Xin chào, mình là Hiếu, hiện đang làm việc tại OneTech Asia với vai trò là Unity Developer. Hôm nay mình xin giới thiệu với mọi người về Web AR là gì và hướng dẫn các bạn tạo một demo về Web AR sử dụng thư viện Zappar với các tính năng quan trọng nhất như nhận dạng hình ảnh, khuôn mặt, đặt vật thể vào không gian thật.
Web AR là gì?
Web AR là một thuật ngữ được hình thành bởi từ “Web”, đi cùng với đó là AR, từ viết tắt của Augmented Reality (Thực tế tăng cường). Về cơ bản, Web AR là công nghệ này cho phép tích hợp tính năng AR vào các nội dung website thông thường. Khi truy cập vào đường dẫn website này bằng PC hoặc thiết bị di động thông qua các trình duyệt web thông thường như Google Chrome, Firefox, Safari, Microsoft Edge,… bạn sẽ được yêu cầu cho phép sử dụng Camera để kích hoạt tính năng AR.

Tìm hiểu Web AR là gì? Hướng dẫn tạo Web AR với Zappar trên Unity (ảnh tham khảo)
Như vậy, Web AR đơn giản là khi bạn duyệt một trang web thông thường trên PC, Ipad hay điện thoại nhưng kết hợp với camera thì sẽ nhìn thất các nội dung đặc biệt dưới dạng AR mà không bắt buộc phải sử dụng những ứng dụng riêng biệt.
Có rất nhiều cách để bạn có thể lập trình Web AR, trong khuôn khổ bài viết này, mình sẽ hướng dẫn các bạn sử dụng Zappar trên Unity để cài đặt và xây dưng một demo Web Ar nho nhỏ nhé.
Giới thiệu về Zappar

Zappar logo (zappar.com)
Zappar là một hệ thống hỗ trợ lập trình Web AR, nó có riêng một SDK cho Unity Engine. Gói Zappar dành cho Unity này cho phép bạn sử dụng công nghệ AR tốt nhất của Zappar với nội dung được xây dựng bằng công cụ trò chơi Unity.
Bạn có thể tìm hiểu chi tiết hơn về Zappar trên trang chủ của Zappar thông qua link sau.
https://docs.zap.works/universal-ar/unity/
Sơ lược về bài hướng dẫn
Ở bài viết này, mình sẽ hướng dẫn các bạn cài đặt gói Zappar dành cho Unity, sau đó tạo một demo Web AR với một số chức năng cơ bản bao gồm:
- Nhận diện hình ảnh (Image Tracking Target)
- Nhận diện khuôn mặt (Face Tracker)
- Đặt vật trong không gian (Instant Tracking Target)
Cài đặt
Đầu tiên, hãy đảm bảo rằng bạn đã cài đặt Unity.
Sau đó bạn clone project demo “Example for Zappar Unity” qua link github sau:
https://github.com/zappar-xr/unity-example-image-tracking-3d-animation
Source code trên chứa một ví dụ đơn giản nhất AR bằng cách sử dụng SDK Zappar cho Unity, bạn có thể dùng nó để tạo cho các trang WebGL hoặc Native Mobile.
Sau đó dùng Unity Engine để mở nó nhé.
Nhận diện hình ảnh
Mô tả sơ lược:
Ứng dụng sẽ nhận diện hình ảnh mà bạn thiết lập trước, sau đó đặt một object được bạn định nghĩa sẵn lên trên.
Hướng dẫn
Bước 1: Tạo một scene và đặt tên là Image Tracking
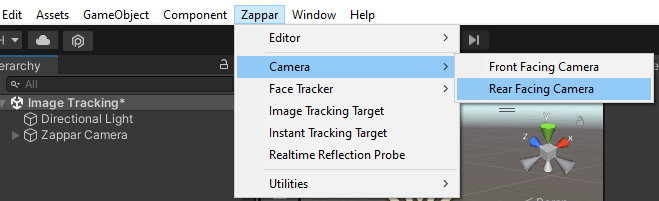
Bước 2: Thêm Zappar Camera (Camera phía sau)

Hình 1. Zappar Camera
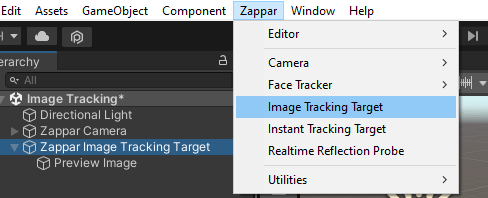
Bước 3: Thêm Zappar Image Tracking Target

Hình 2. Zappar Image Tracking Target
Bước 4: Tạo một Cube để minh họa.

