Tổng quan về CI/CD
Trong bài viết này, bạn sẽ làm quen với việc sử dụng CI/CD, biết khái niệm về CI/CD và có thể tạo ra 1 hệ thống CI/CD cơ bản. Cụ thể bạn sẽ thử tạo 1 hệ thống CI trên AWS và Jenkins để tự động hóa quá trình deploy code.
CI/CD là gì?
CI/CD là một phương pháp, bao gồm CI (Continuous Integration) và CD (Continuous Delivery). Khái niệm chính của CI/CD là quá trình tích hợp (integration) và kiểm tra liên tục, nhanh chóng hơn sau khi code và thường xuyên cập nhật phiên bản mới (delivery).Những lợi ích của CI/CD
- Continuous Testing: CI/CD sẽ liên tục kiểm tra test code mới. Điều này giúp ngăn chặn các lỗi trong hệ thống trước khi code mới được cập nhật lên Server.
- Short Code: CI/CD có thể cập nhật các đoạn code ngắn của phần cần sửa hoặc cải thiện trong khi cả hệ thống vẫn đang chạy bình thường. Điều này giúp dễ kiểm tra và sửa lỗi code hơn. Lập trình viên có thể dễ dàng xác định vị trí đoạn code lỗi mà không phải xem lại toàn bộ.
- Quick Release: CI/CD sẽ cập nhật và kiểm tra code được cập nhật mới liên tục. Lỗi hệ thống nếu có sẽ dễ dàng được phát hiện và xác định vị trí, tách biệt. Điều này giúp cho quá trình release code sẽ nhanh và dễ dàng hơn.
- Fast MTTR: MTTR hay Mean Time To Resolution, nghĩa là thời gian cần để sửa lỗi trên hệ thống đang chạy. CI/CD sẽ chia các đoạn code ra thành từng phần để kiểm tra. Điều này giúp các đoạn code được tách biệt, lập trình viên có thể dễ dàng xác định vị trí đoạn code lỗi mà không phải xem lại toàn bộ.
- Simple Maintenance: CI/CD có định dạng dễ nhìn, các bản cập nhật hệ thống từ trước cũng được tích hợp lưu lại. Lập trình viên có thể xem qua code cũ để dễ dàng kiểm tra và bảo trì hệ thống.
CI/CD trên AWS
AWS có một hệ sinh thái riêng có thể cấu hình hệ thống CI/CD, kết nối giữa EC2 và Codecommit của AWS hoặc các mã nguồn mở khác như github,… Ở bài viết này, ta sẽ xây dựng một hệ thống CD giữa EC2 và Codecommit của AWS.

Bước 1: Tạo Codecommit
Để thiết lập hệ thống CI/CD, ta cần tạo 1 repo Codecommit để chứa và quản lý code trên AWS:
– Truy cập vào AWS Management Console, tìm CodeCommit trong menu Services để truy cập vào CodeCommit.
– Ở thanh điều hướng, chọn Create Repository để tạo mới

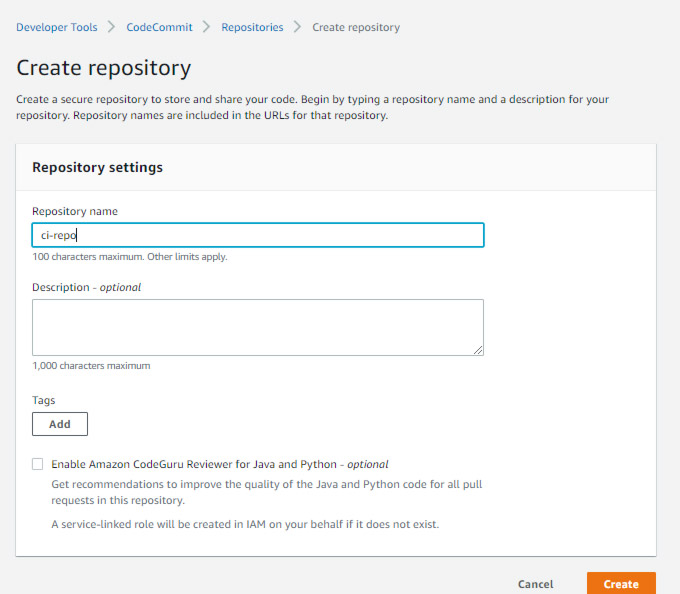
– Ở trang Create Repository, nhập tên repo cần tạo và chọn Create

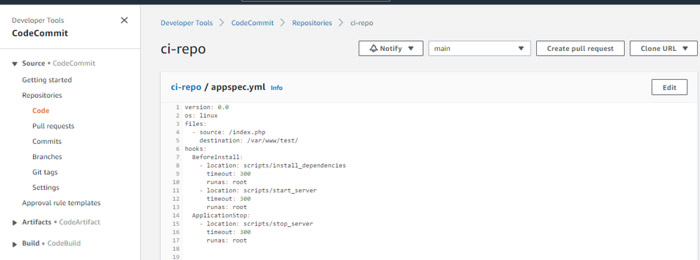
Sau khi tạo repo thành công, ta upload file .yml (file cấu hình deploy tự động) và folder script lên repo vừa tạo

