Trong thời đại công nghệ 4.0, thế giới thực và thế giới ảo đang dần hòa quyện vào nhau, mở ra những trải nghiệm thú vị như Metaverse của Meta. Tuy nhiên, Metaverse vẫn chủ yếu là thế giới ảo.
Hôm nay mình sẽ giới thiệu và hướng dẫn các bạn việc kết nối giữa thế giới thật và thế giới ảo thông qua thư viện AR là Arjs cụ thể là chức năng Location Based và một framework của Threejs chúng ta có thể viết các trang VR/AR một cách nhanh chóng thông qua HTML và Javascript mình sẽ trình bày giải thích và có mã hình ảnh để dễ dàng truyền đạt lại cho các bạn.
ARJS là gì?
ARJS là một thư viện mã nguồn mở giúp phát triển môi trường AR trên browser mà không cần thông qua bất kỳ app hay phần mềm nào. Phiên bản hiện tại của ARJS là 3.0, hỗ trợ nhiều tính năng nổi bật như:
- Image Checking: Hiển thị model 3D trong môi trường AR thông qua hình ảnh.
- Marker Based Tracking: Theo dõi hình ảnh, mã vạch hoặc pattern.
- Location Based: Theo dõi vị trí GPS để thực hiện các thao tác với 3D trong môi trường thực tế.
Version hiện tại của Arjs là version 3 có và hiện tại đang có thể làm một số điều nổi bật: Image Checking (scan hình ảnh chức năng này giúp ta có thể hiển thị model 3d trong môi trường AR thông qua hình ảnh), Marker Based tracking image với nhiều các loại marker khác nhau như Hiro (này mặc định của Arjs) hoặc là Barcode và Pattern. Và chức năng Location Based dựa trên vị trí GPS để có thể thực hiện các thao tác với 3D trong môi trường thực tế và đây cũng là chức năng mình sẽ demo hôm nay.
Aframejs là gì?
Aframejs là một framework của Threejs giúp viết các trang VR/AR một cách nhanh chóng thông qua HTML và Javascript.
Giới thiệu về chức năng Location Based
