そうだね?
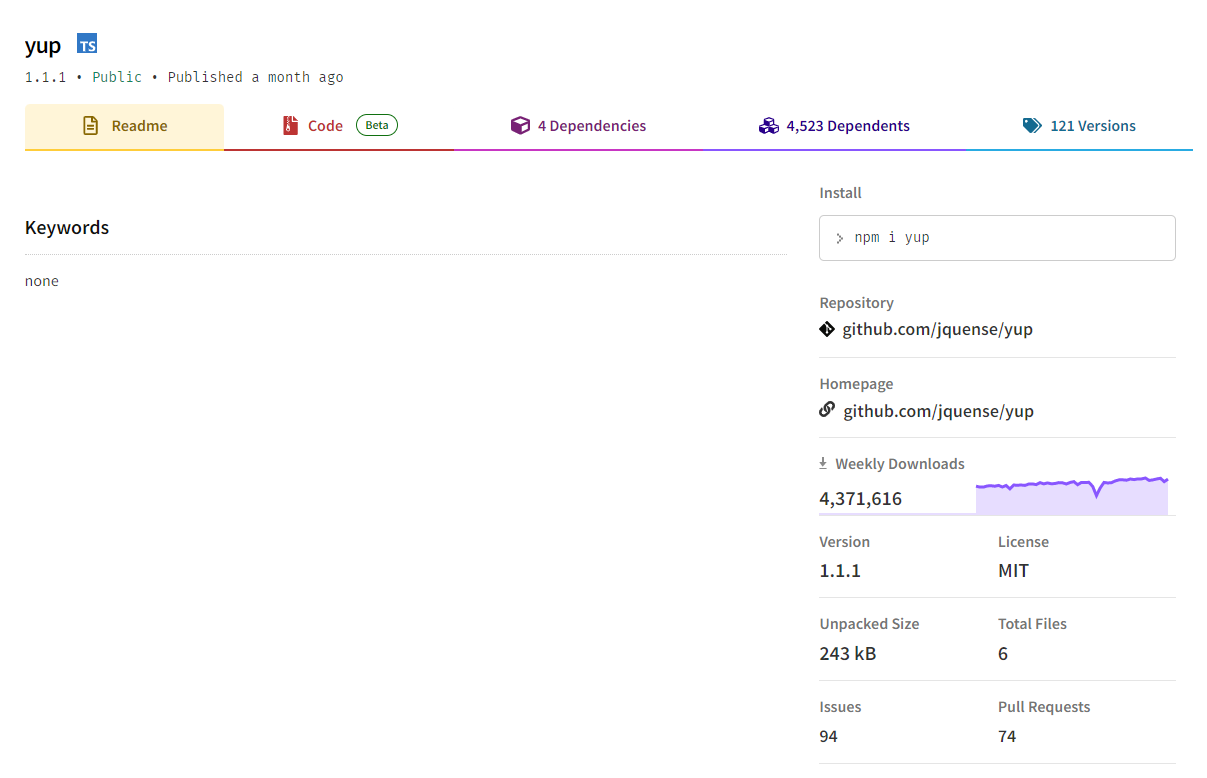
はい、フォーム検証用のライブラリです。Yupは、フォームで定義されたスキーマに基づいてデータを検証します。これは、フロントエンドWebプログラマーがデータをより簡単に検証し、アプリケーション開発に重点を置き、発生したプログラミングエラーを軽減するのに役立ちます。
ブログ執筆時点で243kbのダウンロード数は毎週400万件を超えています。

