VR技術の発展と伴いIT企業だけでなく多くの企業がWeb VRを選択しています。製品を紹介したり、オンラインビジネス活動のプラットフォームとして活用います。今回はWebVRとは何か、Unity を利用してWeb GLで簡単にWeb VRアプリケーションを作成する方法を説明します。

WEBVRとは?UNITY WEBGLで簡単なWEBVRアプリを作成できるの?
Web VRとは?
Web VRは、JavascriptとWeb GLを使用してWebサイトを構築しVRで体験できる新しい実験的なブラウザー機能です。Webプラットフォーム上の3D環境を利用できるようにするには、位置センサーとモーションセンサーを含むヘッドマウントディスプレイなどのVRハードウェアデバイスが必要です。またWeb VRとVRをサポートする互換性ブラウザも必要です。
どのブラウザがWeb VRをサポートする?
Web VRは基本的に、下記のVR互換ブラウザでサポートされているJavaScript APIです。Firefox Nightly, Samsung Internet, Oculus Carmel, Chrome Beta và Microsoft Edge.
Video WEBVRとは?
どのデバイスでWebVRを使用できる?
Web VRは、使用されているさまざまなVRデバイスを識別し、デバイスの性能と互換性を確認しグラフィックフレームをレンダリングしてVRコンテンツを作成します。 Web VRを使用できるデバイスには、現在市場に出回っているほとんどのVRデバイスが含まれます。
- Oculus Quest 1& 2
- Oculus Rift S
- Oculus Go
- Sony PlayStation VR
- Samsung Gear VR
- HTC Vive
- HTC Vive Focus
- …

VRとWebVRの違いは何?
– VR: VRデバイスと1つのVRアプリを通してバーチャルリアリティ体験を可能にします。 VRアプリは、Playストア、Appleストアからダウンロードできます。
– WebVR: VRデバイスとVRを搭載したWebサイトのみで簡単にVR体験が可能です。
WebVRは通常のWebサイトとどう違う?
フラットコンテンツ(2D)のみを描画する通常のWebサイトとは異なり、VR Webサイトは3Dテクノロジーと仮想現実をWebサイトに適用します。 VR Webサイトでは、画像と動画が同じ平面に積み重ねられたコンテンツを使用する代わりに、完全に3D空間にオブジェクトを配置できます。3D空間のオブジェクトは、簡単に操作、回転、反転できます。 WebVRは、製品の詳細をあらゆる角度から観察するために、仮想ナレーターを簡単に追加して、視聴者が実際にセールスショールームで製品をプレゼンテーションしているように見せることもできます。
テクノロジーの進化により、VR Webサイトでは顧客はデバイスVRまたはスマートフォンでの簡単な操作を通じて、表示角度、照明の選択、詳細オプションの変更および製品の操作を完全に自由に行うことができます。お客様は、回転、反転して、サイズ、色、素材、装飾的なパターンやモチーフの特徴を確認することができます。
WebVRはどの分野に適用される?

WebVRはインテリア設計と不動産分野に適用されます
Web VR技術はまだサポートするデバイスとブラウザーの数はそれほど多くありません。ただし、多くの企業は、特に次のような直接の商談または訪問が必要な領域で、独自のWebVRシステムを迅速に展開しています。
- 不動産
- インテリア
- 旅行
- 車
- 船
WebVRアプリケーションを作成する方法

