Home / 開発実績 / Ứng dụng XR (VR/AR/MR) / Nghiên cứu phát triển WebAR (Three.js, 8th Wall, VPS) bằng hợp đồng phòng thí nghiệm
Home / 開発実績 / Ứng dụng XR (VR/AR/MR) / Nghiên cứu phát triển WebAR (Three.js, 8th Wall, VPS) bằng hợp đồng phòng thí nghiệm
Nghiên cứu phát triển WebAR (Three.js, 8th Wall, VPS) bằng hợp đồng phòng thí nghiệm

| Lĩnh vực | Viễn thông, IT |
|---|---|
| Loại hình chi tiết | WebAR |
| Công nghệ | Three.js 、8thWall、VPS |
| Hệ điều hành | Android/iPhone |
| Pham vi thực hiện | R&D, POC |
| Thời gian thực hiện | 3 tháng |
| Quy mô dự án | 5 Man-month |
Chúng tôi xin giới thiệu với các bạn quá trình và kết quả của dự án nghiên cứu và phát triển WebAR (thực tế tăng cường trên nền tảng web) bằng cách sử dụng các công nghệ như Three.js, 8th Wall và VPS. Dự án này được thực hiện theo hình thức hợp đồng phòng thí nghiệm (lab contract) với một khách hàng trong ngành viễn thông Nhật Bản.
※ WebAR: WebAR là một công nghệ cho phép trải nghiệm thực tế tăng cường (AR) trên trình duyệt web mà không cần cài đặt ứng dụng.
※ Three.js và 8th Wall: Đây là hai WebAR framework phổ biến và được sử dụng nhiều nhất hiện nay nhằm tạo ra các ứng dụng WebAR.
※ VPS: Visual Positioning System (VPS) là một hệ thống xác định vị trí dựa trên thông tin hình ảnh. VPS được ứng dụng nhằm bổ sung và tăng cường độ chính xác cho VPS tại các nơi mà điều kiện môi trường ảnh hưởng mạnh đền GPS như trong thành phố, trong tòa nhà, tầng hầm…
■ Mục tiêu và thách thức của khách hàng
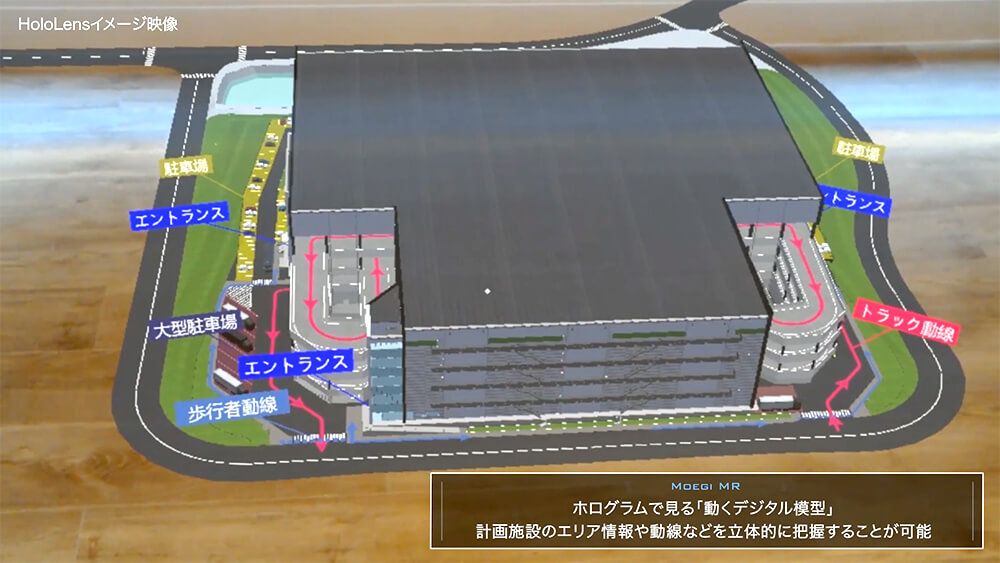
Khách hàng của chúng tôi mong muốn khai thác tiềm năng của WebAR để giải quyết nhiều vấn đề xã hội như quảng cáo, tiếp thị, du lịch, giải trí, thiết bị công nghiệp, kiểm tra, xây dựng, kiến trúc, bất động sản, giáo dục… Tuy nhiên, để có được một giải pháp WebAR hiệu quả và ổn định, khách hàng cần phải nghiên cứu và thử nghiệm nhiều công nghệ và kỹ thuật khác nhau. Đó là lý do tại sao họ đã chọn hợp tác với chúng tôi bằng hợp đồng phòng thí nghiệm.