Chức năng Location Based của ARJS giúp hiển thị model 3D tại một vị trí cụ thể trong thế giới thực. Trong bài viết này, tôi sẽ demo chức năng này bằng cách hiển thị một mô hình 3D của tháp Eiffel tại vị trí của bạn.

Aframejs: Là một thư viện mã nguồn mở để xây dựng các các trải nghiệm về AR và VR một cách đơn giản và nhanh chóng trên web thông qua các đoạn mã HTML và Javascript. Aframejs thực chất là một Threejs framework kết hợp các Api WebXR để phát triển 3d trên nền tảng web. Nếu bạn hiểu về Threejs và HTML thì sẽ có tốc độ tiếp cận với Aframejs một cách nhanh chóng và dễ dàng.
Demo Arjs Location Based + Aframejs
Tạo ra một dự án đơn giản demo về Arjs Location Based + Aframejs. Hiển thị model theo vị trí GPS đo khoảng cách từ vị trí device đến với vật thể 3D trong không gian.
Cùng thực hành
Ở đây mình sẽ cùng nhau thực hiện từng bước Step by Step và mình sẽ giải thích từng đoạn mã và ý nghĩa của chúng. Đầu tiên chúng ta sẽ tạo một Project mới gồm có chỉ cần có duy nhất một file index.html vì là dự án nhỏ nên chúng ta sẽ Embedded đoạn Code Javascript vào trong file index.html luôn. Let’s go
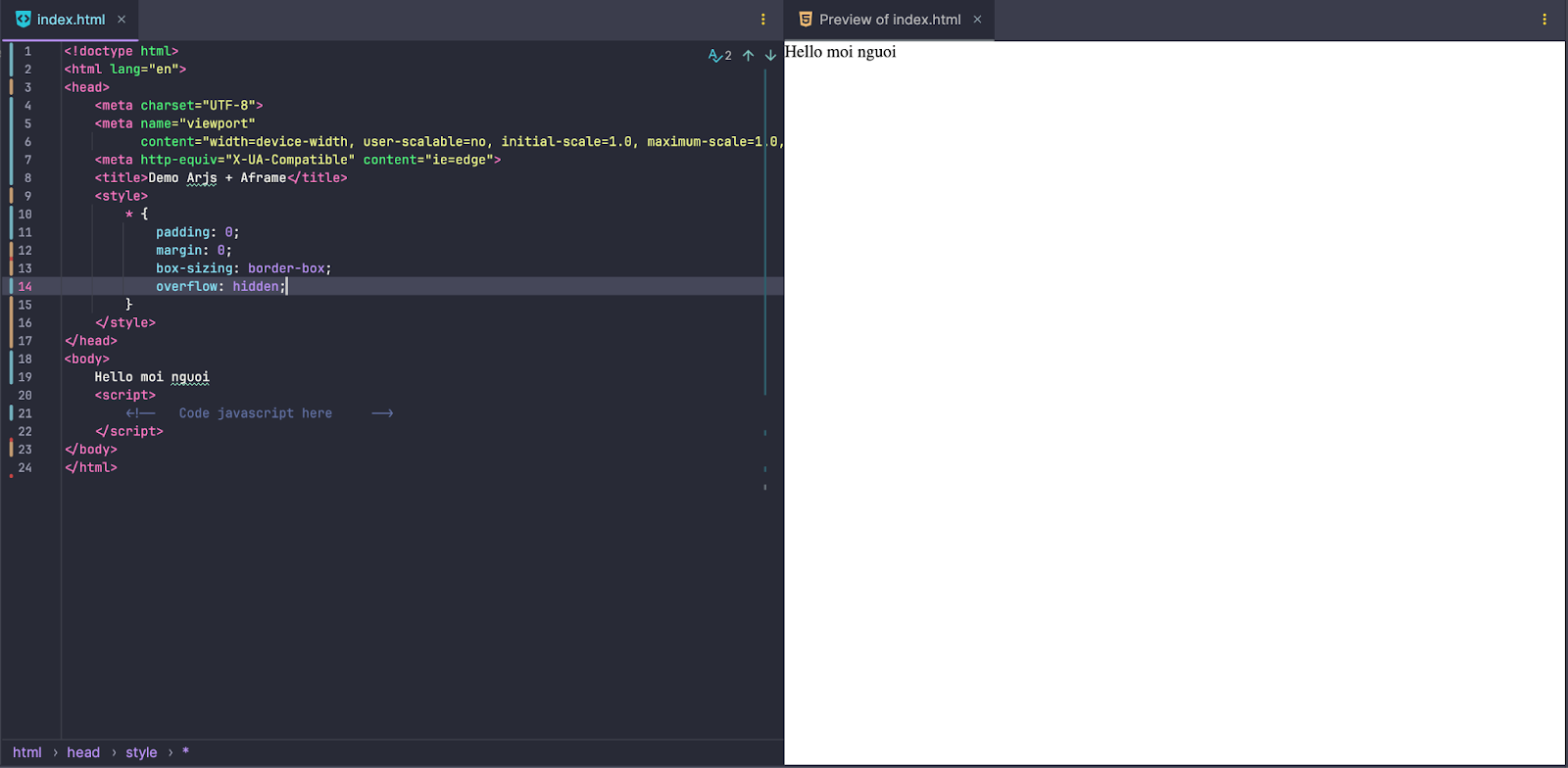
file HTML cơ bản:

Như ở file này mình chỉ tạo đoạn HTML đơn giản cơ bản nhất để có thể chạy trên Browser. Ở đây mình chạy thẳng trên Webstorm các bạn nếu dùng vscode có thể chạy bằng Liveserver Extension.
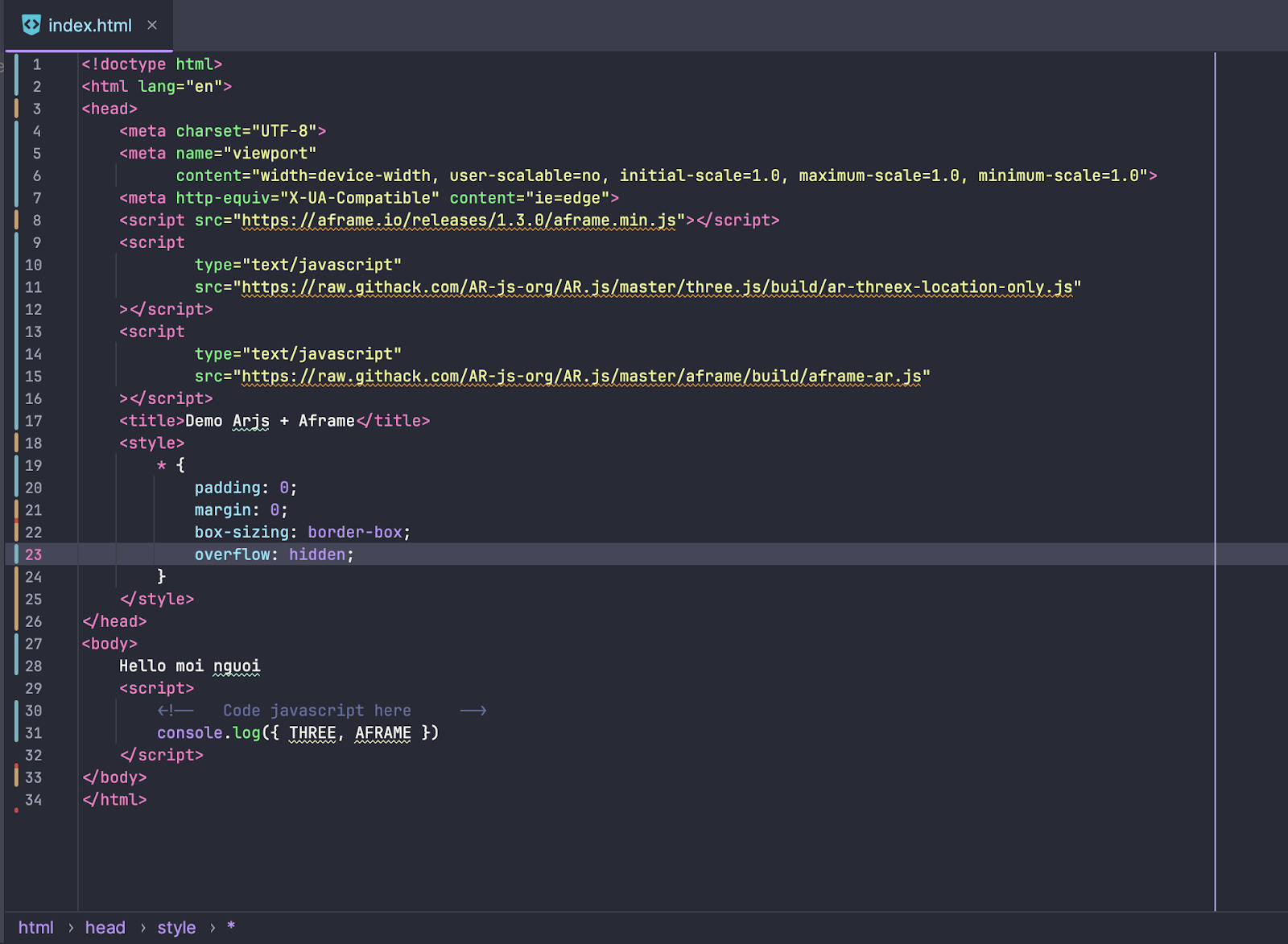
Tiếp theo ta thêm các cdn của Arjs và Aframejs về để có thể sử dụng 2 thư viện trên. Các bạn thêm đoạn script này vào trong source:
<script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script>
<script type="text/javascript" src="https://raw.githack.com/AR-js-org/AR.js/master/three.js/build/ar-threex-location-only.js"></script>
<script type="text/javascript" src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>Ở đây mình sử dụng Aframe phiên bản 1.3 và Arjs phiên bản 3.