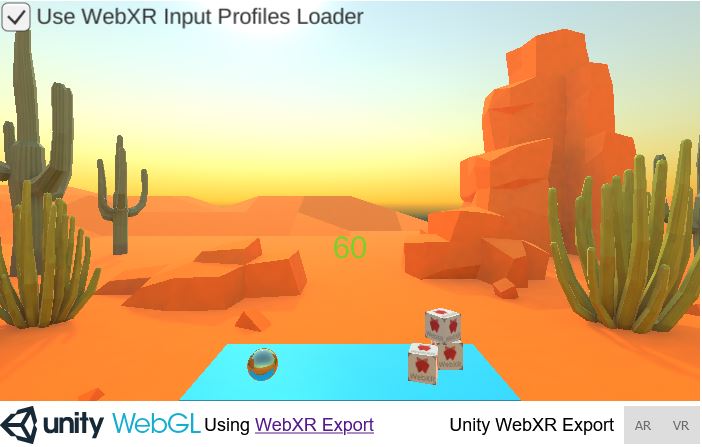
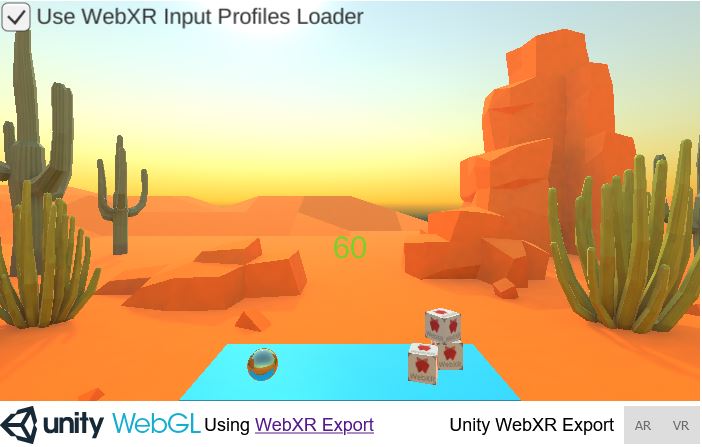
WebVRアプリケーションを作成する方法 – Demo Unity WebGL (Hai LL – ONETECH)
Unityで3D WebGL プロジェクトを作成
UnityWebGLで簡単なWebVRアプリケーションを作成する方法。
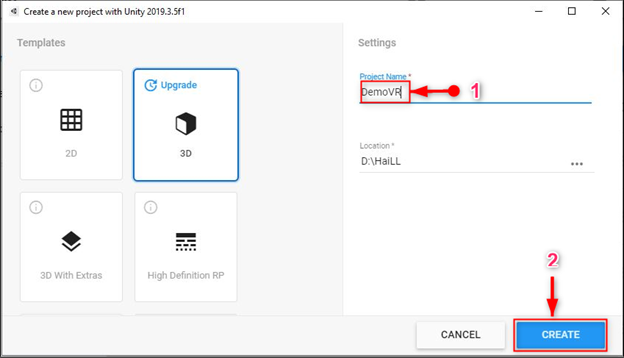
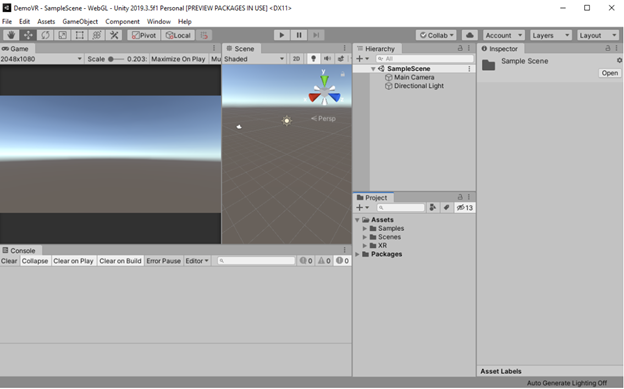
まず、Unityで3Dプロジェクトテンプレートを作成する必要があります。
- プロジェクトに名前を付けます。
- プロジェクトの作成。

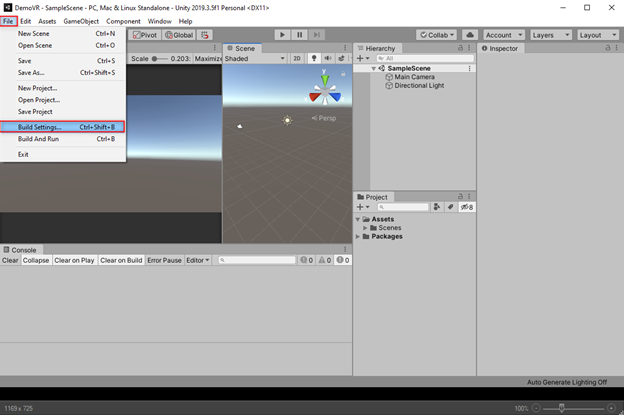
プロジェクトを作成したら:File -> Build Settingsに移動します。

