
React.js アプリケーションは強力で柔軟ですが、スムーズかつ効率的に実行するには、パフォーマンスの最適化が重要です。この記事では、レンダリングの最適化からページの読み込みと状態管理に至るまで、react.js アプリのパフォーマンスを最適化するためのテクニックと戦略について説明します。詳細を調べてみましょう!
Render最適化
React.memoを使用する
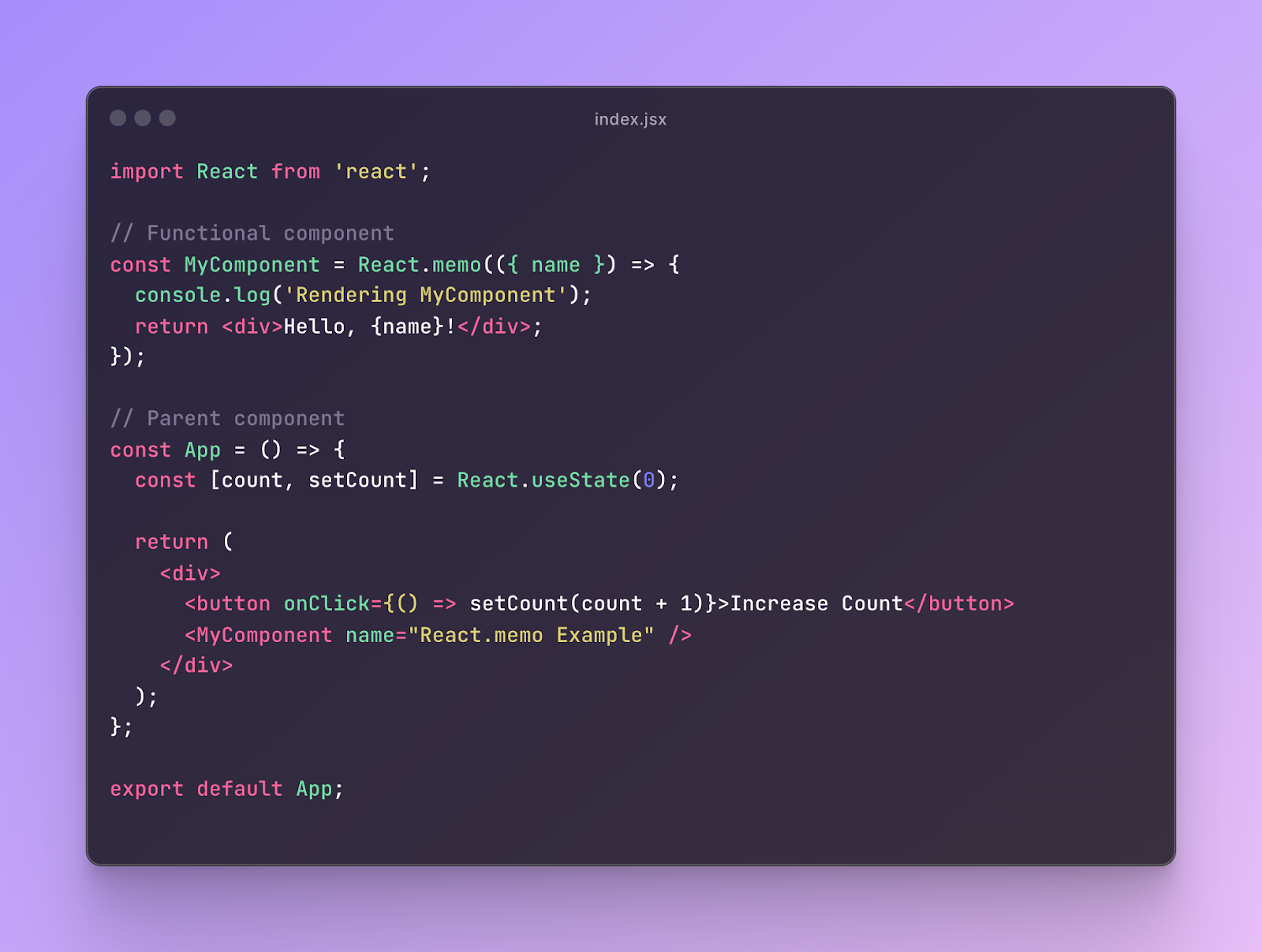
React.memo は、コンポーネントの不必要な再レンダリングを回避し、アプリケーションの負荷を軽減する自動レンダリング最適化メカニズムです。
React.memo は、react を利用した高次コンポーネント (HOC) で、前回のレンダリングの結果を保存し、プロパティが変更されていない場合はそれを再利用することで、機能コンポーネントのレンダリングを最適化します。

より小さなコンポーネントに分割する
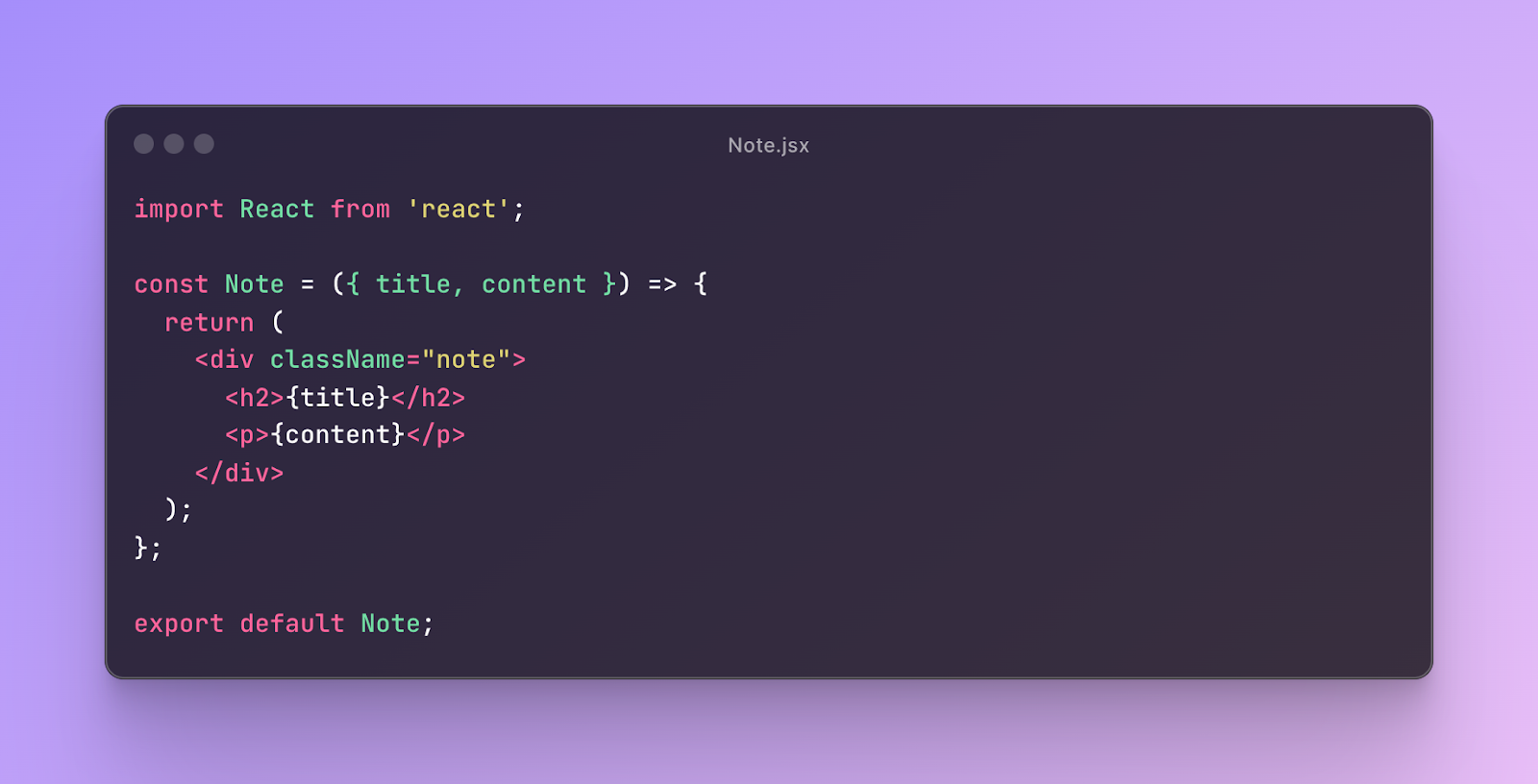
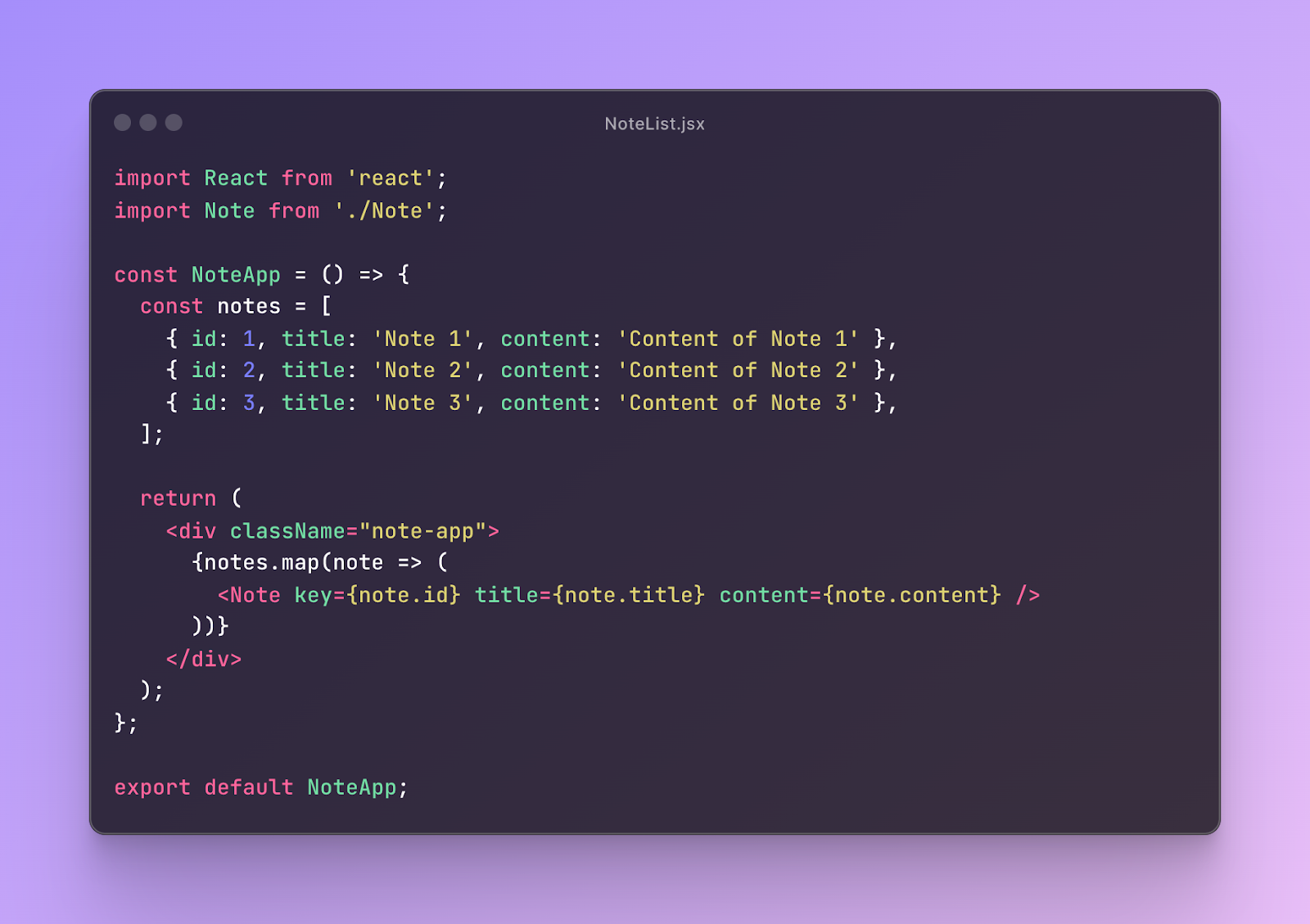
React でシンプルなメモアプリを構築しているとします。このアプリケーションには、このアプリケーションには、次の 2 つの主要コンポーネントが存在します: NoteList そして Note.

ノート コンポーネントでは、各ノートのタイトルと内容を単純に表示します。

コンポーネントを小さなコンポーネントに分割して再利用すると、レンダリング時間を短縮し、アプリケーション全体のパフォーマンスを向上させることができます。