Đồng thời mình cũng console 2 object là THREE và AFRAME Để kiểm tra xem quá trình import đã đúng và có gặp lỗi gì không? Cùng thêm và kiểm tra nhé.


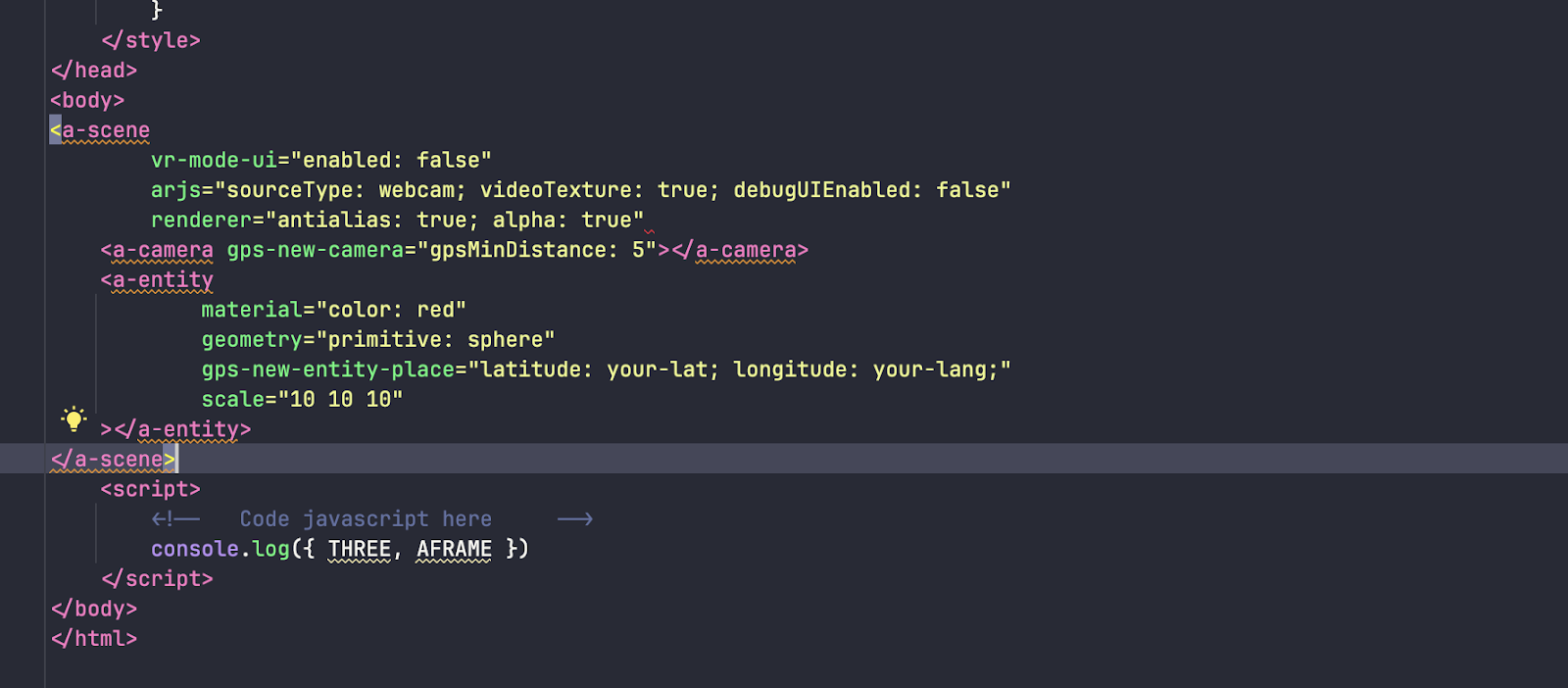
Nếu các bạn nhìn màn hình Console mà kết quả ra như vậy thì chứng tỏ chúng ta đã thành công trong việc import một sự thành công nho nhỏ. Bây giờ chúng ta sẽ thêm đoạn code để tạo cảnh (scene) và thiết lập camera GPS và vật thể gắn theo GPS đơn giản.

