Giới Thiệu
Laravel đã trở thành một trong những framework phát triển ứng dụng web phổ biến nhất trên thị trường hiện nay. Sự linh hoạt và tiện ích của nó không chỉ là do kiến trúc mạnh mẽ mà còn là do sự hỗ trợ mạnh mẽ từ cộng đồng phát triển. Một trong những yếu tố quan trọng trong việc phát triển và mở rộng ứng dụng Laravel là việc sử dụng các package Laravel. Trong bài viết này, chúng ta sẽ tìm hiểu sâu hơn về ý nghĩa của việc phát triển package trong Laravel, các lợi ích mà chúng mang lại và cách chúng có thể tăng cường hiệu suất và tính linh hoạt của ứng dụng Laravel. Mặc dù không phải là điều đột phá, nhưng bạn sẽ học được hầu hết các khái niệm cơ bản về việc tạo một package Laravel cho riêng mình.
Ý Nghĩa của Việc Phát Triển Gói Laravel
Tái sử dụng mã nguồn
Một trong những lợi ích lớn nhất của việc phát triển gói Laravel là khả năng tái sử dụng mã nguồn. Các gói Laravel có thể được xây dựng để cung cấp các tính năng cụ thể hoặc giải quyết các vấn đề phổ biến mà có thể được sử dụng trong nhiều dự án khác nhau. Điều này giúp tiết kiệm thời gian và công sức cho các nhà phát triển bằng cách loại bỏ việc phát triển lại các tính năng đã được triển khai trong các dự án trước đó.
Phân chia chức năng
Việc phát triển ứng dụng thành các gói nhỏ hơn giúp giảm bớt sự phức tạp và làm cho mã nguồn trở nên dễ quản lý hơn. Thay vì có một ứng dụng lớn với hàng trăm hoặc thậm chí hàng nghìn dòng mã, việc phát triển ứng dụng dưới dạng các gói nhỏ hơn giúp tạo ra một cấu trúc tổ chức rõ ràng và dễ dàng hiểu.
Cộng đồng hỗ trợ
Một số gói Laravel được phát triển và duy trì bởi cộng đồng người dùng Laravel rộng lớn. Điều này đảm bảo rằng các gói này được hỗ trợ và duy trì liên tục, và các vấn đề được giải quyết một cách nhanh chóng thông qua sự đóng góp từ cộng đồng.
Cấu trúc thư mục
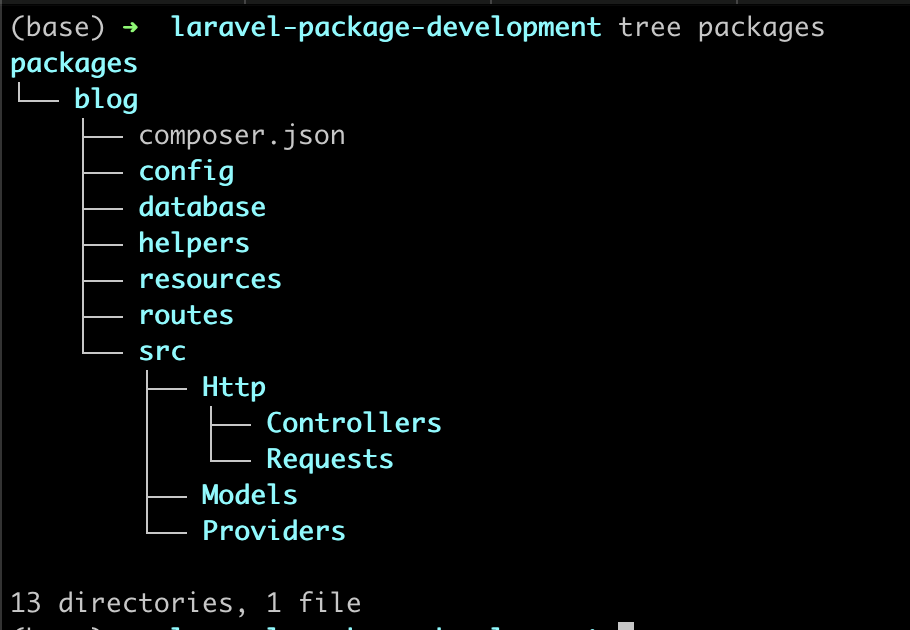
Trong hướng dẫn này tôi sẽ tạo ra một package đơn giản tên là blog, package này dùng để thực hiện chức năng đơn giản là tạo api CRUD blog. Về cấu trúc, cũng không có gì phức tạp
Đầu tiên tôi sẽ phải tạo thư mục packages/blog bằng lệnh mkdir -p packages/blog ở trong dự án laravel của mình đang phát triển. Trong package này tôi sẽ cấu trúc các thư mục đơn giản như vậy

Giải thích đơn giản về cấu trúc thư mục ở phía trên:
- config: chứa những config liên quan đến package
- database: Chứa các migration, seeder, factories liên quan đến package
- helpers: Chứa helpers dùng ở trong package
- resources: chứa nội dung HTML, CSS, JS
- routes: Khai báo các route
- src: Chưa source code của package, trong ví dụ này đơn giản sẽ có controller, models, providers
- composer.json: Khai báo thông tin liên quan đến package bao gồm tên gọi, thư viện mà được package dùng
Đầu tiên là mình sẽ giới thiệu sơ qua về file composer.json.