Nội dung file appspec.yml:
version: 0.0
os: linux
files:
– source: /index.php
destination: /var/www/test/
hooks:
BeforeInstall:
– location: scripts/install_dependencies
timeout: 300
runas: root
– location: scripts/start_server
timeout: 300
runas: root
ApplicationStop:
– location: scripts/stop_server
timeout: 300
runas: root
Folder script: http://file.tek1.top/sharing/zhXUe6o1v
Bước 2: Tạo role cho EC2 có quyền access vào S3
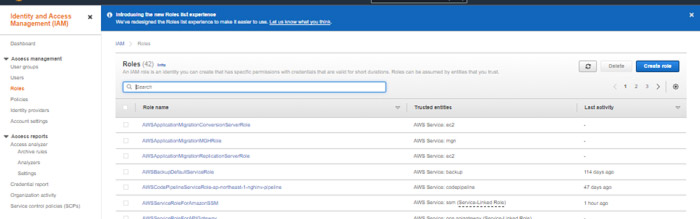
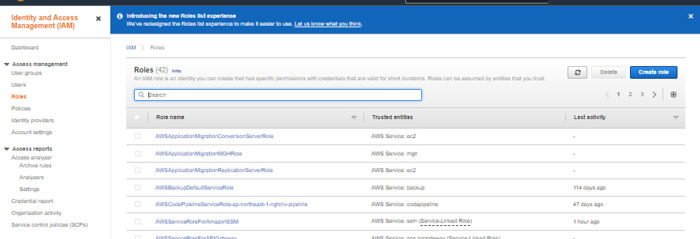
– Tìm mục IAM trong menu Services để truy cập vào mục IAM
– Ở thanh điều hướng, chọn Roles và Create role

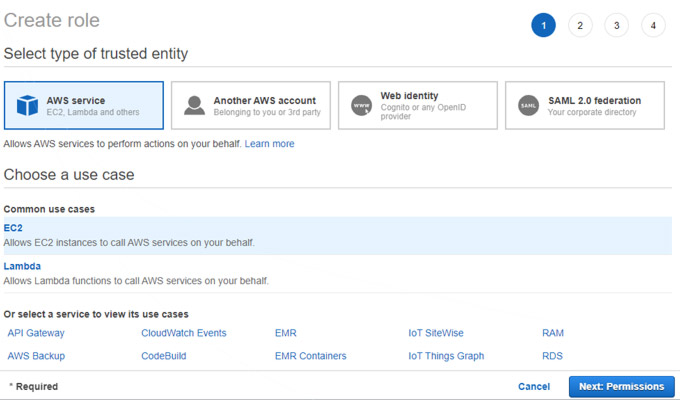
– Ở trang Create role, mục Common use cases nhấn chọn EC2 và nhấn Next Permission

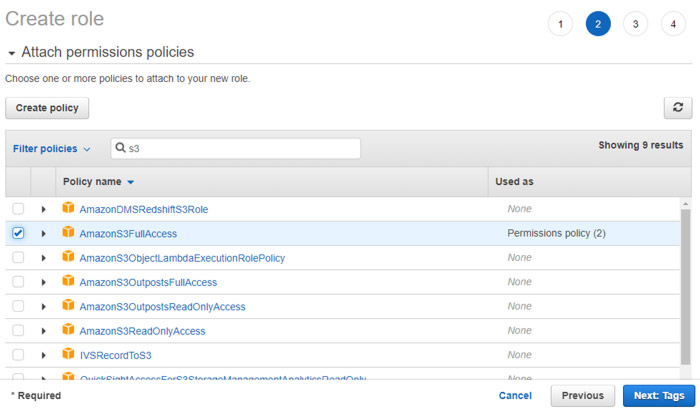
– Ở trang 2 Create role, mục filter policies nhập s3 vào để search, chọn AmazonS3FullAccess và nhấn Next: Tags

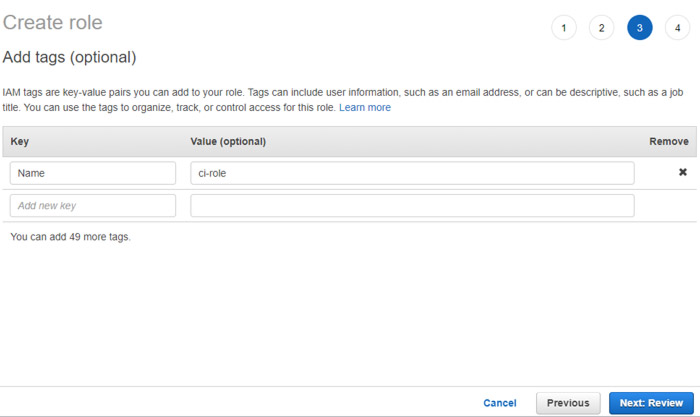
– Ở trang 3, nhập tags vào và chọn Next: Review