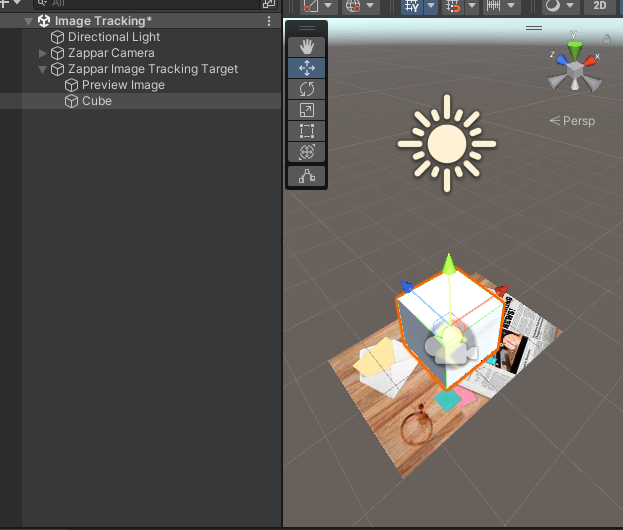
Hình 3. Tạo một Cube để minh họa
Bước 5: Tạo hình ảnh nhận diện.
Đầu tiên, hãy chuẩn bị một bức ảnh bất kỳ (ưu tiên định dạng png, jpeg). Có thể lấy ảnh dưới

Hình 4. Ảnh minh họa hình ảnh nhận diện
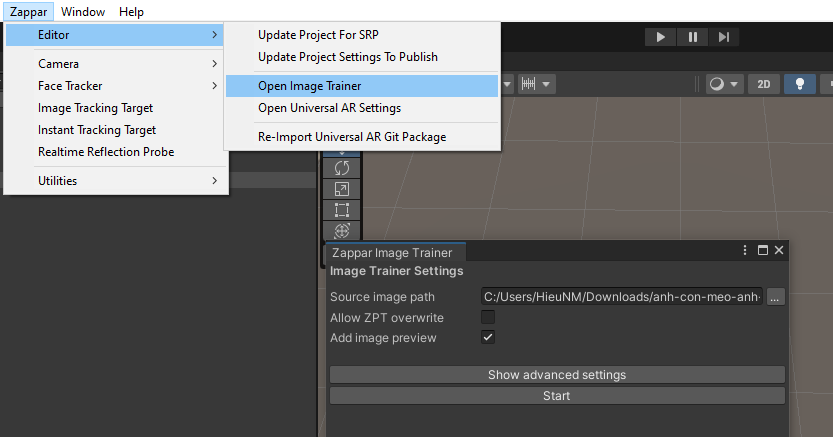
Sau đó, vào Zappar -> Editor -> Open Image Trainer

