Xin chào các bạn, mình là Nguyễn Bảo Khánh, hiện đang là XR Developer tại Công ty OneTech Asia. Chủ đề tiếp đến, mình sẽ giới thiệu về Google Cardboard và áp dụng vào dự án mẫu nhé.
Giới thiệu:
Đây là một nền tảng thực tế ảo (VR) do Google phát triển để sử dụng với một đầu gắn kết cho một điện thoại thông minh. Nền tảng này được David Coz và Damien Henry tạo ra và được giới thiệu tại hội thảo phát triển Google I/O 2014.
Đây cũng được xem là một pháp để trải nghiệm kính thực tế ảo với giá siêu rẻ giúp người dùng trải nghiệm game, ứng dụng với giao diện 3D sống động.
Cấu tạo
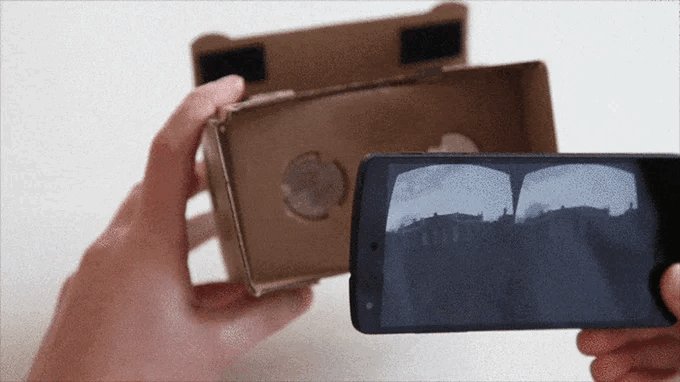
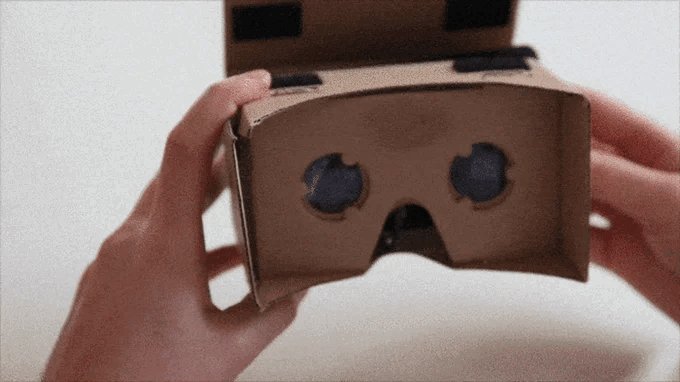
Google Cardboard không có cấu tạo phức tạp hay đắt tiên như các kính VR khác mà được cấu thành từ bìa giấy carton.

Hiện tại Google Cardboard đã có phiên bản 2.0 và sẽ hỗ trợ các smartphone có kích thước màn hình đến 6 inch (Nexus 6 là một ví dụ).
Các thành phần

| Các thành phần | Diễn giải |
| 1. Cardboard | Tấm bìa cứng sóng, tốt nhất là E Flute (bìa cứng sóng có nhiều độ dày khác nhau được gọi là “flute”), có bán tại nhiều cửa hàng cung cấp đồ dùng nghệ thuật và trực tuyến. Để có kết quả tốt nhất, ta nên tìm loại bìa cứng mỏng, chắc chắn (hộp đựng giày chắc chắn thay vì hộp đựng đồ di chuyển). Kích thước tối thiểu: 8,75in (22cm) x 22in (56cm) và độ dày 0,06in (1,5mm). |
| 2. Lenses | Ống kính có tiêu cự 45mm có thể hoạt động. Ống kính hai mặt lồi hoạt động tốt nhất vì chúng ngăn ngừa sự biến dạng xung quanh các cạnh. |
| 3. Magnets | Một nam châm vòng neodymium và một nam châm đĩa gốm. Kích thước gần đúng: đường kính 0,75in (19mm) và độ dày 0,12in (3mm). |
| 4. Hook and loop fastener | Hai dải móc dán có độ bền thông thường và khóa dán có mặt sau bằng keo. Kích thước gần đúng: 0,75in (20mm) x 1,25in (30mm). |
| 5. Rubber band | Một dây cao su, để ngăn điện thoại trượt ra ngoài. Chiều dài tối thiểu là 3,2in (8cm). |
| 6. NFC tag (optional) | Một nhãn dán thẻ NFC. Lập trình nó với URL cardboard://v1.0.0 |
Cách thức hoạt động
Để sử dụng nền tảng này, người dùng sử dụng các ứng dụng tương thích Cardboard trên điện thoại, đặt điện thoại vào phía sau của thiết bị xem và xem nội dung thông qua ống kính.

