この記事では、Laravel9で見た目が良い管理画面を作成する方法を紹介します。
今回紹介する方法では、DockerでLaravel Sailを利用してプロジェクトを作成し、管理画面を実装します。
管理者のログイン機能は、Laravel Breezeで実装していきます。
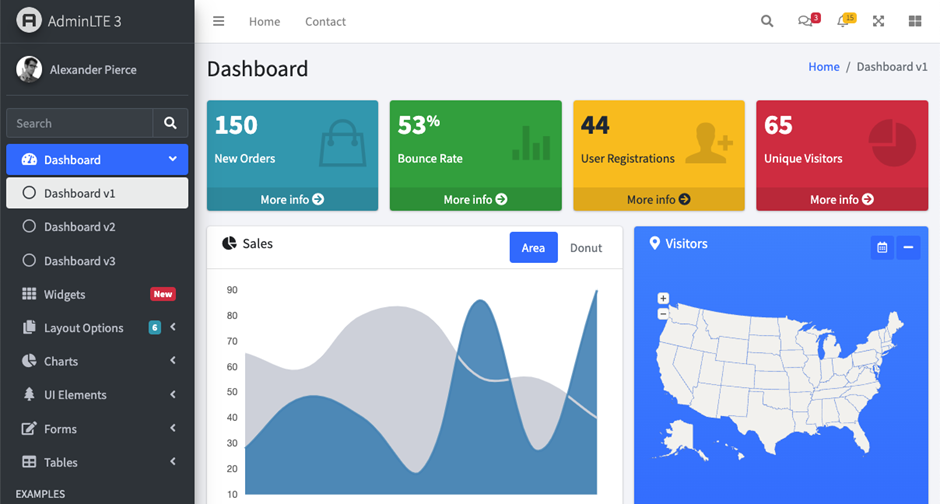
画面のデザインには、管理画面用の無料テンプレートAdminLTEを使います。
環境と実装手順について

今回使う環境は以下のとおりです。
- PHP 8.1
- Laravel v9
- Docker Desktop
- macOS (M1)
Docker Desktop がない場合は、事前にインストールが必要です。
ここからは、Docker Desktopが導入済みである前提で解説をしていきます。
今回は、次の手順で実装していきます。
- Laravel Sail を利用してプロジェクトを作成する
- Laravel Breezeを導入する
- AdminLTEを導入する
- 管理者が管理画面にログインできる機能まで実装する
管理画面を実装する上で使う機能・パッケージは次の通りです。
- Laravel Sail
- Laravel Breeze
- AdminLTE
それぞれの機能について、簡単に解説します。
Laravel Sailとは
Laravel Sailは、Dockerを使用してLaravelのプロジェクトを操作できるCLI(コマンドラインインターフェース)です。
SailはmacOS、Linux、Windowsに対応しており、簡単にLaravel9の開発環境を構築できます。
Laravel Breezeとは
Laravel Breezeは、すべての認証機能を最小かつシンプルにLaravelへ実装したものです。
今回はBreezeを利用して、管理者のログイン・新規登録機能を実装します。
AdminLTEとは

