Chào các bạn, mình là Phạm Công Duy, hiện đang làm việc ở OneTech Asia, với phương châm chia sẻ là học hỏi. Hôm nay mình xin chia sẻ với mọi người về dự án xây dựng một 3D virtual car showroom trong Unity. Đây là một demo về VR mà công ty thực hiện cho một khách hàng hoạt động trong lĩnh vực kinh doanh xe hơi. Virtual showroom sẽ cung cấp cho khách hàng những trải nghiệm mới mẻ giống như tại showroom xe ngoài thực tế và thậm chí còn hơn thế nữa khách hàng có thể thay đổi màu sơn, phụ kiện hoặc thiết kế bên trong xe một cách tùy ý và ngắm nhìn thành phẩm cuối cùng của mình trước khi quyết định mua sản phẩm.
Giới thiệu về Virtual Showroom
Showroom, một không gian độc lập dùng để giới thiệu tiếp thị các sản phẩm, ngoài việc có thể được nhìn chi tiết của sản phầm, một số showroom còn cung cấp sự tương tác giữa khách hàng với sản phẩm. Điều này cung cấp cho khách hàng có trải nghiệm thực tế hơn về sản phẩm.

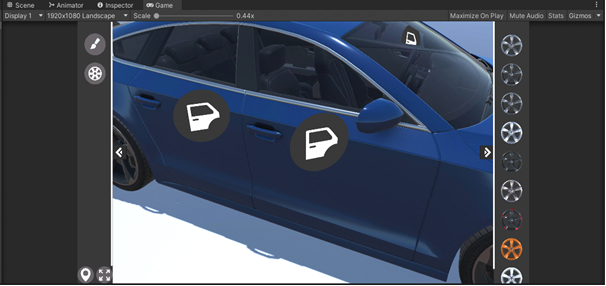
Hình ảnh hoàn chỉnh của Demo Showroom
Hình 1. Hình ảnh hoàn chỉnh của Demo Showroom
Trong Unity, ta có thể tạo ra một môi trường nhằm có cái nhìn khách quan về hình dáng, kích thước với sự tương tác thực tế với vật thể.
Ở bài viết này, mình sẽ đưa ra lợi ích của việc làm virtual showroom và kết quả thu được trong quá trình làm.
Demo sẽ bao gồm một phiên bản build cho Web để có thể nhúng vào các website và một phiên bản build app dành cho các thiết bị Android hoặc IOS.
Lợi ích của Virtual Showroom
Việc làm một virtual showroom mang lại nhiều lợi ích cho nhà đầu tư và người dùng. Sau đây là một số lợi ích của việc tạo một virtual showroom:
- Cung cấp trải nghiệm cho người dùng
- Có thể cung cấp thông tin một cách trực quan và sống động
- Tiết kiệm thời gian và phí duy trì
- Tăng lượng người dùng có thể trải nghiệm, thời gian trải nghiệm được tăng lên
- Có thể truy cập trên nhiều nền tảng
- Tiện lợi, có thể truy cập ở nhiều nơi và bất cứ lúc nào
- Tăng tương tác với sản phảm thông qua đó việc trả hàng trở nên ít lại
Sơ lược về Project
Mục đích: Làm một showroom đơn giản, tạo cái nhìn khách quan, cảm nhận về hình dáng, kích thước, cách bố trí nội thất và tương tác được với vật thể.
Mô tả: Scene bao gồm:

Hình 2. Môi trường và vật thể (xe)

Hình 3. UI View và bảng control
Đối với Web:
- Một mặt sàn
- Một Object: lấy từ prefabs trong project window
- Hệ thống đèn (Lightings)
- UI: bao gồm button để tương tác với vật thể(object)
- Input: scripts các button để tương tác với môi trường và bản điều khiển