Cài đặt và ứng dụng vào Unity
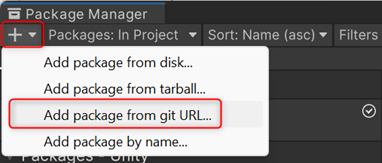
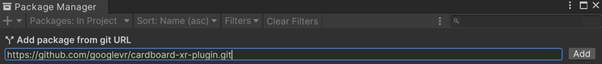
Import package Google Cardboard XR Plugin for Unity
Các bạn có thể tham khảo tại website này nhé: https://developers.google.com/cardboard/develop/unity/quickstart




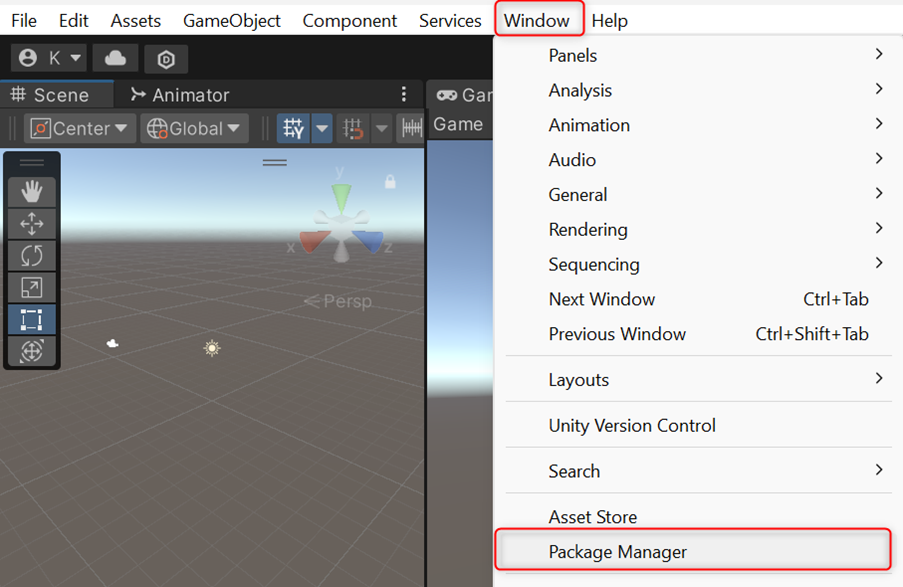