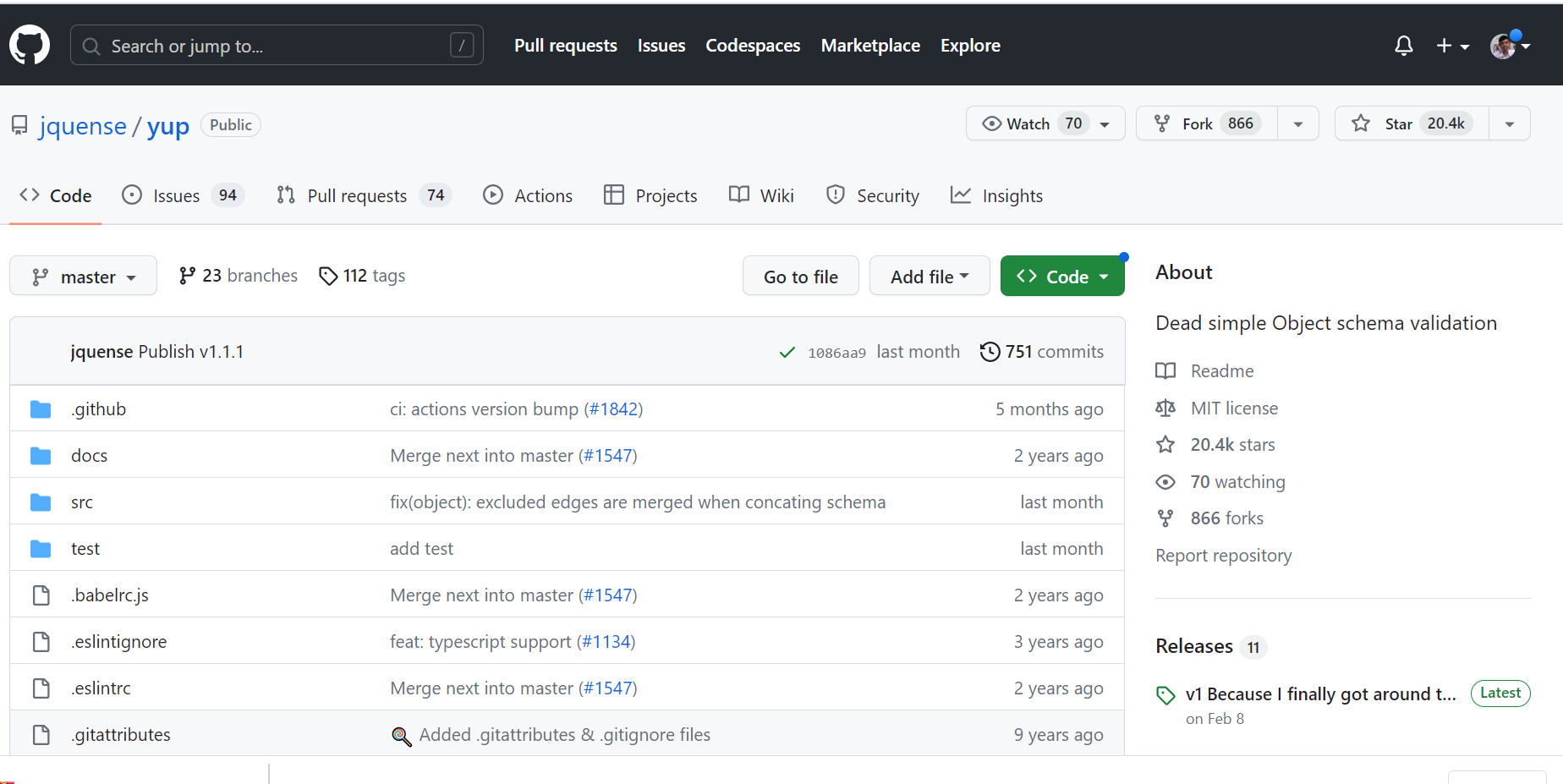
ブログ作成時点でgithubには2万以上のスターが付いています。

上記のデータは、プロジェクトでこのライブラリを使用するための堅牢性、大規模なユーザーコミュニティ、および信頼レベルを証明しています。
うんの使い方
基礎から応用までYupの使い方を5つのレベルに分けて紹介!
レベル1–基本的な使用法
Yupを使用するには、次の2つの手順が含まれます。
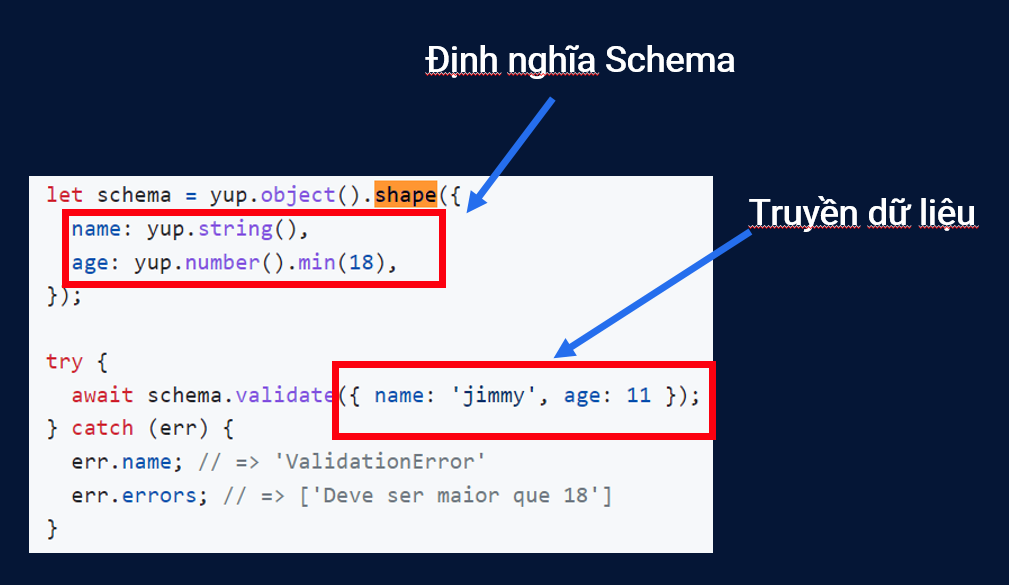
+ ステップ:1:スキーマを定義する
yup.object.shape()を使用してスキーマを定義します。入力パラメータは、フィールドとそのフィールドの検証定義を含むオブジェクトです。
+ ステップ2:データを渡して検証します。