Hình 5. Mở Open Image Trainer
Tiếp đến, hãy chọn hình ảnh muốn dùng để nhận diện ở Source image path. Bấm Start để hoàn thành.
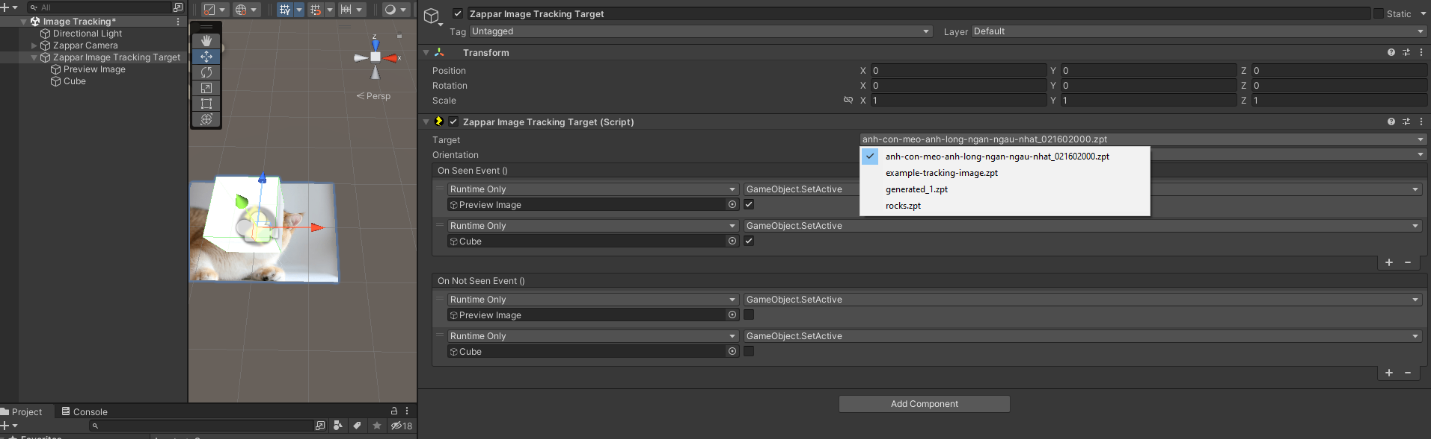
Cuối cùng, chọn object Zappar Image Tracking Targer và thiết đặt Target đến ảnh vừa được trainer, đồng thời thiết đặt On Seen Event() và On Not Seen Event() như ảnh minh họa bên dưới.

Hình 6. Thiết đặt ảnh để nhận diện.
Bước 6: Build Project
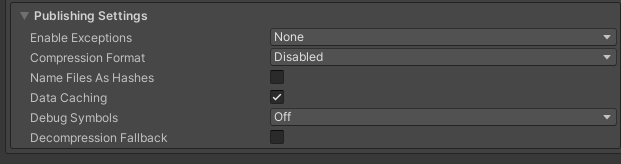
Đầu tiên, phải thiết đặt lại một chút: Chọn Edit -> Project Settings -> Player -> Publishing Settings. Ở Compression Format hãy chọn Disabled.

Hình 7. Thiết đặt Player Settings
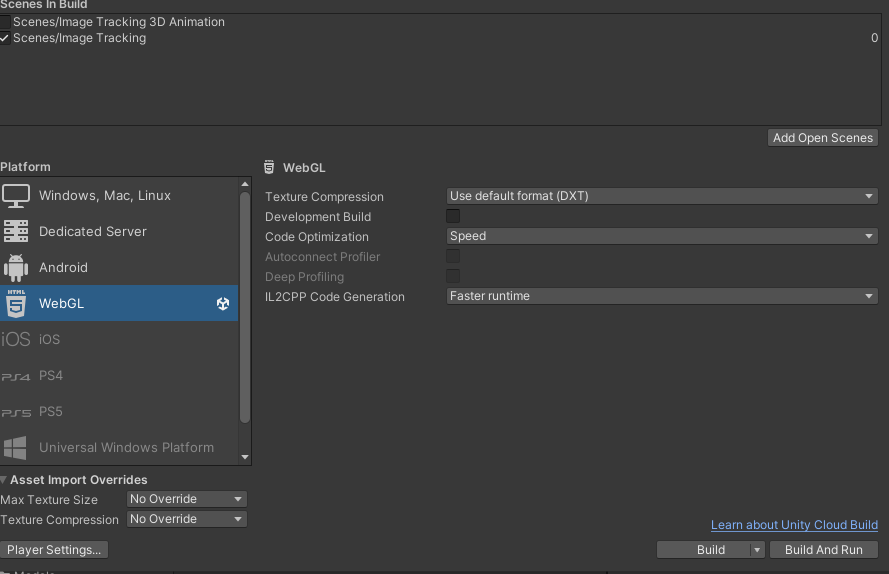
Sau đó, Ở Build Settings, add Scene mới tạo vào, Switch Platform sang WebGL, chọn Build.

