WebARって初めて聞いた方がいるかもしれませんが、テクノロジー 4.0 の時代には、現実世界と仮想世界が徐々に融合し、メタのメタバースのような興味深い体験が開かれています。 ただし、メタバースは依然として主に仮想世界です。
今日は、私が開発者としてAR ライブラリ Arjs を利用して現実世界と仮想世界を接続する方法、具体的には、HTML と Javascript を通じて VR ページ/AR をすばやく作成方法、ロケーション ベースの機能と Threejs のフレームワークを詳細に紹介します。わかりやすく説明と画像コードを載せておきます。
ARJSって何ですか?
ARJS は、アプリやソフトウェアを使用せずにブラウザー上で AR 環境を開発するのに役立つオープンソース ライブラリです。 ARJS の現在のバージョンは 3.0 で、次のような多くの優れた機能をサポートしています。
画像チェック: 画像を通じて AR 環境に 3D モデルを表示します。
マーカーベースのトラッキング: 画像、バーコード、またはパターンを追跡します。
位置ベース: GPS 位置を追跡して、現実世界の環境で 3D 操作を実行します。
Arjs の現在のバージョンはバージョン 3.0です、いくつかの優れた機能を実行できます。画像チェック (画像のスキャン、この機能は画像を通じて AR 環境で 3D モデルを表示するのに役立ちます)、hiro (これは Arjs のデフォルトです)またはバーコードとパターンです。 また、ロケーション ベース機能は、GPS 位置を基づいて現実の環境で 3Dモデルの 操作を実行できるようにするもので、これからデモで使ってる機能です。