以下の例では、名前を文字列として定義し、必須、年齢を数値として定義し、最小値は18である必要があります。
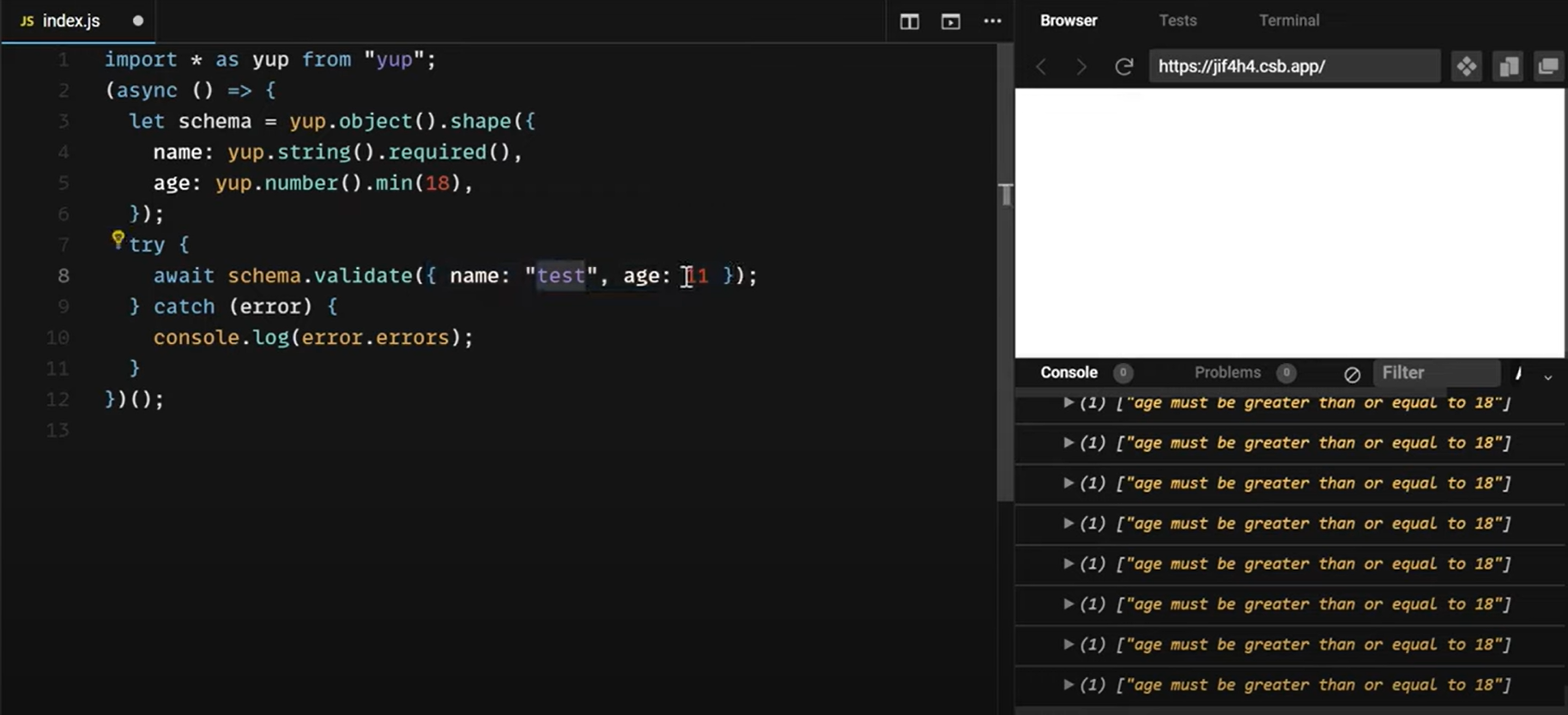
1. import * as yup from "yup";
2.
(async () => {
3. let schema = yup.object().shape({
4. name: yup.string().required(),
5. age: yup.number().min(18),
6. });
7.
try {
8. await schema.validate({ name: "test", age: 11 });
9. } catch (error) {
10. console.log(error.errors);
11. }
12. })();
「test」という名前で年齢が11であるデータを送信すると、「年齢は18以上である必要があります」というメッセージを含むデータ配列の形式でエラーが発生します。

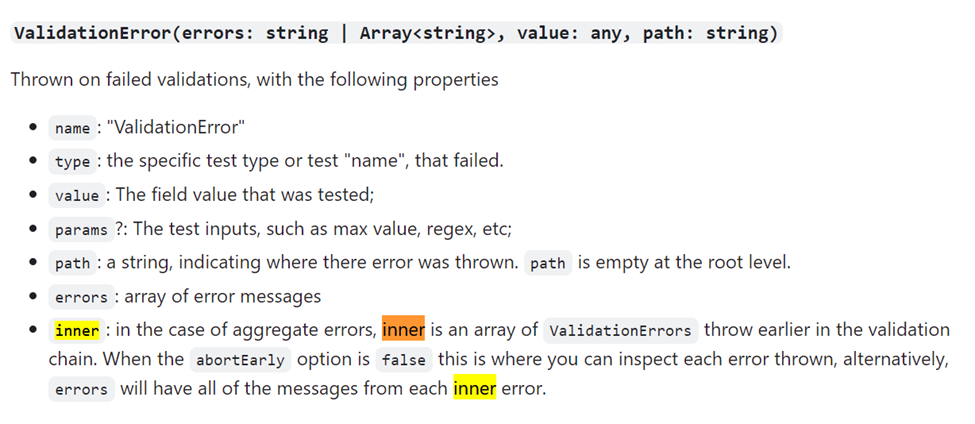
エラーが発生すると、YupはValidationErrorエラーオブジェクトを返します。以下は、YupのドキュメントにあるValidationError定義です。

ValidationErrorオブジェクトには以下が含まれます:
- name と値「ValidationError」
- type はエラーのタイプです
- value はテストされる値です
- params はmaxなどのパラメータですvalue、正規表現
- path パスはエラーフィールドです
- errors エラーは配列メッセージです
- inner: abortEarlyがfalseの場合、次の配列を返します各項目がValidationErrorである
上でabortEarlyについて説明しましたが、abortEarlyとは何ですか?
abortEarlyには2つの値があります:
+ true:エラーフィールドを検証する場合、他のフィールドを検証せずにエラーが返されます。
+ false:スキーマ全体を検証し、すべてのエラーを取得します。
次の例を見てください。
1. import * as yup from "yup";
2.
(async () => {
3. let schema = yup.object().shape({
4. name: yup.string().required(),
5. age: yup.number().min(18)
6. });
7.
try {
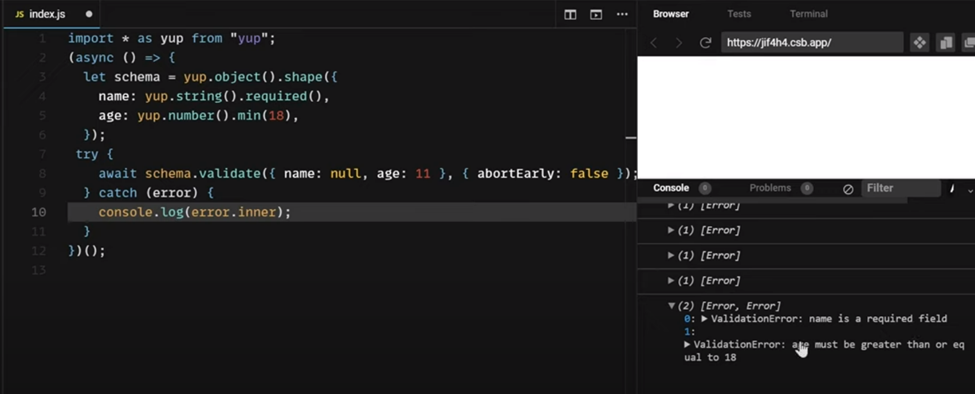
8. await schema.validate({ name: null, age: 11 }, { abortEarly: false });
9. } catch (error) {
10. console.log(error.errors);
11. }
12. })();
上記のコードを実行すると、結果はValidationErrorオブジェクトの形式で2つの項目の配列を返します。