Hình 8. Build Project
Bước 7: Chạy thử ứng dụng.
Để test ứng dụng, bạn có thể dung XAMPP nhé, bạn có thể vào link sau để cài đặt và xem cách sử dụng.
https://www.apachefriends.org/download.html
Cách thao tác: Khi ứng dụng mở lên, hãy cấp quyền camera, bạn chỉ cần đưa camera đến vùng có ảnh vừa trainer. Xem kết quả, cube mà ta đã tạo đã đặt lên đúng vùng ảnh mà ta cần nhận diện. Vậy là đã thành công.

Hình 9. Kết quả nhận được.
Nhận diện khuôn mặt
Ngoài nhận diện hình ảnh, Zappar còn cung cấp cho ta tính năng nhận diện khuôn mặt. Đây là nền tảng cơ bản để bạn tạo ra các ứng dụng AR Sticker kiểu như Animoji/AR Emoji… Theo đó camera điện thoại sẽ nhận diện khu vực khuôn mặt và gắn các object tương ứng vào từng vị trí (ví dụ mắt kiếng, mũ, nón, tóc hoặc thậm chí toàn bộ khuôn mặt).
Sau đây mình sẽ hướng dẫn cách sử dụng tính năng nhận diện khuôn mặt bằng Zappar trên Unity này nhé.
Bước 1: Tạo Scene mới, đặt tên là Face Tracking
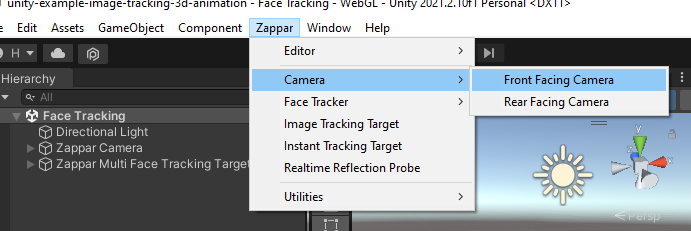
Bước 2: Tạo Zappar Camera, lưu ý là Front Facing Camera để có camera trước.

Hình 10. Tạo camera
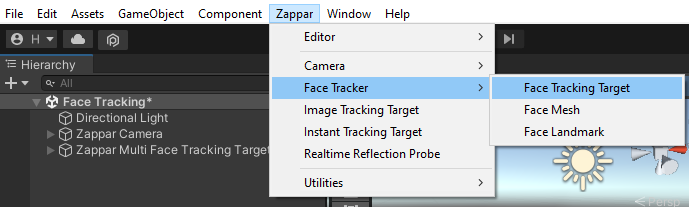
Bước 3: Tạo Face Tracking Target

Hình 11. Tạo Face Tracking Target
Bước 4: Tạo một Cube để demo

Hình 12. Tạo một Cube để Demo
Bước 5: Build Project
Bước này tương tự như cách build của phần nhận diện hình ảnh, bạn xem lại nhé!
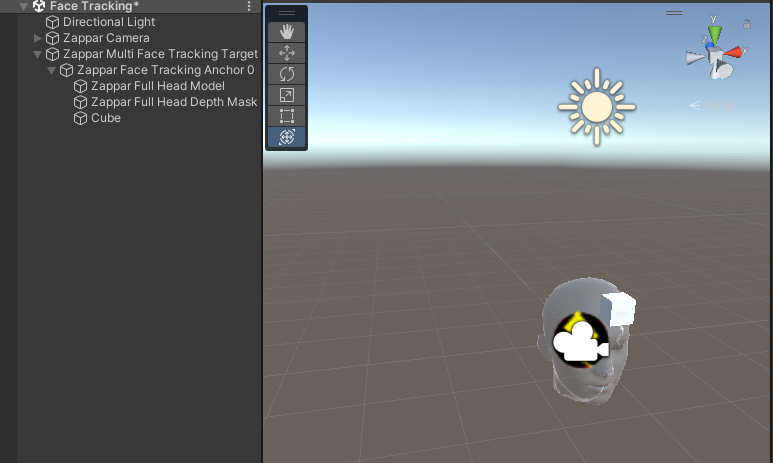
Và cuối cùng ta có được kết quả như sau.

