
return jsonServerError();
}
}
public function delete(Request $request): JsonResponse
{
try {
$id = $request->get('id');
$blog = Blog::find($id);
if(!$blog) {
return response()->json([
'status_code' => Response::HTTP_NOT_FOUND,
'message' => 'Not Found',
'data' => null,
]);
}
Blog::destroy($id);
return response()->json([
'message' => 'Success',
'status_code' => Response::HTTP_OK,
'data' => null
]);
} catch (\Exception $e) {
handleError($e);
return jsonServerError();
}
}
}
handleerror 関数と jsonservererror 関数を helpers/helpers.php で宣言しました。
<?php
use Illuminate\Http\JsonResponse;
use Symfony\Component\HttpFoundation\Response;
if(!function_exists('handleError')) {
function handleError(\Exception $exception): void
{
info($exception->getMessage());
}
}
if(!function_exists('jsonServerError')) {
function jsonServerError(): JsonResponse
{
return response()->json([
'message' => 'Server error',
'status_code' => Response::HTTP_INTERNAL_SERVER_ERROR
]);
}
}
ヘルパーで宣言する場合は、ヘルパー関数が再度作成されないように、ヘルパー関数が存在するかどうかを確認する必要があることに注意してください。
続けて、src/models フォルダー内に、この blog.php ファイルの内容を使用して単純なブログ モデルも作成しました:
<?php
namespace OneTech\Blog\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Blog extends Model
{
use HasFactory;
}src/providers/blogserviceprovider.php ディレクトリに、単純なサービス プロバイダーを作成し、宣言したばかりのルートと移行を読み込みます。
<?php
namespace OneTech\Blog\Providers;
use Illuminate\Support\ServiceProvider;
class BlogServiceProvider extends ServiceProvider
{
public function boot(): void
{
$this->loadRoutesFrom(__DIR__ . '/routes/api.php');
$this->loadMigrationsFrom(__DIR__ . '/database/migrations');
}
public function register(): void
{
}
}ライブラリ パッケージを作成するプロセスが完了したら、次のステップは、それを github にプッシュするか、プロジェクト内でライブラリを直接使用することです。
最初の方法では、新しくインストールしたライブラリ コードを github にプッシュし、github リンクをコピーして、composer.json ファイルに追加するだけです。
"repositories": [
{
"type": "vcs",
"url": "https://github.com/onetech/blog"
}
]最後に、blogserviceprovider を config/app.php ディレクトリのプロバイダー フォルダーに忘れずに追加してください。
Laravelパッケージ開発のメリット
開発をスピードアップする
事前に構築された Laravel パッケージを使用すると、最初から作成することなく必要な機能が提供されるため、開発時間が短縮されます。開発者は、機能を最初から構築する代わりに、既存のパッケージを使用して迅速に展開し、時間を節約できます。
たほうめん
Laravel パッケージは通常、カスタマイズおよび拡張可能であるように設計されているため、開発者はプロジェクトの特定のニーズに合わせてパッケージを調整できます。これにより、パッケージの組織構造やネイティブ コードへの違反を心配することなく、柔軟で拡張可能なアプリケーションを作成できます。
確認と制御が簡単
Laravel パッケージを使用すると、機能を分解して各部分を 1 つずつテストすることで、バグに関連するリスクを最小限に抑え、アプリケーションの安定性を高めることができます。これにより、新機能の実装とアプリケーションの長期維持に伴うリスクを最小限に抑えることができます。
結論
Laravel パッケージを開発して使用すると、アプリケーションのパフォーマンスと柔軟性が向上するだけでなく、プロジェクトの開発と拡張にさまざまなメリットがもたらされます。Laravel 開発者にとって、Laravel パッケージを理解し効果的に使用することは、強力で柔軟なアプリケーションを構築するための重要な鍵です。これは、高性能アプリケーションの作成に役立つだけでなく、開発プロセスの最適化とソース コードの長期維持にも役立ちます。












