ラボ契約でWebAR(Three.js 、8th Wall、VPS)研究開発

| 業界 | 通信業 |
|---|---|
| サービス | WebAR |
| 開発言語、技術 | Three.js 、8thWall、VPS |
| デバイス | Android/iPhone |
| 対応範囲 | 研究開発、POC |
| 対応期間 | 3ヶ月 |
■ラボ契約でWebAR(Three.js 、8th Wall、VPS)研究開発開発
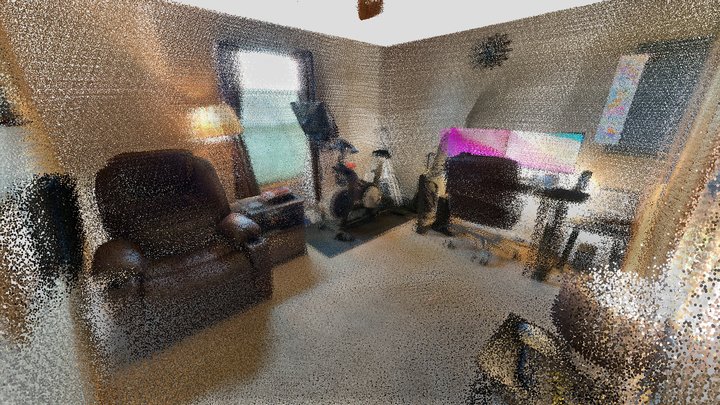
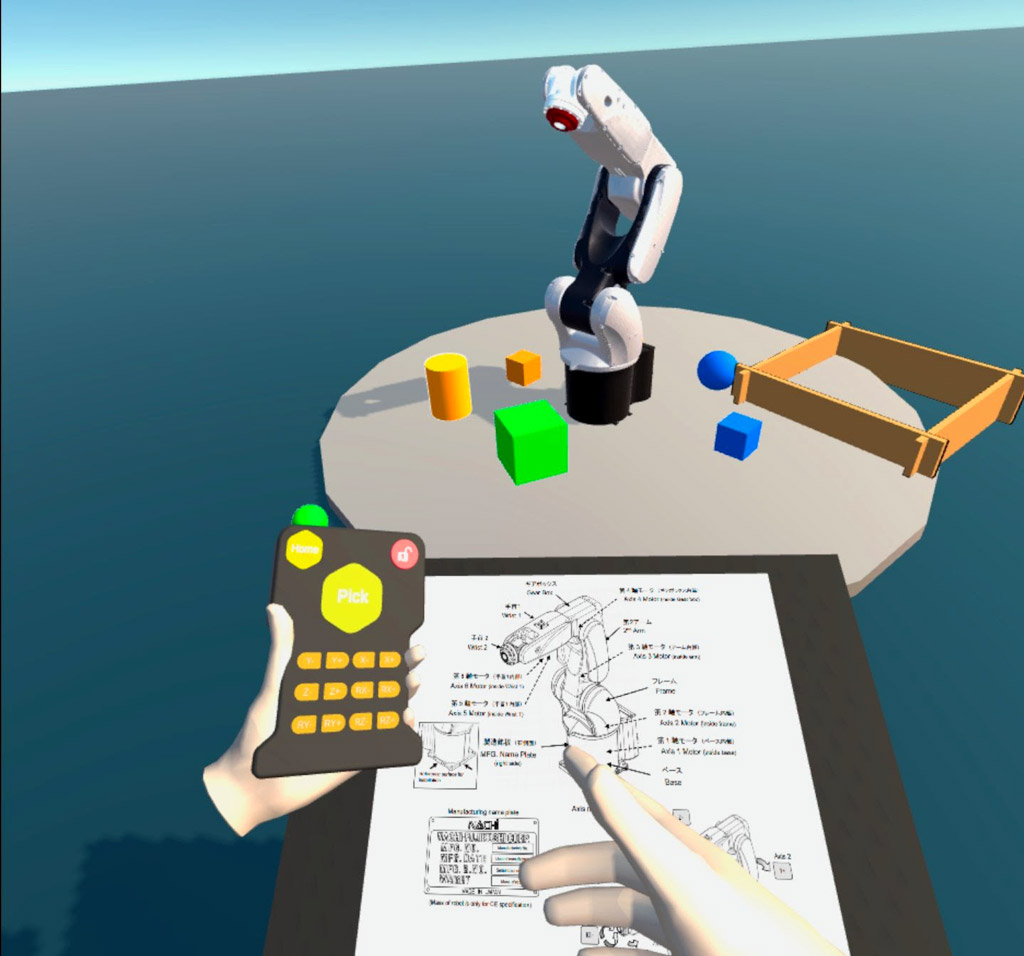
ラボ契約でWebARの研究開発の概要をご紹介します。パノラマカメラやLidarカメラで取得したデータを点群化してVPSとして処理します。 xyzの座標データを元に任意の位置にARコンテンツをThree.js、8th WallなどのWebARフレームワークで表示します。
※VPSとは VPSは、「Visual Positioning System=画像情報を利用した位置特定システム」の略称です。 詳しくは弊社の以下のブログを参考にしてください。
「ビジュアル ポジションニング システム」VPS – Visual Positioning Systemとは?