1. import * as yup from "yup";
2.
(async () => {
3. let schema = yup.object().shape({
4. name: yup.string().required(),
5. age: yup.number().min(18)
6. });
7.
try {
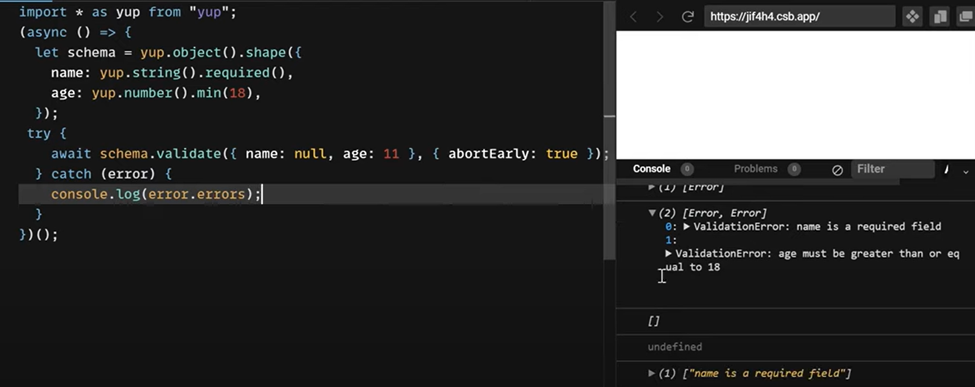
8. await schema.validate({ name: null, age: 11 }, { abortEarly: true });
9. } catch (error) {
10. console.log(error.inner);
11. }
12. })();
上記のコードを実行すると、結果は最初のエラー検証フィールドである1つの項目を含む配列を返します。

ご覧のとおり、返されるメッセージはYupのデフォルトメッセージです。それでは、メッセージの内容をカスタマイズしたい場合はどうすればよいでしょうか?
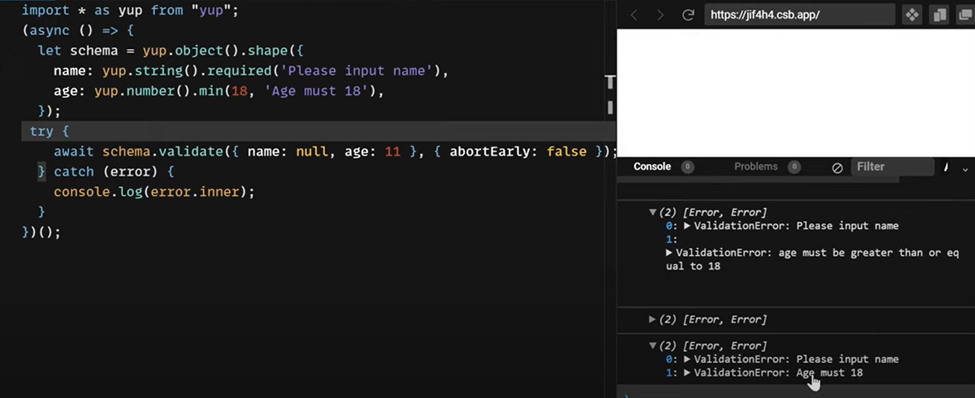
カスタムメッセージを検証する関数に渡すだけです。以下の例のように、メソッドrequiredのフィールド名とメソッドminのフィールドageの2つの戻りメッセージをカスタマイズしました。
import * as yup from "yup";
(async () => {
let schema = yup.object().shape({
name: yup.string().required('Please input name'),
age: yup.number().min(18, 'Please input age')
});
try {
await schema.validate({ name: null, age: 11 }, { abortEarly: true });
} catch (error) {
console.log(error.inner);
}
})();
はい、次のデータ型を提供します。
- String
- Number
- Boolean
- Date
- Array
- Object
- Mixed/Schema
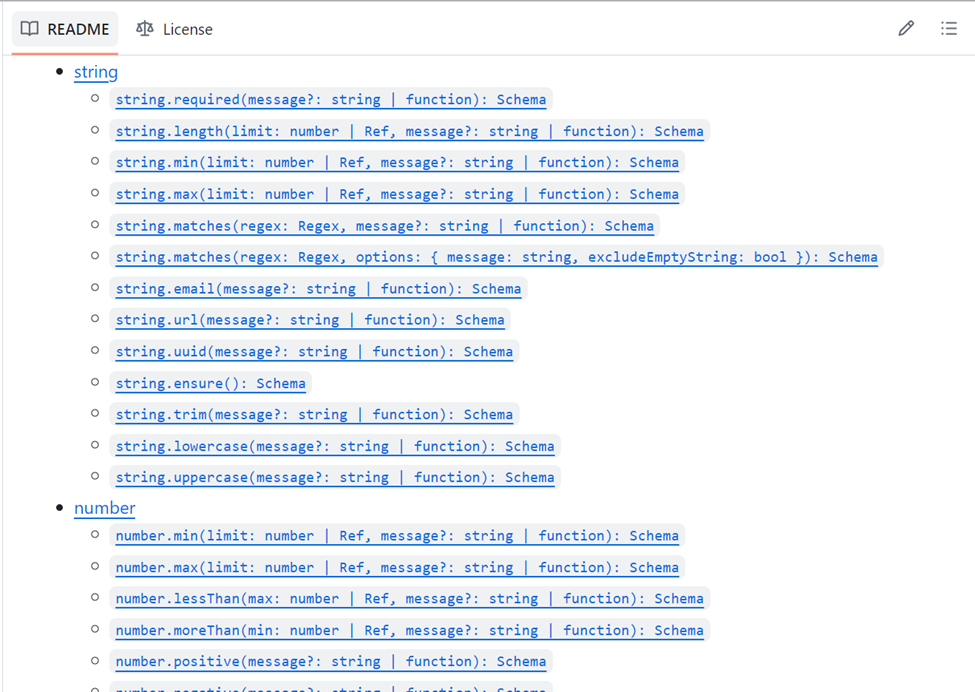
各データ型に対して、Yupは、必須、長さ、最小、最大などの文字列型などのメソッドも提供しています。