Hình 13. Kết quả nhận diện khuôn mặt để gắn vật thể vào
Đặt vật trong không gian thực tế
Ngoài hai tính năng nhận diện hình ảnh và nhận diện khuôn mặt như Hiếu đã nên trên, Zappar còn cung cấp cho ta tính năng đặt vật trong không gian thực tế. Điều này giống như lấy một thứ trong không gian ảo (chiếc túi thần kỳ của Doremon) và đặt nó vào torng thế giới thực. Tất nhiên bạn chỉ quan sát được nó thông qua AR.
Sau đây mình sẽ hướng dẫn cách thiết lập tính năng lấy đồ vật ảo đặt ra ngoài không gian thật này.
Bước 1: Tạo scene mới, đặt tên là instant tracking
Bước 2: Tạo Camera (tương tự phần tạo camera của nhận diện hình ảnh)
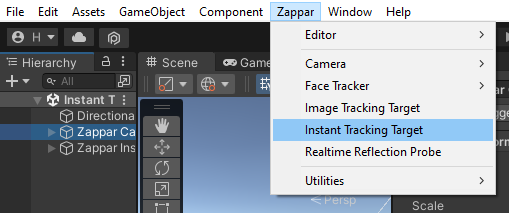
Bước 3: Tạo Zappar Instant Tracking Target

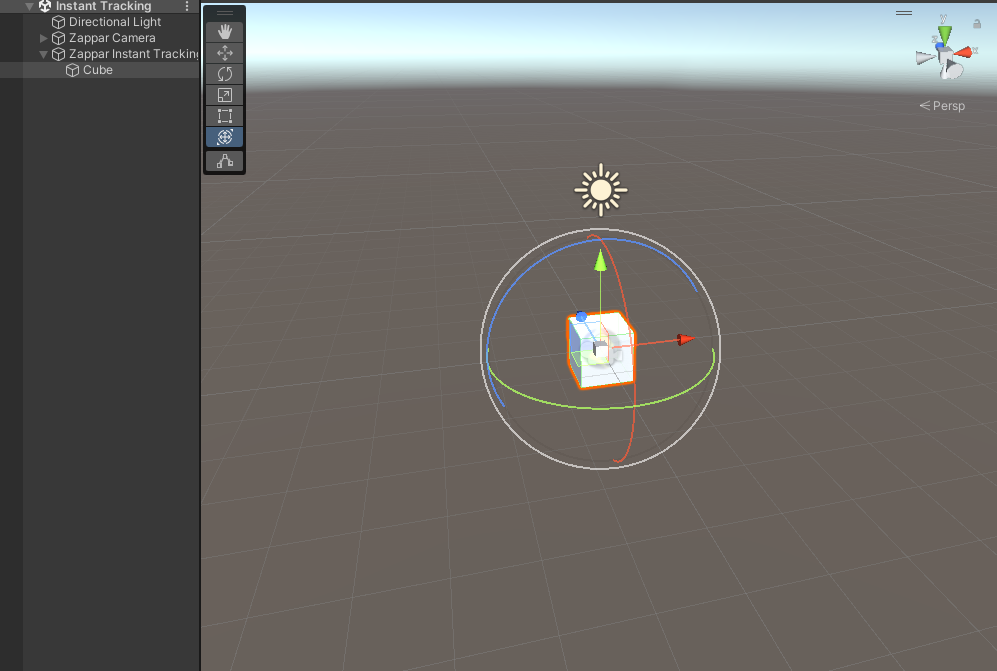
Hình 14. Instant Tracking Target
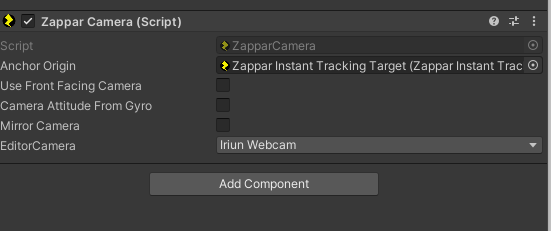
Bước 4: Thiết đặt Camera,
Chọn Zappar Camera, sau đó hãy kéo Zappar Instant Tracking Target mới tạo ở bước 3 vào Archor Origin nhé.