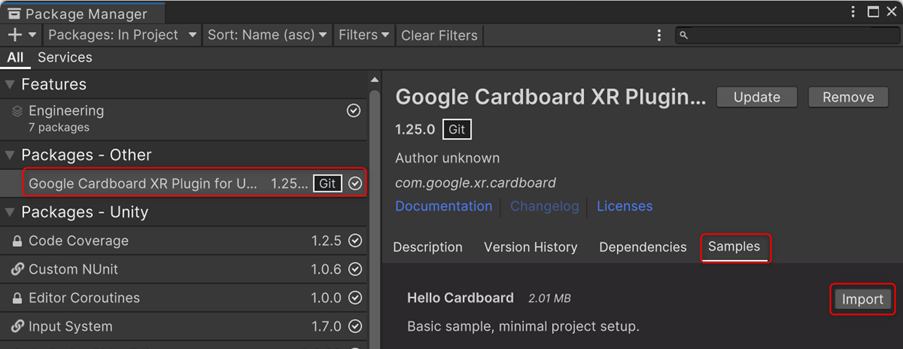
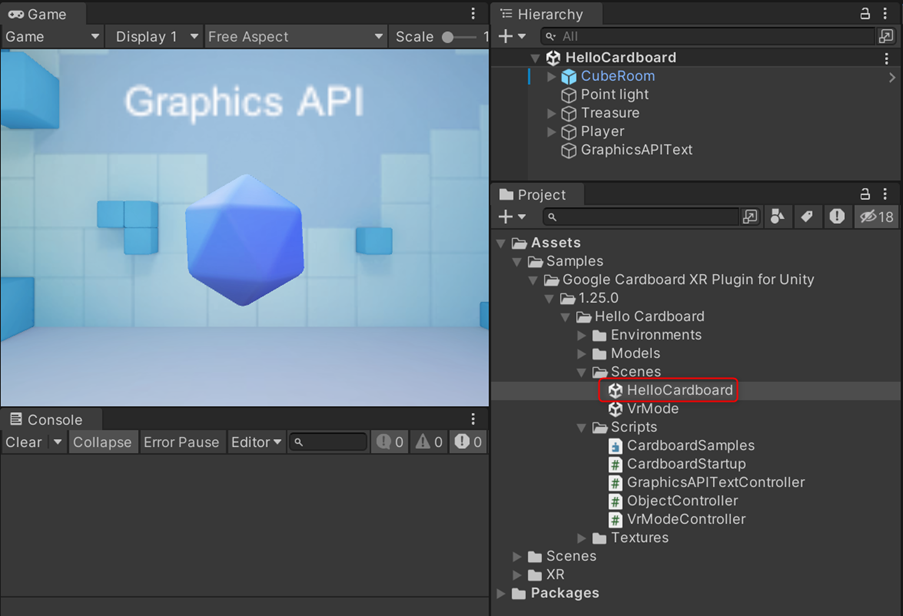
Tiếp đến, chúng ta sẽ Import Sample của package vào để mở scene demo nhé. Ta vào Window > Package Manager > Google Cardboard XR Plugin for Unity qua Tab Samples, ta sẽ thấy “Hello Cardboard” chọn “Import”.



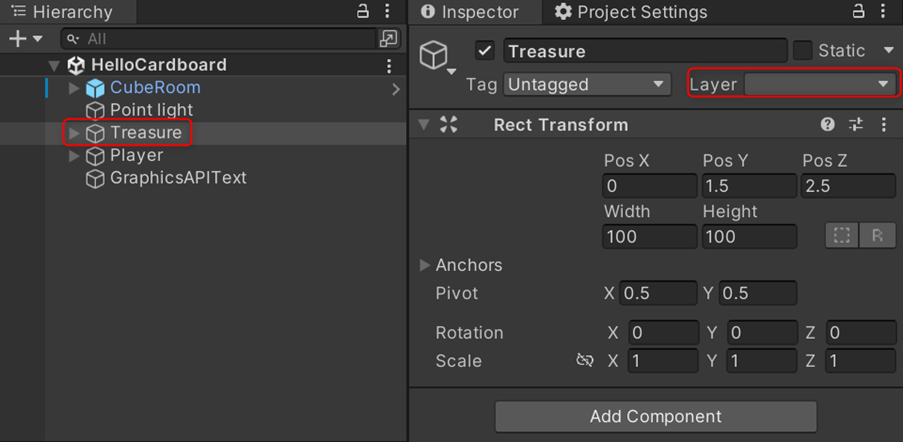