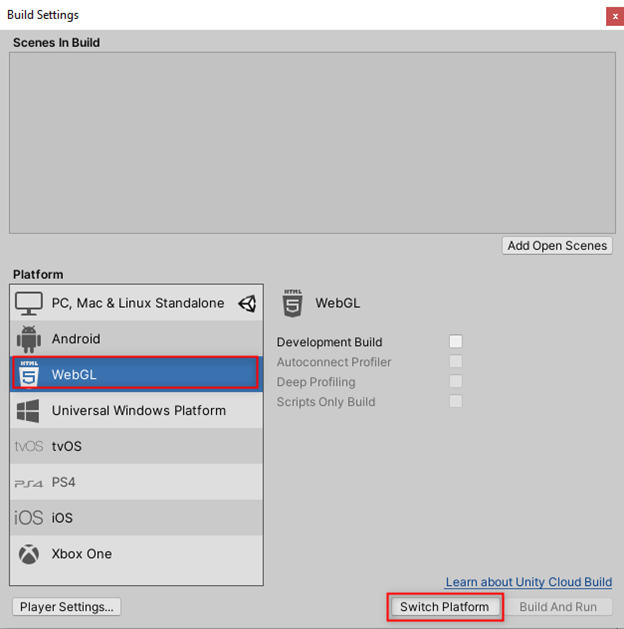
Web GLプラットフォームに切り替えてWeb上で実行します:WebGL -> Switch Platform

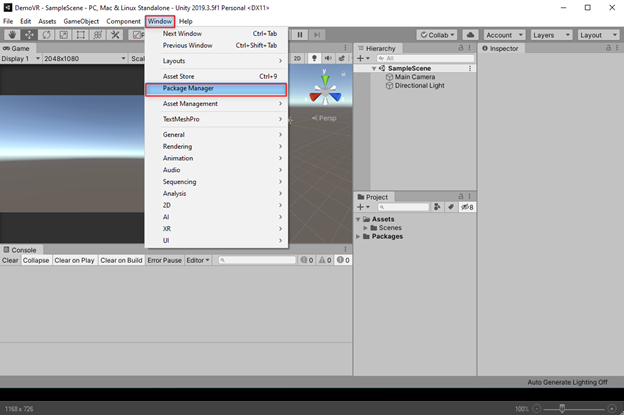
VRの2つのサポートパッケージを追加するには:Web GL -> Switch Platform

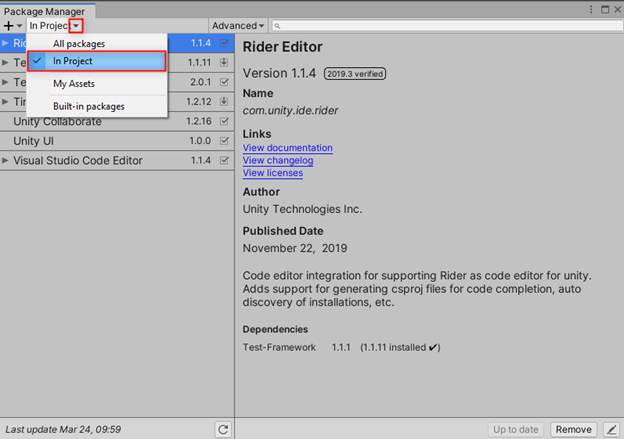
In Projectを選択

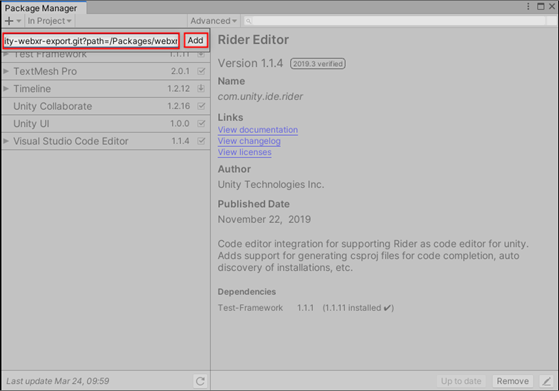
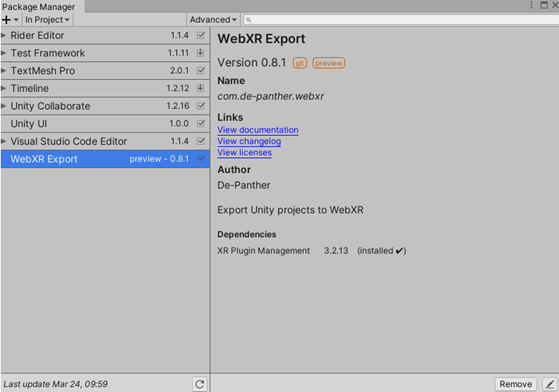
パッケージの追加:Web XR Export
リンクgit:https://github.com/De-Panther/unity-webxr-export.git?path=/Packages/webxr