NoteList コンポーネントでは、Note コンポーネントを使用してノートのリストを表示します。
この分割により、コードを書き直すことなく、アプリケーション内の多くの場所で Note コンポーネントを簡単に再利用でき、コードベースを効率的に維持できるようになります。
同時に、コンポーネントを分割すると、アプリケーションに新しい機能を追加する必要があるときに、コードベースが読みやすく、保守しやすく、拡張しやすくなります。
ページ読み込みの最適化
Lazy Loading
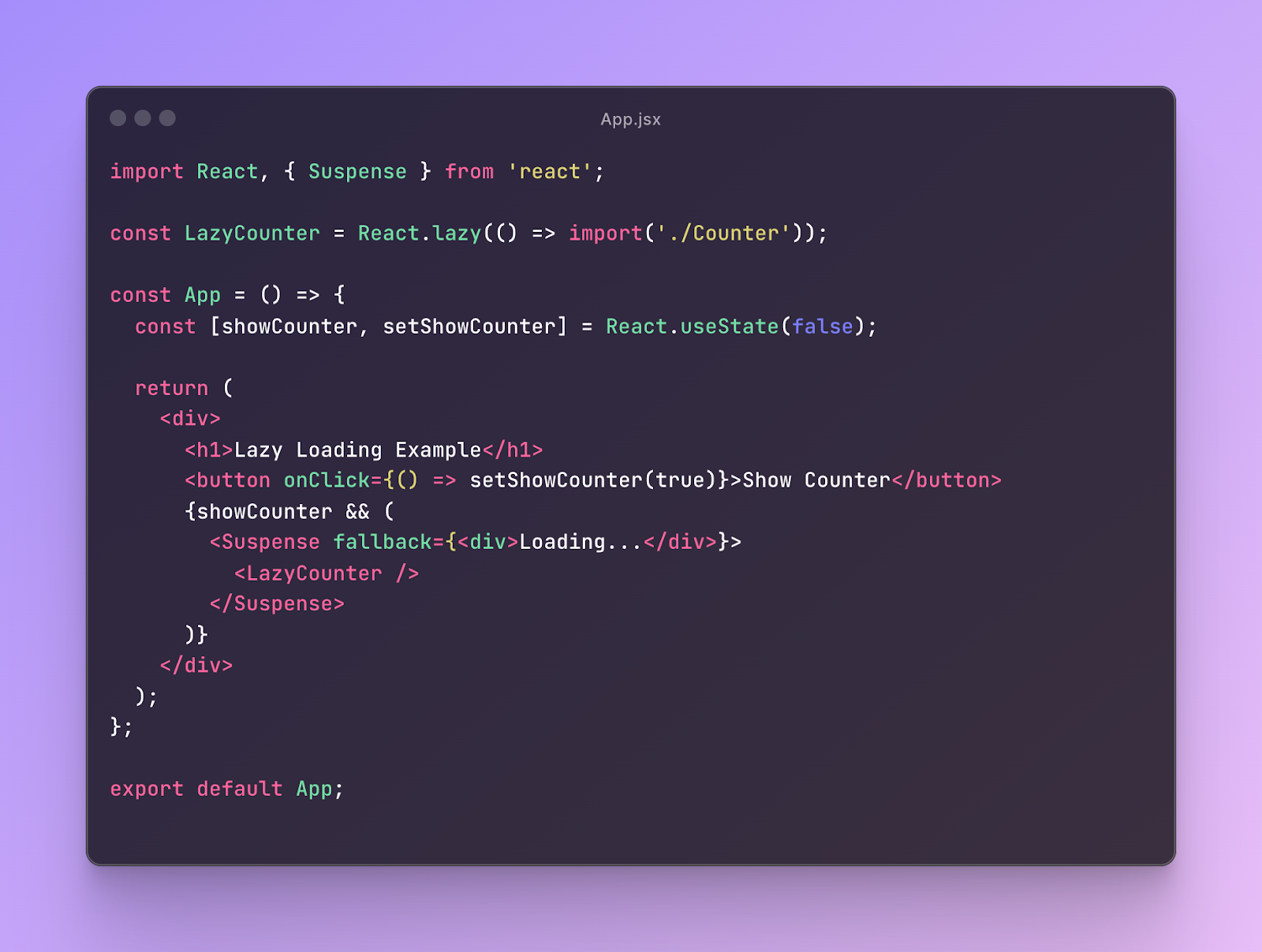
Lazy loading アプリケーション パーツをオンデマンドでロードできるため、最初のページのロード時間が短縮され、必要な場合にのみリソースがロードされます。