Aframejsって何ですか?
Aframejs は、HTML と Javascript を通じて VR/AR ページを迅速に作成する役立つ Threejs フレームワークです。
ロケーションベース機能の紹介
ARJS のロケーションベース(Location Based)機能は、現実世界の特定の場所に 3D モデルを表示するのに役立ちます。 この記事では、あなたの場所にエッフェル塔の 3D モデルを表示して、この機能を応用してデモを作成します。

Aframejs: HTML および JavaScript コードを通て Web 上で AR および VR エクスペリエンスを簡単かつ迅速に構築するためのオープンソース ライブラリです。 Aframejs は本質的に、Web プラットフォームで 3D 開発を実施のために WebXR API を組み合わせた Threejs フレームワークです。 Threejs と HTML を理解していれば、Aframejs にすばやく簡単にアクセスできるようになります。
Arjs Location Based + Aframejs でデモを作成
※HTML、Javascript 開発知識がある前提でデモ作成する。
Arjs Location Based + Aframejsの簡単なデモプロジェクトを作成しました。 デバイスの位置から空間内の 3D オブジェクトまでの距離を測定する GPS 位置に基づいてモデルを表示します。
一緒に練習しましょう:
ここでは、ステップバイステップで一緒に説明し、各コーデイングとその意味を説明します。 まず、index.html ファイルを 1 つだけ含む新しいプロジェクトを作成します。これは小さなプロジェクトなので、index.html ファイルに Javascript ソースコードを埋め込みます。
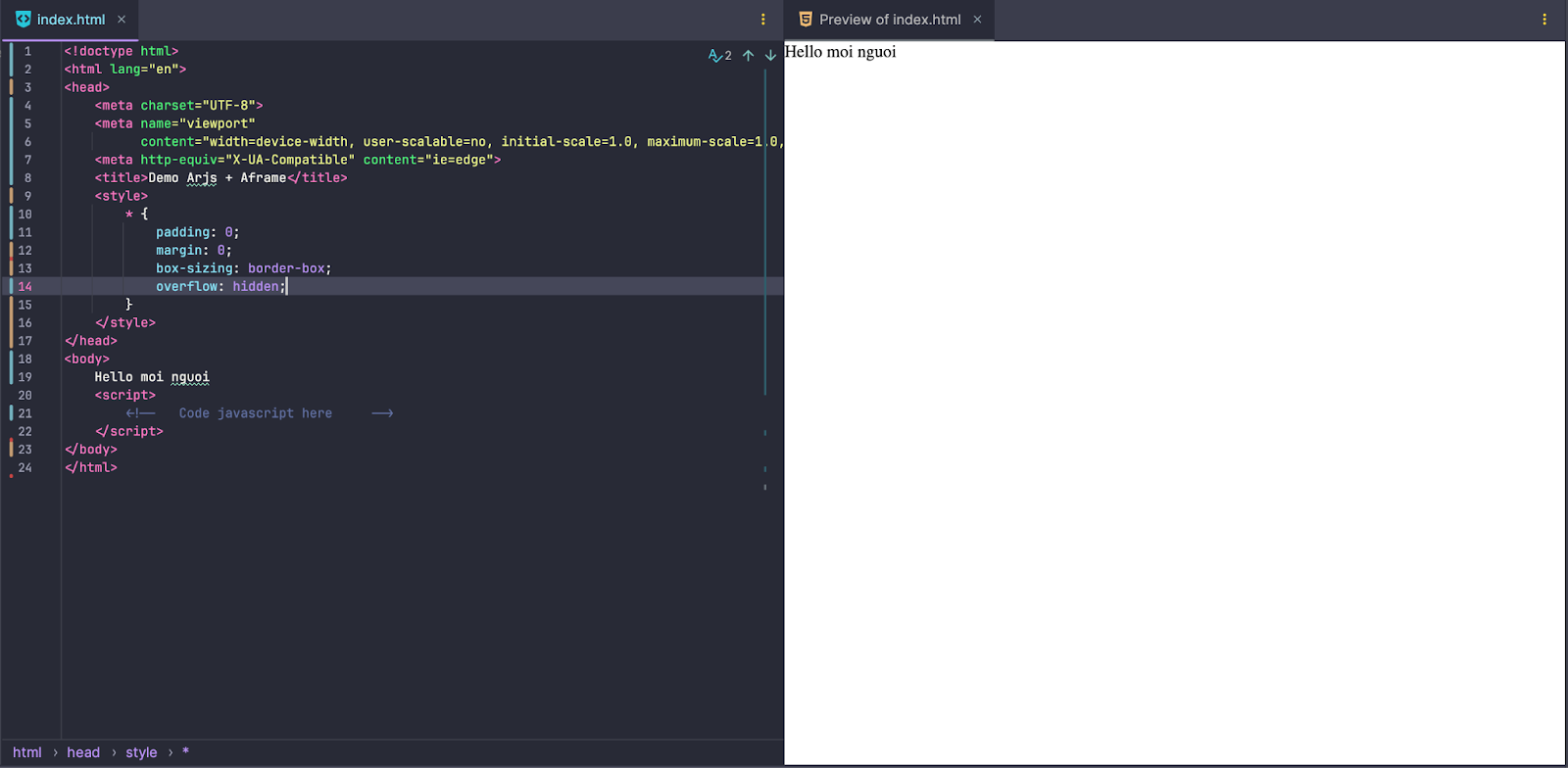
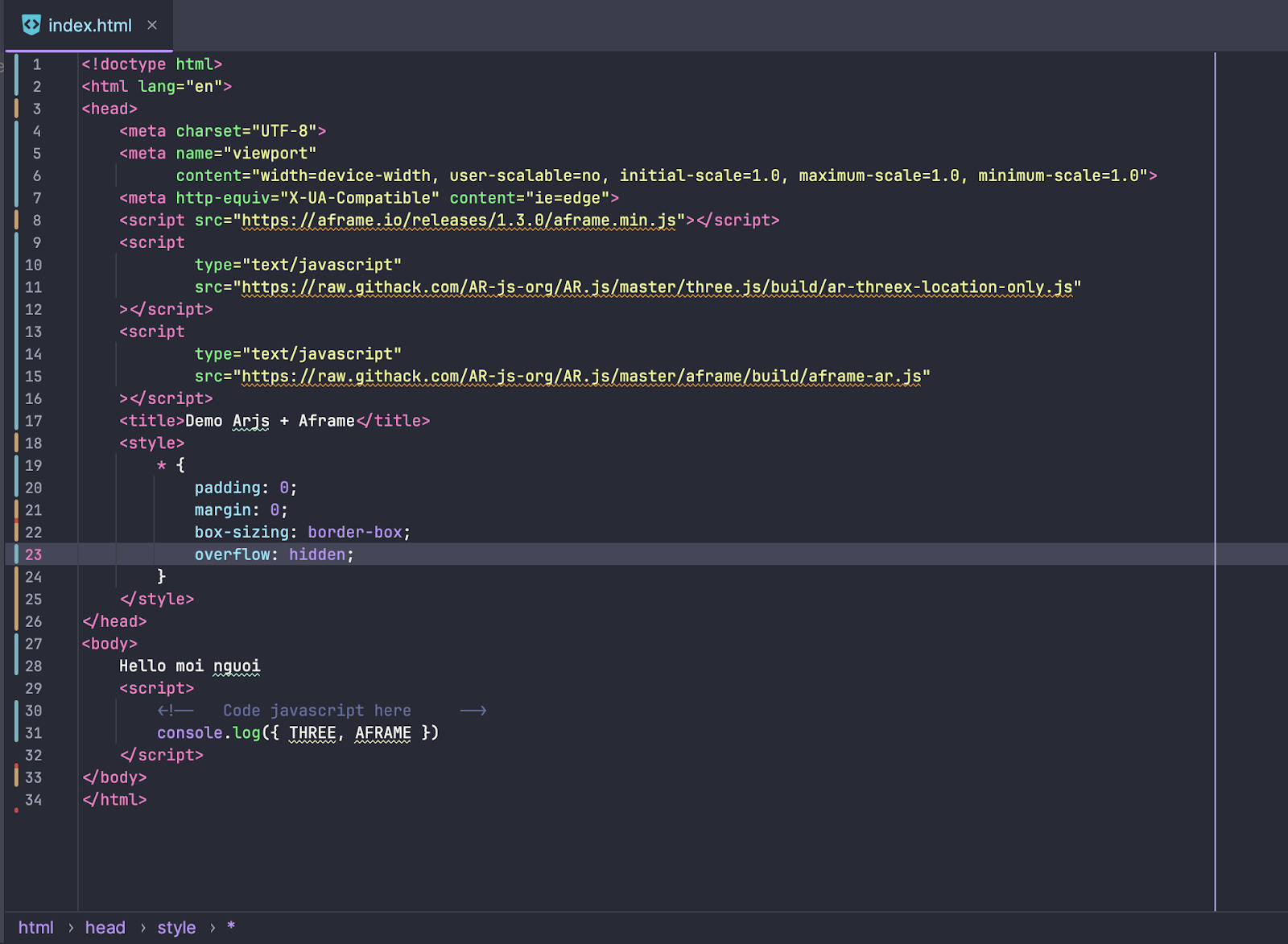
基本的な HTML ファイルは下記の内容です。

このファイルと同様に、ブラウザ上で実行できる最も単純かつ基本的な HTML のみを作成しました。 ここでは Webstorm 上で直接実行していますが、VSCode を使用している場合は、Liveserver Extension を使用して実行できます。
次に、上記 2 つのライブラリを使用できるように、Arjs と Aframejs の CDN を追加します。 このスクリプトをソースに追加します。
<script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script>
<script type="text/javascript" src="https://raw.githack.com/AR-js-org/AR.js/master/three.js/build/ar-threex-location-only.js"></script>
<script type="text/javascript" src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>ここでは、Aframe バージョン 1.3 と Arjs バージョン 3.0を使用します。