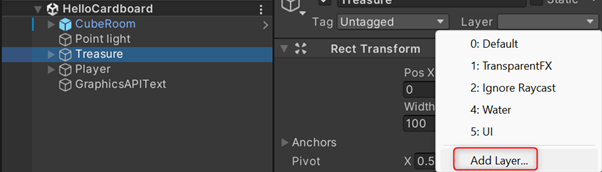
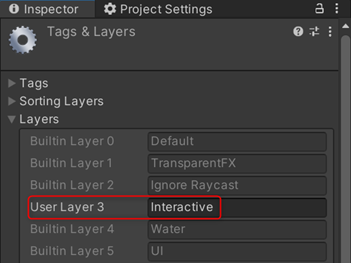
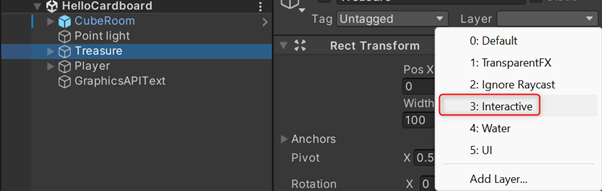
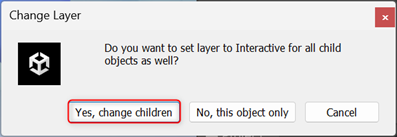
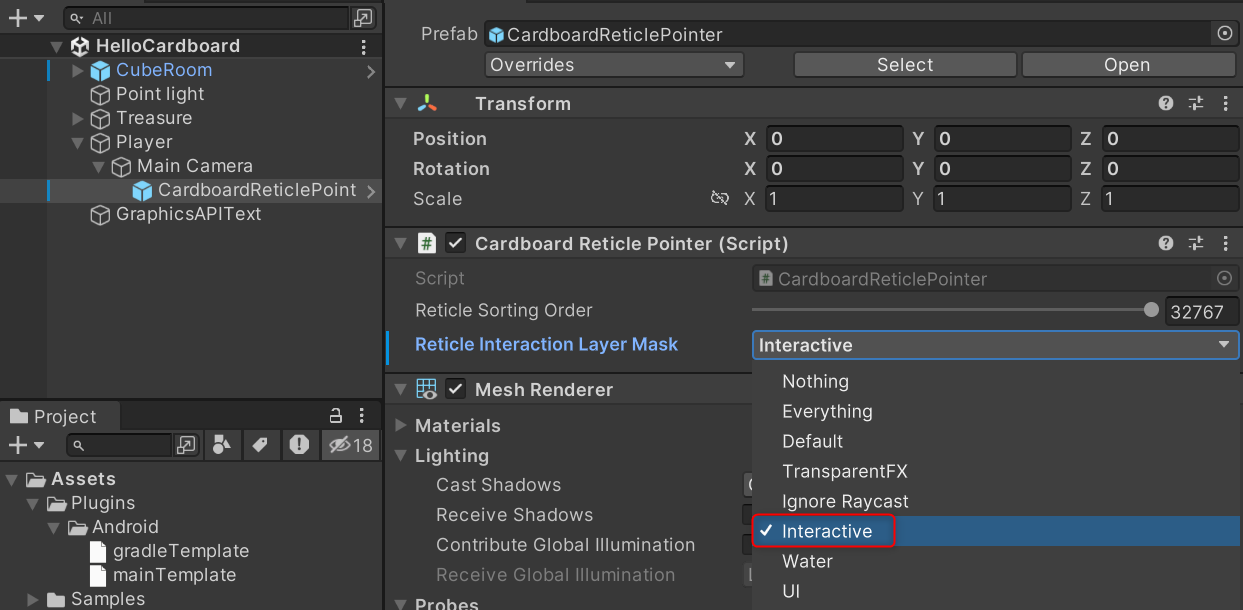
Chúng ta sẽ tạo 1 Layer tên là “Interactive”





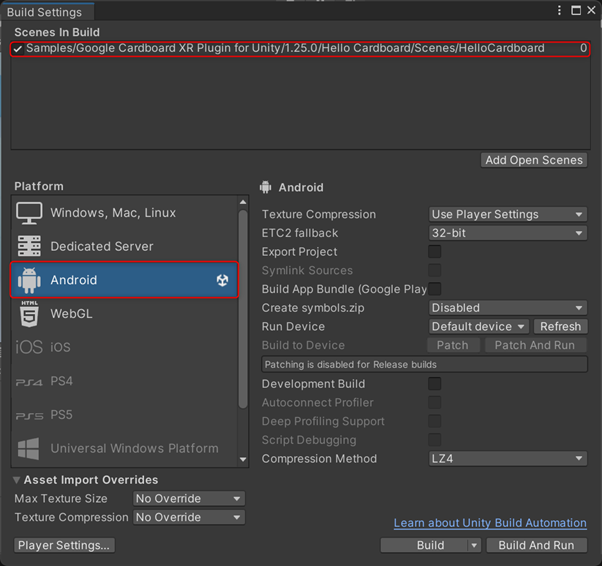
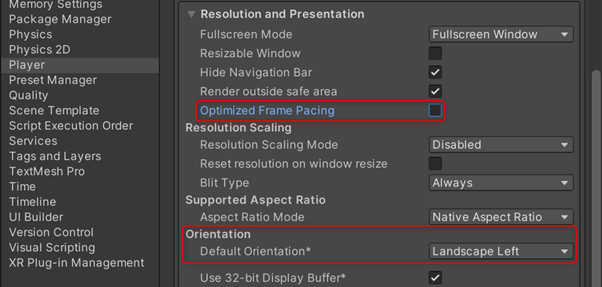