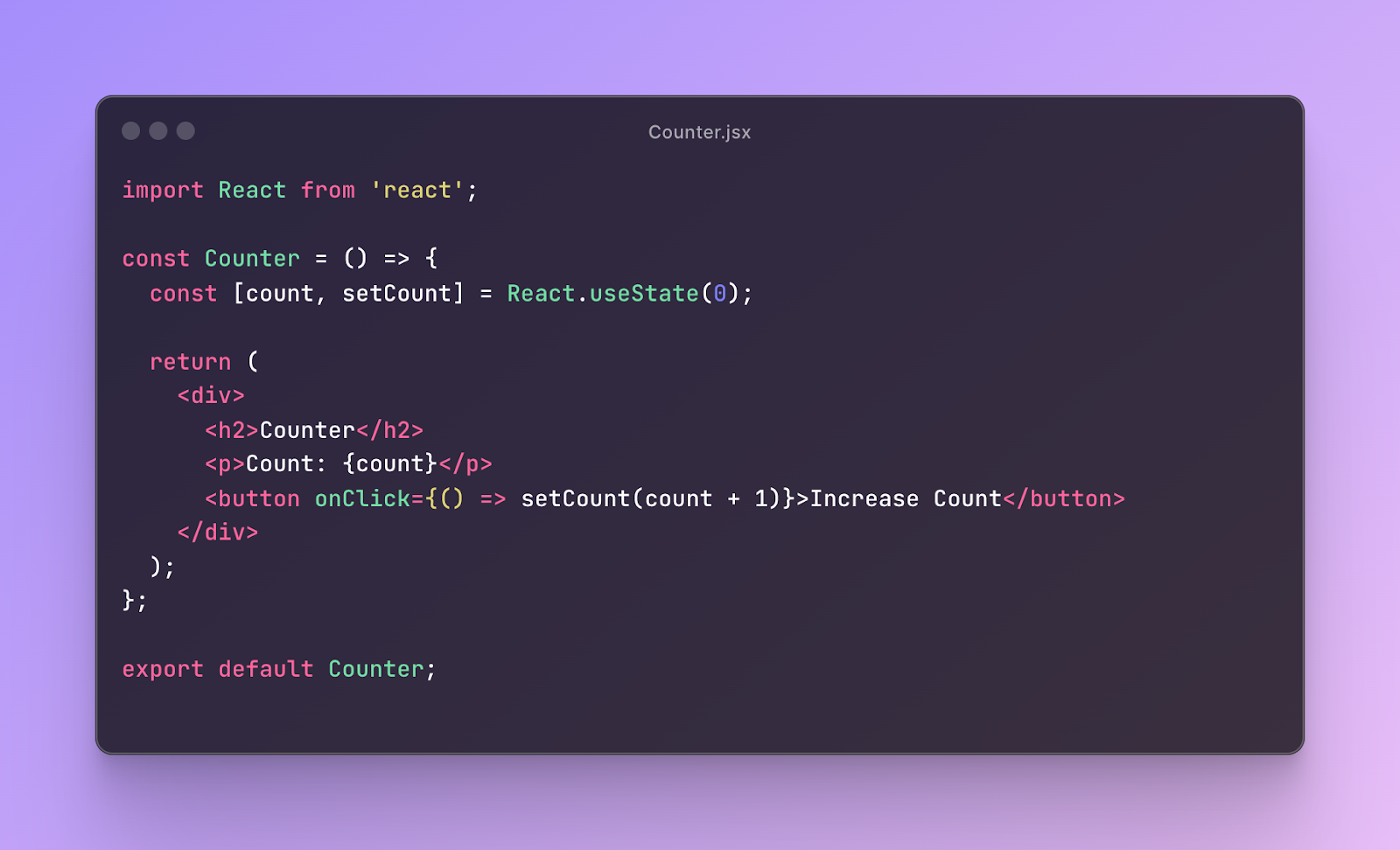
pp コンポーネントでは、React.lazy を使用して、必要な場合にのみ Counter コンポーネントを読み込みます。ユーザーが「Show Counter」ボタンをクリックすると、新しい Counter コンポーネントがロードされて表示されます。 Counter コンポーネントがロードされるのを待機している間、フォールバック ロード インジケーターを備えた Suspense を使用して、「ロード中…」メッセージを表示します。
React.lazy はデフォルトのエクスポートでのみ機能するため、遅延ロードするコンポーネントがデフォルトでファイルからエクスポートされていることを確認する必要があることに注意してください。