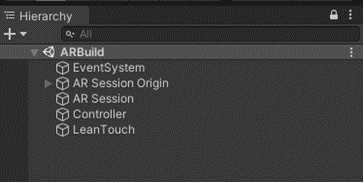
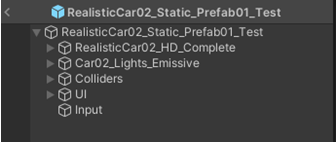
Hình 4. Hierarchy của phần build AR App
Đối với AR: Vì vật thể sẽ được tạo ra nên sẽ khác đổi chút với bản Web
- AR components: AR Session, AR Session Origin (Những thành phần cơ bản đặc thù của một AR app)
- Leantouch (Hỗ trợ tương tác với tỉ lệ và vị trí của vật thể)
- Controller (Chứa Scripts xử lí việc đặt vật thể trong môi trường)
Việc thực hiện tạo ra tương tác với vật thể
Trong project này, những yêu cầu được đề ra với bản build cho Web và MR app sẽ có đôi chút khác biệt về những thay đổi trong cách tùy chỉnh sao cho phù hợp với từng nền tảng. Nhưng về cơ bản ta vẫn sẽ có cách tận dụng được những scripts liên quan đến xử lí chuyển động và biểu hiện.
Các điểm tương đồng:
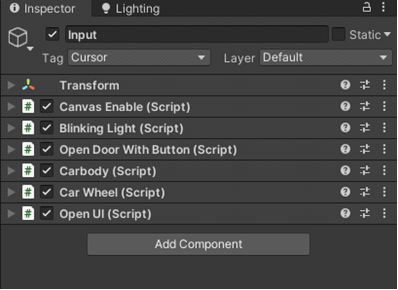
Những yêu cầu được đề ra bao gồm thay đổi màu của vật thể, tương tác với các bộ phận (cửa xe, đèn xe), đóng mở bảng chọn và bật tắt các nút trên xe. Ta sẽ tạo một Empty Object trong Hierarchy nhằm đặt các scripts vào cùng một vị trí để tiện cho việc điều chỉnh.

Hình 5. Object mang scripts xử lí các nút chức năng
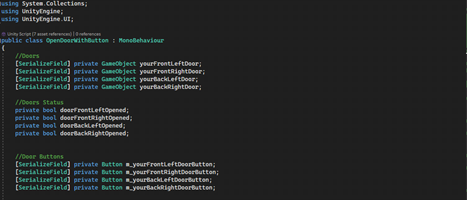
OpenDoorWithButton.cs
Phần đầu ta khai báo các bộ phận, nút bấm và biến lưu trạng thái hiện tại của bộ phận.

Hình 6. Script OpenDoorWithButton
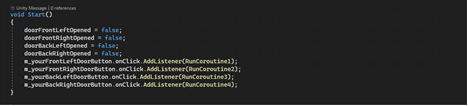
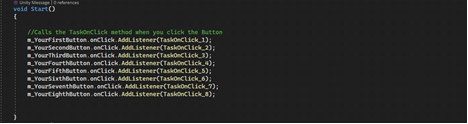
Trong hàm Start, ta gắn giá trị ban đầu cho các cửa và thêm các lệnh sẽ được thực hiện vào các nút bằng lệnh Button.onClick.AddListener(*), ta bỏ tên hàm (RunCouroutine) ta muốn gọi đến để mỗi khi nút được bấm sẽ thực thi các lệnh trong hàm (RunCouroutine).