Hình 15. Thiết đặt Zappar Camera
Bước 5: Tạo một cube để minh họa:

Hình 16. Tạo Cube minh họa
Bước 6: Build và xem kết quả
Tương tự như các bước build đã hướng dẫn ở phần nhận diện hình ảnh, hãy làm lại nhé, dưới đây là kết quả.
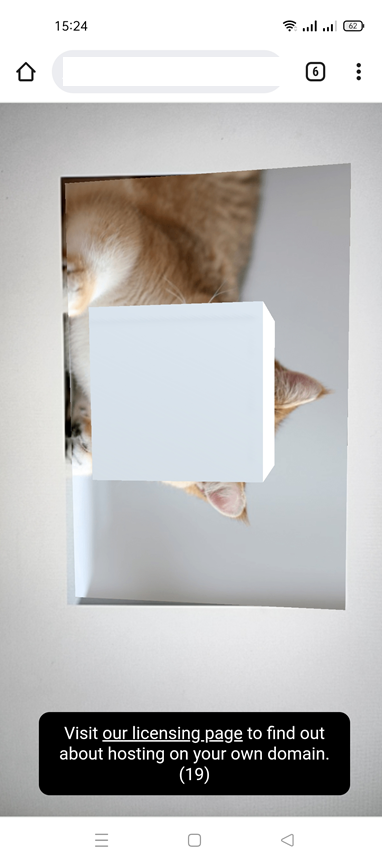
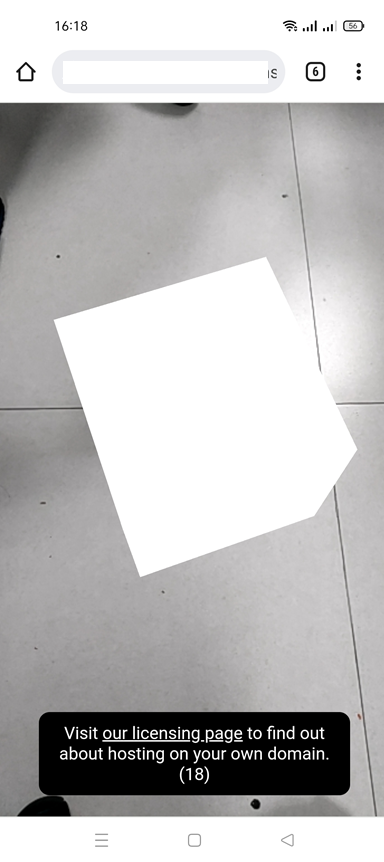
Đối tượng chiếc hộp trắng (cube) này đã được đặt lên sàn nhà và bạn có thể đi xung quanh và xem xét nó (thông qua AR)

Hình 17. Kết quả chiếc hộp trắng được đặt trên sàn nhà
Kết
Trên thực tế, Web AR là một công nghệ còn khá mới và còn một số hạn chế so với ARCore, ARKit, nhưng nó có rất nhiều tiềm năng vì dễ sử dụng, chỉ cần trình duyệt web, không cần thông qua ứng dụng riêng biệt hay thiết bị đặc biệt nào.
Các tính năng được giới thiệu ở bài viết bao gồm đặt vật trong không gian, nhận diện khuôn mặt và nhận diện hình ảnh được áp dụng rất nhiều trong thực tế, điển hình là các ứng dụng giải trí, chỉ đường, hướng dẫn sử dụng thiết bị/sản phẩm, call video, filter, chỉnh sửa làm đẹp có thể kể đến như Tiktok, Messeger, Snapchat,…
Mong rằng qua bài hướng dẫn trên, các bạn có thể nắm bắt được cơ bản về cách tạo một trang Web AR với Zappar. Từ đó bạn có thể tự đào sâu và mở rộng qua các project khác. Chúc các bạn thành công.