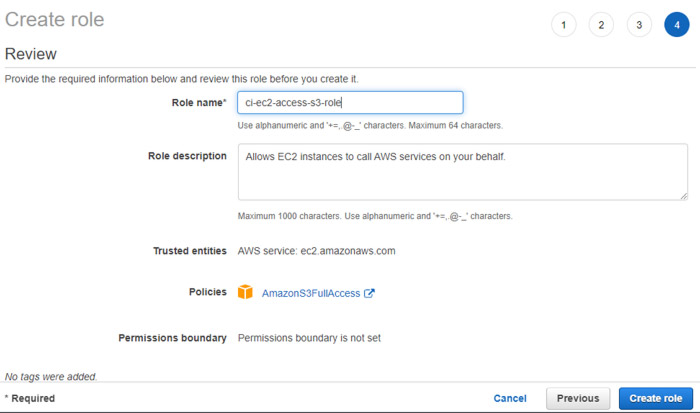
– Ở trang 4, nhập Role Name và chọn Create role

Vậy là ta đã hoàn thành tạo role cho EC2 có quyền access vào S3
Bước 3: Tạo role CodeDeploy
– Tìm mục IAM trong menu Services để truy cập vào mục IAM
– Ở thanh điều hướng, chọn Roles và Create role

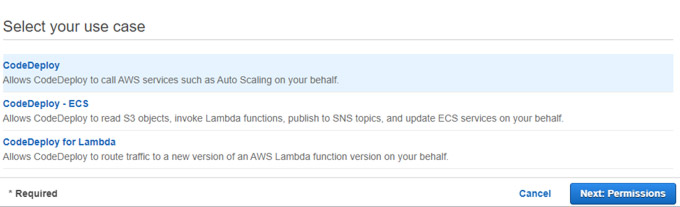
– Ở trang Create role, chọn use case là CodeDeploy, nhấn Next: Permissions

– Ở trang 2 và 3 Create role, tiếp tục nhấn Next
– Ở trang 4, nhập Role name và nhấn Create role
![4ページで、役割名を入力し、[役割の作成]をクリックします](https://onetech.jp/wp-content/uploads/2021/06/4%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%A7%E3%80%81%E5%BD%B9%E5%89%B2%E5%90%8D%E3%82%92%E5%85%A5%E5%8A%9B%E3%81%97%E3%80%81%E5%BD%B9%E5%89%B2%E3%81%AE%E4%BD%9C%E6%88%90%E3%82%92%E3%82%AF%E3%83%AA%E3%83%83%E3%82%AF%E3%81%97%E3%81%BE%E3%81%99-1.jpg)
Vậy là ta đã tạo thành công role Codedeploy
Bước 4: Chuẩn bị 1 Server EC2 để deploy code
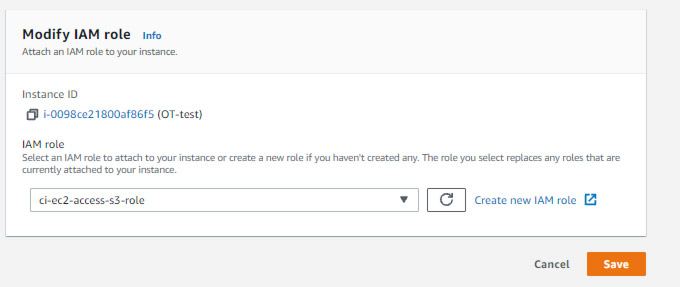
– Tạo 1 Server EC2 với IAM role là role vừa tạo ở bước 2 hoặc chỉnh IAM role của EC2 đã có sẵn với role trên.

– Dùng các câu lệnh sau để cài đặt gói codedeploy lên Server:
#!/bin/bash
yum -y update
yum install -y ruby
yum install -y aws-cli
cd /home/centos
aws s3 cp s3://aws-codedeploy- ap-northeast-1/latest/install . –region ap-northeast-1
chmod +x ./install
./install auto
Ở đây region của EC2 là ap-northeast-1, có thể thay đổi thông số này tùy theo region của EC2
Bước 5: Tạo CodeDeploy
– Truy cập vào AWS Management Console, tìm CodeDeploy trong menu Services để truy cập vào CodeDeploy.
– Ở thanh điều hướng, chọn Application và Create application
![ナビゲーションバーで、[アプリケーション]と[アプリケーションの作成]を選択します](https://onetech.jp/wp-content/uploads/2021/06/%E3%83%8A%E3%83%93%E3%82%B2%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%83%90%E3%83%BC%E3%81%A7%E3%80%81%E3%82%A2%E3%83%97%E3%83%AA%E3%82%B1%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%81%A8%E3%82%A2%E3%83%97%E3%83%AA%E3%82%B1%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%81%AE%E4%BD%9C%E6%88%90%E3%82%92%E9%81%B8%E6%8A%9E%E3%81%97%E3%81%BE%E3%81%99.jpg)
- Ở trang Create application, nhập các thông số name và platform vào, sau đó chọn Create application
![[アプリケーションの作成]を選択します](https://onetech.jp/wp-content/uploads/2021/06/%E3%82%A2%E3%83%97%E3%83%AA%E3%82%B1%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%81%AE%E4%BD%9C%E6%88%90%E3%82%92%E9%81%B8%E6%8A%9E%E3%81%97%E3%81%BE%E3%81%99.jpg)
- Sau khi tạo xong, ở thanh điều hướng chọn Create deployment group
![ナビゲーションバーで[展開グループの作成]を選択します](https://onetech.jp/wp-content/uploads/2021/06/%E3%83%8A%E3%83%93%E3%82%B2%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%83%90%E3%83%BC%E3%81%A7%E5%B1%95%E9%96%8B%E3%82%B0%E3%83%AB%E3%83%BC%E3%83%97%E3%81%AE%E4%BD%9C%E6%88%90%E3%82%92%E9%81%B8%E6%8A%9E%E3%81%97%E3%81%BE%E3%81%99.jpg)
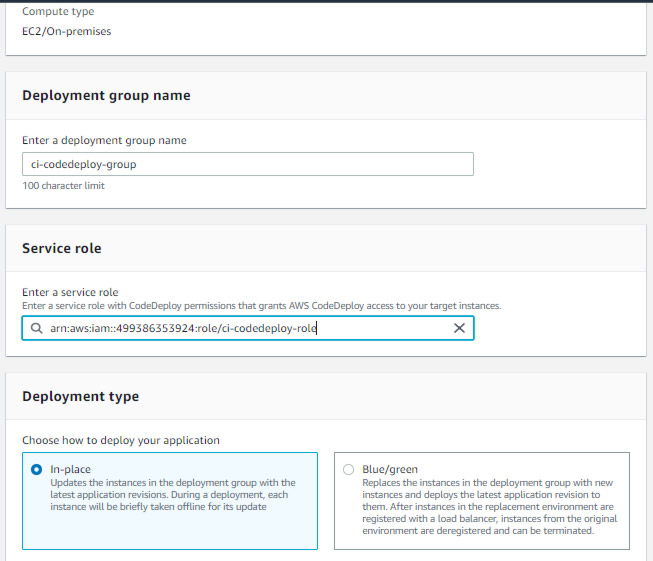
- Ở trang Create deployment group, ta nhập group name, Service role là role được tạo ở bước 3:

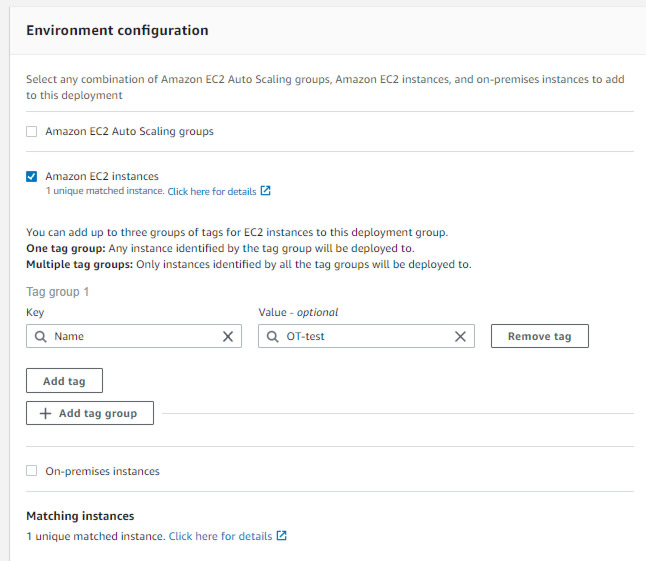
– Ở mục Environment Configuration, ta chọn Amazon Ec2 instances và khai báo thông tin EC2 dùng để deploy:

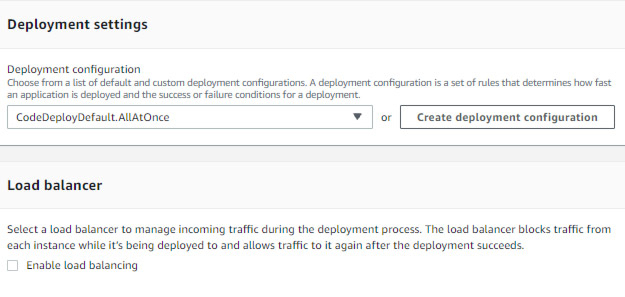
- Ta giữ nguyên các mục còn lại và bỏ chọn Enable Load Balancing:

Sau đó nhấn Create deploy group để tạo mới
Bước 6: Tạo CodePipeline
– Ở thanh điều hướng, chọn CodePipeline và Create pipeline
![[パイプラインの作成]ボタンを選択します](https://onetech.jp/wp-content/uploads/2021/06/%E3%83%91%E3%82%A4%E3%83%97%E3%83%A9%E3%82%A4%E3%83%B3%E3%81%AE%E4%BD%9C%E6%88%90%E3%83%9C%E3%82%BF%E3%83%B3%E3%82%92%E9%81%B8%E6%8A%9E%E3%81%97%E3%81%BE%E3%81%99-1.jpg)
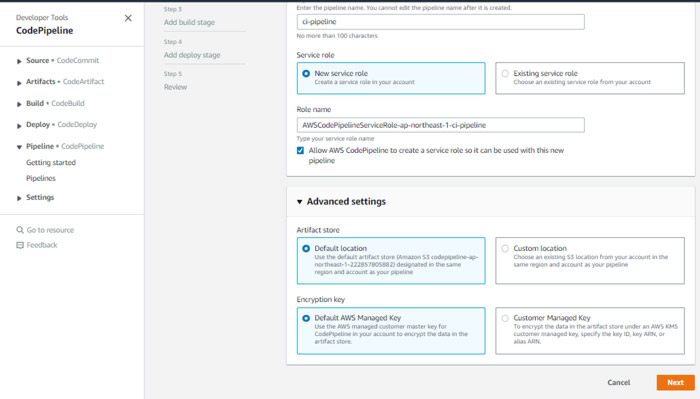
– Ở trang Create new pipeline, nhập pipeline name và chọn Next