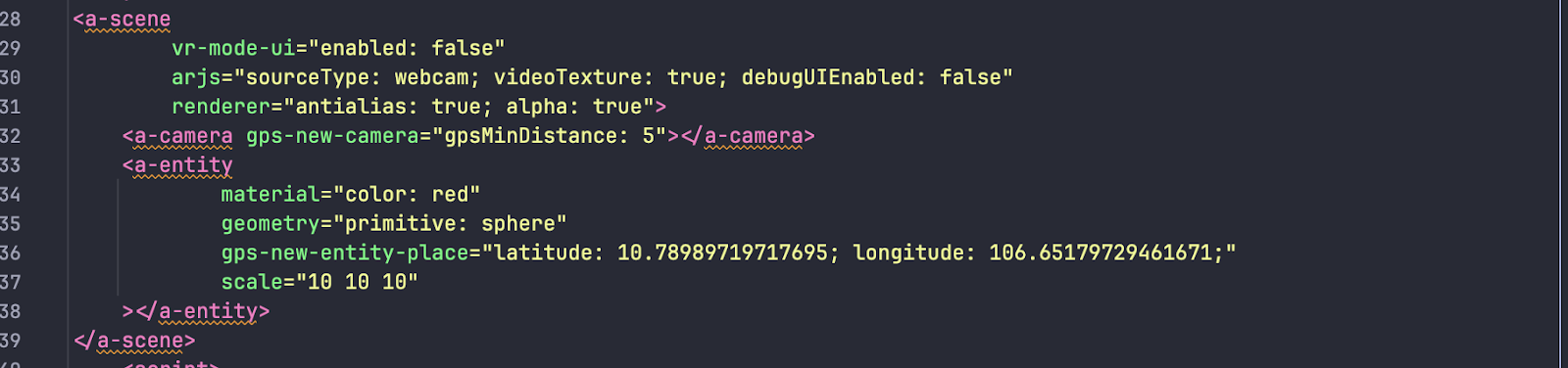
Đoạn code thật ngắn gọn đúng không đó là do Aframe đã lo cho chúng ta hết rồi. Để mình giải thích đầu tiên là thẻ <a-scene> thẻ này giúp chúng ta tạo ra một cảnh (scene) 3d AR hoặc VR tương đương với đối tượng THREE.Scene() trong Threejs.
Nhưng đối với Aframe thì đã gói gọi trong thẻ tag <a-scene> nếu các bạn muốn tìm hiểu thêm thì nó chính là một ECS trong frame bạn có thể tham khảo ở docs aframe.io/docs. Trong đó các bạn có thể thấy các attributes của a-scene có rất nhiều như (vr-mode-ui, renderer, fog, stats…) nhưng mình muốn các bạn chú ý đến attributes arjs đây là attributes được thêm vào.
Khi ta thêm thư viện ARjs vào giúp chúng ta configure ar theo các options mà thư viện cung cấp ở dây mình config sourceType là webcam đó chính là webcam của chúng ta hoặc camera vật lý của mình để có thể quay video trong môi trường thực tế ở điện thoại thì mặc định là FrontSide còn ở laptop thì mặc định hướng là Backside. Và có set attribute videoTexture: true.
Chúng ta nên set như vậy theo documentation của Arjs điều này giúp chúng ta có thể thấy các vật thể ở xa. Cách xử lý như mình hiểu Arjs sẽ lấy source ảnh từ webcam kết hợp với Threejs để có thể thực hiện việc hiển thị và một số settings như renderer mình để antialias true và alpha true để có thể active renderer là đâu tiên và có độ mờ và việc khử đi các răng cửa.
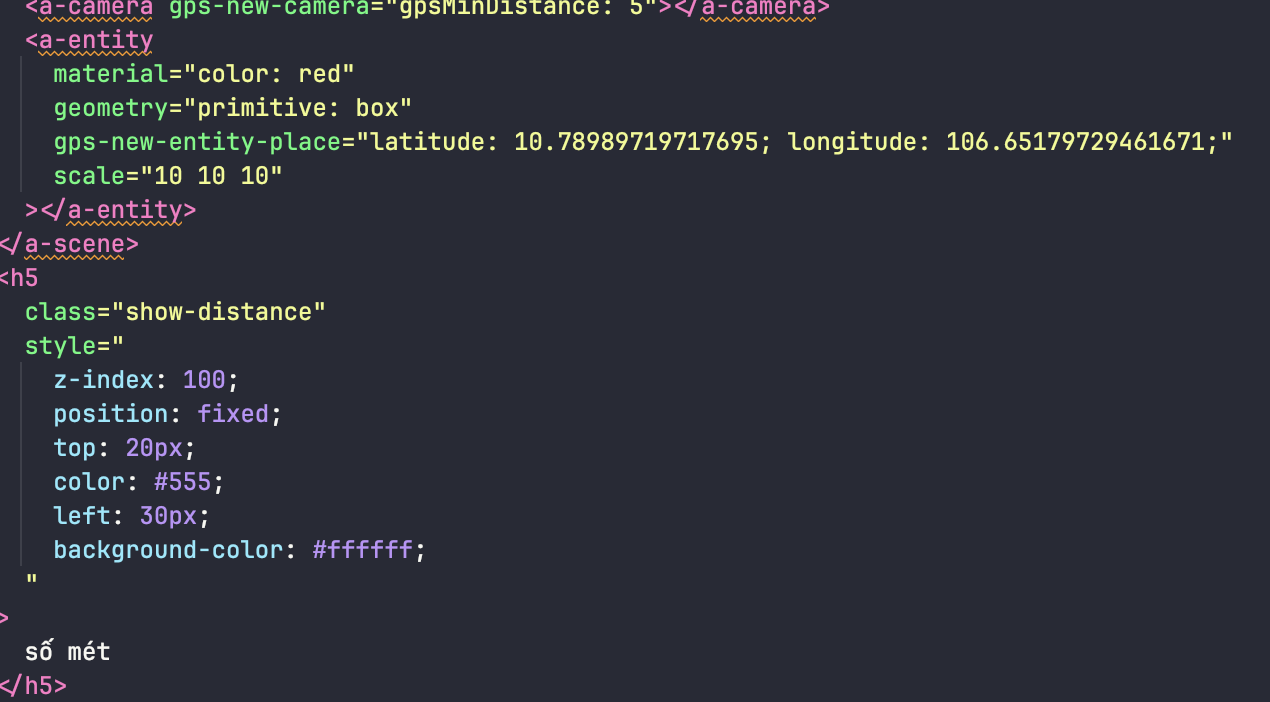
Tiếp theo đến đoạn code của 2 thẻ <a-camera> và <a-entity> đây tiên là việc setup một camera định vị GPS các bạn chỉ cần toạ thẻ a-camera với attribute mới nhất của arjs là gps-new-camera mình cũng set thêm một thuộc tính là gpsMinDistance bằng 5 đây là khoảng cách nhỏ nhất để có thể thấy được vật thể là 5 với camera config như này sẽ giúp chuyển độ các vĩ độ thực tế thành các vị trí trong môi trường 3d (cool😎) nhưng nó sẽ không hoàn toàn đúng được so với thực tế các bạn sẽ thấy trong việc làm project nó sẽ không khớp được 100%.