Hợp đồng phòng thí nghiệm là một loại hợp đồng linh hoạt và sáng tạo, cho phép chúng tôi làm việc với khách hàng theo mục tiêu chung mà không cần định nghĩa rõ ràng các công việc được ủy thác. Điều này giúp chúng tôi có thể điều chỉnh và thay đổi chiến lược nghiên cứu phù hợp với tình hình thực tế và yêu cầu của khách hàng. Ngược lại, nếu sử dụng hợp đồng thuê khoán thông thường, khách hàng sẽ phải xác định trước các công việc cụ thể và kết quả mong muốn, điều này có thể gây ra những ràng buộc và hạn chế trong quá trình nghiên cứu.
■ Quy trình và kết quả của dự án
Trong dự án này, chúng tôi đã sử dụng các công nghệ sau:
– Three.js: một thư viện JavaScript để tạo ra và hiển thị các đồ họa 3D trên web.
– 8th Wall: một nền tảng WebAR cho phép tạo ra các ứng dụng AR trên web mà không cần sử dụng SDK hay plugin riêng biệt.
– VPS: một hệ thống xác định vị trí dựa trên thông tin hình ảnh.
Chúng tôi đã sử dụng các thiết bị như máy ảnh toàn cảnh (panorama camera) hay máy ảnh Lidar để thu thập dữ liệu về không gian thực. Sau đó, chúng tôi đã chuyển đổi dữ liệu này thành các điểm (point cloud) và xử lý chúng như là VPS. Chúng tôi đã sử dụng các dữ liệu về tọa độ xyz để hiển thị các nội dung AR ở các vị trí mong muốn bằng cách sử dụng Three.js và 8th Wall.
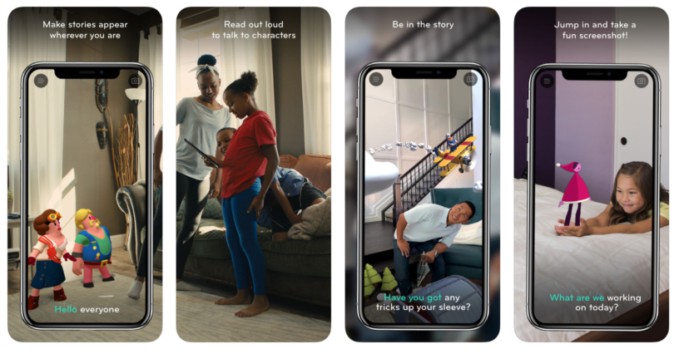
■ Giới thiệu về WebAR (XR)
Khi ông Morohoshi của ZOZO Technologies lên sân khấu với tư cách là diễn giả tại CEDEC 2021, ông đã định nghĩa và giải thích WebXR như sau để truyền đạt nó một cách dễ hiểu.
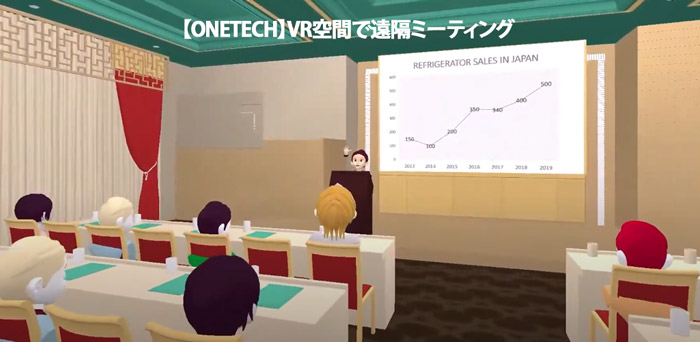
WebVR được định nghĩa là trải nghiệm VR thông qua trình duyệt web, WebAR được định nghĩa là trải nghiệm AR thông qua trình duyệt và WebXR là thuật ngữ chung cho chúng.
Cho đến khoảng năm 2019, hầu hết quá trình phát triển AR của OneTech đều được xây dựng trên Native App. Sau năm 2020, các công nghệ và nhu cầu về WebAR gia tăng lên nhanh chóng do sự tiện dụng của việc triển khai VR/AR trên môi trường web cũng như sự hỗ trợ đến từ các ông lớp Apple (iOS) và Google (Android). Dưới đây, chúng tôi chia sẻ một bảng so sánh đã nghiên cứu về các WebAR framework và Library riêng biệt hỗ trợ cho việc phát triển các ứng dụng XR trên nền tảng web.