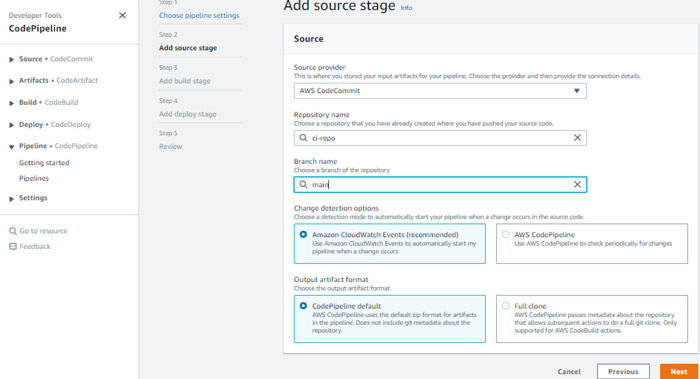
– Ở trang Next Source Stage, ta chọn nguồn lấy code mới. Ở đây ta dùng AWS CodeCommit

– Ở trang Build Stage, do bài lab này ta dùng file .yml để deploy nên chọn Skip build stage để bỏ qua stage này
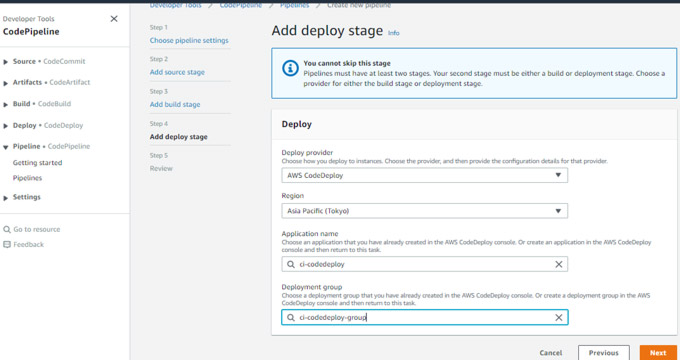
– Ở trang deploy stage, ta chọn provider là AWS Codedeploy và nhập các thông tin đã cấu hình ở các bước trên

– Ở bước review cuối cùng, ta chọn Create Pipeline
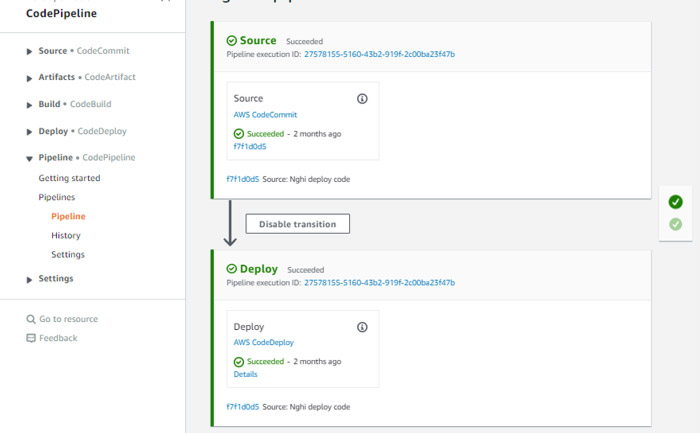
Sau khi tạo Pipeline thành công, ta tiến hành test bằng cách push hoặc upload code mới trên Codecommit, Pipeline sẽ tiến hành check source trên Codecommit và tự động deploy code lên Server:

CI-CD trên Jenkins
Jenkis là 1 mã nguồn mở hỗ trợ chức năng CI-CD và xây dựng các tác vụ vận hành tự động hóa. Ở bài lab này, ta sẽ làm 1 CD cơ bản trên Jenkins và gitlab.

Bước 1: Tạo key trên Server
– Truy cập vào Server cần deploy, tạo 1 folder mới: /home/centos/temp
– Vào folder vừa tạo, dùng lệnh sau để tạo key jenkins:
ssh-keygen -f jenkins_id_rsa
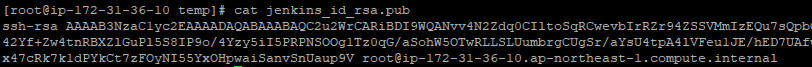
– Sau khi tạo key, dùng lệnh sau để xem nội dung file key public:

– Ta copy file key này và lưu lại.
Bước 2: Import file public key vào project trên gitlab
– Truy cập vào project cần cấu hình CD trên gitlab
– Ở thanh điều hướng, chọn Setting -> Repository -> Deploy keys
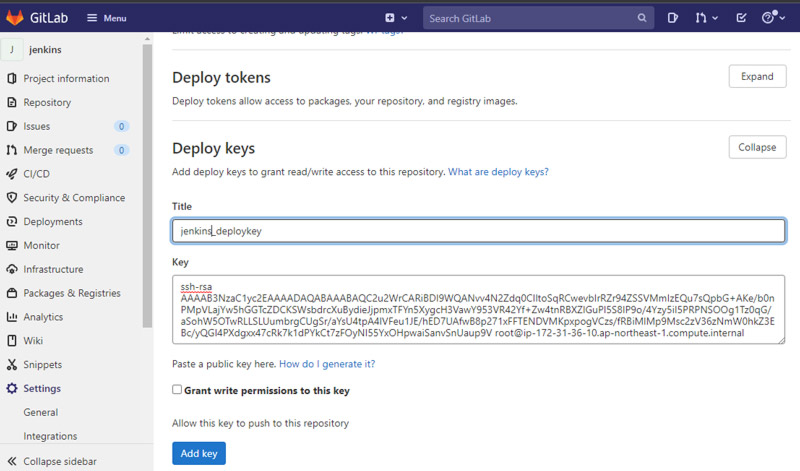
– Ở phần Deploy keys nhập thông số tittle và file key public vừa tạo ở bước trên, chọn Add key

Bước 3: Clone project trên gitlab và cấu hình trên Server
– Ta phân quyền cho folder /home/centos/temp bằng lệnh:
chown -R centos:root /home/centos/temp
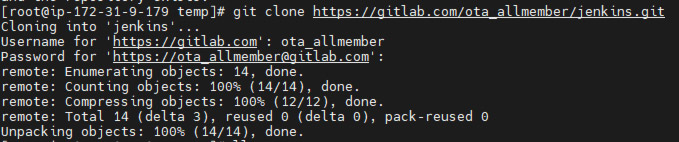
– Vào folder /home/centos/temp, clone project về

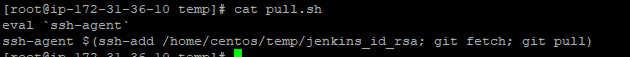
– Tạo 1 file pull.sh trong folder /home/centos/temp, nội dung file:
eval `ssh-agent`
ssh-agent $(ssh-add /home/centos/temp/jenkins_id_rsa; git fetch; git pull)

Bước 4: Cấu hình trên Jenkins
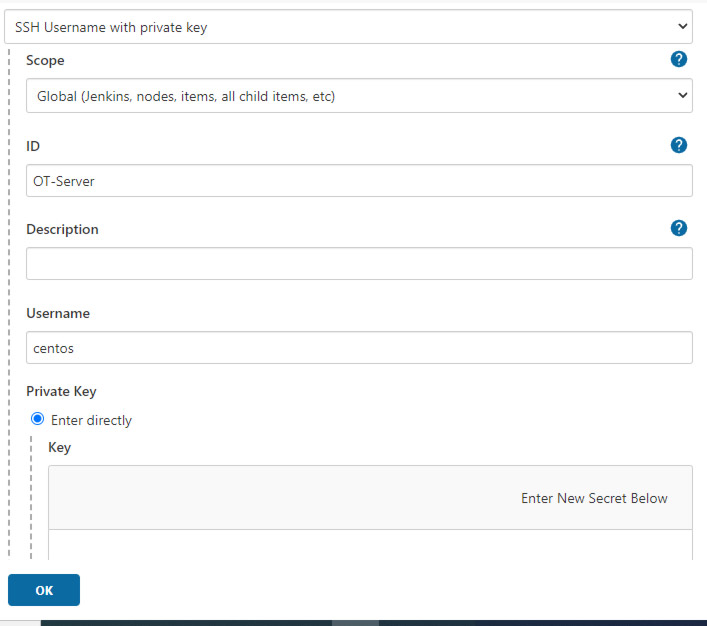
– Truy cập Jenkins, ở thanh điều hướng chọn Manage Jenkins -> Manage Credentials -> global -> Add Credentials

– Ở trang Add Credentials, nhập các thông số để Jenkins có thể SSH vào Server cần deploy

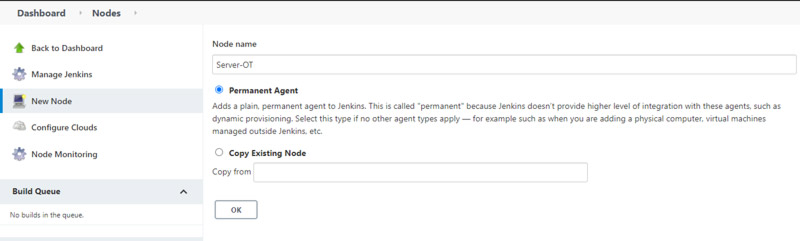
– Truy cập Jenkins, ở thanh điều hướng chọn Manage Jenkins -> Manage Nodes and Clouds -> New Node
– Ở trang New Node, nhập Node name, tích chọn Permanent Agent và nhấn OK

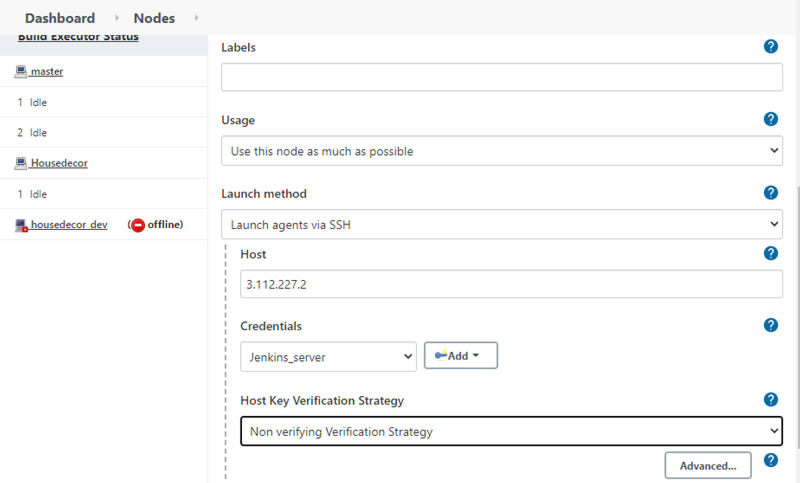
– Ở bước này, nhập các thông số Name, Remote root Directory và thông số SSH vào Server

