従来のサーバーではなくAmazonS3にファイルを保存すると、多くの優れた利点が得られます。S3は無制限のスケーラビリティを提供し、トラフィックが急増した場合でも一貫したパフォーマンスとページの読み込み速度を保証します。特に、S3は高い信頼性とセキュリティを保証し、データを安全に保ち、管理を容易にします。さらに、他のAWSサービスと簡単に統合できるため、システムを柔軟かつ効率的に最適化できます。
これをサポートするプラグインは数多くありますが、料金は高く、プラグインには多くの不要な機能が含まれていることがよくあります。自分でコーディングすると、より効率的で管理が容易になり、コストの削減に役立ちます。
これを行う手順は次のとおりです
ステップ1: 環境を準備する
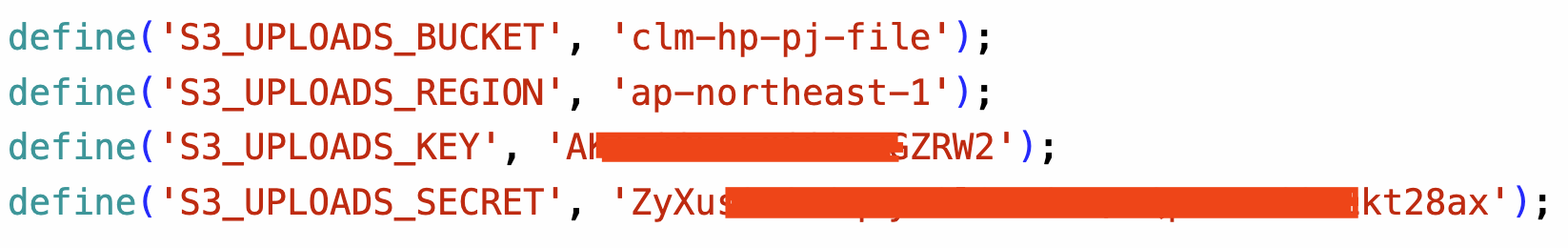
S3にバケットを作成し、以下の画像に従って次の情報をwp-config.phpに貼り付けます。

以下のコマンドを使用してS3SDKライブラリをインストールします
composer require aws/aws-sdk-phpステップ2: コードを書く
s3にアップロードする関数を書く
function upload_to_s3($file_path) {
try {
// chuẩn bị config s3
$bucket = S3_UPLOADS_BUCKET;
$s3 = new Aws\S3\S3Client([
'version' => 'latest',
'region' => S3_UPLOADS_REGION,
'credentials' => [
'key' => S3_UPLOADS_KEY,
'secret' => S3_UPLOADS_SECRET,
]
]);
// sửa lại đường dẫn
$file_url = str_replace(UPLOAD_DIR, UPLOAD_URI, $file_path);
$file_name = str_replace(home_url('/'), '', $file_url);
// Thực hiện upload file lên S3
$result = $s3->putObject([
'Bucket' => $bucket,
'Key' => $file_name,
'Body' => fopen($file_path, 'r'),
'ACL' => 'public-read'
]);
return true;
} catch (Aws\Exception\S3Exception $e) {
// Xử lý ngoại lệ S3Exception
error_log("Error uploading file to S3: " . $e->getMessage());
return false;
} catch (Exception $e) {
// Xử lý ngoại lệ khác
error_log("An unexpected error occurred: " . $e->getMessage());
return false;
}
}wordpressフックを使用してS3にアップロードする
add_filter('wp_generate_attachment_metadata', 'upload_image_to_s3', 10, 2);
function upload_image_to_s3($metadata, $attachment_id) {
try {
$file = get_attached_file($attachment_id);
upload_to_s3($file);
$path_parts = pathinfo($file);
$path = $path_parts['dirname'];
$mime_type = get_post_mime_type($attachment_id);
if (strpos($mime_type, 'image') !== false) {
if (isset($metadata['sizes']) && is_array($metadata['sizes'])) {
foreach ($metadata['sizes'] as $size => $data) {
$file_size_path = $path.'/'.$data['file'];
upload_to_s3($file_size_path);
}
}
}
} catch (Exception $e) {
// Xử lý ngoại lệ ở đây nếu cần
error_log('Error: ' . $e->getMessage());
}
return $metadata;
}WordPressメディアにアップロードする場合、正しいアップロードパスに従って、画像のすべてのバージョンがs3に自動的にアップロードされるようになりました。
S3上の画像を削除する関数を書く
function delete_from_s3($file_path) {
try {
// Chuẩn bị config S3
$bucket = S3_UPLOADS_BUCKET;
$s3 = new Aws\S3\S3Client([
'version' => 'latest',
'region' => S3_UPLOADS_REGION,
'credentials' => [
'key' => S3_UPLOADS_KEY,
'secret' => S3_UPLOADS_SECRET,
]
]);
$file_path = str_replace(UPLOAD_DIR, 'wp-content/uploads', $file_path);
// Thực hiện xoá file trên S3
$result = $s3->deleteObject([
'Bucket' => $bucket,
'Key' => $file_path,
]);
// Kiểm tra kết quả
if ($result['@metadata']['statusCode'] === 204) {
// Xoá thành công
return true;
} else {
// Xoá không thành công
return false;
}
} catch (Aws\S3\Exception\S3Exception $e) {
// Xử lý ngoại lệ
// Log lỗi hoặc thông báo cho người dùng
error_log('Error deleting file from S3: ' . $e->getMessage());
return false;
}
}wordpressフックを使用して画像を削除する
このフックは、メディア上の画像を削除すると、S3でも削除されることをWordpressに指示します。
add_action('delete_attachment', 'delete_image_to_s3');
function delete_image_to_s3($attachment_id) {
try {
$file = get_attached_file($attachment_id);
delete_from_s3($file);
$path_parts = pathinfo($file);
$path = $path_parts['dirname'];
$metadata = wp_get_attachment_metadata($attachment_id);
$mime_type = get_post_mime_type($attachment_id);
if (strpos($mime_type, 'image') !== false) {
if (isset($metadata['sizes']) && is_array($metadata['sizes'])) {
foreach ($metadata['sizes'] as $size => $data) {
$file_size_path = $path.'/'.$data['file'];
delete_from_s3($file_size_path);
}
}
}
} catch (Exception $e) {
// Xử lý ngoại lệ ở đây
error_log('Error deleting attachment: ' . $e->getMessage());
}
}フックを使用してWordpressのデフォルトの画像パスを置き換えます
現時点では、Wordpressはまだ古いパスを使用しているため、cloudfrontを使用している場合は、S3パス経由で置き換える必要があります。クラウドフロントのパスがドメインと同じになるためです。
add_filter('upload_dir', 'custom_upload_dir');
function custom_upload_dir($upload) {
try {
$upload['baseurl'] = 'https://' . S3_UPLOADS_BUCKET . '.s3.'. S3_UPLOADS_REGION .'.amazonaws.com/wp-content/uploads';
} catch (Exception $e) {
// Xử lý ngoại lệ ở đây
error_log('Error setting custom upload directory: ' . $e->getMessage());
}
return $upload;
}この時点ですべてが完了しました。関数を適切に実行するには、画像を取得するときに標準のWordpress関数を使用してフックする必要があることに注意してください。.