同時に、THREE と AFRAME という 2 つのオブジェクトもコンソールでインポートプロセスが正しいかどうか、エラーがあるかどうかを確認するには? 追加して確認してみましょう。


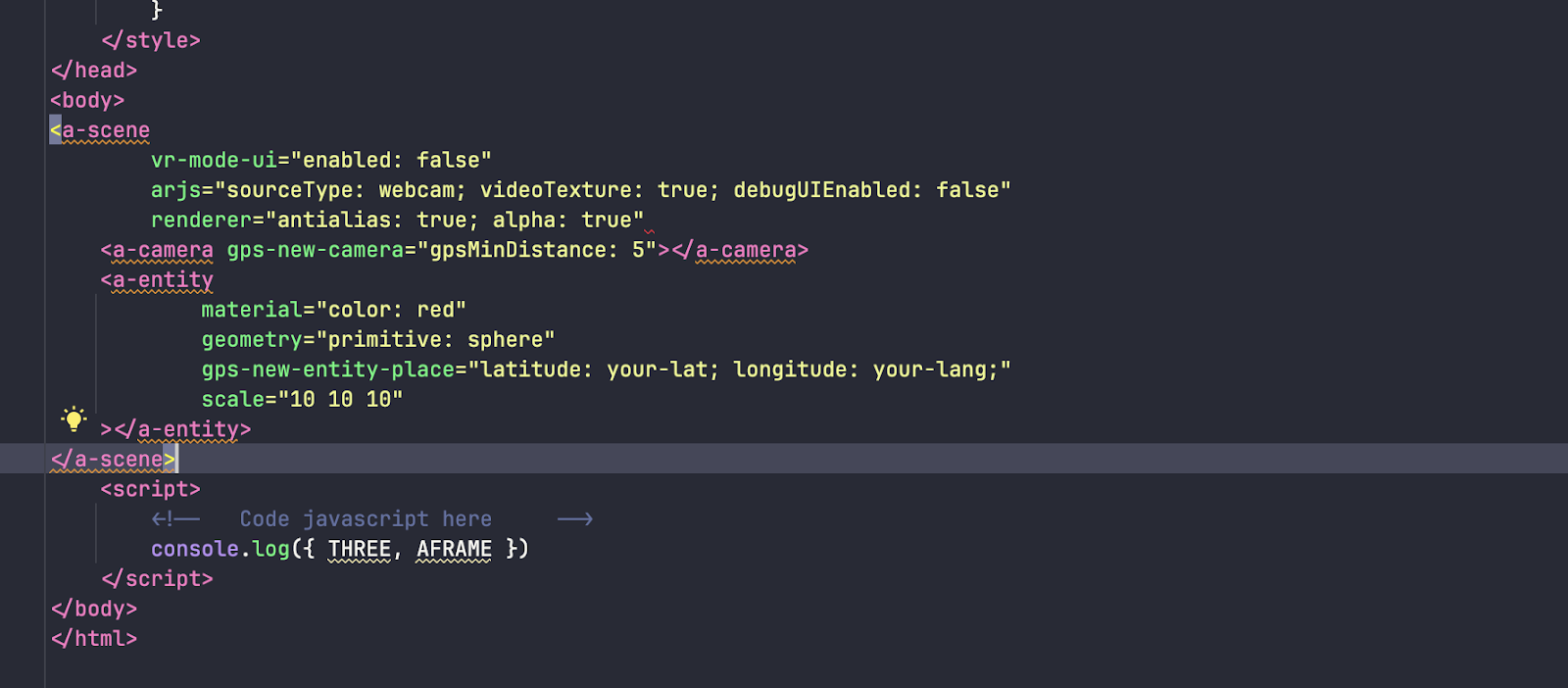
コンソール画面を見ても同じ結果が得られれば、インポートが成功状態で成功したことが分かります。 次に、ソースコードを追加してシーンを作成し、単純な GPS カメラと GPS 接続オブジェクトをセットアップします。

ソースコードは非常に簡潔ですよね? それは、Aframe がすべてを処理してくれるからです。 まず、 タグは、Threejs の THREE.Scene() オブジェクトと同等の 3D AR または VR シーンの作成に役立つことを説明します。
ただし、Aframe の場合は、 タグで囲まれており、フレーム内の ECS について詳しく知りたい場合は、ドキュメント aframe.io/docs を参照してください。 この中には (vr-mode-ui、renderer、fog、stats…) などの a-scene の属性が多数あることがわかりますが、注目してほしいのは arjs 属性です。 ARjs ライブラリは、ライブラリがここで提供するオプションに従って AR を構成するのに役立ちます。config sourceType は Web カメラです。つまり、電話上の実際の環境でビデオを録画できるようにするための Web カメラまたは物理カメラです。デフォルトは FrontSide です。ラップトップでは、デフォルトの向きは背面です。 そして、属性 videoTexture: true を設定しました。