Bạn có thể tham khảo thêm tại https://github.com/jquense/yup/tree/pre-v1#api
レベル2–処理ロジックをカスタマイズする
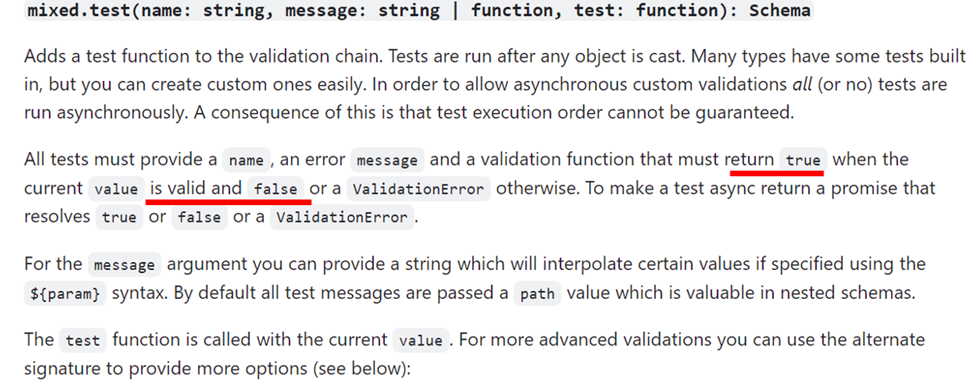
Yupによってメソッドが提供されていないロジックが必要な場合は、処理ロジックをカスタマイズする必要があります。テストメソッドを使用してみましょう。以下はYupのドキュメントにあるテスト定義です。

テストメソッドには3つのパラメータが含まれます。
+ name:カスタムロジックの名前
+ message:データが処理ロジックと一致しない場合、メッセージの内容が返されます。
+ function:処理ロジックの内容を記述する関数。この関数は、有効な場合はtrueを返し、無効な場合はfalseを返します。
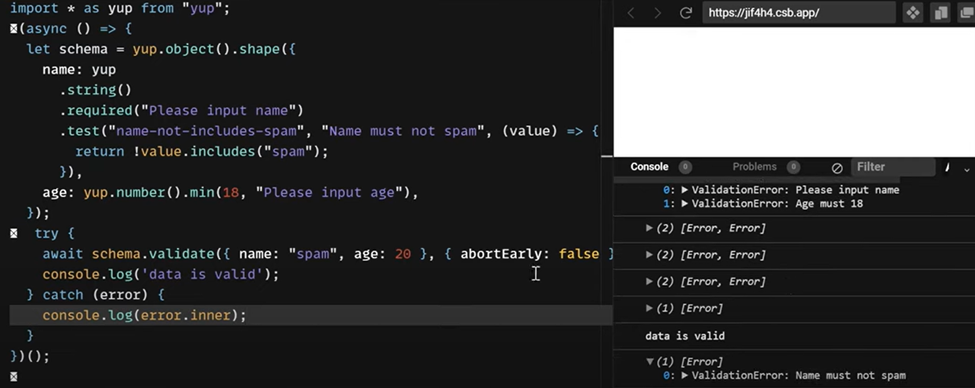
以下の例を考えてみましょう。
import * as yup from "yup";
(async () => {
let schema = yup.object().shape({
name: yup
.string()
.required("Please input name")
.test("name-not-includes-spam", "Name must not spam", (value) => {
return !value.includes("spam");
}),
age: yup.number().min(18, "Please input age"),
});
try {
await schema.validate({ name: "spam", age: 11 }, { abortEarly: false });
} catch (error) {
console.log(error.inner);
}
})();Mình định nghĩa method tùy chỉnh logic với hàm test tên là “name-not-includes-spam”, message là “Name must not spam”. Dữ liệu truyền vào gồm chữ spam, khi chạy code trên sẽ nhận được message “Name must not spam”.

テストメソッドを複数回使用して、複数のロジックを検証できます。
Cấp độ 3 – tham chiếu
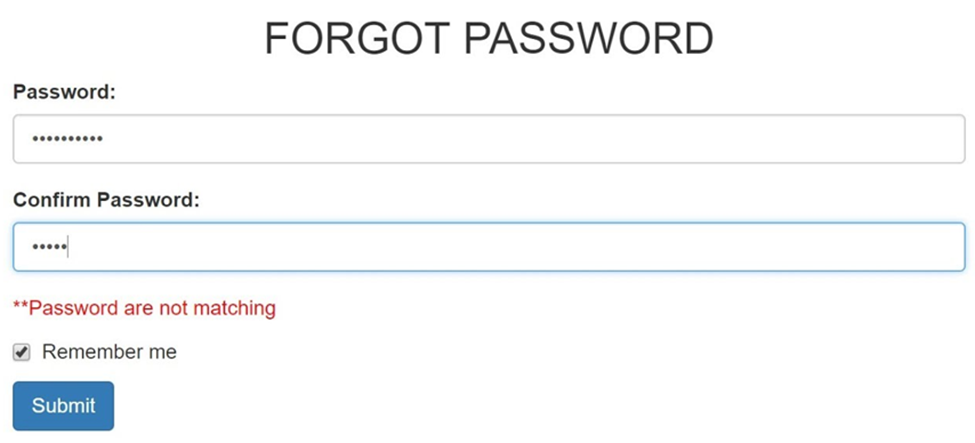
たとえば、パスワードを設定したフォームがあり、そのフォームにはパスワードとパスワードの確認フィールドが含まれています。パスワード確認フィールドがパスワードと同じかどうかを検証したいのですが?