AdminLTEとは、Bootstrapがベースの管理画面などに使えるテンプレートです。
無料で使えてデザインも良く、マルチメディア(レスポンシブデザイン)にも対応しています。
デザイン作成が苦手なエンジニアでも、AdminLTEを使うと簡単にかっこいい管理画面が作成できます。
Laravel Sailを利用してプロジェクトを作成する
ここから、実際にLaravelのプロジェクトを作成していきます。
まずはDocker Desktopを立ち上げておきましょう。
次に、Laravelのプロジェクトを立ち上げるコマンドを実行します。
今回は『laravel-admin』という名前でプロジェクトを作成しますが、ここは自由に命名してください。
ターミナルでプロジェクトを作成したいディレクトリに移動して、以下のコマンドを実行します。
% curl -s "https://laravel.build/laravel-admin?php=81" | bashもし上記でエラーになる場合、以下のDCTの無効化コマンドを実行してから、再度curlコマンドを実行してみましょう。
% export DOCKER_CONTENT_TRUST=0DCTの無効化状態から戻す場合のコマンドはこちらです。
% export DOCKER_CONTENT_TRUST=1curlコマンドで、Laravelのプロジェクト作成の最後に、PCのパスワードを求められます。
インストールが完了したら、以下のメッセージが表示されます。
Thank you! We hope you build something incredible. Dive in with: cd laravel-admin && ./vendor/bin/sail up作成できたらプロジェクトルートディレクトリに移動します。
% cd laravel-adminLaravel Sailを起動します。『-d』をつけるとバックグラウンドで起動できます。
% ./vendor/bin/sail up -dブラウザで以下のURLを開きます。
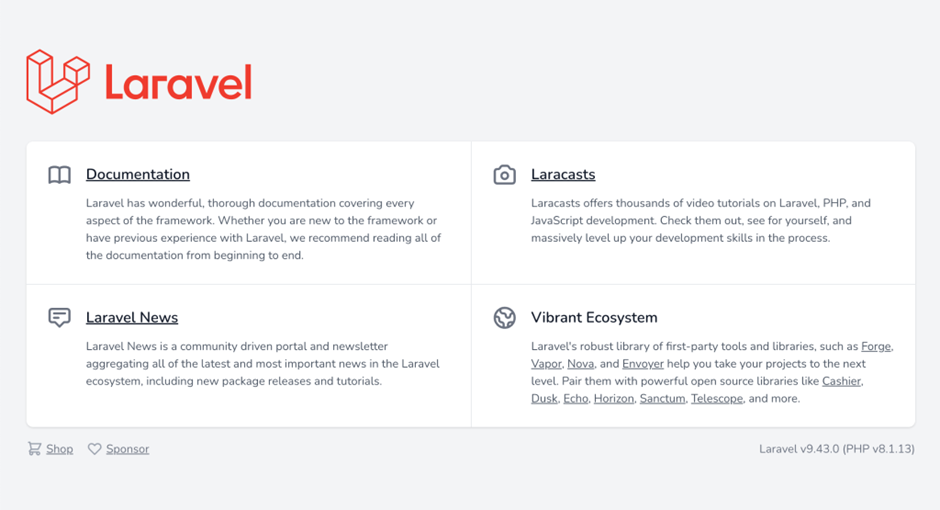
http://localhost/ブラウザでLaravelの初期の画面が表示されればOKです。

作成されたプロジェクトのLaravelのバージョンを確認します。
% sail php artisan -V
Laravel Framework 9.43.0もし作業を途中でやめたい場合、Sailを停止するときは以下のコマンドです。
% sail downLaravel Breezeを導入する
ここからLaravel Breezeをインストールします。
Laravel Breezeのパッケージをインストールするコマンドを実行します。
% sail composer require laravel/breeze --devつづいて、Laravel Breezeをインストールするコマンドを実行します。
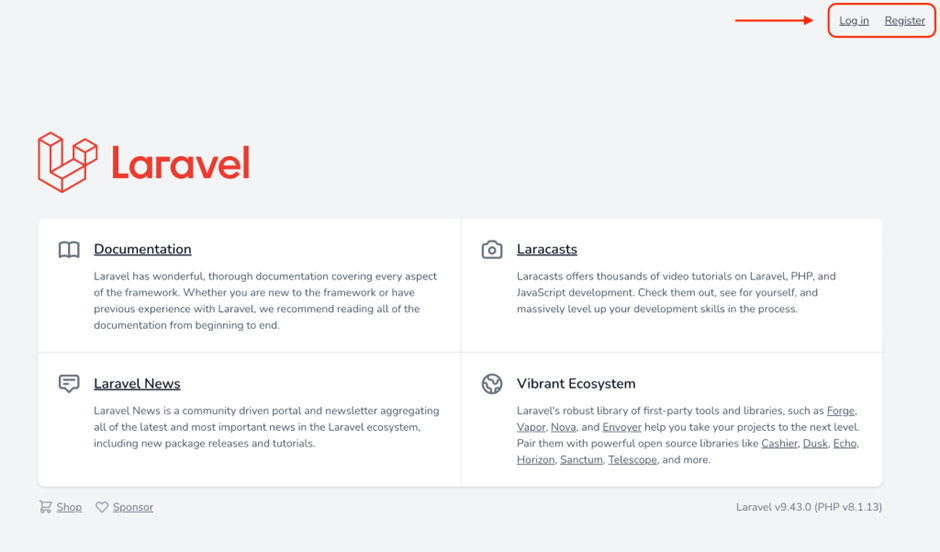
% sail php artisan breeze:installLaravel Breezeをインストールすると、このように初期画面の右上に『Log in』『Register』のリンクが追加されます。