| Three.JS | A-frame | Babylon.JS | 8th Wall | |
| Published | 2010 | 2015 | 2013 | 2019 |
| Website | threejs | A-frame | babylon.js | 8th wall |
| Browser Compatibility | Yes | Yes | Yes | Yes |
| Platforms | All | All | All | All |
| SLAM tracking | Yes | yes | Yes | yes |
| Object tracking | Yes | Yes | Yes | Yes |
| Image tracking | Yes | Yes | Yes | Yes |
| Motion tracking | Yes | Yes | Yes | Yes |
| Motion Capture | Yes | Yes | Yes | Yes |
| Lighting Estimation | Yes | Yes | Yes | Yes |
| Surface Detection | Yes | Yes | Yes | Yes |
| Face tracking | Yes | Yes | Yes | Yes |
| Body tracking | Yes | Yes | Yes | Yes |
| Programing Language | Javascript + WebGL | Javascript | Javascript (ts) | Javascript |
| APIs | Open APi | Open APi | Open APi | Not access |
| Scene Editor | Yes | Yes | Yes | Yes |
| User Input | Yes | Yes | Yes | Yes |
| Video Recording | back/front | back/front | back/front | back/front |
| Camera Support | back/front | back/front | back/front | back/front |
| License Type | Open Source | Open Source | Open Source | Commercial |
| Price/month | free | free | free | $9 – > 99$ |
| Cloud Storage | no | no | no | Yes |
| GEO Location | Yes | Yes | Yes | Yes |
| LiDAR/ToF Support | Yes | Yes | Yes | Yes |
| 3D File format | glTF | glTF | glTF | glTF |
| Headsets Support | Yes | Yes | Yes | Yes |
| Advantages | – Open source – Easy to use – Good support – Many Docs – Large community – Good Performance |
– Open source – Easy to dev – Good support – Playground for debug – Base on Three.js – Component, tag. |
– Open source – Multiple Platforms – Good Syntax Definitions – Custom camera – Playground for debug – Good support – Many Docs |
– Best for webAR – Easy integrate with other framework – Editor và cloud, debugmode for teamwork – Many Templates, – Easy for dev – Landingpage, XR 8, 6 dof, multi camera, Multiple Platforms, Lightship VPS… |
| Disadvantages | – Syntax change by version – Library not framework – Coding not clear – Hard to maintaining. – No debugging UI |
– Hard to customize – Base on Three.js structure |
Slow than Three.js | cost to use Mix of many frameworks so hard to learn and debug |
| Summary | Is a powerful library mainly for creating 3D models and 3D animations for websites, supports all kinds of Light, Material effects. Long time regular updates, large community, clear documents, easy to find solutions | Powerful in web VR and 3D modeling Manage 3D objects in the form of html tags, easy for web developers to access | Same as Three.js but with a slightly better and better side than Three.js Few API changes, developed by Microsoft, futuristic and reliable Three.js | Strong in AR development due to easy integration of A-Frame, Three.js. PlayCanvas.js, Babylon.js Strong framework, stable running in many browsers, compensates for the cost |
■ Giai đoạn phát triển hệ thống
Thời gian phát triển Tháng 9 năm 2022 đến Tháng 11 năm 2022
Quy mô phát triển 5 tháng công
■ Phạm vi được hỗ trợ
Nghiên cứu các framework và công nghệ hỗ trợ cho WebAR bao gồm: VPS, WebAR, 8th Wall, Three.js, A-frame.
Phát triển các phiên bản demo thử nghiệm nội bộ với các giới hạn có thể thay đổi để chứng thực kết quả nghiên cứu.
Tư vấn và trình bày các ý tưởng và khả năng áp dụng giải pháp vào trong thực tế.
■ Công nghệ tương ứng
Unity, WebAR, Three.js, 8th Wall
Tạm kết
Chúng tôi rất vui khi được giới thiệu với các bạn quá trình và kết quả của dự án nghiên cứu và phát triển WebAR (thực tăng cường chạy trên nền tảng web) bằng cách kiểm tra và sử dụng thực tế các công nghệ cũng như framework nổi tiếng như Three.js, 8th Wall và VPS. Dự án này được thực hiện theo hình thức hợp đồng phòng thí nghiệm (Lab contract) với một khách hàng trong ngành viễn thông Nhật Bản. Thông qua đội ngũ kỹ thuật của công ty, chúng tôi giúp khách hàng của mình có được các kết quả báo cáo chi tiết kèm demo thực tế nhằm xác định các nền tảng kỹ thuật cho việc triển khai các ý tưởng thực tế lớn hơn.
Đọc thêm một số bài viết liên quan:
- Tìm hiểu công nghệ Lightship VPS là gì?
- WebAR là gì? Hướng dẫn tạo WebAR với Zappar
- 8TH WALL là gì? Cách phát triển WebAR với 8TH WALL
- 10 lý do bạn nên chọn A-Frame để phát triển các dự án thực tế ảo
- WebXR là gì? Giới thiệu các webXR framework phổ biến nhất hiện nay

ONETECH đang đi đầu trong việc phát triển các ứng dụng XR(VR/AR/MR) cũng như WebXR tại Việt Nam, đồng thời chúng tôi cũng đang nghiên cứu phát triển nhiều công nghệ và ứng dụng trong nhiều lĩnh vực XR khác nhau bao gồm cả VPS. Nếu bạn quan tâm đến WebXR, vui lòng liên hệ với chúng tôi để được hỗ trợ và tư vấn miễn phí nhé.