Arjs のドキュメントに従って、このように設定する必要があります。これは、遠くのオブジェクトを確認するのに役立ちます。 私が理解している処理方法 Arjs は、表示とレンダラーなどのいくつかの設定を実行できるようにするために、Threejs と組み合わせたウェブカメラから画像ソースを取得します。最初にレンダラーをアクティブにして不透明度を持たせるために、アンチエイリアスを true とアルファを true に設定します。 ここまで色々確認できましたね。
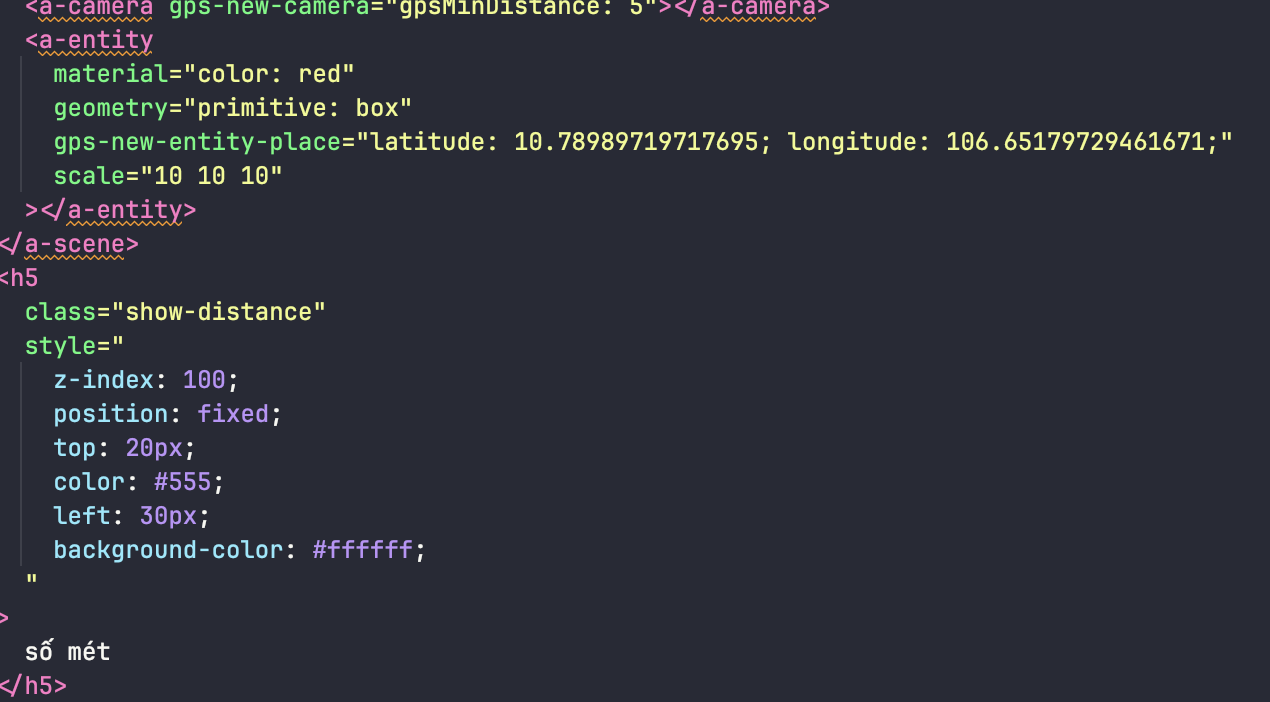
次に、2 つのタグ と のコーディングが続きます。これは、最初に GPS 測位カメラを設定するためのものです。必要なのは、最新の arjs 属性 gps-new-camera タグを見つけることだけです。カメラ。また、追加した属性 gpsMinDistanceの値 を 5 に設定します。これは、オブジェクトを見ることができる最小距離であり、5 です。このようなカメラ構成を使用すると、実際の緯度を 3D 環境内の位置に変換するのに役立ちます (クール). 😎) しかし、プロジェクトを作成するとわかるように、100% 一致するわけではないので、現実と比べて完全に正しいわけではありません。
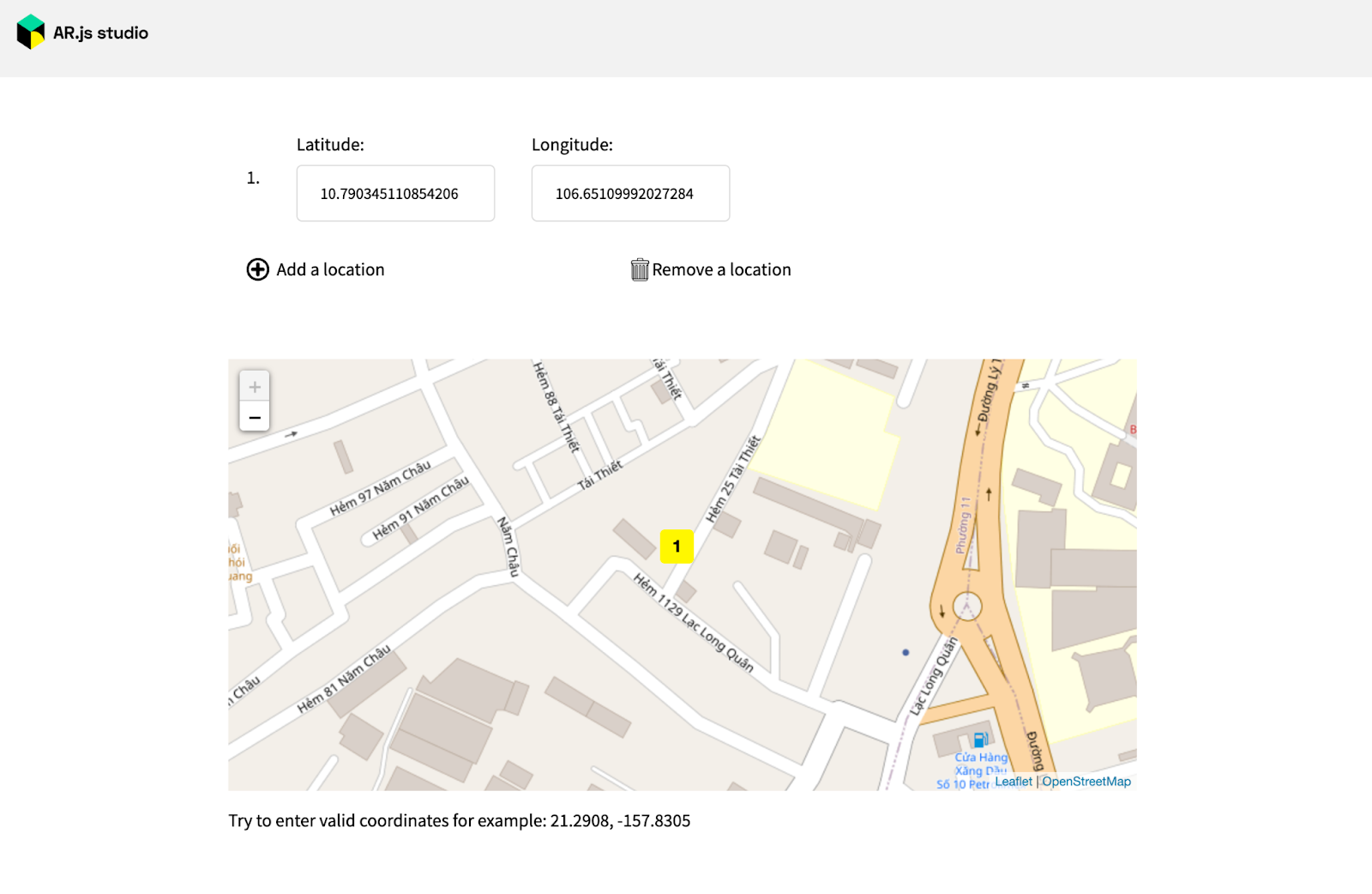