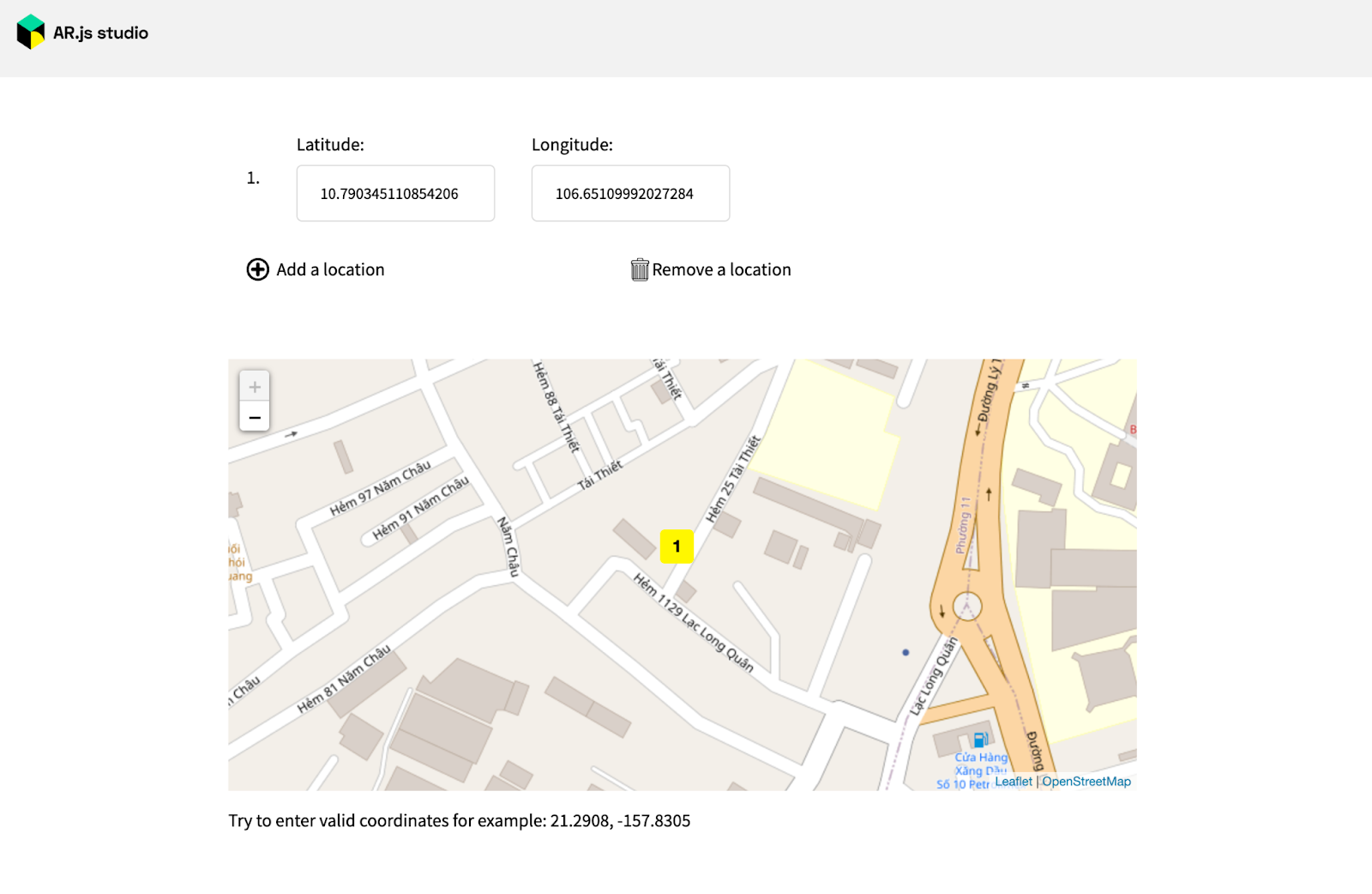
Còn <a-entity> đây là thẻ dùng để tạo ra vật thể ở đây mình tạo một sphere color là red và scale nó lên 10 lần ở đây các bạn nên quan tâm đến attribute gps-new-entity-place ở đây chúng ta sẽ điền latlong vị trí vĩ độ bạn muốn vật thể bạn muốn xuất hiện vị trí nào trên bản đồ các bạn có thể lấy vị trí trong google map để có set vô. Mình thì sử dụng https://ar-js-org.github.io/studio/pages/location/index.html để có thể set và get vị trí.