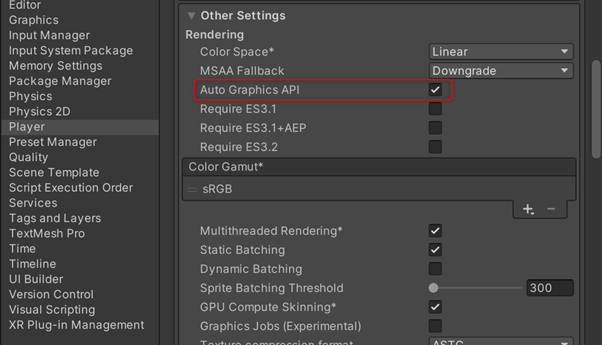
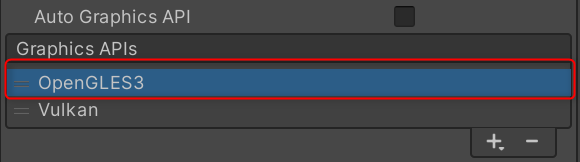
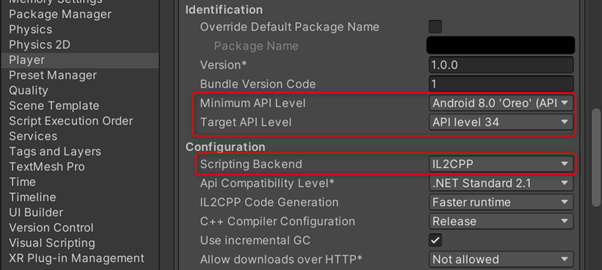
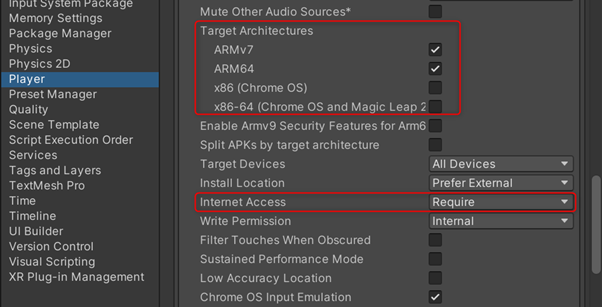
Cấu hình trên nền tảng Android
Switch qua nền tảng Android và Add Open Scenes “HelloCardboard” vào để khi chạy trên thiết bị thực tế thì scene “HelloCardboard” sẽ được load.