オブジェクトの作成に使用されるタグです。ここでは、赤の球の色を作成し、それを 10 倍にスケールします。ここでは、gps-new-entity-place 属性に注意してください。latlong が入力されます。地図上に表示したいオブジェクトの緯度位置とGoogleマップ上の位置を取得してセットにすることができます。 https://ar-js-org.github.io/studio/pages/location/index.html を使用して、位置を設定および取得できるようにします。

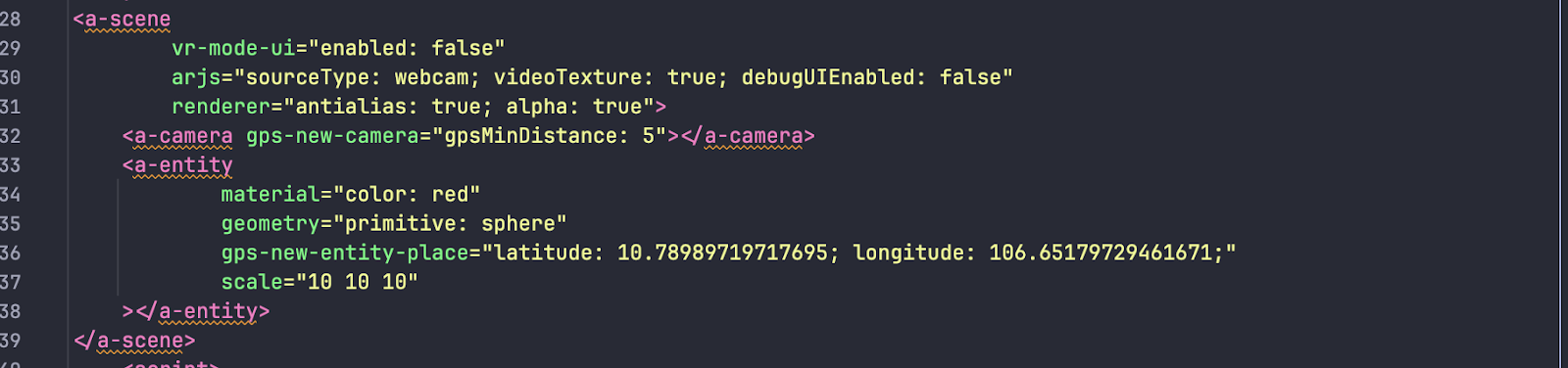
変更後のソースコードは下記のようになります。


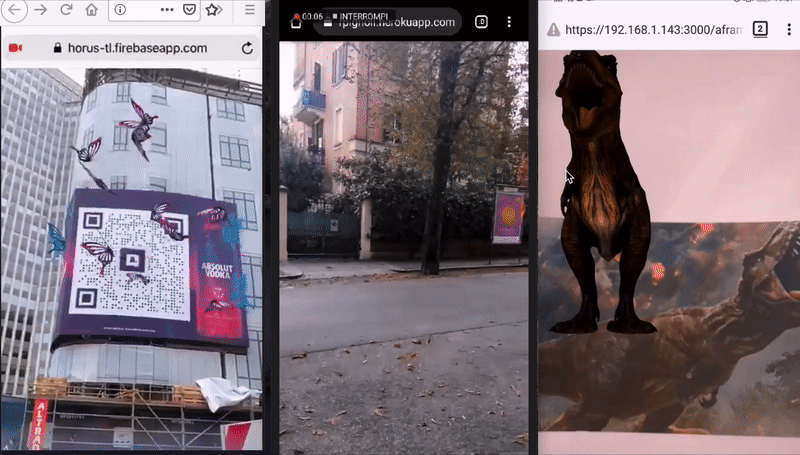
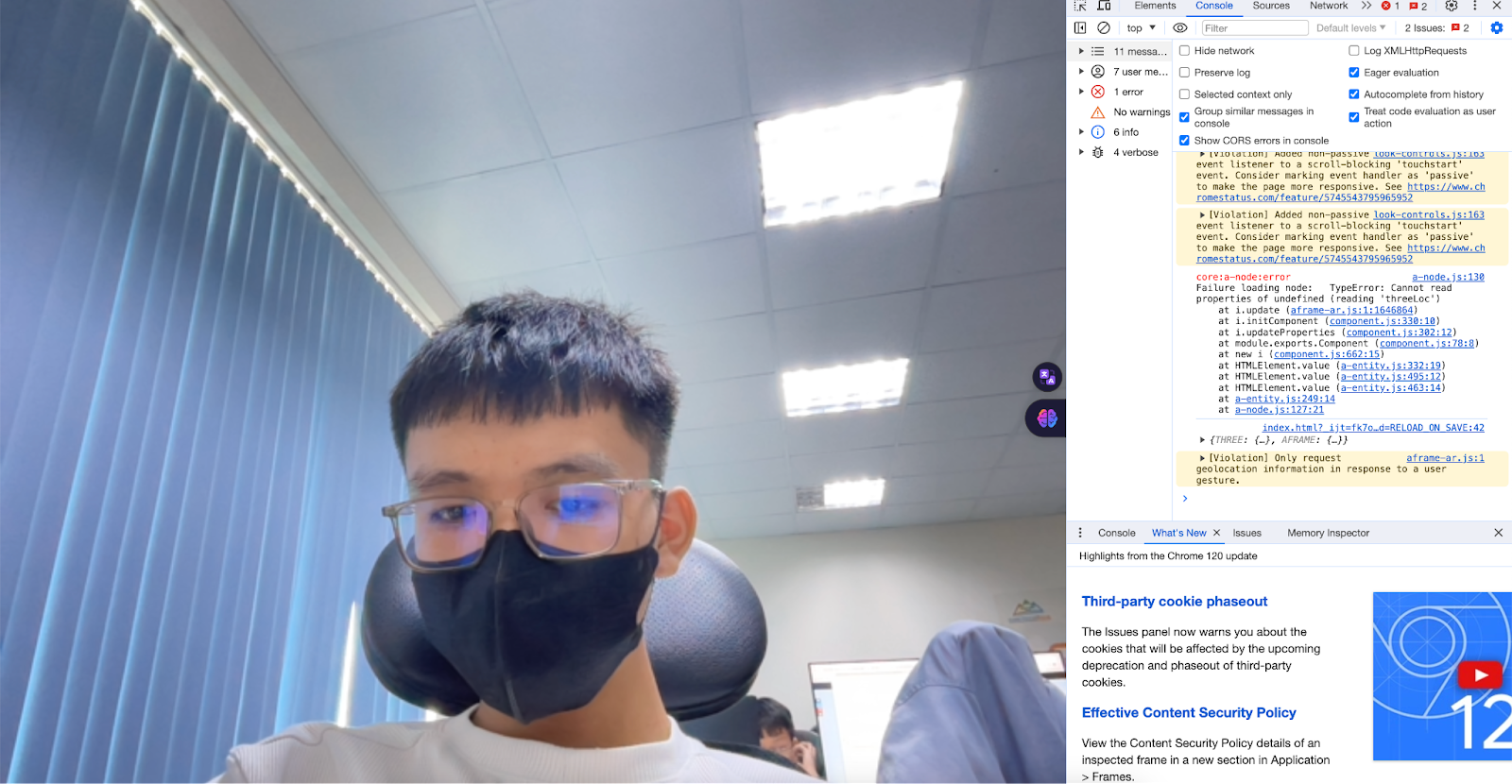
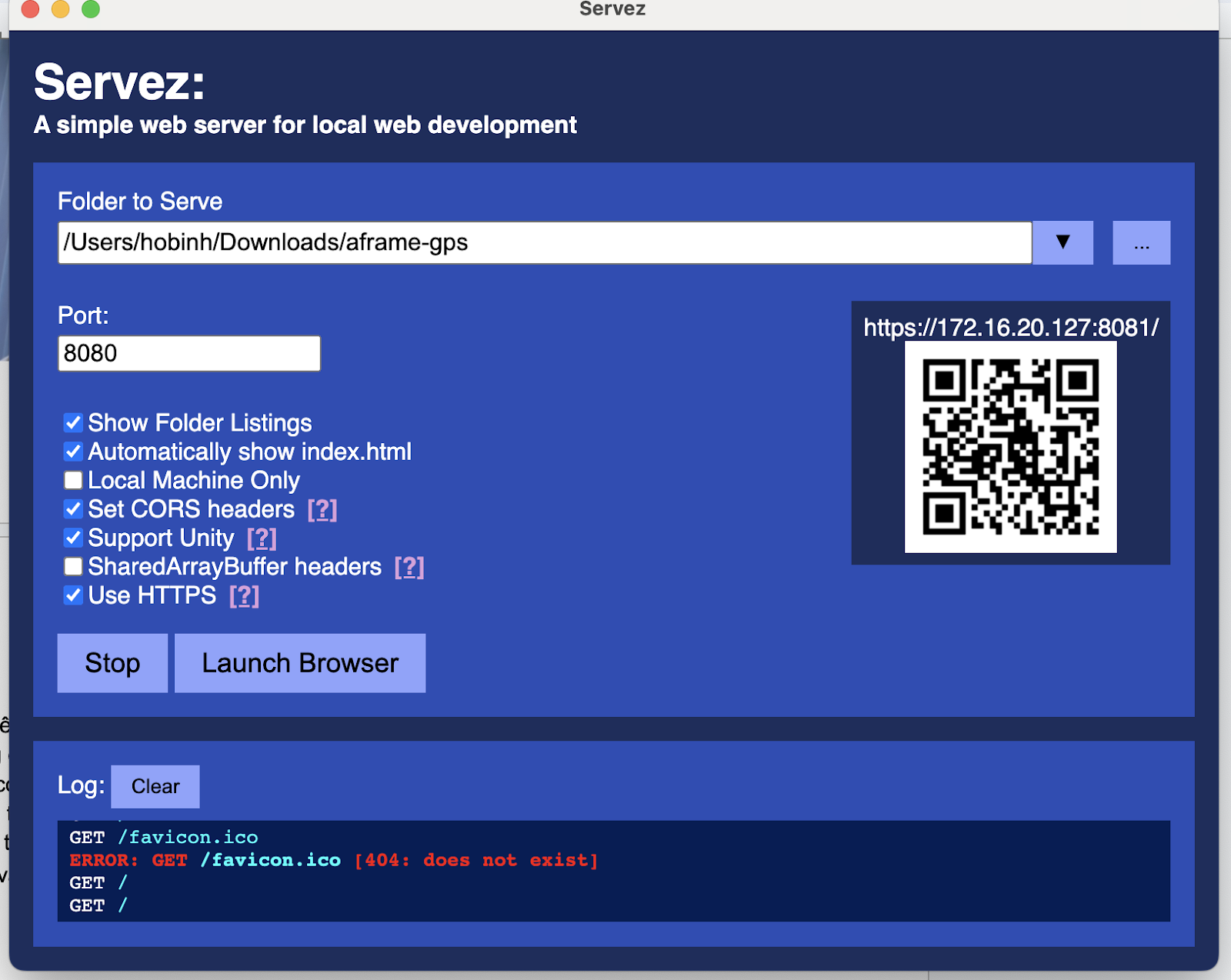
プロジェクトを実行すると、Web カメラはオンになっていますが、3D オブジェクトがどこにも表示されないので、 プロジェクトを実行できるようにするには、電話に接続し、空間内のオブジェクトを見つけるために GPS を追跡する必要があります。電話で Arjs プロジェクトを実行できるようにするには、HTTPSが必要であることに注意してください。サーバーをダウンロードしてインストールし、HTTPSと携帯電話で実行できるようにします。 「Click Here」リンクにアクセスして、Macos または Windows オペレーティング システムに応じて選択してダウンロードできます。 