『Log in』でログイン画面(/login)に遷移します。

『Register』で新規登録画面(/register)に遷移します。

AdminLTEを導入する
ここからAdminLTEをインストールします。
AdminLTEのパッケージをインストールするコマンドを実行します。
% sail composer require jeroennoten/laravel-adminlteつづいて、AdminLTEをインストールするコマンドを実行します。
% sail php artisan adminlte:installこれでAdminLTEがインストールできました。
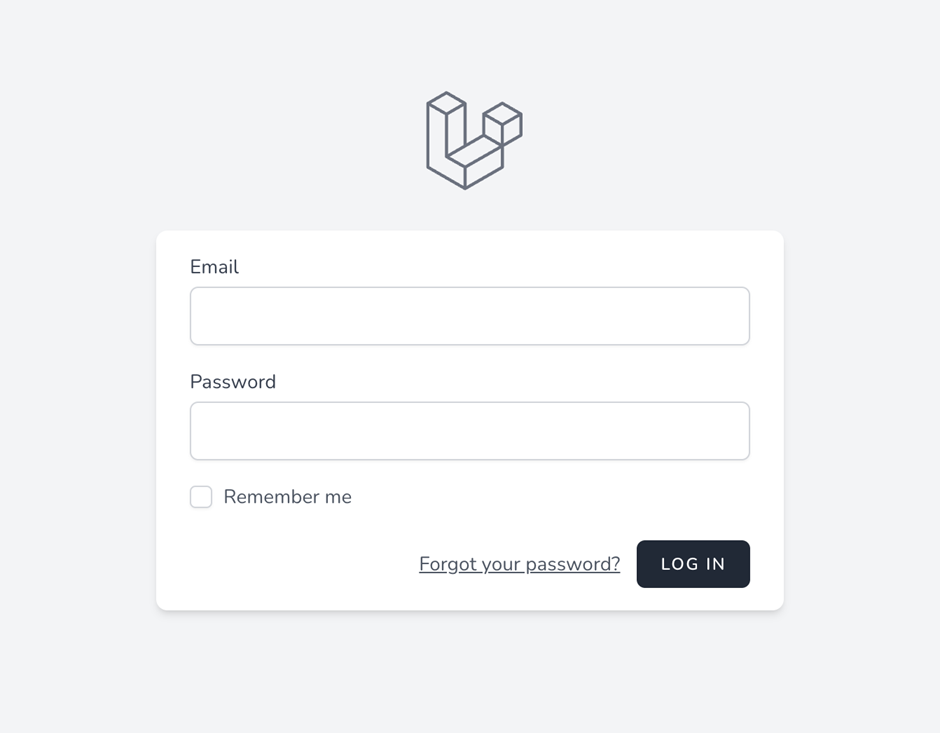
そうすると、ログイン画面と新規登録画面の見た目が変わります。
ログイン画面