Hình 7. Script OpenDoorWithButton
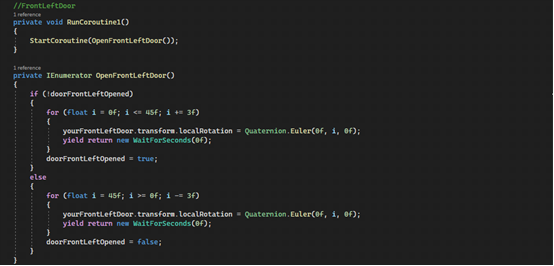
Hàm Runcoutine sẽ gọi hàm xử lí việc mở và đóng cửa. Ta sẽ dùng hàm lặp tạo cảm giác cửa từ từ mở ra (đóng vào) và gán lại giá trị cho biến lưu trạng thái của vật nhằm kiểm soát việc cửa sẽ mở hay đóng.Việc dùng Coroutine tạo cảm vật thể đang dần dần mở ra thông qua dòng yield return new WaitforSeconds(0f); Nếu ta bỏ thì vât thể sẽ chạy ngay lập tức việc này xảy ra rất nhanh tạo cảm giác không thực tế, nếu ta chỉnh hơn 0f thì lúc mở hay đóng cửa thì cửa sẽ lựng khựng vì có thời gian chờ.

Hình 8. Script OpenDoorWithButton
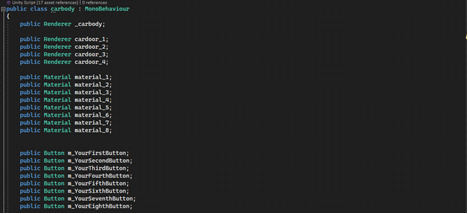
Carbody.cs
Phần khai báo và thực hiện việc bỏ các nút cũng giống với file OpenDoorWithButton.cs nhưng ở đây ta gọi trực tiếp hàm. Ở đây, ta thay đổi material của Mesh Renderer nên ta phải thêm các phần tử Material vào và dùng chúng để thay thế lại toàn bộ material ban đầu của bộ phận.

Hình 9. Script Carbody

Hình 10. Script Carbody phần thêm hàm vào nút bấm
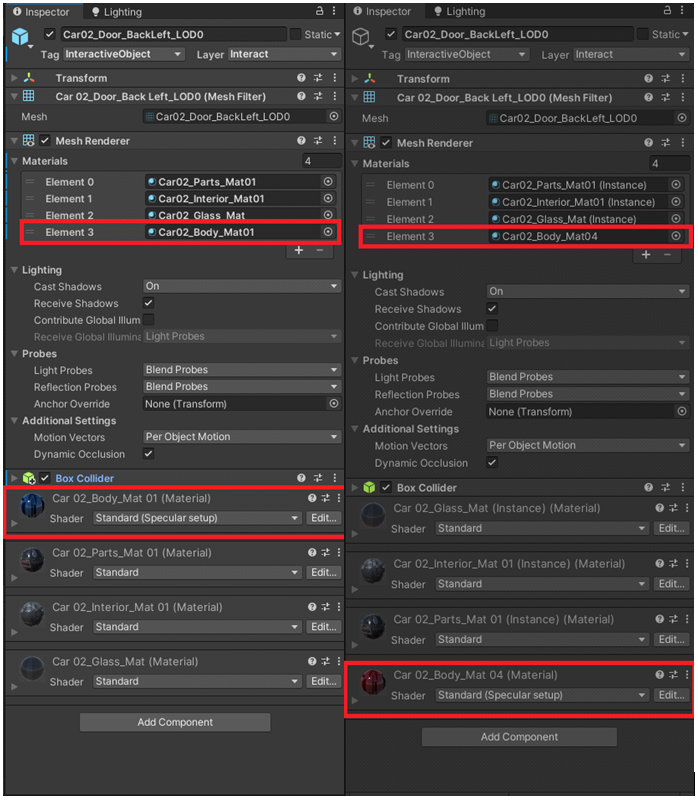
Vì prefabs thường không phải chỉ có 1 material nhất định nhưng trong trường hợp ta muốn thay đổi chính xác material mà chúng ta cần thay đổi.

Hình 11, 12. Thay đổi material của vật thể
Ta có thể thực hiện việc lấy tất cả material của bộ phận ra và thay đổi chính xác material theo đúng vị trí của material trong vật thể và gán ngược lại cho vật thể.