– Nhấn SAVE và chọn Launch Agent
– Khi Agent kết nối thành công, Node Server vừa tạo sẽ online trên Jenkins
![]()
Bước 5: Tạo project chạy CD trên Jenkins
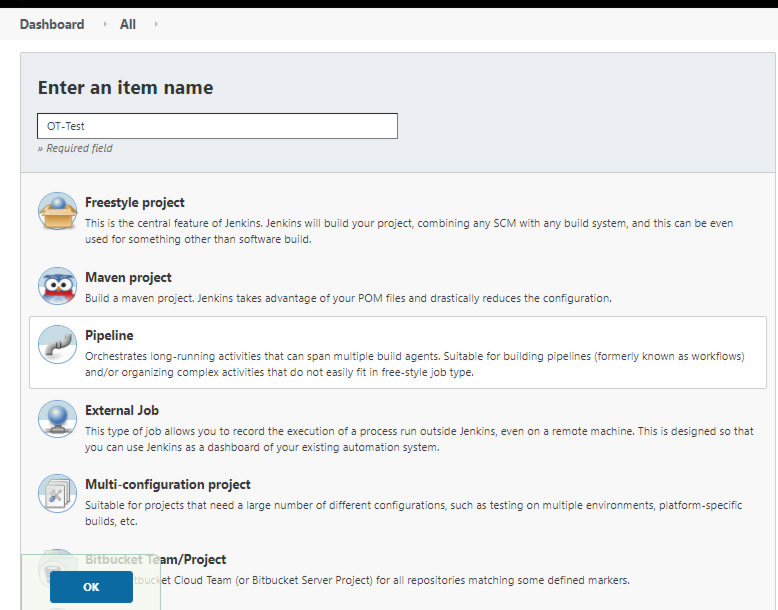
– Truy cập vào Jenkins, ở thanh điều hướng chọn New Item
– Ở trang New Item, nhập tên Item muốn tạo và chọn Freestyle Project, chọn OK

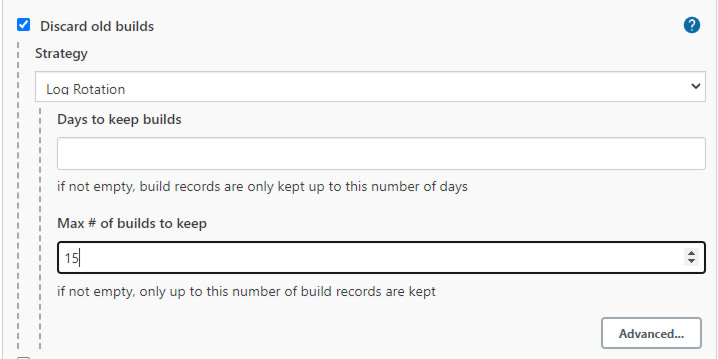
– Ở mục General, tích chọn để chỉnh các thông số sau:
Discard old builds: chỉ giữ lại 15 bản build gần nhất

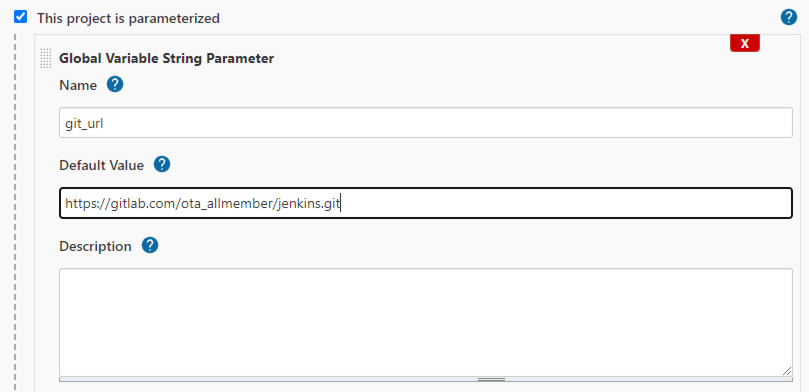
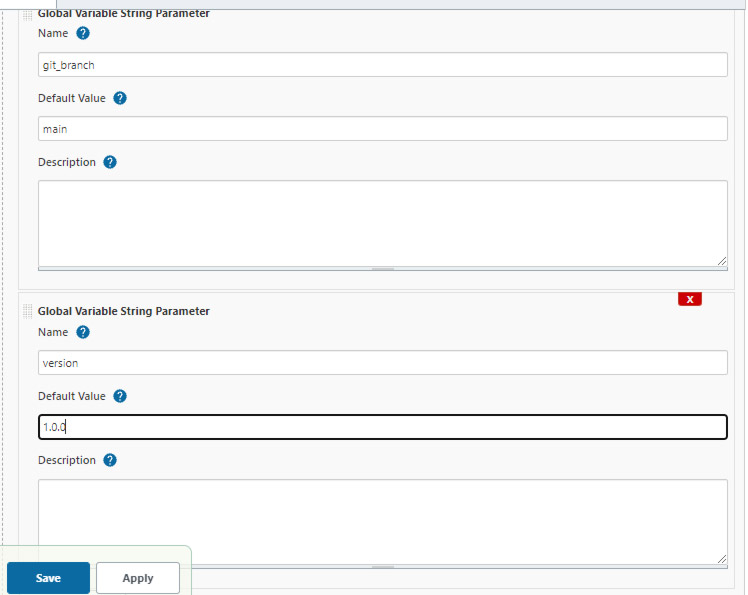
This project is parameterized