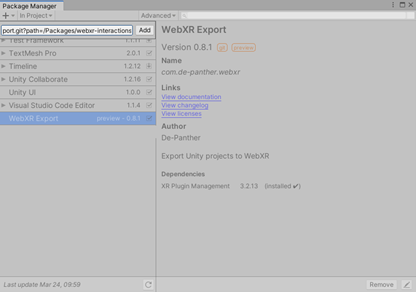
パッケージの追加:Web XR Interactions
リンクgit:https://github.com/De-Panther/unity-webxr-export.git?path=/Packages/webxr-interactions

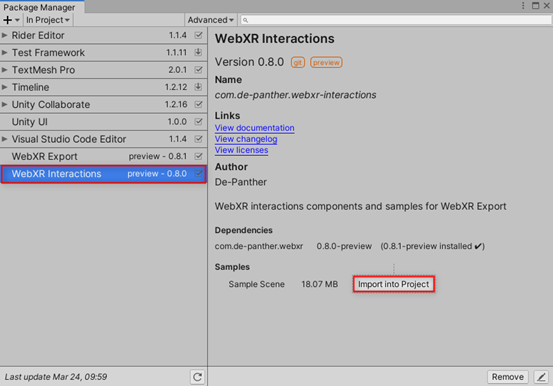
Web XR Interactions -> Import into project

2つのパッケージを追加:サンプルとXRを生成されます

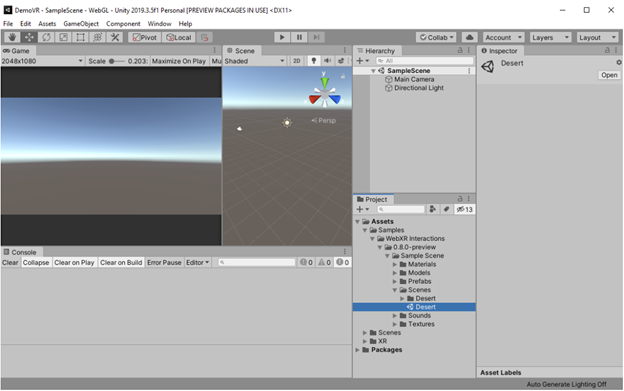
Desert シーンを開きます

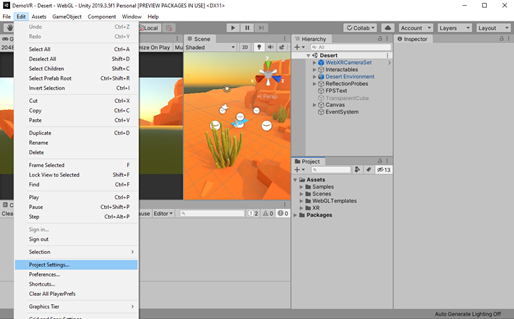
Edit -> Project Settings…

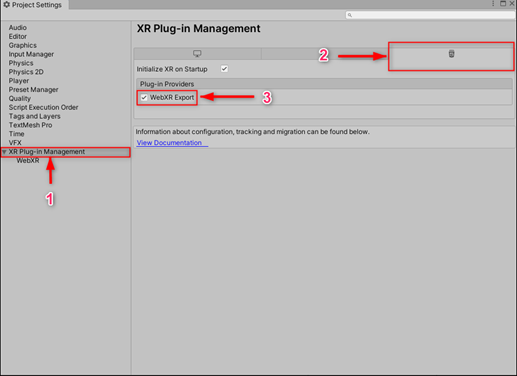
XR Plug-in Management (1) -> Web GL (2) -> Check Web XR Export (3)

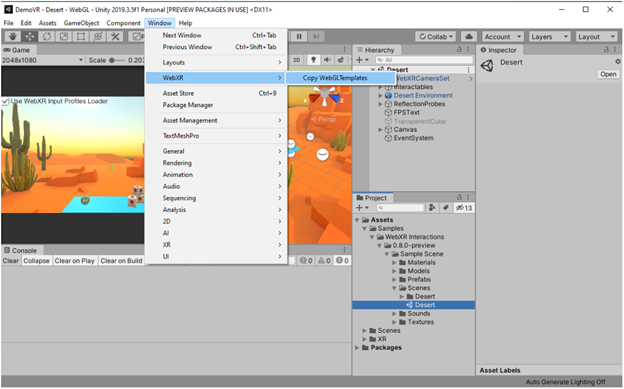
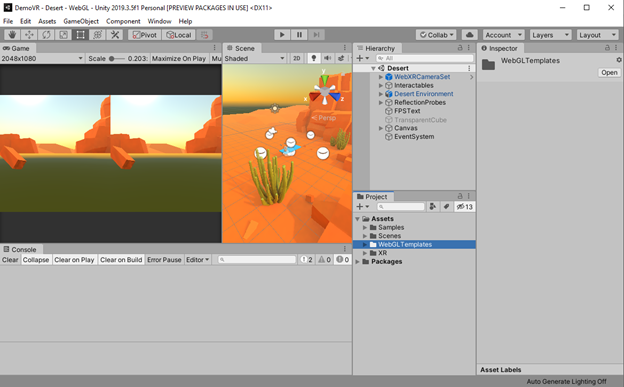
Web上で実行するためにWeb GL Templatesをコピーします:
Window -> WebXR -> Copy WebGLTemplates