{
"name": "botble/page",
"description": "Page package",
"type": "package",
"autoload": {
"psr-4": {
"Botble\\Page\\": "src"
}
},
"require": {
"botble/platform": "*@dev",
"botble/revision": "*@dev"
},
"extra": {
"laravel": {
"providers": [
"Botble\\Page\\Providers\\PageServiceProvider"
]
}
}
}
Ở đây mình khai báo đơn giản bao gồm name, autoload, authors. Ngoài ra còn một số cấu hình nữa các bạn có thể tham khảo ở trên trang chủ Laravel cho phù hợp với dự án của mình.
Sao đó mình sẽ tìm tục thêm route ở trong thư mục routes/api.php. Mình đơn giản chỉ là tạo CRUD cho chức năng blog của mình, nên cũng chỉ cần khai báo 4 API tương ứng với chức năng CRUD của mình.
<?php
use Illuminate\Support\Facades\Route;
use OneTech\Blog\Controllers\BlogController;
Route::get('/', [BlogController::class, 'index'])->name('blog.index');
Route::post('/', [BlogController::class, 'store'])->name('blog.store');
Route::put('/:id', [BlogController::class, 'update'])->name('blog.update');
Route::delete('/:id', [BlogController::class, 'delete'])->name('blog.delete');
Tiếp theo là mình tạo ra BlogController để xử lý các route ở phía trên mình vừa khai báo
<?php
namespace OneTech\Blog\Controllers;
use Illuminate\Http\JsonResponse;
use Illuminate\Http\Request;
use OneTech\Blog\Models\Blog;
use OneTech\Requests\BlogRequest;
use Symfony\Component\HttpFoundation\Response;
class BlogController extends BaseController
{
public function index(): JsonResponse
{
try {
$blogs = Blog::paginate();
return response()->json([
'message' => 'Success',
'status_code' => Response::HTTP_OK,
'data' => $blogs
]);
} catch (\Exception $e) {
handleError($e);
return jsonServerError();
}
}
public function store(BlogRequest $request): JsonResponse
{
try {
$blog = Blog::create([
'title' => $request->get('title'),
'content' => $request->get('content'),
]);
return response()->json([
'message' => 'Success',
'status_code' => Response::HTTP_OK,
'data' => $blog
]);
} catch (\Exception $e) {
handleError($e);
return jsonServerError();
}
}
public function update(BlogRequest $request): JsonResponse
{
try {
$id = $request->get('id');
$blog = Blog::find($id);
if(!$blog) {
return response()->json([
'status_code' => Response::HTTP_NOT_FOUND,
'message' => 'Not Found',
'data' => null,
]);
}
$blog->update([
'title' => $request->get('title'),
'content' => $request->get('content'),
]);
return response()->json([
'message' => 'Success',
'status_code' => Response::HTTP_OK,
'data' => $blog
]);
} catch (\Exception $e) {
handleError($e);
return jsonServerError();
}
}
public function delete(Request $request): JsonResponse
{
try {
$id = $request->get('id');
$blog = Blog::find($id);
if(!$blog) {
return response()->json([
'status_code' => Response::HTTP_NOT_FOUND,
'message' => 'Not Found',
'data' => null,
]);
}
Blog::destroy($id);
return response()->json([
'message' => 'Success',
'status_code' => Response::HTTP_OK,
'data' => null
]);
} catch (\Exception $e) {
handleError($e);
return jsonServerError();
}
}
}
Các hàm handleError, jsonServerError mình khai báo ở trong helpers/helpers.php
<?php
use Illuminate\Http\JsonResponse;
use Symfony\Component\HttpFoundation\Response;