Sau khi thay thì đoạn code của mình sẽ như vậy:


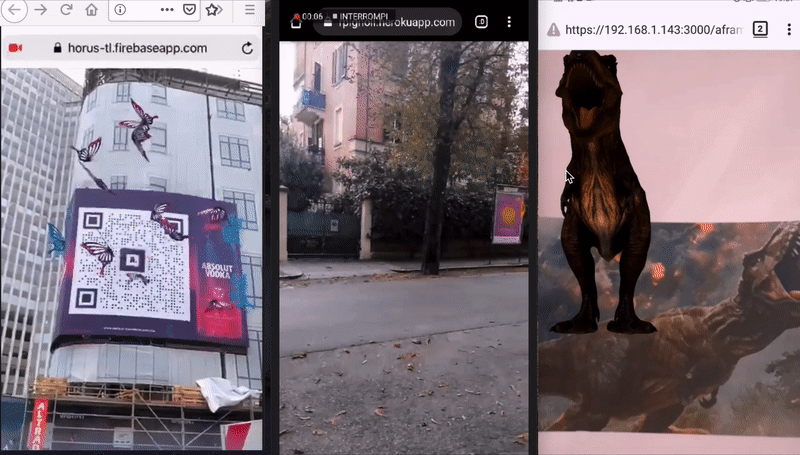
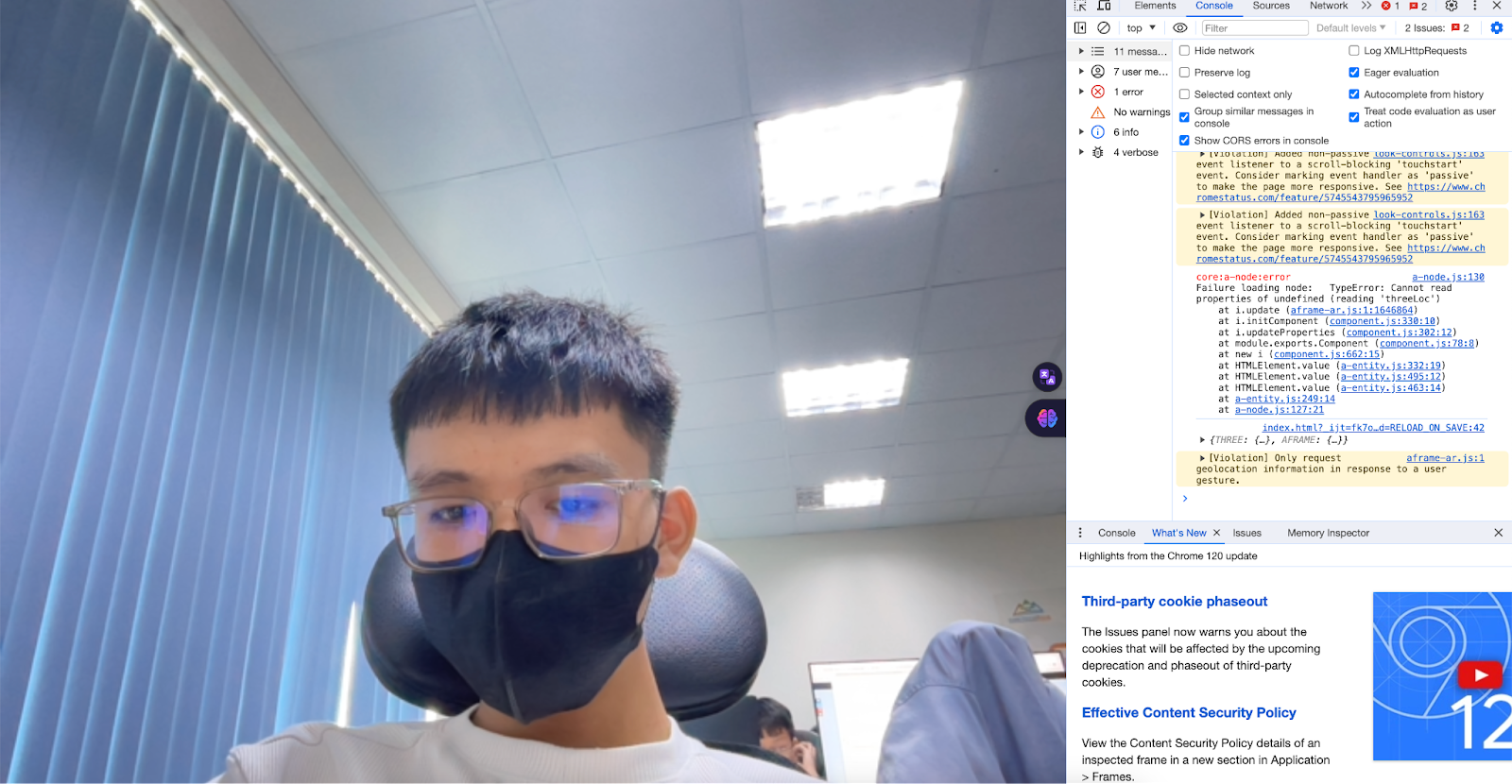
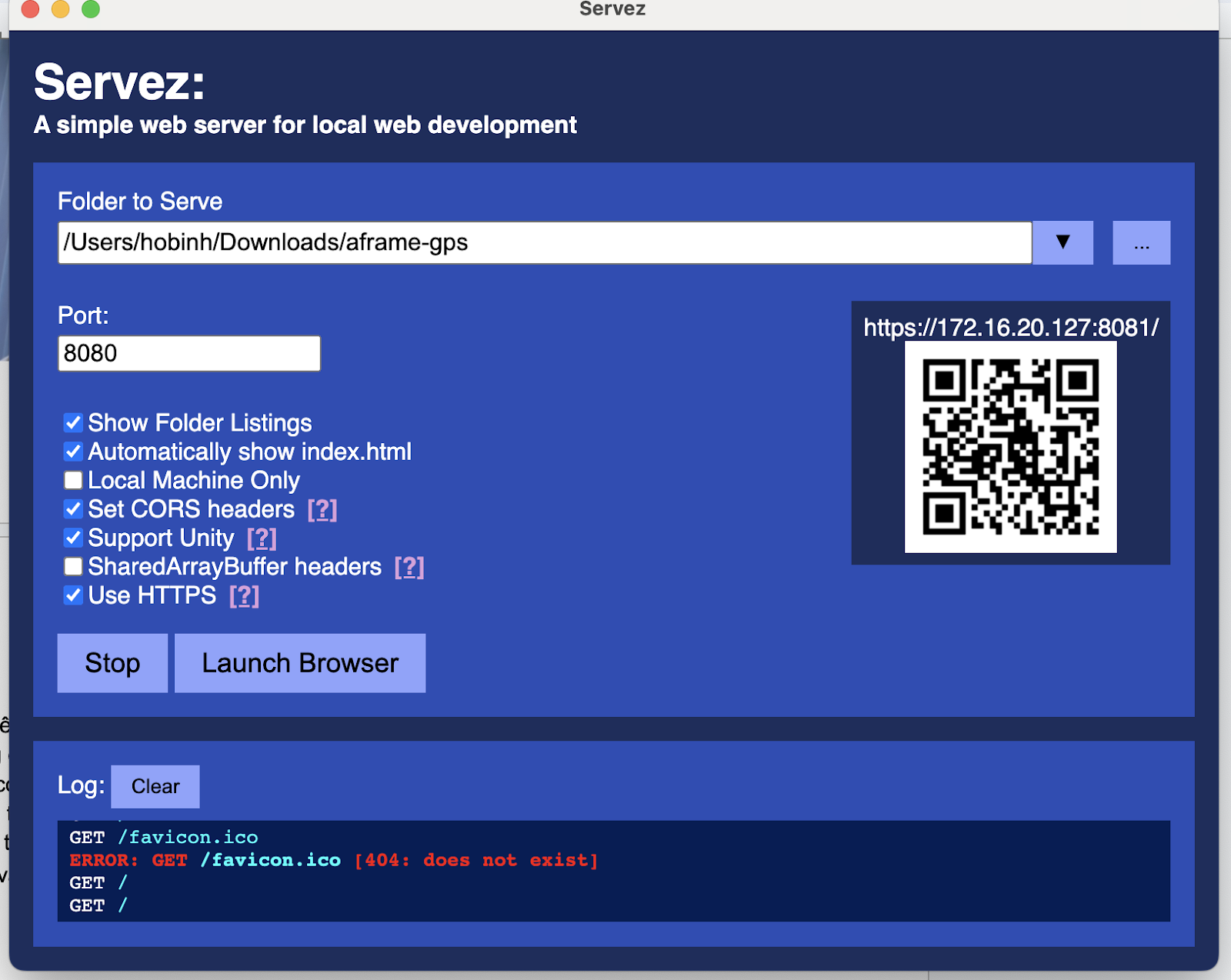
Chạy dự án lên chúng ta thấy webcam đã bật nhưng không thấy vật thể 3d của chúng ta đâu hết đúng chứ? Chúng ta cần kết nối với điện thoại để có thể chạy dự án và đi theo GPS để có thể tìm được vật thể trong không gian lưu ý là để có thể chạy được dự án Arjs trên điện thoại thì cần https vì vậy mình cũng sẽ hướng dẫn các bạn tải và cài đặt server để có thể chạy trên https và trên điện thoại nhé.
Các bạn truy cập vào link Click Here chọn và tải theo hệ điều hành máy Macos or Window. Sau khi tải về các bạn run server lên chọn đúng đường dẫn thư mục chứa dự án và tích vô use https và ấn start thì lúc đó là thành công mình chỉ cần scan mã và chạy trên điện thoại và đi tới điểm bạn config xem có xuất hiện model của mình không nhé (nếu bạn ở trong nhà thì sẽ thấy nó hình như không được chính xác nhất).

// Video quay quay gần