Code Splitting
コード分割を使用してアプリケーションを小さなバンドルに分割すると、ページの読み込み時間が短縮され、ページの読み込み速度が向上します。
ステータス管理
Redux または Context API を使用する
Redux または Context API は、アプリケーションの状態を効率的に管理し、状態が変化したときの不必要な再レンダリングを回避するのに役立ちます。
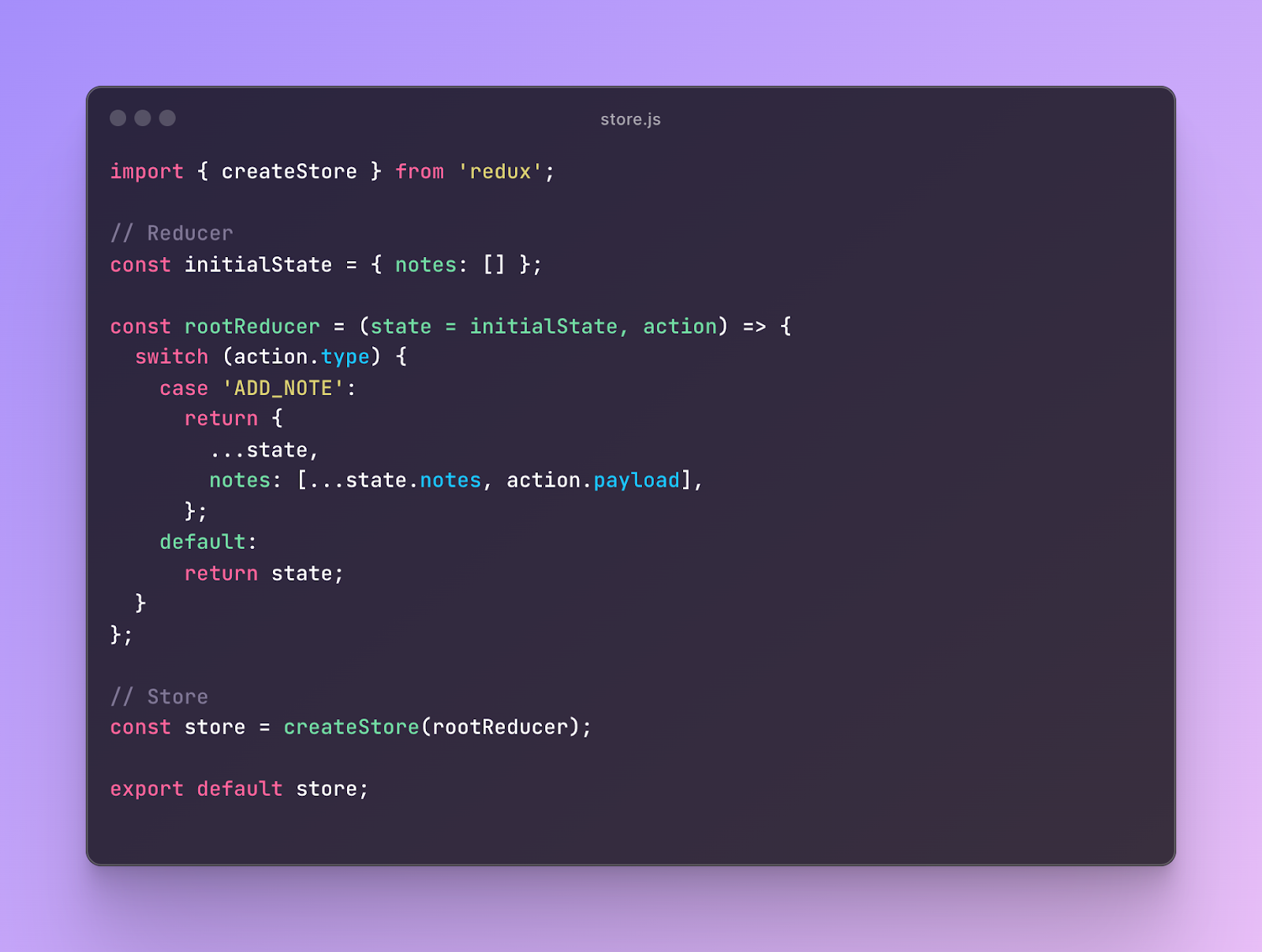
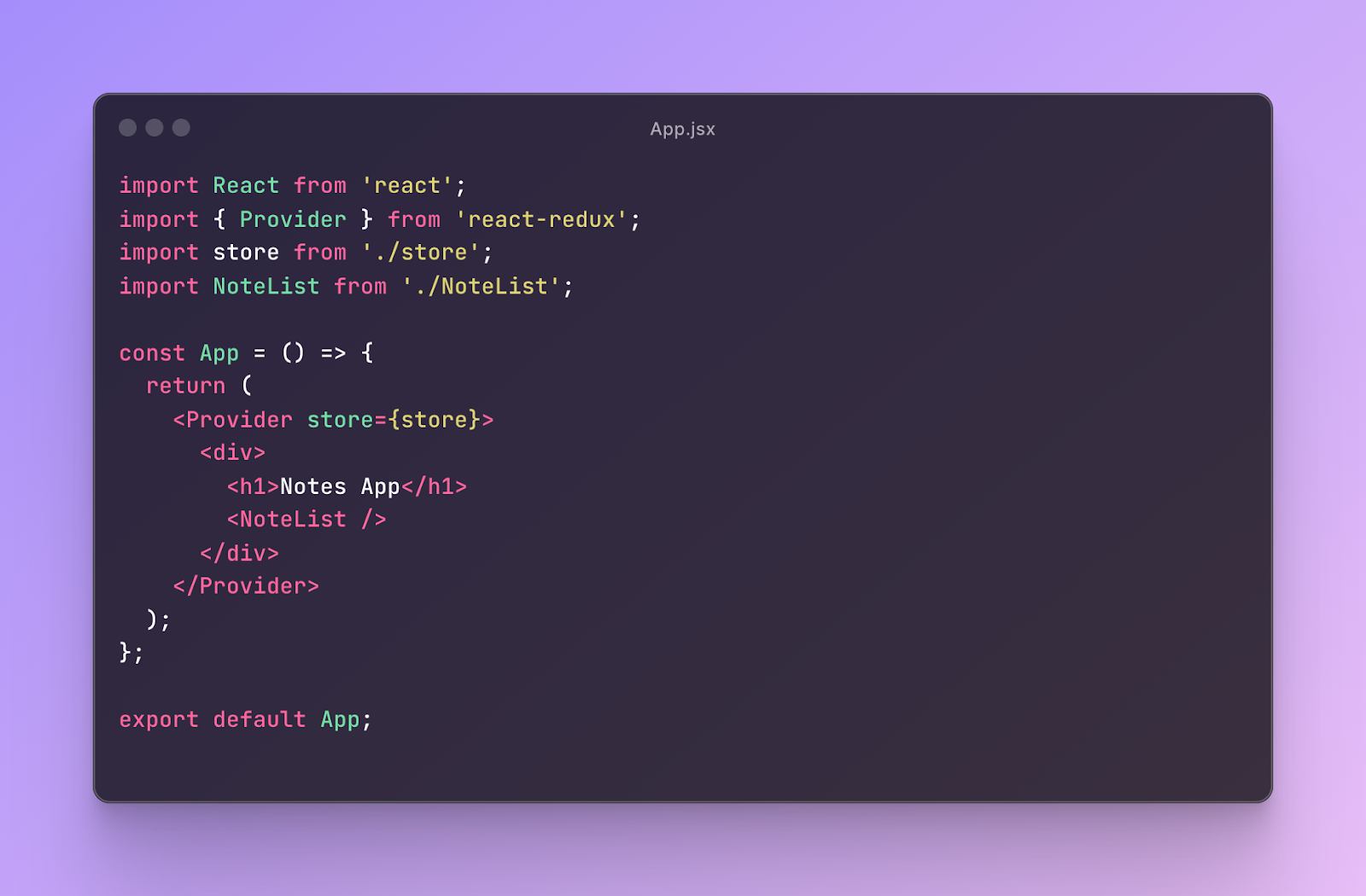
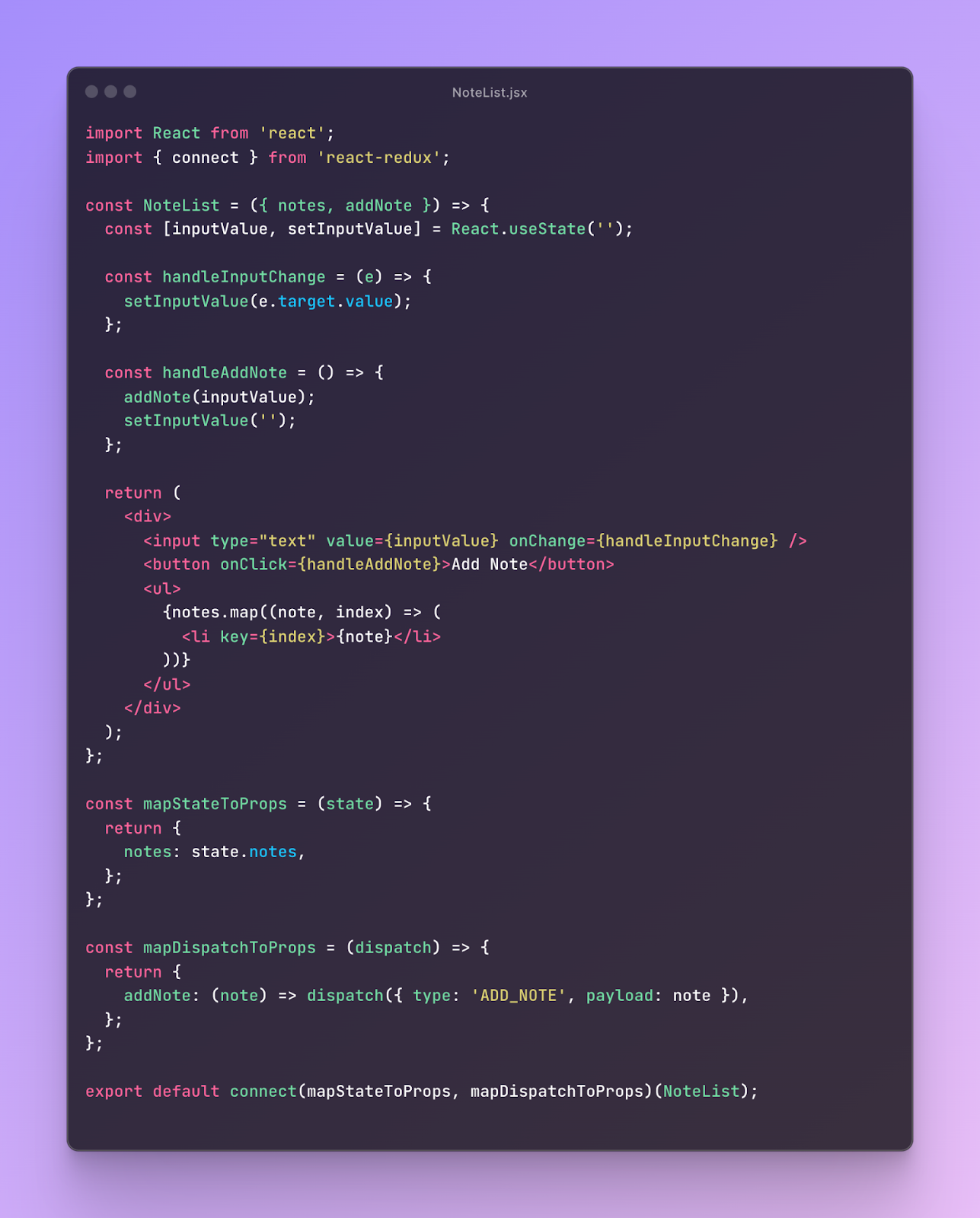