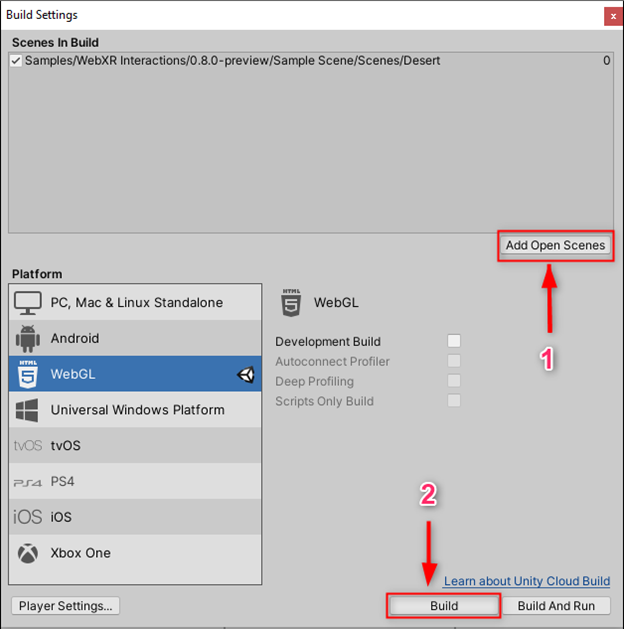
プロジェクトのビルド(Build project)
- プロジェクトのビルド
- Build(ビルドを選択)

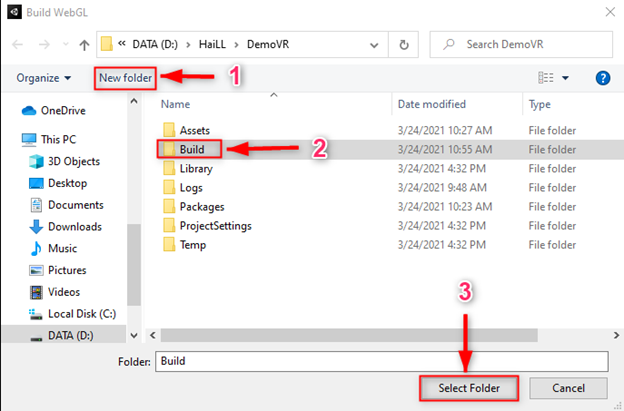
- New folderを選択
- フォルダ名をBuildにします。
- Select Folderを選択

GitHubホストでWeb VRプロジェクトを実行
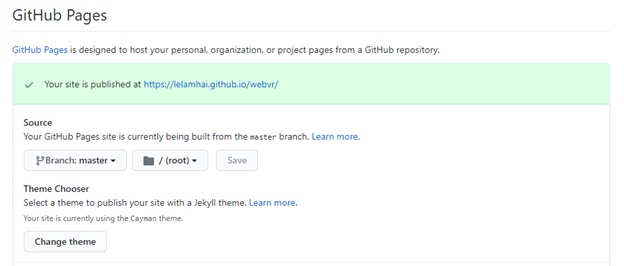
上記の手順で作成したWeb VRを実行するには、Web VRをインターネットに接続する必要があります。確認方法としては、以下の手順に従ってGithubを使用できます。
- WebVRプロジェクトをGithubにアップロードする:https://docs.github.com/en/github/importing-your-projects-to-github/adding-an-existing-project-to-github-using-the-command-line
- GithubでWebVRのホストを作成します:https://gist.github.com/TylerFisher/6127328

OculusでWeb VRを実行
これは、Oculusデバイスで実行されている上記のチュートリアルに従って作成されたWebVRデモの最終結果です。
上記はWEB VRとは何かについて学ぶための紹介でした。 Unity Web GLを使用して簡単なWeb VRアプリケーションを作成するためのチュートリアルがお役に立てば幸いです。 最後にお試し中にインターフェースまたはUnityバージョンで異なるエラーが発生する場合がありますのでご注意ください。