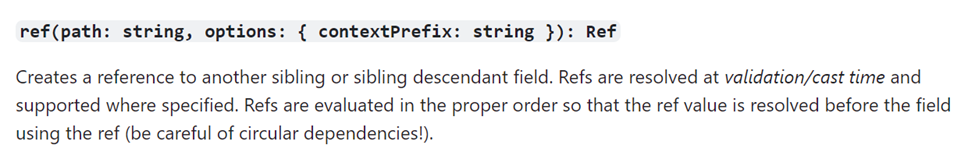
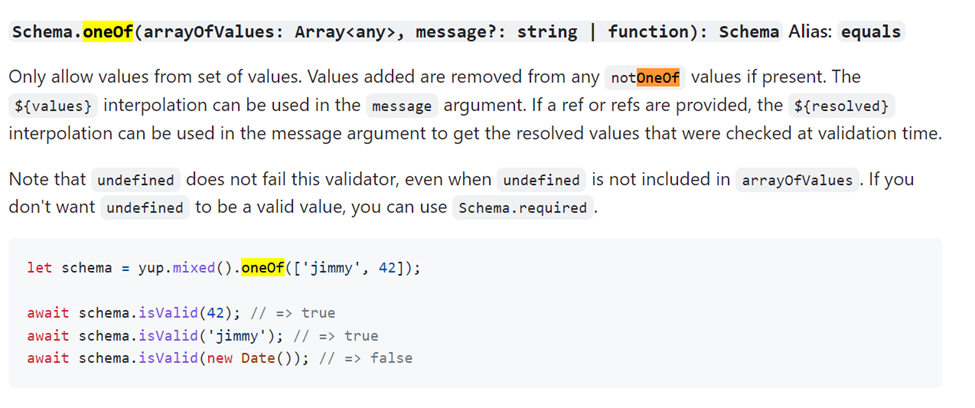
Yupが提供する2つのメソッドrefとoneOfを使用します。以下は、YupのドキュメントにあるrefとoneOfの定義です。


+ refはスキーマ内のフィールドを参照します
+ oneOfは、oneOfに渡されるパラメータで提供される配列の値を含む必要があるフィールドです。
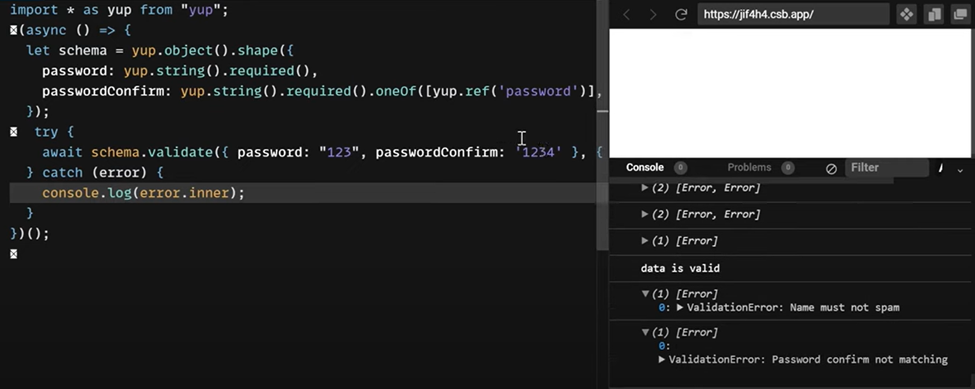
以下のコードを考えてみましょう。
import * as yup from "yup";
(async () => {
let schema = yup.object().shape({
password: yup.string().required(),
passwordConfirm: yup.string().required().oneOf([yup.ref('password')], 'Password confirm not matching'),
});
try {
await schema.validate({ password: "123", passwordConfirm: '1234' }, { abortEarly: false });
} catch (error) {
console.log(error.inner);
}
})();上記のコードを実行すると、「パスワード確認が一致しません」というエラーメッセージが表示されます。

テストメソッドでrefsを使用できますか?
答えはノーです。代わりに、次のようにthis.parent.passwordを使用できます:
import * as yup from "yup";
(async () => {
let schema = yup.object().shape({
password: yup.string().required(),
passwordConfirm: yup
.string()
.required()
.test("password-matching", "Passwords do not match", function (value) {
return value === this.parent.password;
}),
});レベル4–検証条件のカスタマイズ
たとえば、スイッチと入力があります。スイッチをオンにしたときに、入力がURLかどうかをチェックしたいのですが?スイッチが有効になっていない場合、この入力は検証されません。

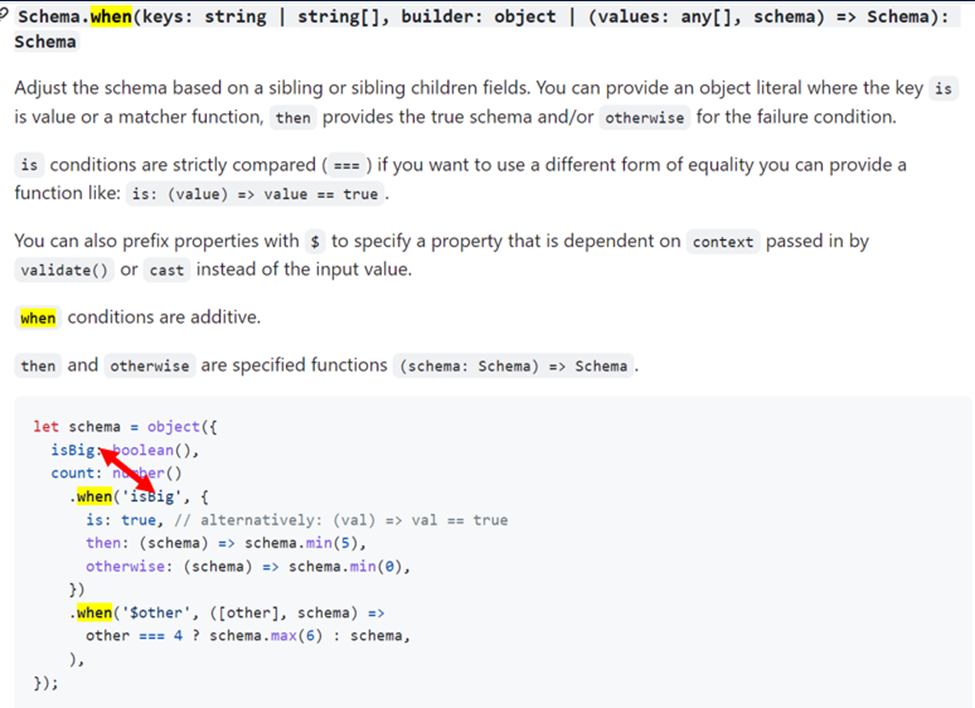
はい、whenメソッドが提供されています。このメソッドにはパラメーターが含まれています。
+ key: 条件を考慮する必要があるフィールド名
+ objectbuilder:は、is、then、otherthoughを含む処理条件です。isには、フィールドが値と等しいという条件が含まれます。isがtrueの場合はthenが実行され、そうでない場合はelseが実行されます。else属性はオプションであり、存在する場合と存在しない場合があります。is属性には関数を指定できます。
以下は、Yupのドキュメントからのwhenの定義です。