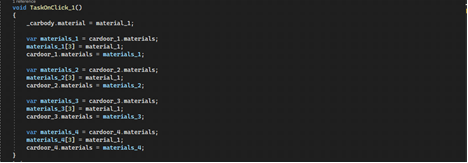
Hình 13. Script Carbody phần hàm thay đổi màu
Các điểm khác nhau:
Trong phần build dành cho Web
UI và vật thể được đặt ở ngoài scene, môi trường và hệ thống lightings được thiết kế trực tiếp trên scene. Việc tạo môi trường gồm nhiều yếu tố: phong cách, thiết kế nội thất, hệ thống chiếu sáng, cách bố trí sản phẩm,… tùy thuộc vào sản phẩm mà chúng ta sẽ giới thiệu sẽ có những yêu cầu khác nhau về thiết kế, ở project này chúng ta đơn giản hóa để có cái nhìn khái quát về việc tạo showroom bằng việc tạo sàn và hệ thống đèn đơn giản.

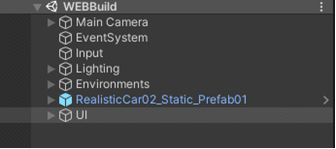
Hình 14. Phần Hierarchy của bản Web
Trong phần build dành cho AR App
Môi trường được tận dụng là môi trường thực tế vì vậy việc thiết kế môi trường tùy thuộc vào môi trường ở ngoài. Vì vậy chúng ta sẽ chú ý nhiều hơn đến phần UI, UI được đặt trong prefab của vật thể mà chúng ta sẽ spawn nhờ vào scripts trong Controller. Việc spawn ra vật thể cùng với UI sẽ giúp giảm nhẹ bởi việc tái sử dụng các scripts được viết từ phần xây dựng Web, hầu như ta có thể tận dụng lại hết mà không cần phải chỉnh sửa nhiều, và việc lấy các bộ phận để tùy chọn cũng dễ dàng hơn.

Hình 15. Prefab spawn trong bản AR
Ngoài ra, ta sẽ có một Object mang script để spawn vật thể trong môi trường, một nút reset nhằm xóa vật thể ta đã đặt và đặt lại vị trí cho vật thể.

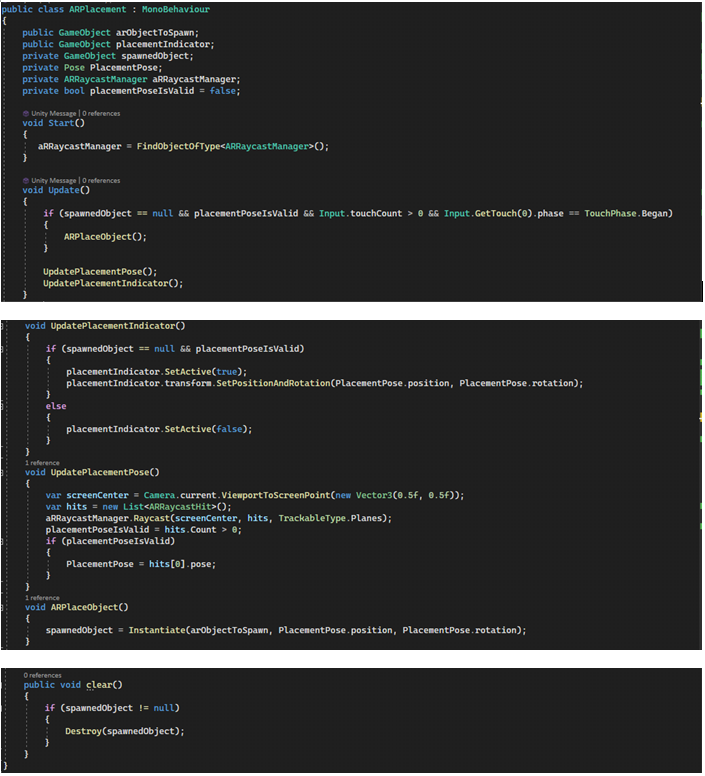
Hình 16,17,18. Scripts ARPlacement
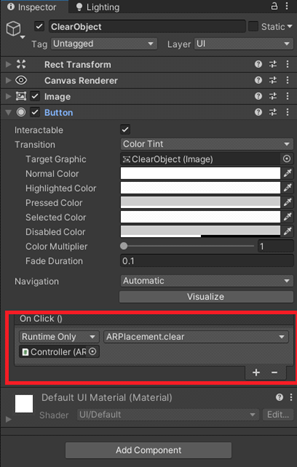
Ta tạo một Canvas, thêm 1 button vào và gắn scripts vào nút clear để mỗi khi nút bấm sẽ xóa vật thể khỏi bề mặt.