Redux は、React で人気のある状態管理ライブラリです。 Redux を使用してアプリ内のメモのリストの状態を管理する方法の簡単な例を次に示します:



この例では、Redux を使用してアプリケーション内のメモ リストの状態を管理します。メモは Redux ストアに保存され、状態の変更はアクションとリデューサーを通じて処理されます。
Memoization
Memoization は、以前の計算結果を保持し、必要に応じて再利用する技術であり、不必要な繰り返し計算を回避し、パフォーマンスを向上させるのに役立ちます。

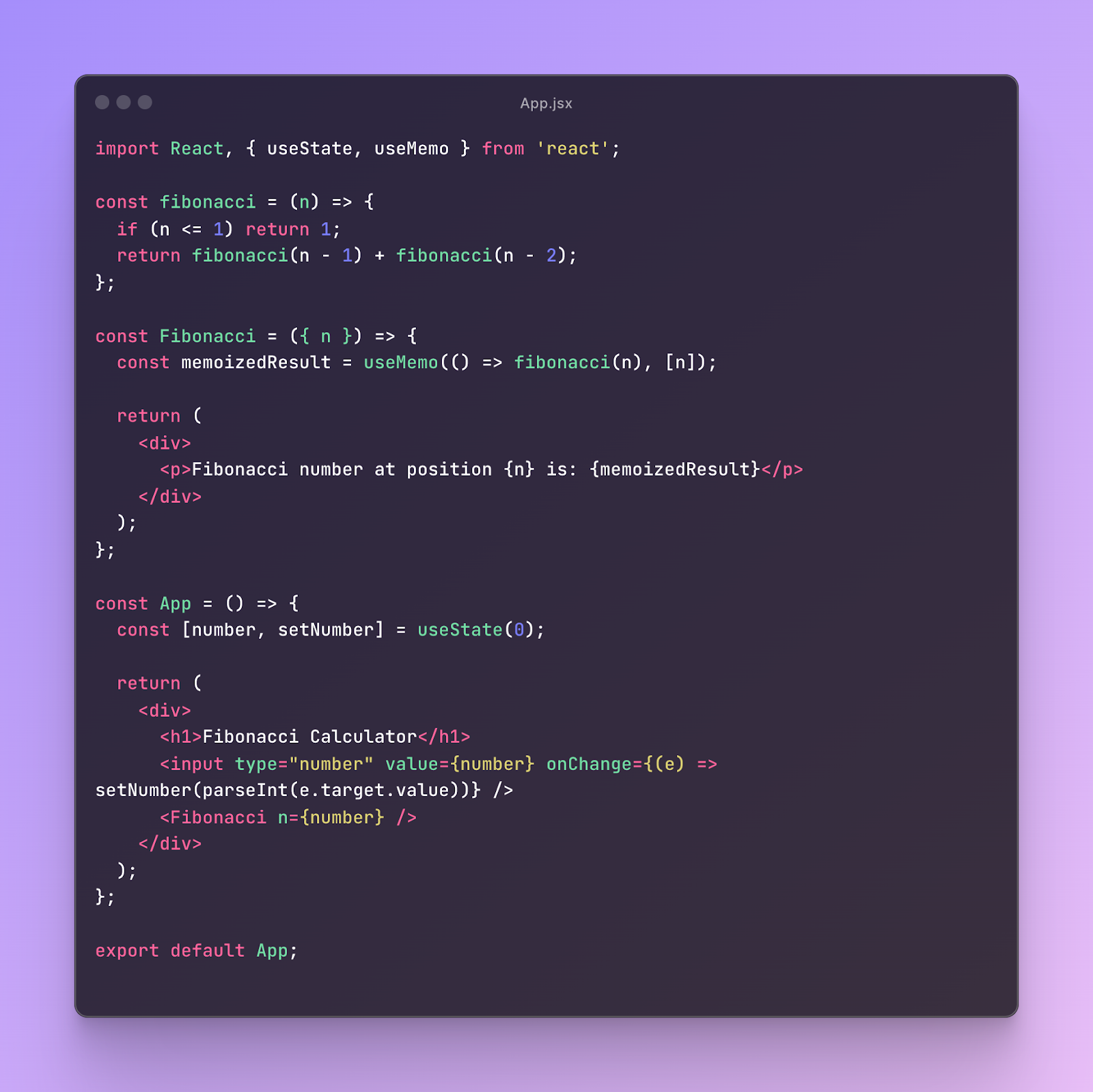