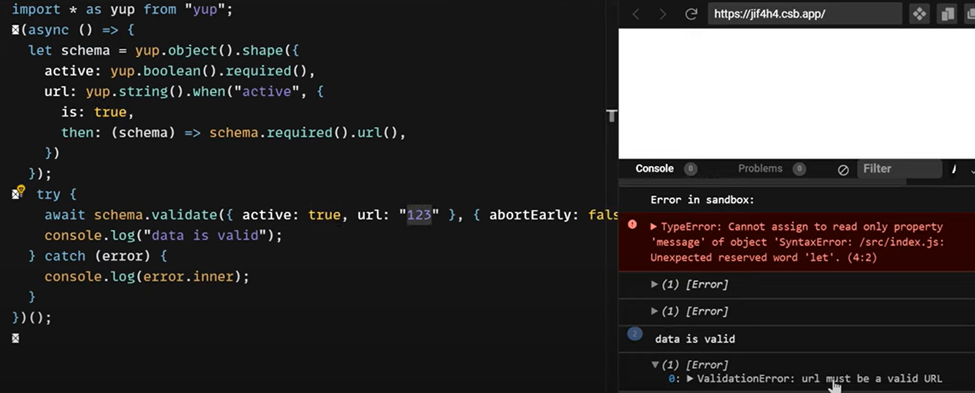
以下の例を考えてみましょう。
import * as yup from "yup";
(async () => {
let schema = yup.object().shape({
active: yup.boolean().required(),
url: yup.string().when("active", {
is: true,
then: (schema) => schema.required().url(),
})
});
try {
await schema.validate({ active: true, url: "123" }, { abortEarly: false });
console.log("data is valid");
} catch (error) {
console.log(error.inner);
}
})();whenメソッドをurlフィールドにアタッチしました。アクティブなフィールドの値がtrueの場合、urlフィールドのrequiredとurlがチェックされます。
上記のコードを実行すると、「URLは有効なURLである必要があります」というメッセージが返されます。

レベル5–データ型エラー
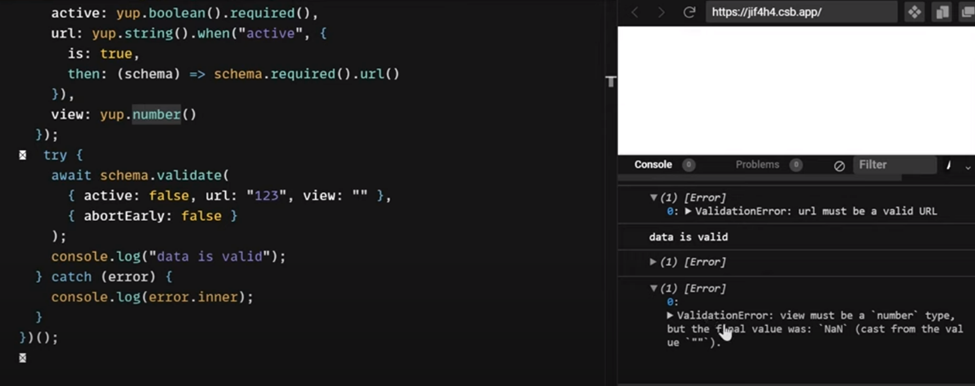
Xét ví dụ bên dưới:
1. import * as yup from "yup";
2.
(async () => {
3. let schema = yup.object().shape({
4. active: yup.boolean().required(),
5. url: yup.string().when("active", {
6. is: true,
7. then: (schema) => schema.required().url()
8. }),
9. view: yup.number
10. });
11.
try {
12. await schema.validate(
13. { active: false, url: "123", view: "" },
14. { abortEarly: false }
15. );
16. console.log("data is valid");
17. } catch (error) {
18. console.log(error.inner);
19. }
20. })();
フィールドビュースキーマを数値型として定義しましたが、渡したデータは文字列型です。上記のコードを実行すると、以下のようなデフォルトのエラーが返されます。