Như các bạn đã thấy việc sử dụng tính năng này trong nhà không hiệu quả và nó có những hạn chết nên mình sẽ trình bày một số trường hợp nên sử dụng và không nên nhé:
Nên sử dụng:
- Các địa điểm ít các điểm che khuất ít các tòa nhà (Không gian mở không vật che khuất như công viên, khu đất trống…)
- Các loại model có kích thước hiển thị lớn thì sẽ dễ nhận diện hơn.
- Không quá nghiêm ngặt với độ chính xác cao cũng như chất lượng hiện thi tốt.
- Các topic như pokemon go… Các vị trí dễ có thể làm.
Tránh sử dụng:
- Trong nhà, nơi có nhiều vật cản nhiều toà nhà thì nhìn sẽ không giống thật vì không có độ che khuất…
- Các Project yêu cầu độ chính xác cao và chất lượng hiện thị cao.
- Các model nhỏ, quá nhỏ ảnh hưởng đến việc hiển thị, nhận diện.
- Không nên sử dụng làm các sản phẩm nên làm demo thôi (Quan điểm cá nhân)
Một số vấn đề cần lưu ý trước khi chúng ta tiếp tục:
Về độ che khuất thì Arjs chưa có độ che khuất nghĩa là sao? Có nghĩa là dù ở vị trí sau bức tường sau một toà nhà nhưng chúng ta vẫn thấy được vật thể làm cho chúng ta cảm thấy như vật thể không được nằm đúng chỗ và cũng như là nó không được thật.