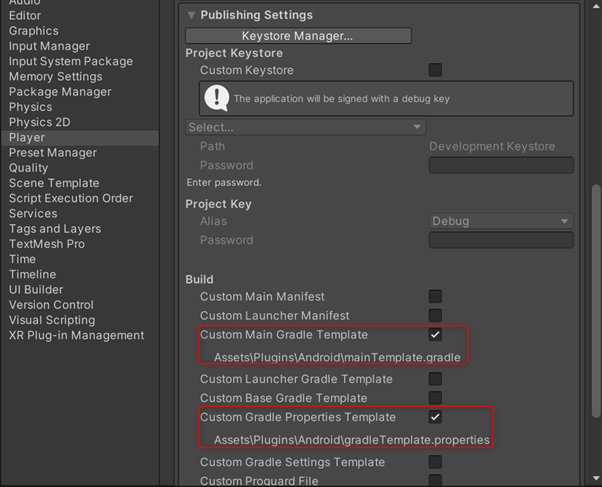
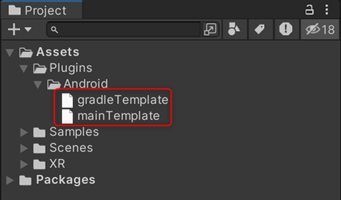
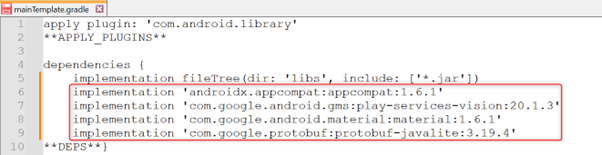
Chúng ta mở file “mainTemplate.gradle” và thêm các dòng code vào:
implementation 'androidx.appcompat:appcompat:1.6.1' |

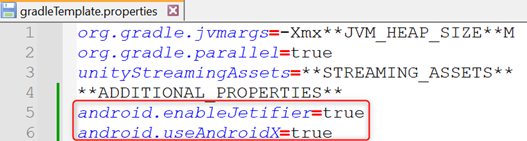
Chúng ta mở file “gradleTemplate.properties” và thêm các dòng code vào:
|

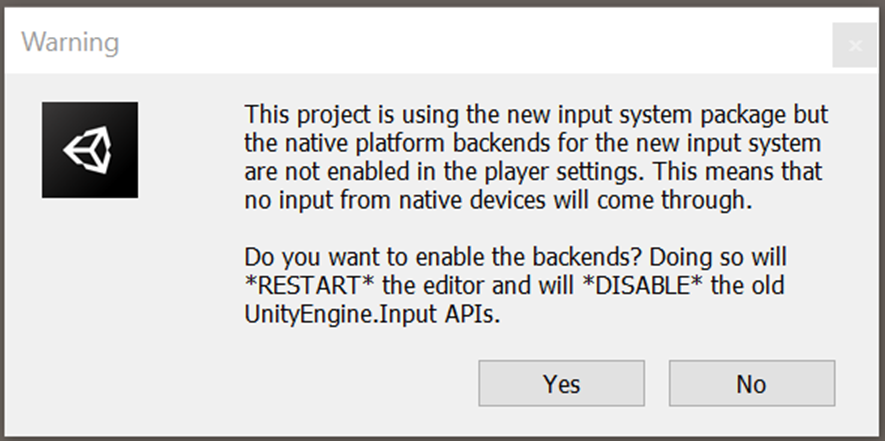
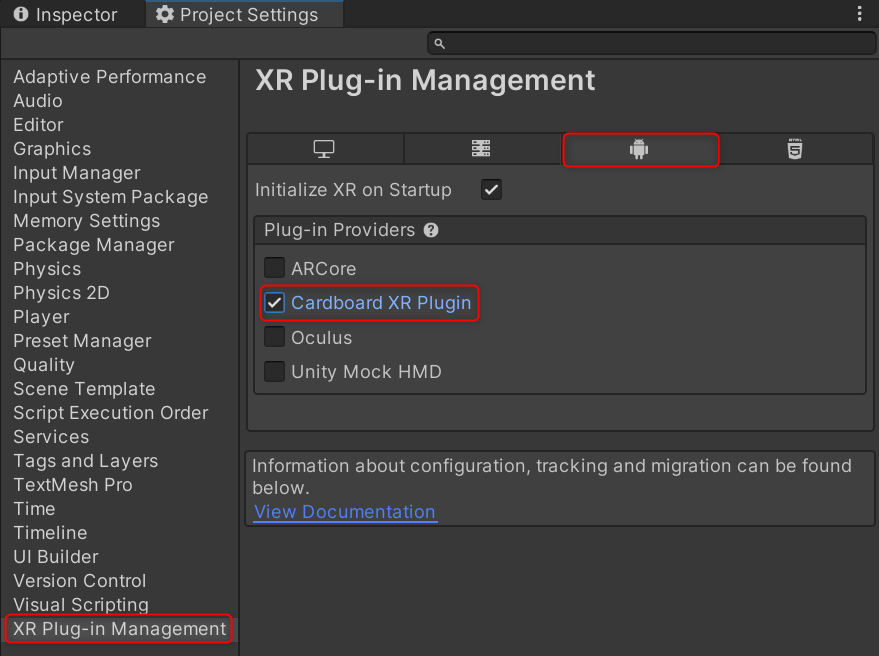
Cuối cùng, ta chọn Cardboard XR Plugin để kích hoạt chức năng Cardboard khi chạy trên Android.