この例では、フィボナッチ コンポーネントは整数 n を受け取り、n に対応するフィボナッチ数を計算します。 useMemo() を使用すると、fibonacci() 関数の結果が n の値に基づいてメモ化されます。 n が変化しない場合、結果は再計算されずに再利用されます。
画像とリソースを最適化する
最適化された写真を使用する
画像を最適化してダウンロード サイズを削減し、ページの読み込み速度を向上させます。
リソースの圧縮と遅延読み込み
リソースを圧縮し、遅延読み込みを使用して読み込み時間を短縮し、アプリケーションの速度を向上させます。

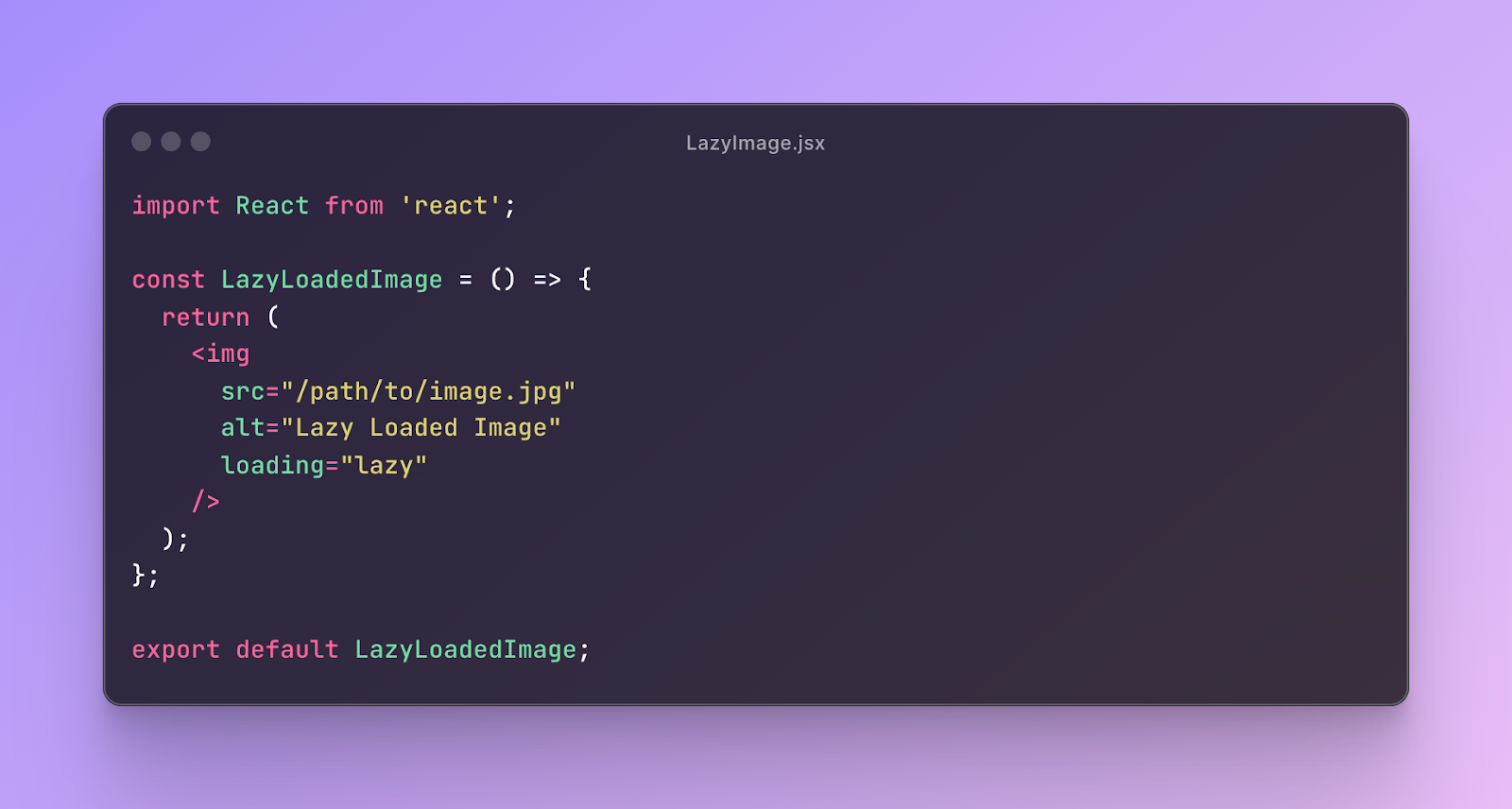
この例では、loading=”lazy” 属性により、画像がビューポート内にある場合にのみ画像が読み込まれるため、最初のページ読み込み時間が短縮され、ユーザー エクスペリエンスが向上します。
テストと最適化
インデックス作成ツールと分析ツールを使用する
Lighthouse、WebPageTest などのツールを使用して、アプリケーションのパフォーマンスをテストおよび評価します。

最適化と改善
テスト結果に基づいて最適化を実行し、アプリケーションのパフォーマンスを向上させます。
結論
React.js アプリケーションのパフォーマンスの最適化は継続的なプロセスであり、定期的なケアと監視が必要です。この記事で説明した最適化手法と戦略を適用すると、アプリケーションのパフォーマンスとユーザー エクスペリエンスを大幅に向上させることができます。プロジェクトに最適な最適化を見つけるために、ためらわずに実験して調整してください。







とは?.jpg?v=1.0)