■お客様の課題
WebARのさまざまな社会課題への活用が期待されています。今回の研究の成果として、広告、マーケティング、観光、エンターテインメント、設備工事、点検、建設、建築、不動産、教育などへの活用が見込まれます。WebARを活用すると今後はアプリのインストールなしで簡単にARの提供ができるようになります。さらにVPSと組み合わせることでマーカー読み取りや平面認識などもしないで特定の位置にARを表示が可能です。今後は用途に応じてアプリ、マーカー認識、深さ認識、VPS、GPS、ビーコン利用などを選択したり、または組み合わせることによって活用の幅が広がります。
また研究開発をラボ契約で実施するメリットとして、クライアントの大きな目的に対して柔軟に対応できるという点です。一般的な請負契約ですとクライアント側で委任業務を定義しないと作業が進みませんが、ラボ契約ですと目的に対して、例えばWebARのソリューションを柔軟に調査していくことができる点です。
■WebAR(XR)について
2021年CEDECでZOZO Technologiesの諸星氏がスピーカーで登壇したとき、彼はWebXRを分かりやすく伝えるために、次のように定義して説明しました。
- 定義①ブラウザを通した VR 体験を WebVR、同 AR 体験を WebAR と定義し、それらの総称を WebXR と定義する。
- 定義②WebXR Device API の使用有無は問わないとする。
弊社でも2019年ごろまではほとんどがネィティブアプリでのAR開発が主流でした。2020年以降はWebARのご相談が急激に増えています。 以下は弊社で本研究開発とは別件でWebARフレームワークを調査した比較表を共有します。
| Three.JS | A-frame | Babylon.JS | 8th Wall | |
| Published | 2010 | 2015 | 2013 | 2019 |
| Website | threejs | A-frame | babylon.js | 8th wall |
| Browser Compatibility | Yes | Yes | Yes | Yes |
| Platforms | All | All | All | All |
| SLAM tracking | Yes | yes | Yes | yes |
| Object tracking | Yes | Yes | Yes | Yes |
| Image tracking | Yes | Yes | Yes | Yes |
| Motion tracking | Yes | Yes | Yes | Yes |
| Motion Capture | Yes | Yes | Yes | Yes |
| Lighting Estimation | Yes | Yes | Yes | Yes |
| Surface Detection | Yes | Yes | Yes | Yes |
| Face tracking | Yes | Yes | Yes | Yes |
| Body tracking | Yes | Yes | Yes | Yes |
| Programing Language | javascript + WebGL | javascript | javascript(ts) | javascript |
| APIs | Open APi | Open APi | Open APi | Not access |
| Scene Editor | Yes | Yes | Yes | Yes |
| User Input | Yes | Yes | Yes | Yes |
| Video Recording | back/front | back/front | back/front | back/front |
| Camera Support | back/front | back/front | back/front | back/front |
| License Type | opensource | opensource | openscource | Commercial |
| Price/month | free | free | free | $9 – > 99$ |
| Cloud Storage | no | no | no | Yes |
| GEO Location | Yes | Yes | Yes | Yes |
| LiDAR/ToF Support | Yes | Yes | Yes | Yes |
| 3D File format | glTF | glTF | glTF | glTF |
| Headsets Support | Yes | Yes | Yes | Yes |
| Advantages | – Open source – Easy to use – Good support – Many Docs – Large community – Good Performance – オープンソース – 簡単 -サポートが充実 – 豊富な技術ドキュメント – 充実したコミュニティ – 性能が良い | – Open source – Easy to dev – Good support tốt – Playground for debug – Base on Threejs – Component, tag. – オープンソース – 開発が簡単 – サポートが充実 -デバッグモード – Three.jsが基盤 – コンポーネントタグがある | – Open source – Multiple Platforms – Good Syntax Definitions – Custom camera – Playground for debug – Good support – Many Docs – オープンソース – 複数端末に対応 – 構文がわかりやすい – カメラをカスタムできる – デバッグモード – サポートが充実 – 豊富な技術ドキュメント | – Best for webAR – Easy integrate with other framework – Editor và cloud, debugmode for teamwork – Many Templates, – Easy for dev – Landingpage, XR 8, 6 dof, multi camera, Multiple Platforms, Lightship VPS… – WEBARに最適化 – サードパーティフレームワークとの相性が良い – デバッグモード – たくさんのテンプレートがある – 開発しやすい – Landingpage, XR 8, 6 dof, multi camera, Multiple Platforms, Lightship VPS… |