ダウンロード後、サーバーを実行し、プロジェクトを含む正しいディレクトリ パスを選択し、HTTPSを使用することを確認して [開始] を押すと成功します。必要なのは、コードをスキャンして携帯電話で実行し、設定したポイントに移動して、それが機能しているかどうかを確認することだけです。モデルは表示されますか (屋内にいる場合は、モデルが最も正確ではないことがわかります)。

// クローズアップビデオ
ご覧のとおり、この機能を自宅で使用するのは効果的ではなく、制限もあります。そのため、使用すべきケースと使用すべきでないケースをいくつか紹介します。
使用する必要があります:
- 穴場や建物が少ない場所(公園や空き地など、隠し物のない開けた空間)
- ディスプレイサイズが大きいモデルは識別しやすくなります。
- 厳密すぎず、精度が高く、約定品質も良好です。
- ポケモンgoなどの話題… やりやすいポジション。
使用を避ける:
- 多くの建物を遮る障害物が多い屋内では、遮蔽物がないため、本物のように見えません…
- プロジェクトには高い精度と高い表示品質が必要です。
- 小さいモデル、小さすぎるモデルは表示と認識に影響を与えます。
- 製品として使用せず、デモとしてのみ使用してください(個人的な意見)
続行する前に注意すべき点がいくつかあります:
隠蔽性に関して、Arjs にはまだ隠蔽性がないというのはどういう意味ですか? これは、例えば建物の後ろの壁の後ろにいたとしても、物体が見えるため、その物体が正しい場所にないように感じ、また、それが現実ではないように感じることを意味します。