ご覧のとおり、デフォルトのエラーはユーザーフレンドリーではありません。メッセージをカスタマイズするにはどうすればよいですか?
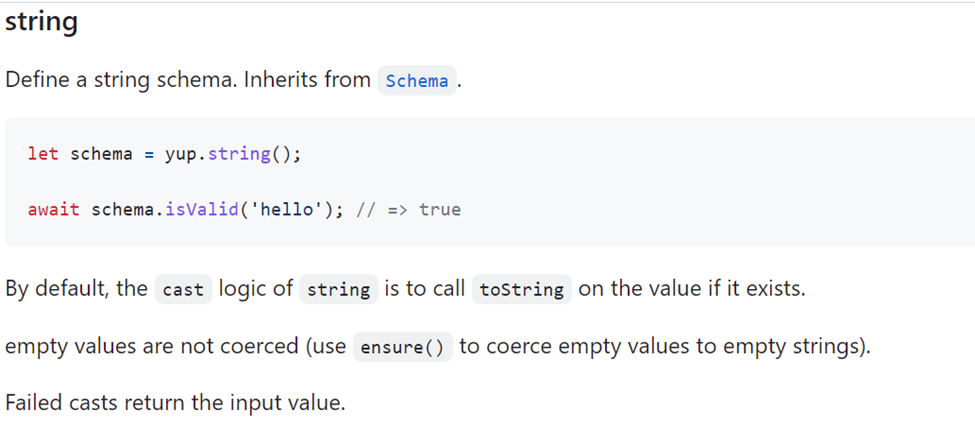
まず、Yupがこのデータ型エラーを処理する方法を説明します。
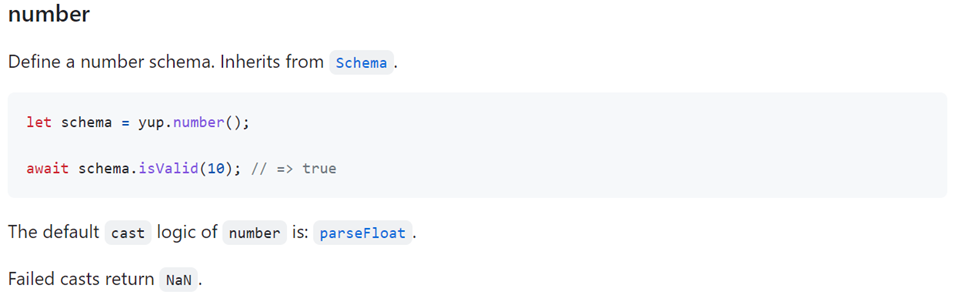
+ 文字列型の場合、YupはtoStringメソッドを使用して、ユーザーが渡すデータのデータ型をキャストします。

+ 数値型の場合、YupはparseFloatメソッドを使用して、ユーザーが渡すデータのデータ型を強制します。エラーがあった場合はNaNが返されます。

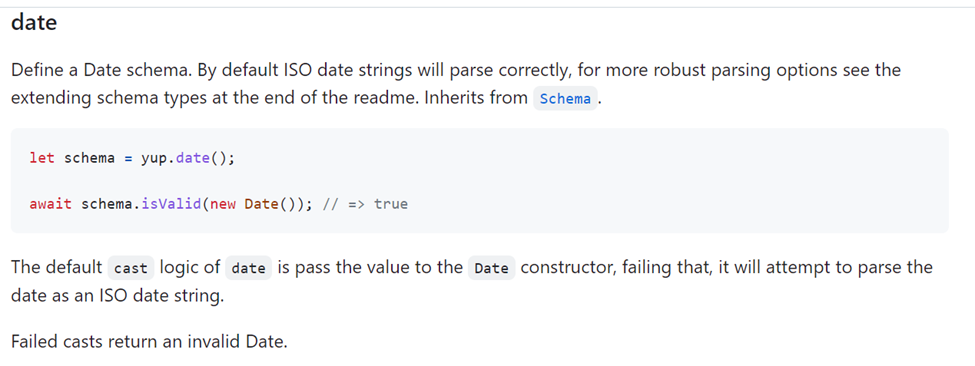
+ 日付型の場合、YupはDateコンストラクターを使用して、ユーザーが渡すデータのデータ型をキャストします。エラーがある場合は、無効な日付が返されます。

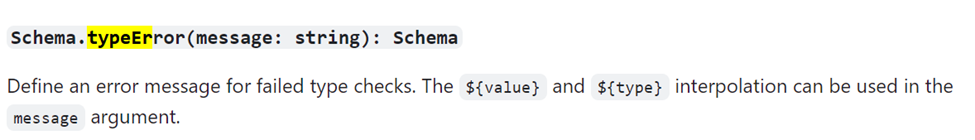
この時点で、データ型エラーが発生する理由が理解できました。はい、typeErrorメソッドに、データ型エラーが発生したときに返されるコンテンツであるmessageパラメーターを指定します。

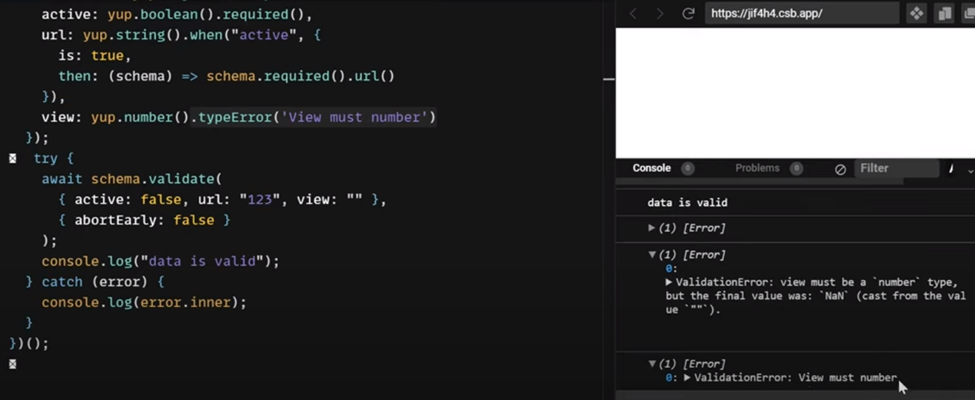
Xét ví dụ bên dưới:
import * as yup from "yup";
(async () => {
let schema = yup.object().shape({
active: yup.boolean().required(),
url: yup.string().when("active", {
is: true,
then: (schema) => schema.required().url()
}),
view: yup.number().typeError('View must number')
});
try {
await schema.validate(
{ active: false, url: "123", view: "" },
{ abortEarly: false }
);
console.log("data is valid");
} catch (error) {
console.log(error.inner);
}
})();上記のコードを実行すると、「番号を表示する必要があります」というメッセージが表示されます。

結論する
Webフロントエンドプログラマ向けの便利なデータ検証ライブラリ-YUP