Hình 19. Kéo thả Controller và dùng hàm clear của ARPlacement
Demo sản phẩm
Bản Web và bản AR cùng một cách thiết UI sau đây là giải thích về chức năng của các nút trên màn hình tương tác.
Những chức năng trong project:

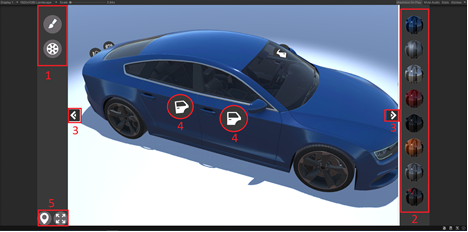
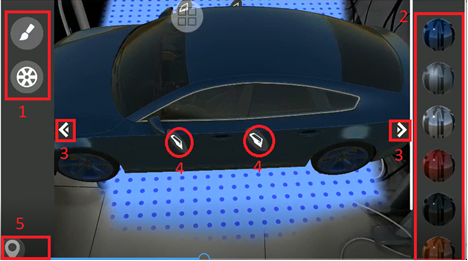
Hình 20.1 Hình ảnh bản Web được publish trên simmer.io

Hình 20.2 Hình ảnh bản AR app khi đã đặt vật
1: Menu bản chọn thay đổi màu: bánh xe và thân xe
2: Các lựa chọn: gồm các lựa chọn màu được tạo sẵn
3: Nút mở đóng bản chọn: ấn để mở và đóng các bản chọn
4: Các nút tương tác: đóng mở các bộ phận, bật tắt các đèn
5: Nút ẩn hiện nút bấm trên xe và chế độ toàn màn hình (dành cho bản web)

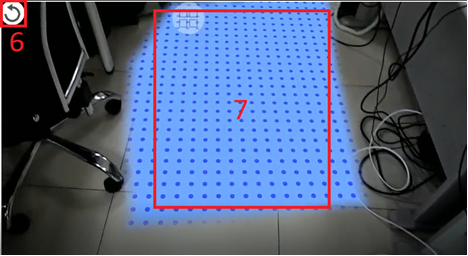
Hình 21. Hình ảnh bản AR app khi chưa đặt vật
6: Nút bấm để xóa vật thể đã đặt
7: Vùng được đánh dấu trên mặt đất để đặt vật thể
Sau đây là clip demo kết quả thu được.
Web Demo:
Link sản phẩm bản Web được đăng trên simmer.io: https://simmer.io/@Kiera/car
Link video demo bản Web: https://youtu.be/X0mVI1OM7cw
AR Demo:
Link video demo bản AR: https://youtu.be/qhjRAW3LaXc
Kết
Việc làm Virtual Showroom cung cấp cho khách hàng: yếu tố kinh ngạc; phương pháp tiếp cận tiện lợi; cơ hội để dùng thử, trải nghiệm chân thật. Việc làm một virtual showroom đang trở nên thịnh hành hơn bao giờ hết nhất là trong thời đại mà mọi thứ từ việc trải nghiệm, mua sắm, thanh toán đều được thực hiện thông qua các thiết bị điện tử thông minh mà chúng ta đang sử dụng.