| Disadvantages | – Syntax change by version – Library not framework – Coding not clear – Hard to maintaining. – No debugging UI – バージョンによって構文の書き方が違う -フレームワークではなくライブラリー – コードが難しい – メンテナンスが難しい – デバッグしづらい | – Hard to customize – Base on ThreeJS structure – カスタマイズしにくい – Three.jsが基盤 | Slow than ThreeJS Three.jsより遅い | cost to use Mix of many frameworks so hard to learn and debug たくさんのフレームワークがあるが学習コストがかかる |
| Summary まとめ | Is a powerful library mainly for creating 3D models and 3D animations for websites, supports all kinds of Light, Material effects. Long time regular updates, large community, clear documents, easy to find solutions ウェブサイトで3Dコンテンツやアニメーションを扱うためのライブラリーが豊富。 継続的にアップデートが行われていて、大きなコミュニティや豊富なドキュメントがあり簡単でわかりやすい | Powerful in web VR and 3D modeling Manage 3D objects in the form of html tags, easy for web developers to access ウェブサイトでVRや3Dコンテンツをhtmlタグでコントロールできる。開発者は扱いやすい | Same as threejs but with a slightly better and better side than threejs Few API changes, developed by Microsoft, futuristic and reliable Three.jsとほぼ同じ マイクロソフトが開発しているので信頼できる | Strong in AR development due to easy integration of A-Frame, Three.js. PlayCanvas, Babylon.js Strong framework, stable running in many browsers, compensates for the cost A-frame、Three.js、PlayCanvas、Babylon.jsとの連携が容易でAR開発が強い。 |
■システム開発期間
開発期間 2022年9月から2022年11月
開発規模 5人月
■対応範囲
技術調査 VPS、WebAR、8th Wall、Thee.js、A-frameの調査
要件定義 ヒアリングした内容を元にアプリ開発仕様を弊社から提案
コーディング Unity、WebAR、Thee.js、8th Wall
■対応技術
Unity、WebAR、Thee.js、8th Wall
■類似実績
お客様が該当の商品を購入して、パッケージを専用ARアプリで読み取ると人気アーティストのオリジナル動画が流れます。スマホアプリ(iOS/Android) 自分の部屋の中で人気アーティストのパフォーマンスをARとして見ることができます。
現場の課題解決のためのARの応用。医療機器のARマニュアルアプリ
ARマニュアルアプリを起動して医療機器をスキャンます。ARマニュアルアプリ通してして機器を自動認識でマニュアルが表示されます。AR(オーグメンテッドリアリティ:拡張現実)
■WebAR(XR)についての参考ブログ
「ポケモンGO」などの開発を通じて、世界にAR体験を広めたNiantecは、AR開発やメタバース市場の開拓に向けた、更なる技術開発やサービス提供に努めています。
Niantic「Lightship VPS」がAR活用に与える影響とは
ZapparはWeb ARプログラミングサポートシステムであり、UnityEngine用の独自のSDKを備えています
UnityでZapparとWeb AR
Immersalは、スマホアプリを通じてユーザーが位置している空間のマッピングを行い、画像認識技術を用いてGPSによる実際の位置情報と、画像の方角をタグづけすることができる技術を開発する企業です。
ImmersalがAR開発に与える影響とは?可能性について解説
■XR開発に特化したベトナムオフショア開発企業 ONETECH
ONETECHは、XRに特化した開発会社です。
VR/ARコンテンツ開発を始めさまざまなシステム開発、アプリ開発、ソフトウェア開発をベトナム オフショアで開発しています。ベトナムのXRトップ企業として紹介されています。
2015年の創業から上場企業からスタートアップ企業までお客様100社以上の300以上のプロジェクトに関わってきた豊富な開発実績があります。
ONETECHはUNITYでAR/VRアプリの開発
AR/VR/MR開発は2015年より取り組んでおります。UNITYの技術者育成に力を入れて取り組んでいます。
VR開発:ベトナムでのVR開発分野において最も開発実績のある企業の一つとなっています。
AR開発:ARkit、ARcoreなどを利用して多数のアプリ開発、Babylon.js、8thWallなどでのWebAR開発実績がございます。
UNITY開発:ONETECHはUNITYを利用し様々なVR開発、AR開発、アプリ開発をしています。HoloLens/Oculus/HTC VIVE/Pico/Nreal Lightなど最新のデバイスも取り揃えています。
ホロレンズ開発:ベトナムで最も多くのHoloLens開発実績のある企業の一社です。
WEBXR開発:WEBXRは、仮想現実(VR)、拡張現実(AR)および混合現実(MR)をWebブラウザで利用するための技術スタンダードです。ユーザーは、特別なアプリをダウンロードすることなく、多様なデバイスで豊かな3Dコンテンツを体験できます。
CG制作:製品やゲームのアセット、業務用の映像などの3DCGコンテンツの3DCG制作(モデリング・アニメーション・レンダリング)をエンジニアと連携しながらワンストップで受けることが可能です。
フロントエンド、バックエンド、サーバサイドの開発も一括して受けられます。
AR/VR/MRアプリ開発、AI開発、3DCG制作、HoloLensアプリ開発に興味のある方はお気軽にお問い合わせください。

 Home
Home