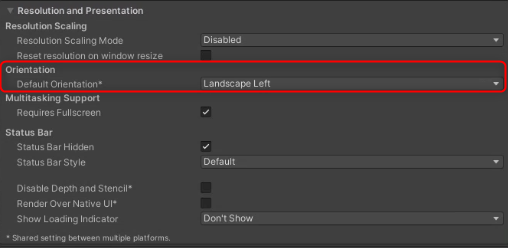
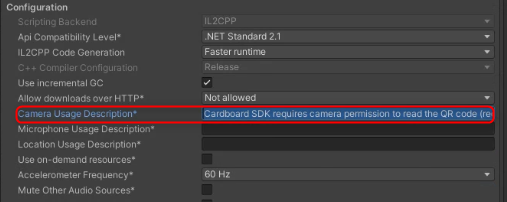
Cấu hình trên nền tảng iOS
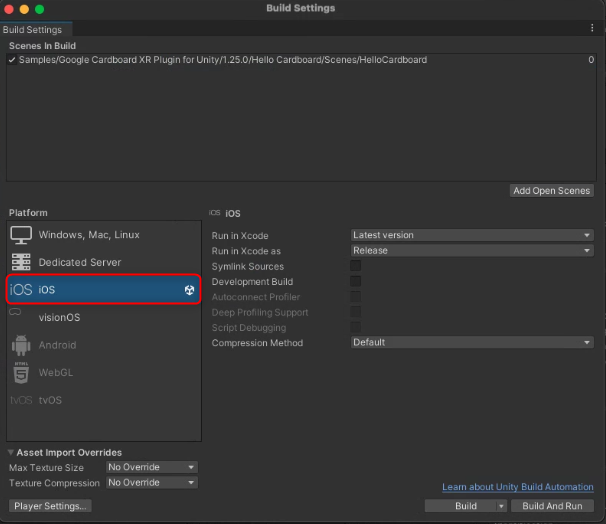
Switch qua nền tảng iOS và Add Open Scenes “HelloCardboard” vào để khi chạy trên thiết bị thực tế thì scene “HelloCardboard” sẽ được load.



Cardboard SDK requires camera permission to read the QR code (required to get the encoded device parameters).
Chạy trên thiết bị thực tế
Lưu ý: Phần build ra thiết bị (Android & iOS) mình sẽ không nói chi tiết trong bài này, các bạn có thể tự research thêm nhé.
Kết luận
Trên đây là những chia sẻ của mình về Google Cardboard và áp dụng vào Unity như thế nào.
Những chia sẻ trên chỉ là cơ bản để các bạn có thể hiểu, qua đó các bạn có thể tùy biến và nâng cấp nhiều hơn để có thể hiểu thêm.
Rất hy vọng bài viết này sẽ hữu ích cho các bạn.

OneTech Asia nhận phát triển ứng dụng điện thoại thông minh theo yêu cầu. Chúng tôi đã thực hiện dự án cho hơn 80 khách hàng bao gồm các ứng dụng tích hợp hệ thống, ứng dụng hỗ trợ kinh doanh, quảng cáo, hay công ty thiết kế. Chúng tôi cung cấp nhiều ứng dụng cho các ngành xuất bản, phân phối, y tế, giải trí, trò chơi, vận tải, hậu cần, sản xuất, xây dựng và truyền thông, v.v.
Nếu bạn có nhu cầu phát triển các ứng dụng cho điện thoại thông minh (Android/iOS) xin đừng ngần ngại liên hệ ngay với chúng tôi để nhận được sự tư vấn và hỗ trợ miễn phí nhé.