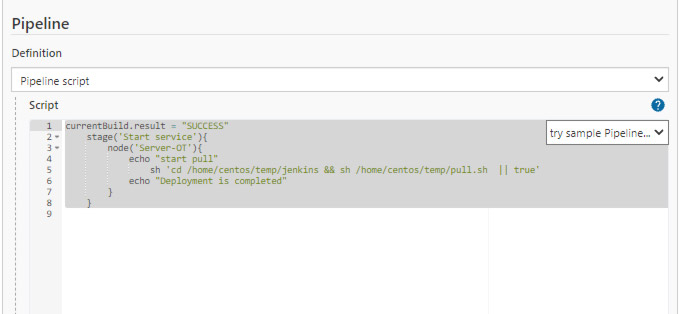
- Ở mục Pipeline script, ta điền nội dung script vào:
currentBuild.result = “SUCCESS”
stage(‘Start service’){
node(‘Server-OT’){
echo “start pull”
sh ‘cd /home/centos/temp/jenkins && sh /home/centos/temp/pull.sh || true’
echo “Deployment is completed”
}
}

Trong đó node là nội dung tên node và file pull.sh là những thông tin vừa tạo ở phía trên.
Bước 6: Chạy deploy code trên Jenkins
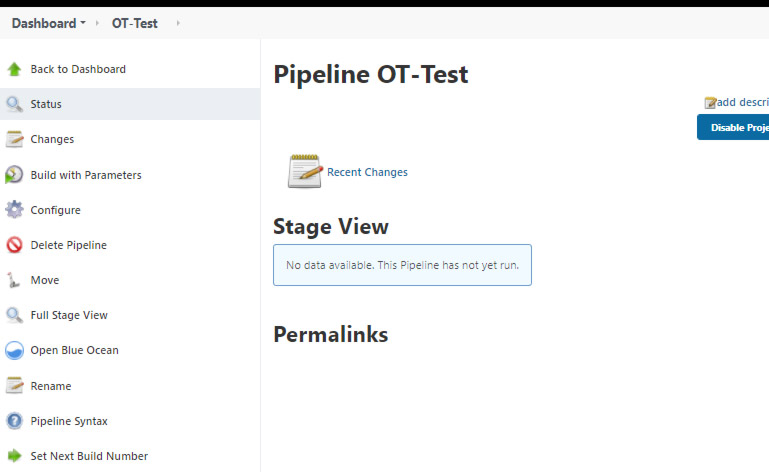
– Truy cập Jenkins, ở mục Dashboard chọn project vừa tạo ở bước trên.
– Ở trang project, ở thanh điều hướng chọn Build with parameters

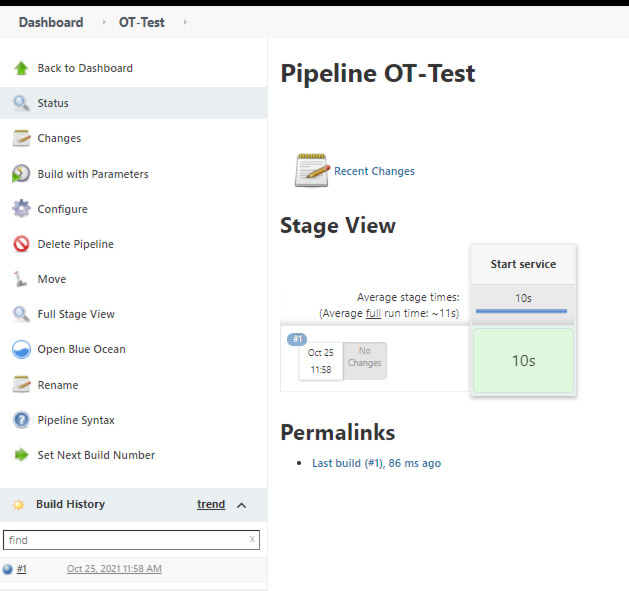
– Kết quả code được pull từ gitlab về Server thành công trên Jenkins:

Trên đây là các khái niệm về CI/CD và hướng dẫn tạo ra 1 hệ thống CI/CD cơ bản trên AWS và Jenkins để giúp bạn tự động hóa quá trình deploy code một cách an toàn, nhanh chóng và đúng chuẩn. Hy vọng bài viết sẽ giúp ích cho các bạn.