if(!function_exists('handleError')) {
function handleError(\Exception $exception): void
{
info($exception->getMessage());
}
}
if(!function_exists('jsonServerError')) {
function jsonServerError(): JsonResponse
{
return response()->json([
'message' => 'Server error',
'status_code' => Response::HTTP_INTERNAL_SERVER_ERROR
]);
}
}
Khi khai báo ở trong helpers lưu ý các bạn cần phải kiểm tra hàm helper đó có tồn tại hay không để nó không tạo thêm 1 lần nữa
Tiếp tục là ở trong thư mục src/Models thì mình cũng tạo một model Blog đơn giản thôi nội dung của file Blog.php này:
<?php
namespace OneTech\Blog\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Blog extends Model
{
use HasFactory;
}
Còn ở trong thư mục src/Providers/BlogServiceProvider.php thì mình tạo ra một service provider đơn giản rồi load route và migrations vừa khai báo.
<?php
namespace OneTech\Blog\Providers;
use Illuminate\Support\ServiceProvider;
class BlogServiceProvider extends ServiceProvider
{
public function boot(): void
{
$this->loadRoutesFrom(__DIR__ . '/routes/api.php');
$this->loadMigrationsFrom(__DIR__ . '/database/migrations');
}
public function register(): void
{
}
}
Sau khi đã hoàn tất quá trình viết gói thư viện của mình, bước tiếp theo là mình có thể push lên github hoặc là dùng trực tiếp thư viện ở ngay trong dự án của mình.
Đối với cách thứ nhất là bạn chỉ cần push code thư viện vừa cài đặt của mình lên github sau đó copy link github và thêm vào trong file composer.json
"repositories": [
{
"type": "vcs",
"url": "https://github.com/onetech/blog"
}
]
Và cuối cùng là nhớ thêm BlogServiceProvider vào trong thư providers ở trong thư mục config/app.php
Lợi Ích Của Việc Phát Triển Gói Laravel
Tăng tốc độ phát triển
Việc sử dụng các gói Laravel đã được xây dựng sẵn giúp giảm thiểu thời gian phát triển bằng cách cung cấp các tính năng cần thiết mà không cần phải viết lại từ đầu. Thay vì phải xây dựng một tính năng từ đầu, các nhà phát triển có thể sử dụng các gói có sẵn để triển khai nhanh chóng và tiết kiệm thời gian.
Tính linh hoạt
Các gói Laravel thường được thiết kế để có thể tùy chỉnh và mở rộng, cho phép các nhà phát triển điều chỉnh chúng để phù hợp với nhu cầu cụ thể của dự án. Điều này giúp tạo ra các ứng dụng linh hoạt và dễ mở rộng mà không cần phải lo lắng về việc vi phạm cấu trúc tổ chức hoặc mã nguồn gốc của gói.
Dễ dàng kiểm tra và kiểm soát
Việc sử dụng các gói Laravel giúp giảm thiểu rủi ro liên quan đến lỗi và tăng tính ổn định của ứng dụng bằng cách chia nhỏ chức năng và kiểm tra từng phần một. Điều này giúp giảm thiểu rủi ro liên quan đến việc triển khai các tính năng mới và bảo trì ứng dụng trong thời gian dài.
Kết Luận
Việc phát triển và sử dụng các gói Laravel không chỉ giúp tăng hiệu suất và tính linh hoạt của ứng dụng mà còn mang lại nhiều lợi ích khác nhau cho quá trình phát triển và mở rộng dự án. Đối với các nhà phát triển Laravel, việc hiểu và sử dụng các gói Laravel một cách hiệu quả là một chìa khóa quan trọng để xây dựng các ứng dụng mạnh mẽ và linh hoạt. Điều này không chỉ giúp tạo ra các ứng dụng có hiệu suất cao mà còn giúp tối ưu hóa quá trình phát triển và duy trì mã nguồn trong thời gian dài.