次に、GPS 位置情報に依存します。GPS は別個の外部サービスであるため、変換は 100% 正確ではなく、空間内のモデルの表示に大きな影響を与えます。
前述の通り、屋内でのテストでは精度が低いので、簡単にテストできるよう路上にオブジェクトを作成し、そのオブジェクトに対して自分の位置を計算する機能も追加して、より簡単に判定できるようにしています。
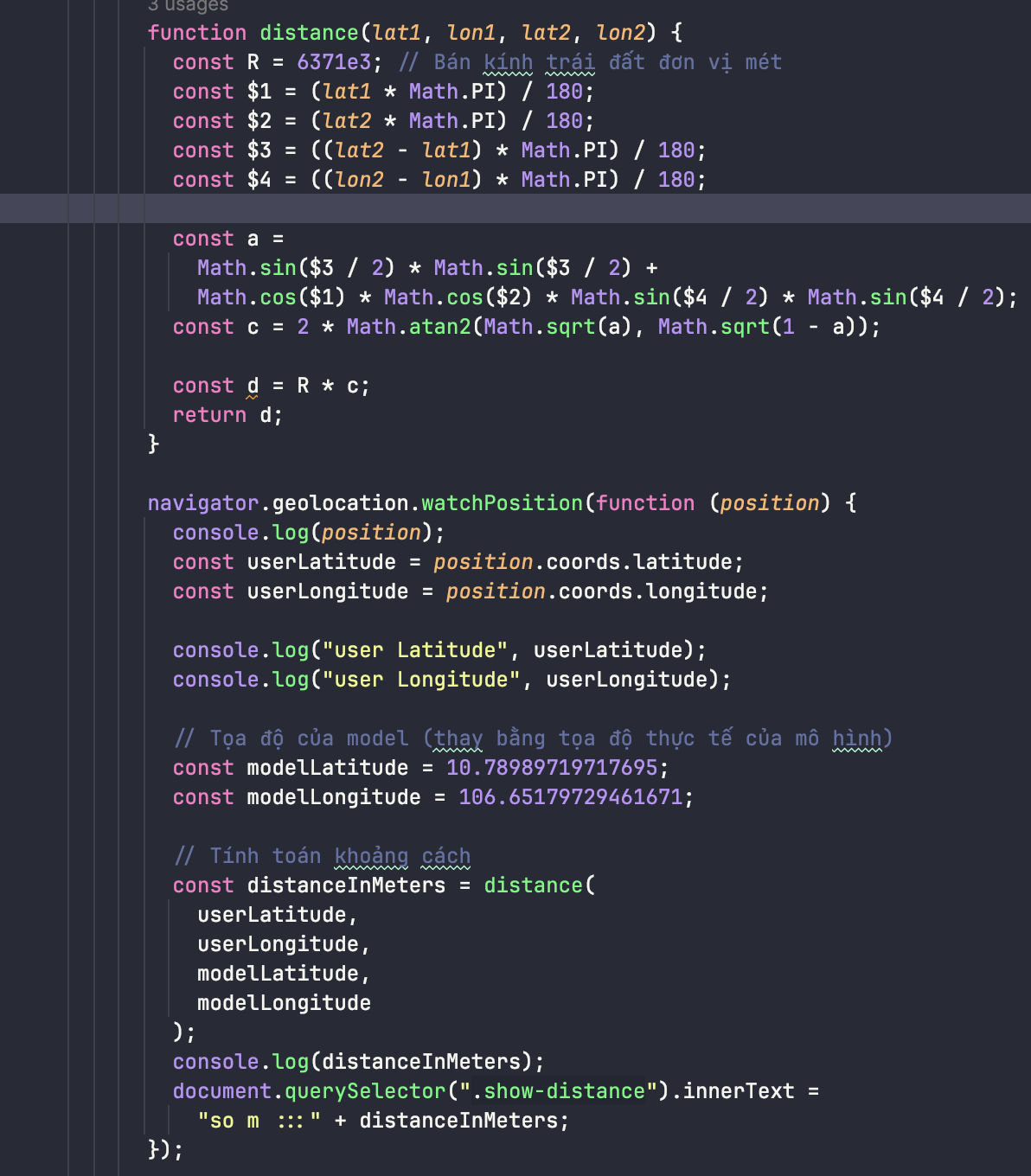
関数は位置を計算します:

distance関数は自分の座標から物体までの距離をm単位で計算してくれるので、簡単に追跡できるようにh5タグも作成して画面上に通知できるようにしました。

結果
// この段落に 2 つのビデオを挿入します
それは素晴らしいことですが、デモ機能のとおり、上記の内容で述べたように、不明瞭さと位置特定の不正確さという 2 つの問題が発生しました。 さらに、正確な位置と不明瞭さが必要な場合は、8thwall と呼ばれる Web AR 用のフレームワークを検討してください。 パート 2 では引き続き、美しいモデルを使用して arjs のさらに優れた機能をテストしていきます。
参考文献
A-FRAME ドキュメント、「A-FRAME」、https://aframe.io/
ARJS ドキュメント、「AR.js – ウェブ上の拡張現実」、https://ar-js-org.github.io/AR.js-Docs/
8THwall ドキュメント、「8THWALL niantic」、https://www.8thwall.com/