新規登録画面

管理者テーブルを作成する
ここから、管理者のテーブルを作成します。
今回、テーブル名は『admin_users』とします。
テーブル名はご自身のプロジェクトに合わせて名前を変更してください。
テーブルを作成する手順は以下のとおりです。
- マイグレーションファイルとモデルを作成する
- 各ファイルを修正する
- マイグレーションを実行する
順番に解説します。
マイグレーションファイルとモデルを作成する
マイグレーションファイルとモデルを作成します。
次のコマンドを実行すると、マイグレーションファイルとモデルを同時に生成できます。
% sail php artisan make:model AdminUser --migrationまず、生成されたマイグレーションファイルを修正します。
今回は、既に生成されているusersテーブルのマイグレーションファイルと同じテーブル構成にします。
xxx_create_users_table.php の記述をコピーして、以下のように『users』を『admin_users』に変更するだけです。
database/migrations/20YY_MM_DD_hhmmss_create_admin_users_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('admin_users', function (Blueprint $table) { // 修正
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('admin_users'); // 修正
}
};次は、AdminUserモデルファイルを編集します。
Breezeをインストールしたときに作成されているapp/Models/User.phpの記述をコピーして、AdminUser.phpに貼り付けてください。
そしてクラス名を『User』から『AdminUser』に修正します。
app/Models/AdminUser.php
<?php
namespace App\Models;
// use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens;
class AdminUser extends Authenticatable // UserからAdminUserに修正
{
use HasApiTokens, HasFactory, Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array<int, string>
*/
protected $fillable = [
'name',
'email',
'password',
];
/**
* The attributes that should be hidden for serialization.
*
* @var array<int, string>
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast.
*
* @var array<string, string>
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
}各ファイルを修正する
Authを使ったログイン・新規登録機能をadminテーブルで利用するため、必要なファイルの記述を修正します。
修正するのは次の2つのファイルです。
- config/auth.php
- app/Http/Controllers/Auth/RegisteredUserController.php
順番に解説します。
config/auth.php
config/auth.phpは、以下のように『users』の部分を『admin_users』、『User』の部分を『AdminUser』に修正します。
config/auth.php
<?php
return [
'defaults' => [
'guard' => 'web',
'passwords' => 'admin_users', // 修正
],
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'admin_users', // 修正
],
],
'providers' => [
'admin_users' => [ // 修正
'driver' => 'eloquent',
'model' => App\Models\AdminUser::class, // 修正
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users',
// ],
],
'passwords' => [
'admin_users' => [ // 修正
'provider' => 'admin_users', // 修正
'table' => 'password_resets',
'expire' => 60,
'throttle' => 60,
],
],
'password_timeout' => 10800,
];RegisteredUserController.php
AuthのRegisteredUserController.php は、以下のように『User』を『AdminUser』に修正します。
app/Http/Controllers/Auth/RegisteredUserController.php
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use App\Models\AdminUser; // 修正
use App\Providers\RouteServiceProvider;
use Illuminate\Auth\Events\Registered;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use Illuminate\Support\Facades\Hash;
use Illuminate\Validation\Rules;
class RegisteredUserController extends Controller
{
/**
* Display the registration view.
*
* @return \Illuminate\View\View
*/
public function create()
{
return view('auth.register');
}
/**
* Handle an incoming registration request.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\RedirectResponse
*
* @throws \Illuminate\Validation\ValidationException
*/
public function store(Request $request)
{
$request->validate([
'name' => ['required', 'string', 'max:255'],
'email' => ['required', 'string', 'email', 'max:255', 'unique:'.AdminUser::class], // 修正
'password' => ['required', 'confirmed', Rules\Password::defaults()],
]);
$user = AdminUser::create([ // 修正
'name' => $request->name,
'email' => $request->email,
'password' => Hash::make($request->password),
]);
event(new Registered($user));
Auth::login($user);
return redirect(RouteServiceProvider::HOME);
}
}ここまででマイグレーションファイル、モデル、その他の記述で修正が必要な箇所が修正できました。
マイグレーションを実行する
マイグレーションのコマンドを実行します。
% sail php artisan migrate
INFO Preparing database.
Creating migration table ............................................................................................................... 40ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table ................................................................................................... 51ms DONE