Tiếp theo là việc dựa vào vị trí của GPS và GPS là một dịch vụ riêng ở ngoài nên việc chuyển đổi cũng như nó chưa chính xác 100% được ảnh hưởng lớn đến việc hiển thị của model trong không gian.
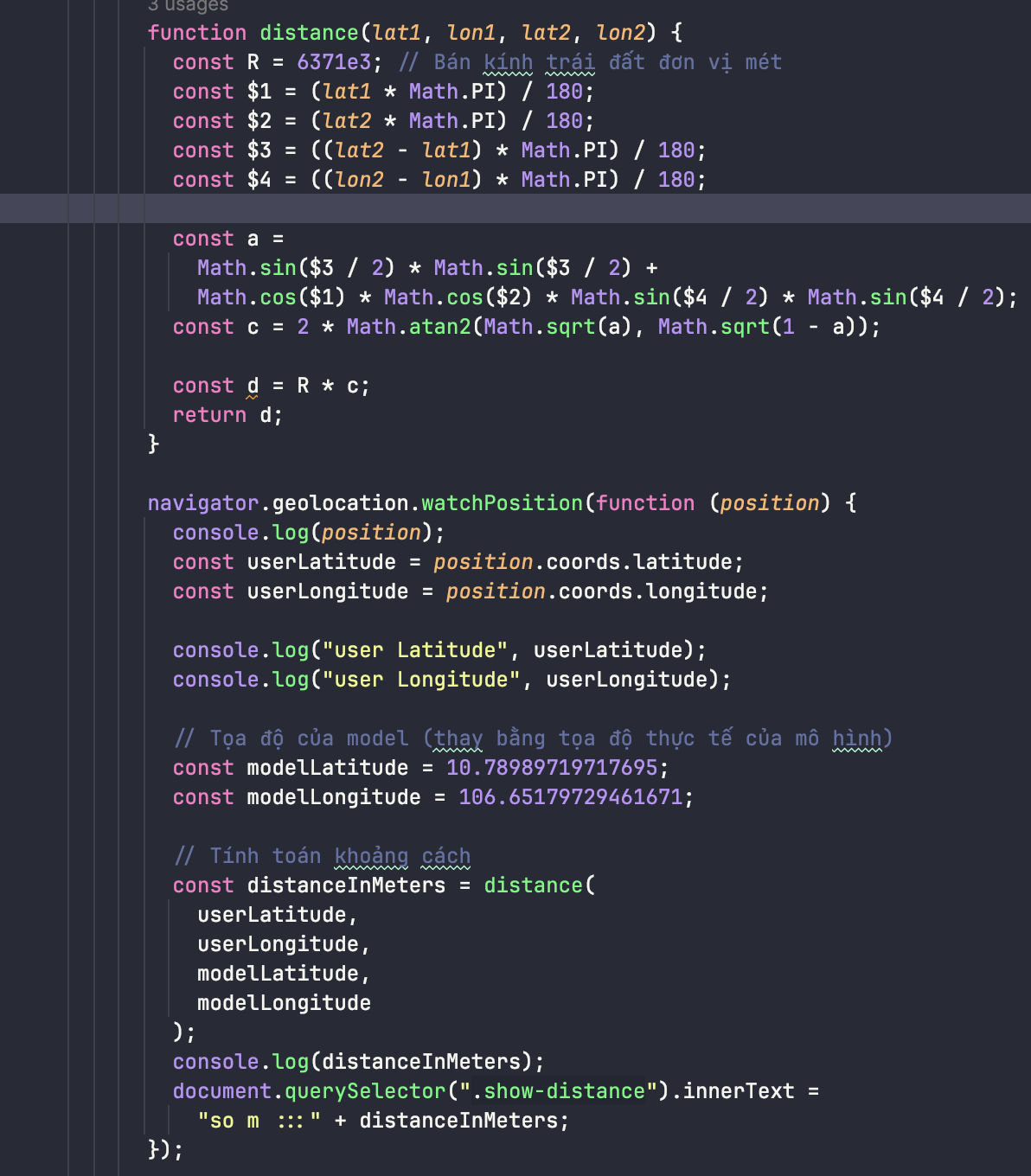
Như đã nói ở trên thì việc testing trong nhà sẽ không được chính xác nên chúng ta sẽ tạo ra vật thể ở ngoài đường để có thể test dễ dàng mình cũng thêm function tính toán vị trí của mình đến với vật thể để có thể dễ dàng xác định.
Function tính vị trí:

Function distance sẽ tính toán khoảng cách từ tọa độ của mình đến cách vật thể theo đơn vị là m. Để có thể theo dõi dễ dàng mình cũng có tạo ra một thẻ h5 để có thể thông báo lên màn hình.

Kết quả
// Chèn 2 video vào đoạn này
Thật tuyệt vời đúng không nhưng như các bạn thấy rằng có 2 vấn đề đã xảy ra như mình đã nói ở trên là độ che khuất và việc không chính xác trong việc xác định vị trí. Ngoài ra nếu muốn vị trí chính xác và có độ che khuất thì các bạn có thể xem qua một framework dành cho web AR là 8thwall. Mình sẽ viết tiếp ở phần 2 với model đẹp và test thêm một số tính năng hay ho của arjs
Tài liệu tham khảo
- A-FRAME: https://aframe.io/
- AR.js: https://ar-js-org.github.io/AR.js-Docs/
- 8th wall: https://www.8thwall.com/






