Xin chào các bạn, mình là Hồ Bình, một lập trình viên front-end. Hôm nay, mình xin phép được giới thiệu với các bạn một khóa học cơ bản về Three.js.

Giới thiệu
Mình bắt đầu tiếp xúc và học tập về Three.js trong khoảng 8 tháng và cũng đã có cơ hội tham gia một số dự án về Three.js. Sau một thời gian học tập và làm việc với Three.js, mình thấy rất thích thú và cảm thấy Three.js và WebGL là những công nghệ rất tuyệt vời. Việc học và nghiên cứu Three.js đã mang lại cho mình rất nhiều niềm vui và sự hứng thú.

Ngoài ra, mình cũng rất thích được chia sẻ những kiến thức mình đã học được cho mọi người xung quanh. Mình hy vọng rằng khóa học này sẽ giúp các bạn có thể hiểu rõ hơn về Three.js và WebGL.
Mình sẽ cố gắng hết sức để mang đến cho các bạn những kiến thức bổ ích và thú vị nhất. Nếu các bạn có bất kỳ thắc mắc nào, hãy đừng ngại hỏi. Mình sẽ luôn sẵn lòng giúp đỡ các bạn.
Cùng nhau học tập, chia sẻ và giúp đỡ nhau nhé!

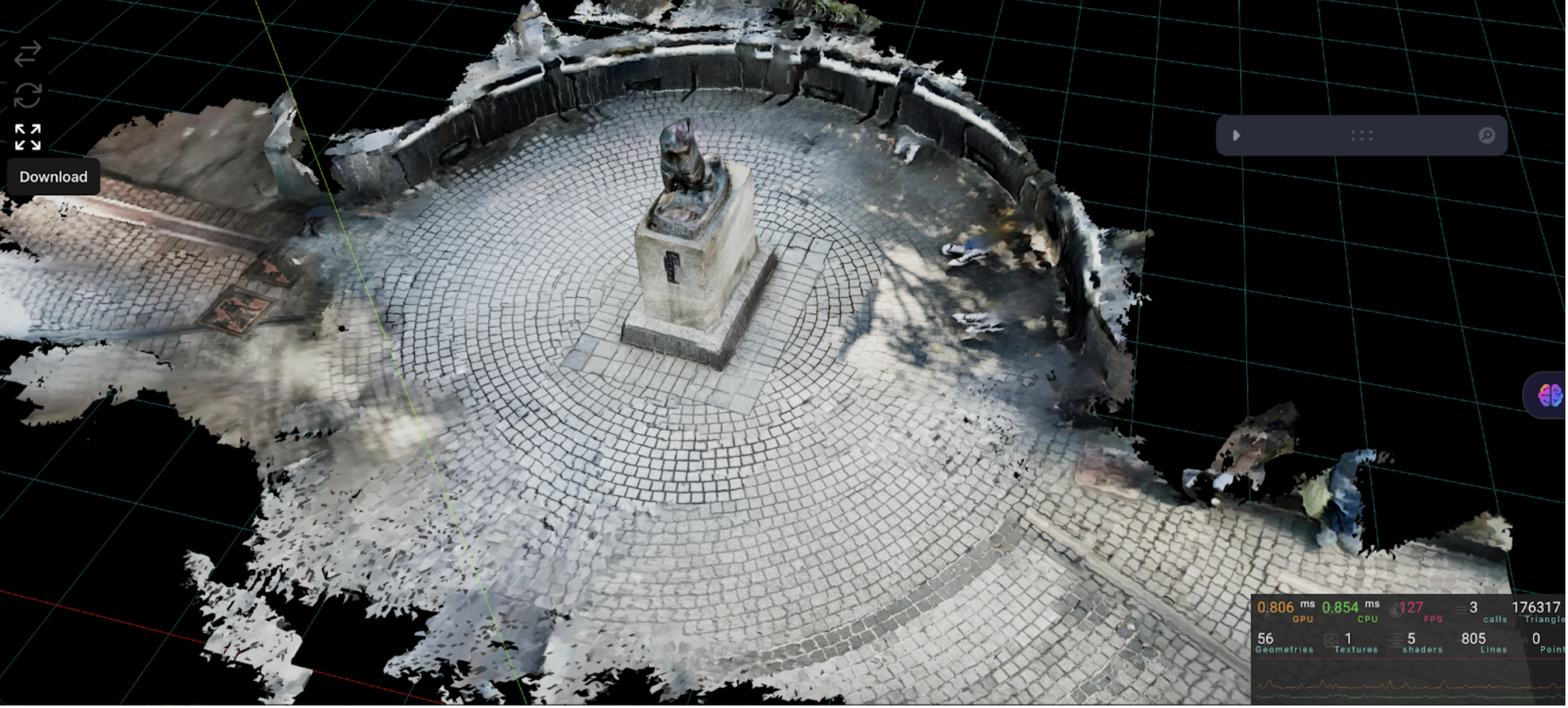
Một dự án mình đã thực hiện với Three.js
Yêu cầu đối tượng tham gia
Để tham gia series bài viết này, bạn cần có những kiến thức cơ bản về HTML, CSS, JavaScript, Canvas DOM. Nếu có biết thêm một số thứ như Vector, Tính toán, webgl thì sẽ thật là tuyệt vời để bước vào series này. Nếu chưa biết, bạn có thể tìm hiểu thêm ở các trang trên internet như W3Schools, Stack Overflow, GitHub, Dev.to, Codecademy, FreeCodeCamp…
Những gì bạn sẽ học
Three.js là một thư viện JavaScript về WebGL, giúp chúng ta tạo ra các vật thể 3D trên trình duyệt. Trong series bài viết này, mình sẽ chia sẻ với các bạn những kiến thức cơ bản nhất về Three.js, bao gồm:
- Section 1 (Getting started): Giới thiệu về WebGL và Three.js, tạo cảnh đầu tiên, ánh sáng 3D, các vật thể và vật liệu, hệ thống hướng và góc xoay, camera, và một số event cơ bản.
- Section 2 (Loader and Export): Tìm hiểu cách loader các loại file khác nhau, và cách export ra trong Three.js.
- Section 3 (Performance and Advanced): Chia sẻ những cách tối ưu hiệu năng và kết hợp với một số thư viện để làm các hiệu ứng và vật thể vật lý.
- Section 4 (React threejs fiber, React Drei): Tìm hiểu cách kết hợp Three.js với React để xây dựng các ứng dụng 3D.
- Section 5 (Sharing): Chia sẻ thêm về những vấn đề liên quan đến Three.js.
Kết
Hy vọng series bài viết này sẽ giúp các bạn hiểu rõ hơn về Three.js và có thể bắt đầu tạo ra những ứng dụng 3D của riêng mình. Mình sẽ cố gắng hết sức để mang đến cho các bạn những kiến thức bổ ích và thú vị nhất.
Tạm biệt và hẹn gặp lại ở bài đầu tiên của series học threejs này nhé!