2014_10_12_100000_create_password_resets_table ......................................................................................... 27ms DONE
2019_08_19_000000_create_failed_jobs_table ............................................................................................. 21ms DONE
2019_12_14_000001_create_personal_access_tokens_table .................................................................................. 44ms DONE
20YY_MM_DD_hhmmss_create_admin_users_table ............................................................................................. 31ms DONEマイグレーションの状態を確認するときは、以下のコマンドを実行します。
% sail php artisan migrate:status
Migration name .................................................................................................................... Batch / Status
2014_10_12_000000_create_users_table ..................................................................................................... [1] Ran
2014_10_12_100000_create_password_resets_table ........................................................................................... [1] Ran
2019_08_19_000000_create_failed_jobs_table ............................................................................................... [1] Ran
2019_12_14_000001_create_personal_access_tokens_table .................................................................................... [1] Ran
20YY_MM_DD_hhmmss_create_admin_users_table ............................................................................................... [1] RanMySQLコマンドで、テーブルができていることを確認しましょう。
以下のようになっていればOKです。
% sail mysql
mysql> show tables;
+-------------------------+
| Tables_in_laravel_admin |
+-------------------------+
| admin_users |
| failed_jobs |
| migrations |
| password_resets |
| personal_access_tokens |
| users |
+-------------------------+
6 rows in set (0.00 sec)MySQLから戻るときはexitでOKです。
mysql> exitログイン後の画面へのルーティングの設定する
ここから、管理画面のトップページを作成します。
まずは、管理画面トップページへのルーティングを設定します。
ログインしていない場合は管理画面トップにアクセスできないように、ミドルウェアを設定しておきます。
routes/web.php
use App\Http\Controllers\AdminController; // 上の方に追加
// ログインしていないと不可にする
Route::middleware('auth')->group(function(){
// ログイン後の画面
Route::get('/admin', [AdminController::class, 'index'])->name('admin.index');
});デフォルトでは、ログインした直後の遷移先はダッシュボード(/dashboard)です。
そのため管理者がログイン画面からログインしたら、管理画面のトップページ( /admin)に遷移するようにします。
以下のファイルで遷移先の設定を変更します。
app/Providers/RouteServiceProvider.php
public const HOME = '/admin'; // 変更コントローラーを作成する
ここから必要なコントローラーを作成します。
今回は『AdminController』という名前にします。
AdminControllerを生成するコマンドを実行します。
% sail php artisan make:controller AdminController
INFO Controller [app/Http/Controllers/AdminController.php] created successfully.AdminControllerにindexアクションを追加します。
今回は、admin.indexのビューファイルを表示させるように設定します。
app/Http/Controllers/AdminController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AdminMainController extends Controller
{
public function index()
{
return view('admin.index');
}
}ビューを作成する
管理画面のトップページのビューを作成します。
管理者がログインしたら遷移するページです。
以下のように、admin/index.blade.phpを作成します。
resources/views/admin/index.blade.php
@extends('adminlte::page')
@section('title', '管理画面トップ')
@section('content_header')
<h1>管理画面トップページ</h1>
@stop
@section('content')
<div>ここにコンテンツが入ります。</div>
@stop
@section('css')
{{-- CSSファイルを記述 --}}
@stop
@section('js')
{{-- JSファイルを記述 --}}
@stop必要なファイルの作成は以上です。
管理画面にログインする
ログイン画面からログインします。
http://localhost/login管理者が登録されていない場合は、新規登録画面から管理者を新規登録します。
http://localhost/register今回は説明のため、誰でも新規登録ができる状態になっています。
ただし管理画面の性質上、管理者を誰でも新規登録ができるのはよくありません。
必要に応じて、新規登録画面への遷移ができないように修正してください。
ログイン後、管理画面のトップページに遷移しました。

ONETECHがベトナムオフショアで開発したLaravel事例
当社では業務システムやBtoC向けのクラウドサービスのシステム開発などを手掛けています。本ブログではLaravelを使ったシステム開発の事例を紹介します。
その他にもLaravelを使った開発事例は複数ございますので以下をご覧いただければと思います。
まとめ
Laravel9でデザイン性が良い管理画面が簡単に作成できる方法を解説しました。
現状は、管理者がログインして管理画面トップページを表示するのみです。 ここから先は、自由にカスタマイズをしましょう。















